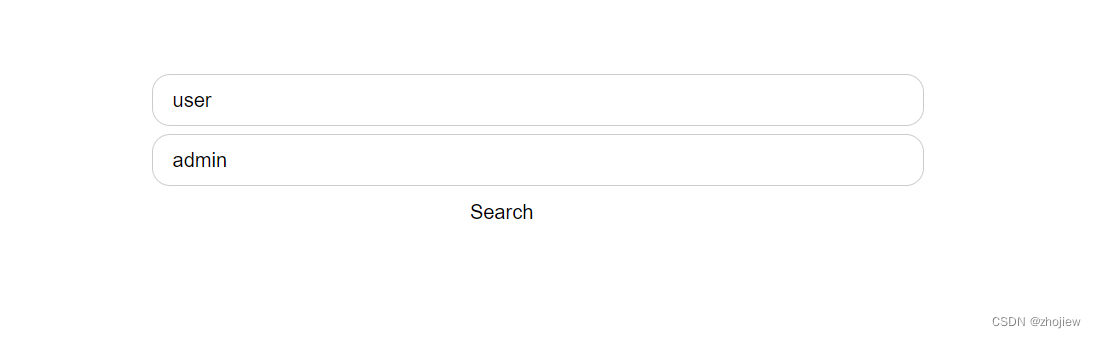
测试过程中需要在大量资源之间跳转,频繁的点击不如直接搜索来的快,于是写了一个搜索框方便跳转。
前端的静态页面可以通过s3静态网站托管实现,但是由于中国区需要备案的原因,可以使用ecs fargate部署
步骤如下:
- 编写前端页面,打包镜像
- 使用任务定义创建ecs fargate服务
编写页面和打包镜像
编写页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ToImage</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
height: 300px;
width: 100%;
margin: 100px auto 0 auto;
}
.parent {
position: relative;
top: 50%;
left: 30%;
}
.search1 {
width: 650px;
height: 50px;
border-radius: 18px;
outline: none;
border: 1px solid #ccc;
padding-left: 20px;
padding-right: 100px;
position: absolute;
font-size: 20px;
}
.search2 {
width: 650px;
height: 50px;
border-radius: 18px;
outline: none;
border: 1px solid #ccc;
padding-left: 20px;
padding-right: 100px;
position: absolute;
top: 60px;
font-size: 20px;
}
.btn {
height: 36px;
width: 100px;
position: absolute;
background: #fff;
top: 120px;
left: 300px;
border: none;
outline: none;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<form id="awsform" class="parent" method="get" >
<input id="servicename" type="text" class="search1" placeholder="Please Input ServiceName..." name="servicename" />
<input id="serviceid" type="text" class="search2" placeholder="Please Input ServiceID..." name="serviceid" />
<input type="button" class="btn" value="Search" onclick="jssubmit()"/>
</form>
</div>
<script type="text/javascript">
function jssubmit() {
var formdom = document.getElementById('awsform');
var servicename = document.getElementById("servicename").value
var serviceid = document.getElementById("serviceid").value
console.log(serviceid)
switch(servicename){
case "role":
window.location.href = "https://cn-north-1.console.amazonaws.cn/iamv2/home?region=cn-north-1#/roles/details/" + serviceid;
break;
case "user":
window.location.href = "https://cn-north-1.console.amazonaws.cn/iamv2/home?region=cn-north-1#/users/details/" + serviceid;
break;
case "ec2":
window.location.href = "https://cn-north-1.console.amazonaws.cn/ec2/v2/home?region=cn-north-1#InstanceDetails:instanceId=" + serviceid;
break;
case "eni":
window.location.href = "https://cn-north-1.console.amazonaws.cn/ec2/v2/home?region=cn-north-1#NetworkInterface:networkInterfaceId" + serviceid;
break;
case "sg":
window.location.href = "https://cn-north-1.console.amazonaws.cn/ec2/v2/home?region=cn-north-1#SecurityGroup:groupId=" + serviceid;
break;
case "ebs":
window.location.href = "https://cn-north-1.console.amazonaws.cn/ec2/v2/home?region=cn-north-1#VolumeDetails:volumeId=" + serviceid;
break;
case "vpc":
window.location.href = "https://cn-north-1.console.amazonaws.cn/ec2/v2/home?region=cn-north-1#VolumeDetails:volumeId=" + serviceid;
break;
case "subnet":
window.location.href = "https://cn-north-1.console.amazonaws.cn/vpc/home?region=cn-north-1#SubnetDetails:subnetId=" + serviceid;
break;
case "s3":
window.location.href = "https://cn-north-1.console.amazonaws.cn/s3/buckets/" + serviceid ;
break;
case "eks":
window.location.href = "https://cn-north-1.console.amazonaws.cn/eks/home?region=cn-north-1#/clusters/" + serviceid ;
break;
}
return false
}
</script>
</body>
</html>
本地测试
docker run -it --rm -p 8000:80 -v /home/ec2-user/index.html:/usr/share/nginx/html/index.html nginx:alpine-slim
修改端口为8090
// default.conf
server {
listen 8090;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
打包镜像
FROM nginx:alpine-slim
COPY ./index.html /usr/share/nginx/html/index.html
COPY ./default.conf /etc/nginx/conf.d/default.conf
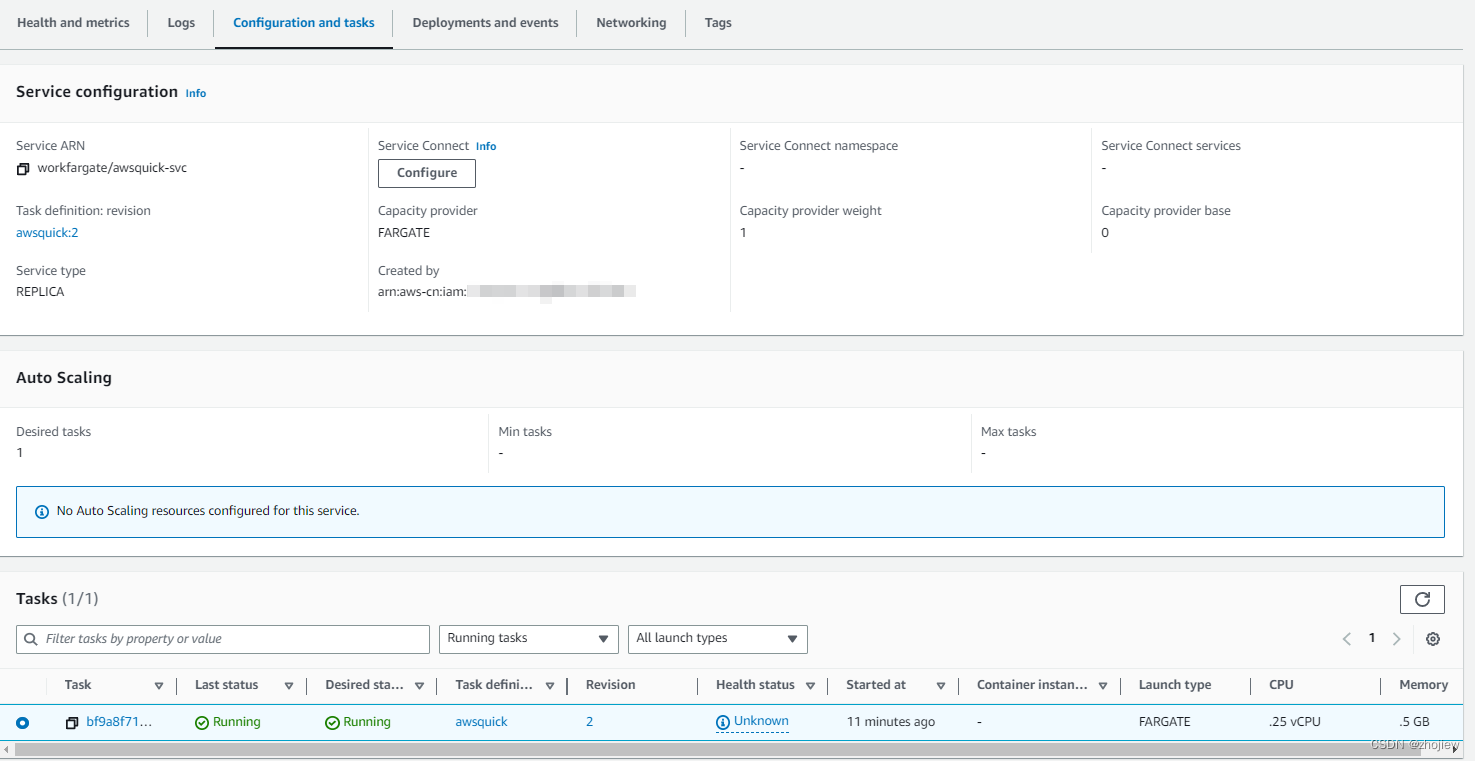
创建服务

访问跳转