input输入框获得焦点、失去焦点效果
废话shao shuo ! 直接看效果图,好吧!
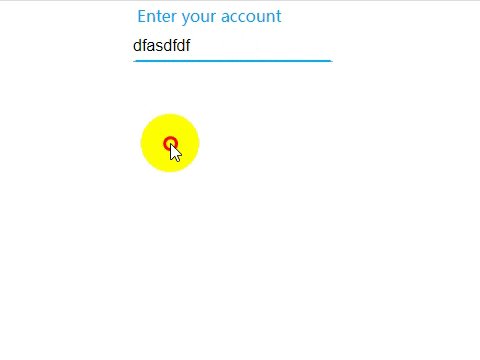
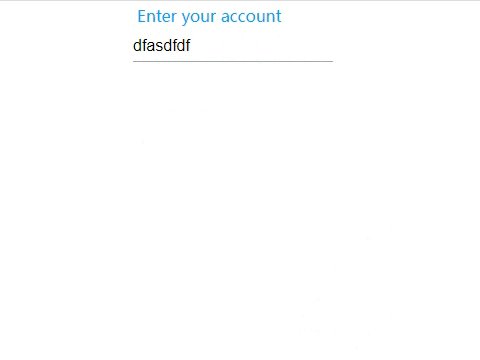
效果图:

code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
#box{width:200px;height:30px;border-bottom:1px solid #a8a8a8;margin:30px auto;position:relative;}
#box .input{width:100%;height:100%;outline:none;border:none;font-size:16px;}
#box .line{width:0px;height:2px;background:#00aeff;position:absolute;bottom:-1px;left:50%;transform:translateX(-50%);transition:width 0.4s ease;}
#box .placeh{position:absolute;left:4px;top:5px;transition:top 0.4s ease;color:#cbcbcb;}
#box .placeh:hover{cursor:text;}
#box .input:focus ~ .line{width:100%;}
#box .input:focus ~ .placeh,
#box .input:valid ~ .placeh{top:-26px;color:#00a2ff;}
</style>
</head>
<body>
<div id="box">
<input type="text" id="input" class="input" required >
<span class="line"></span>
<label class="placeh" for="input">Enter your account</label>
</div>
</body>
<script>
</script>
</html>
---- 结束 ----
仅学习。








![[牛客Hot101]链表篇](https://img-blog.csdnimg.cn/b27bb1f9a13343c69c017c28a9e60fb3.png#pic_center)

![Buuctf reverse [FlareOn4]IgniteMe 题解](https://img-blog.csdnimg.cn/927082542f914b86b1a9fe4f33ba439f.png)