VScode编辑器在安装好Python插件之后会自动选择环境变量中排序最高的那一个解释器作为默认解释器,而想要额外添加新的Python解释器就需要自己设置。
Python和VScode编辑器安装在Windows系统中
Python扩展插件安装在VScode编辑器
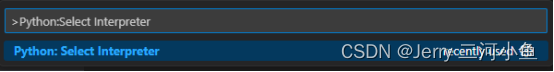
第一步,打开VScode编辑器,按下快捷键“Ctrl+Shift+P”,调出全局设置搜索窗口,它会显示在整个编辑器窗口顶部居中的位置,然后输入“Python:Select Interpreter”,就会出现一个相关选项。

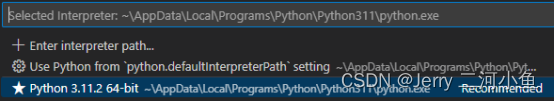
第二步,点击“Python:Select Interpreter”选项,就会自动在相同位置跳转到Python编辑器配置窗口,在Python编辑器配置窗口会显示正在使用以及已经添加好可以去使用的Python解释器。要再添加新Python解释器,只需要点击第一行的“+ Enter”选项,然后就会进入到下一个窗口中。

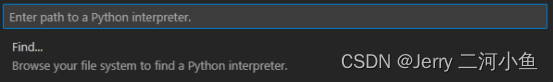
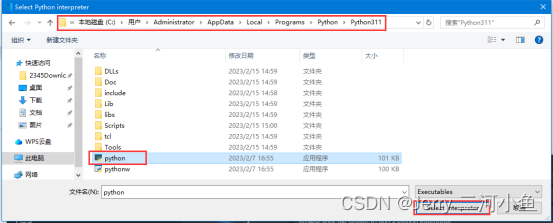
第三步,在新得到的窗口点击“Find”选项,打开文件资源管理器,然后找到需要添加的Python解释器并安装目录。选中python.exe,再点击“Select Interpreter”按钮,就能够将需要添加的解释器添加到VScode编辑器之中。但是新添加的Python解释器不会被设置成默认解释器,需要重新使用快捷键打开全局设置窗口,进入到“Select”解释器选择页,点击该路径的解释器,然后就可以使用了。



第四步,创建项目并在VScode中打开。
确定在VScode中是否添加了Python3.11.2解释器:
1)先在桌面新建一个文件夹,并命名为“aaaa”;
2)在VScode中,点击“File”,并选择“Open Folder”,将桌面新建的“aaaa”添加进来;
3)添加“aaaa”后点击确定,并选择“Yes,I trust the authors”;
4)在添加进来的“aaaa”项目中点击“New fiel…”,创建文件text.py;
5)在创建好的text.py中输入代码“print(‘hello world’)”,并点击运行按钮,即可在终端得到运行结果。
执行上述步骤之后,可在VScode右下角看到“Python”的内容,说明在VScode中添加了Python3.11.2解释器。
![]()