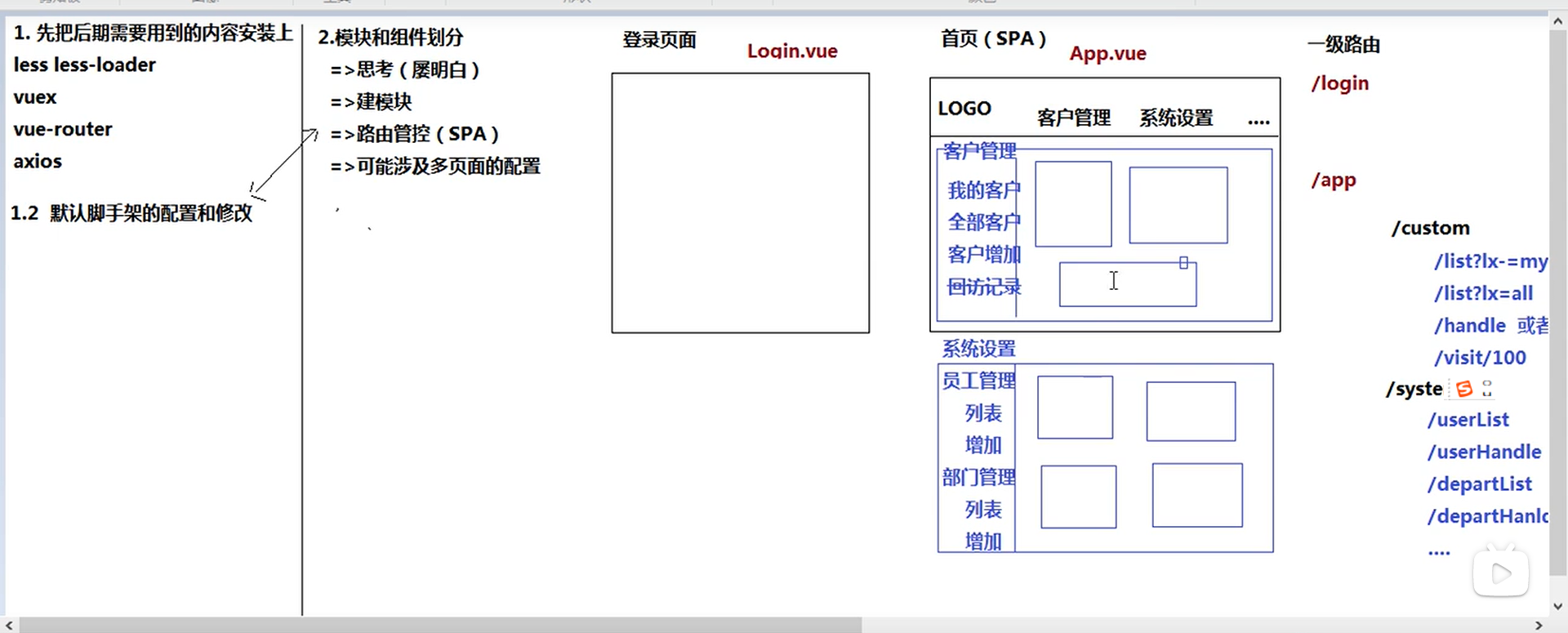
搭建Vue工程
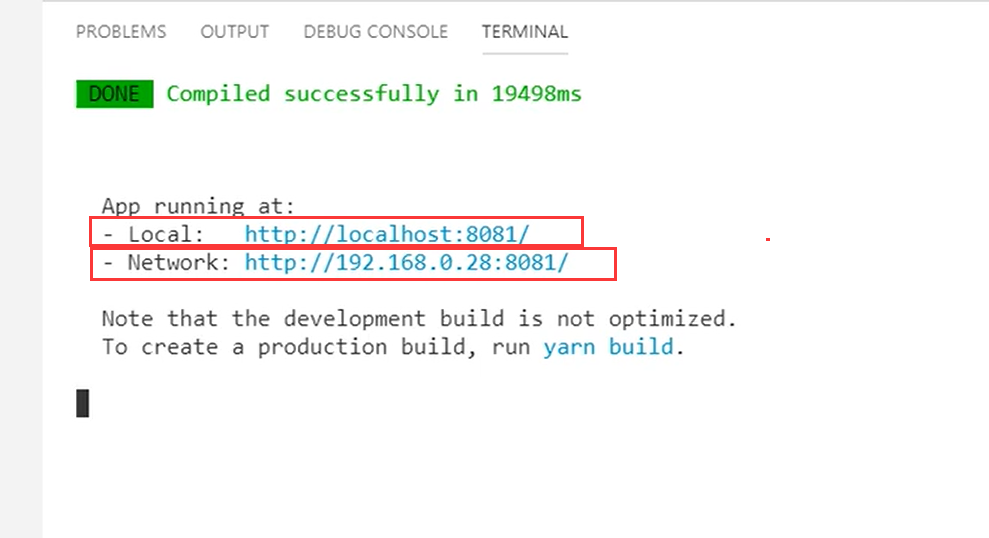
localhost 127.0.0.1
域名 IP
192.168.0.28 联网IP


最后都会渲染到一个页面里面,有多少个页面就有多少个页面模板。
vue里面改webpack配置 vue.config.js
配置参考 | Vue CLI
/assets

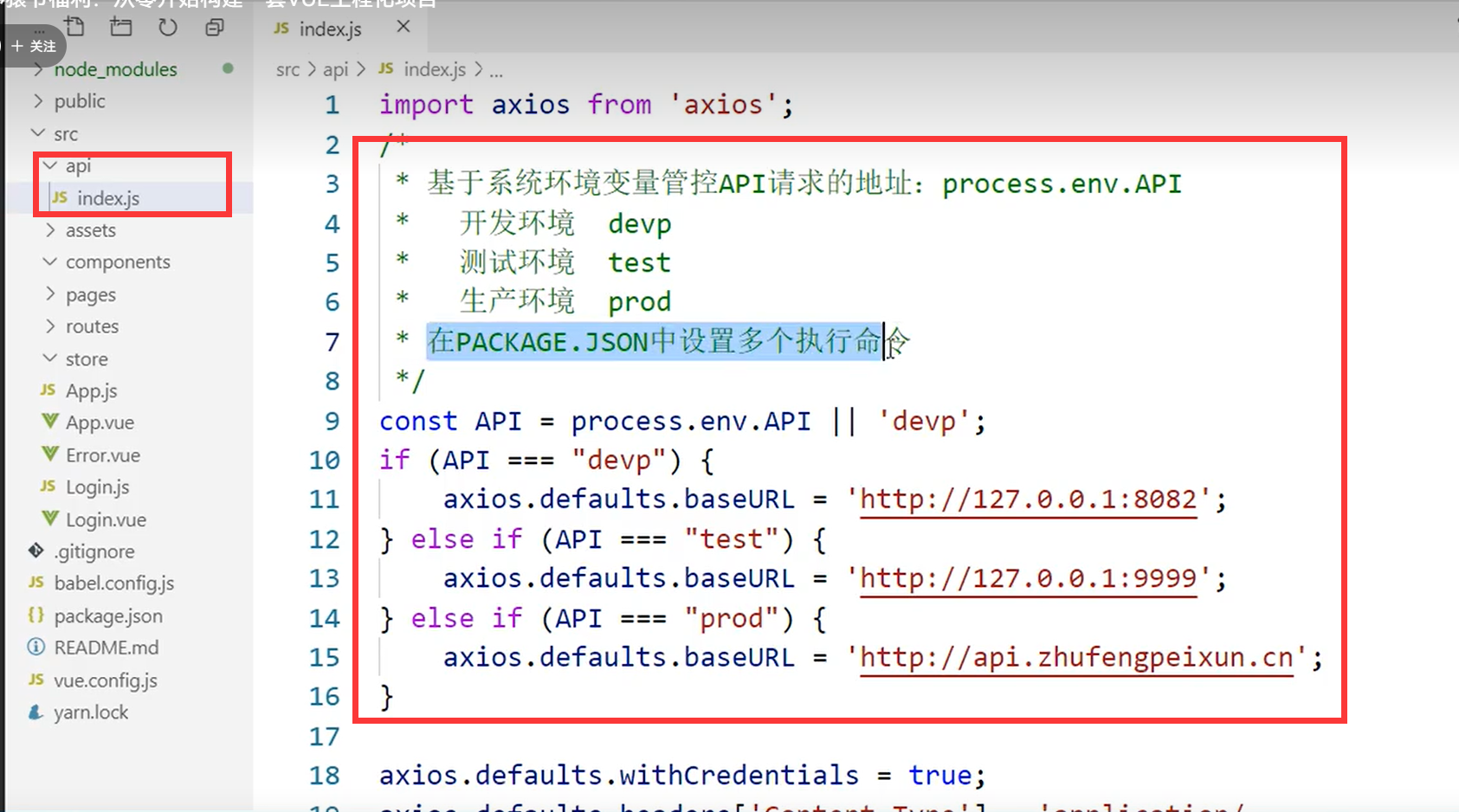
/api*
开发的时候用到的请求后台地址 和 项目真实部署上线的时候 请求的地址能一样么?
所以会用环境变量来管控
开发:测试服;生产:真实服务器上的地址
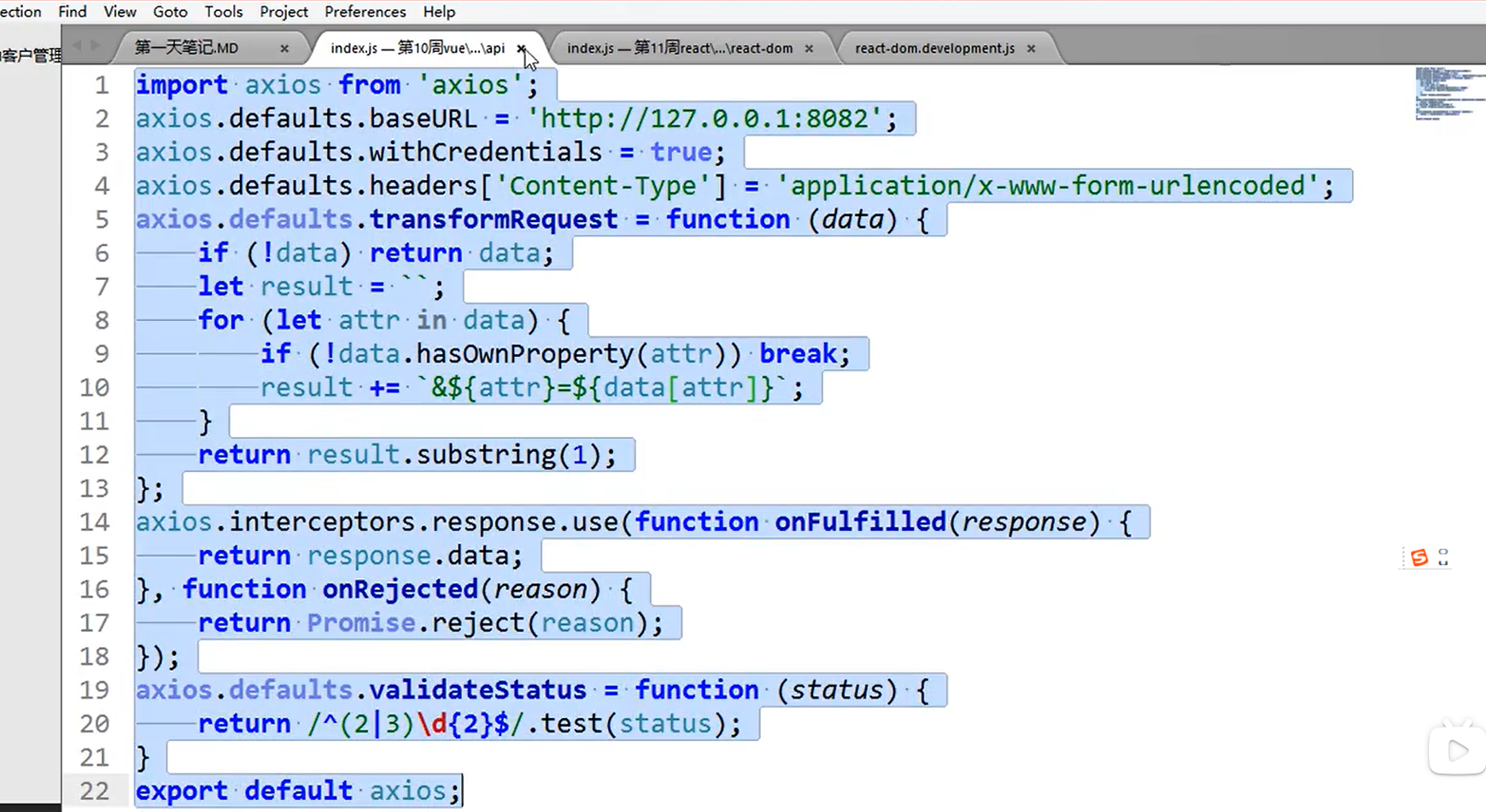
环境变量 & /api/index.js
这个是数据接口这一套
通过环境变量构建多研发环境项目



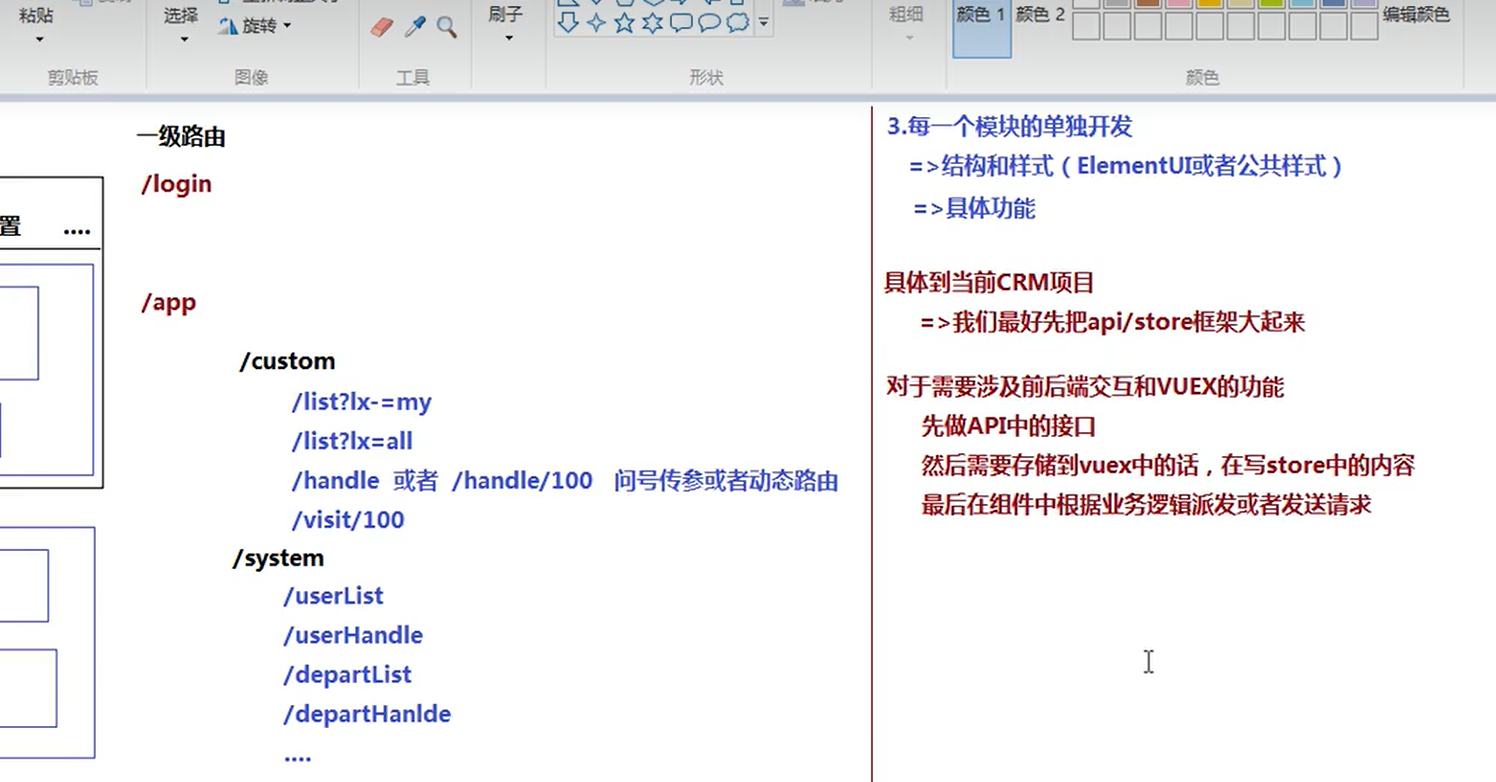
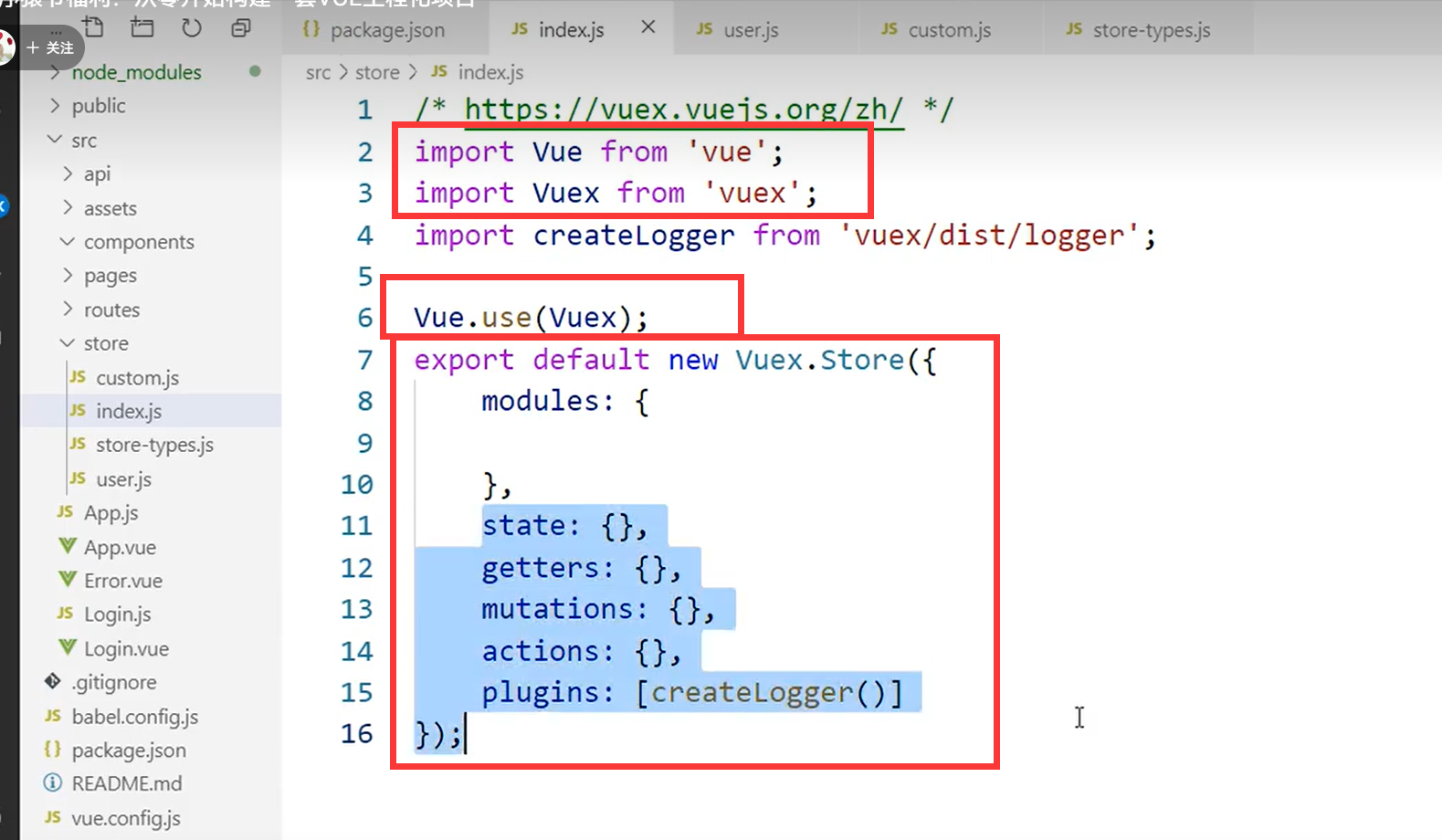
/store*
store框架那一套 就是vuex那一套
/store/index.js

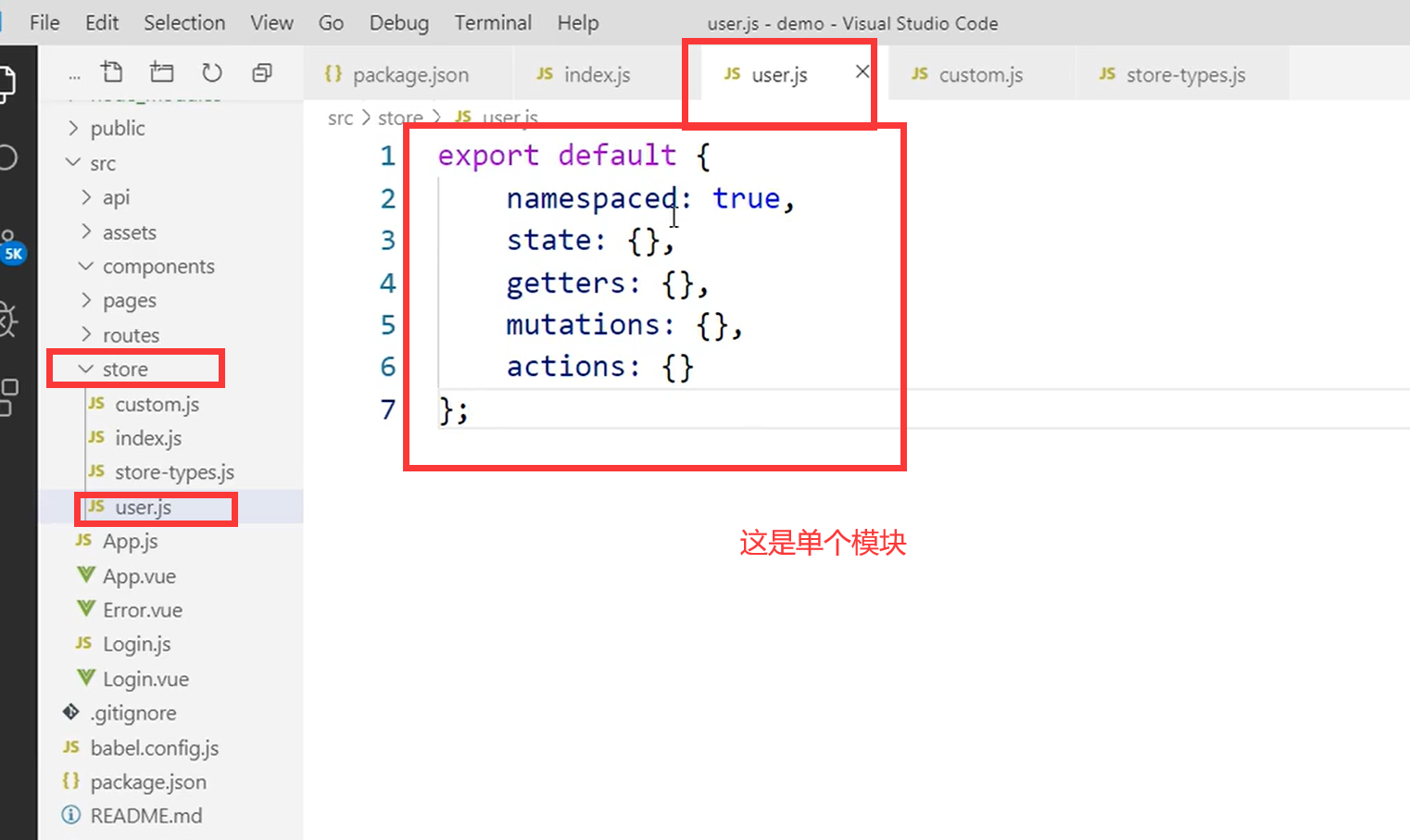
/store/user.js

总结

从脚手架开始
能不能从0开始构建项目