对于目前来说,大部分的API网络请求的通讯内容数据格式都是JSON。JSON返回的都是字符串,假如要取到data里面的id,去直接字符串截取肯定是不行的,要通过一定的方式把它解析成Map或者解析成对象,再去处理它。像一些简单的API,字段和层级较少可以选择把数据解析为Map。

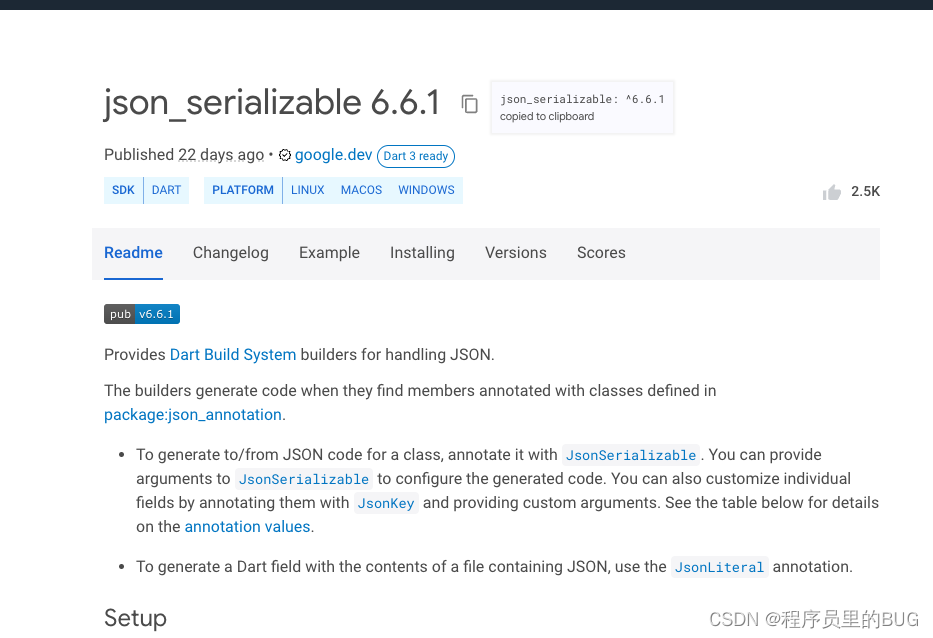
Dart语言自己有默认的库来解析成Map,我这里引用第三方框架把它解析成data里面的对象,这样用起来更加的方便。在Dart语言里面解析JSON其实有很多种方法。我用的这个库[json_serializable](官网传送门)是谷歌官方写的。

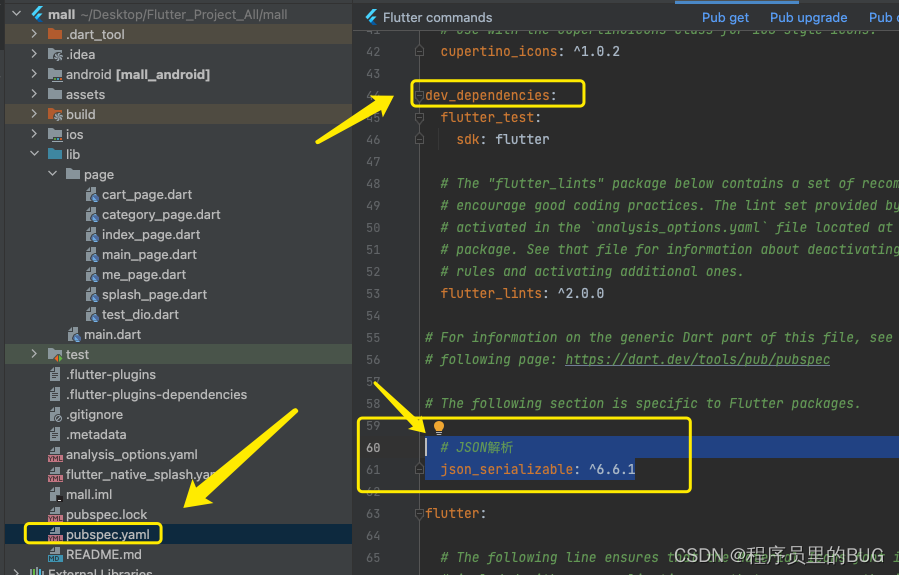
将 json_serializable: ^6.6.1 放到项目 pubspec.yaml 文件里的 dev_dependencies 层级下面,记得放置的位置有个缩进,之后记得 Pub get 一下拉取依赖。

使用:
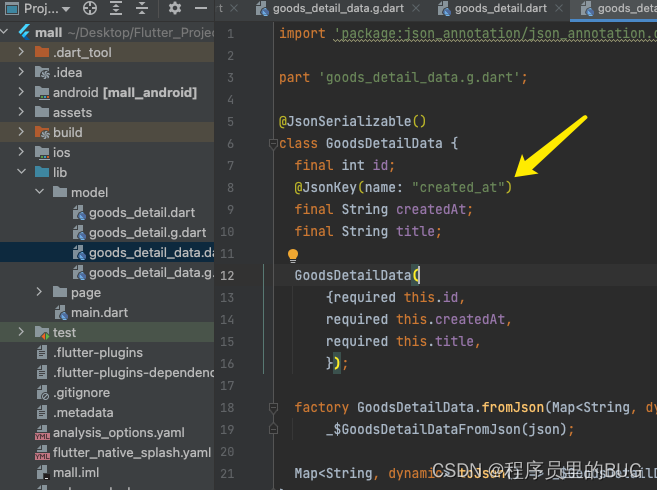
第一步:创建一个带有用JsonSerializable注释的GoodsDetailData类(自己定义的类)的库的dart文件,自行定义文件名,我这里是 goods_detail_data.dart
import 'package:json_annotation/json_annotation.dart';
part 'goods_detail_data.g.dart';
@JsonSerializable()
class GoodsDetailData {
final int id;
final String createdAt;
final String title;
GoodsDetailData({required this.id, required this.createdAt, required this.title});
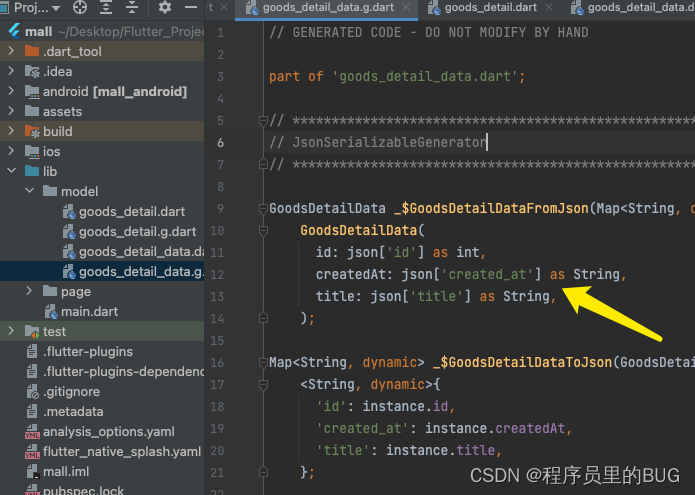
factory GoodsDetailData.fromJson(Map<String, dynamic> json) => _$GoodsDetailDataFromJson(json);
Map<String, dynamic> toJson() => _$GoodsDetailDataToJson(this);
}
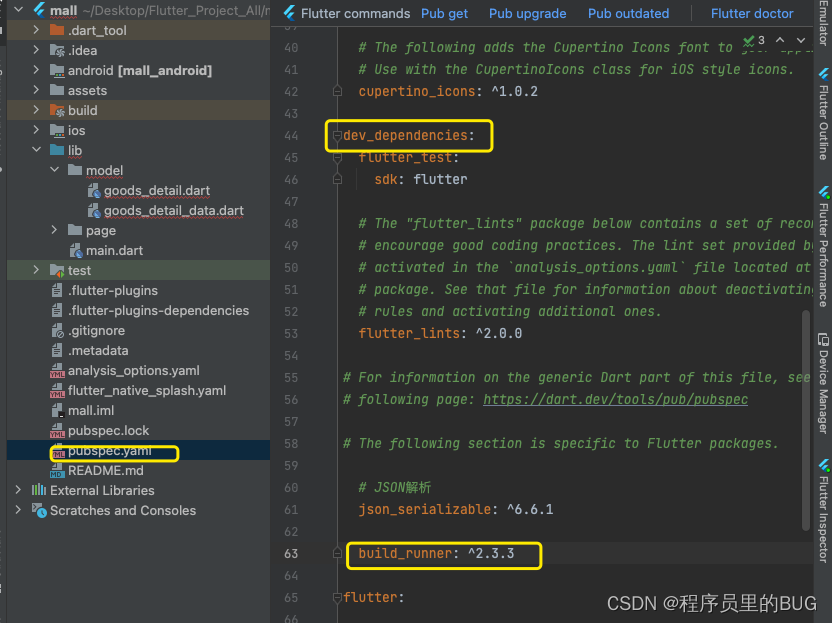
第二步:在 pubspec.yaml 文件里添加一个命令行工具build_runner(官网传送门),也是添加到dev_dependencies 层级下面。

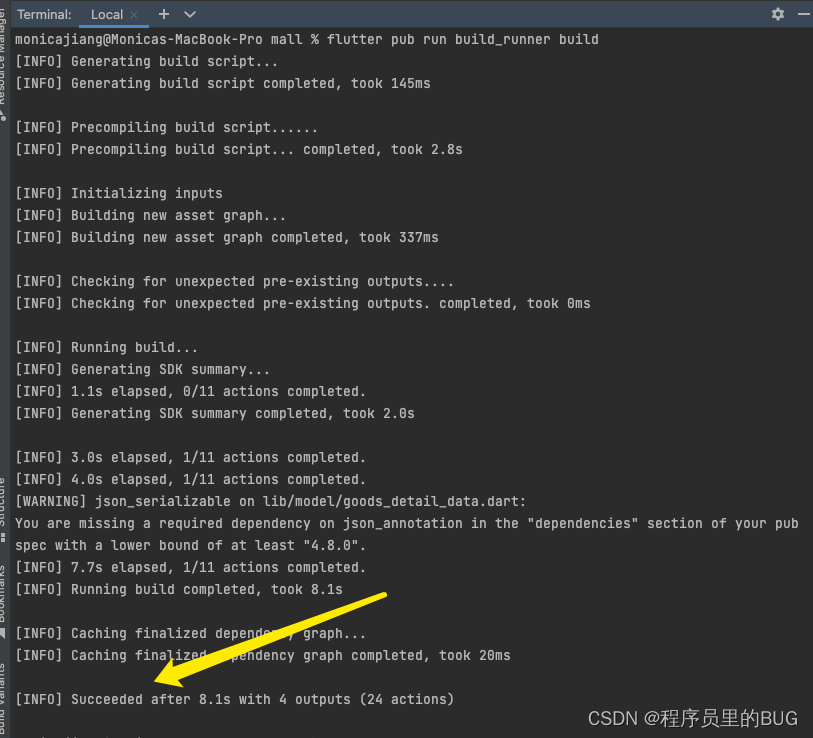
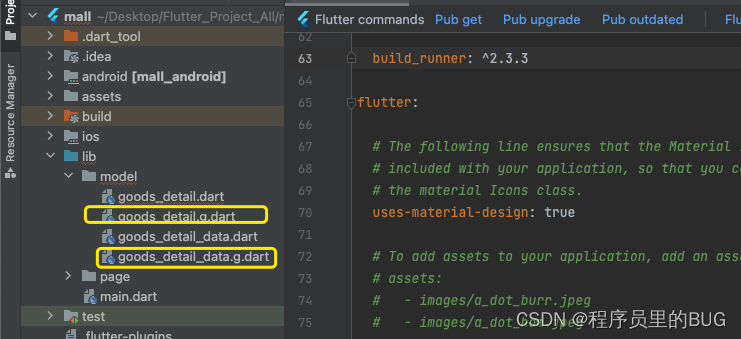
Pub get以后在根目录下面的终端去执行flutter pub run build_runner build命令,生成goods_detail_data.g.dart文件
flutter pub run build_runner build


注意❗️:JSON返回的字段命名是小写加下划线,而我们在模型里面写的是小驼峰,Dart里面推荐变量还有类名都是用驼峰,所以要通过一定的机制给它配置,指定它解析对应的字段。@JsonKey
@JsonKey(name: "created_at")
更改了模型文件的话需要再运行一遍flutter pub run build_runner build命令


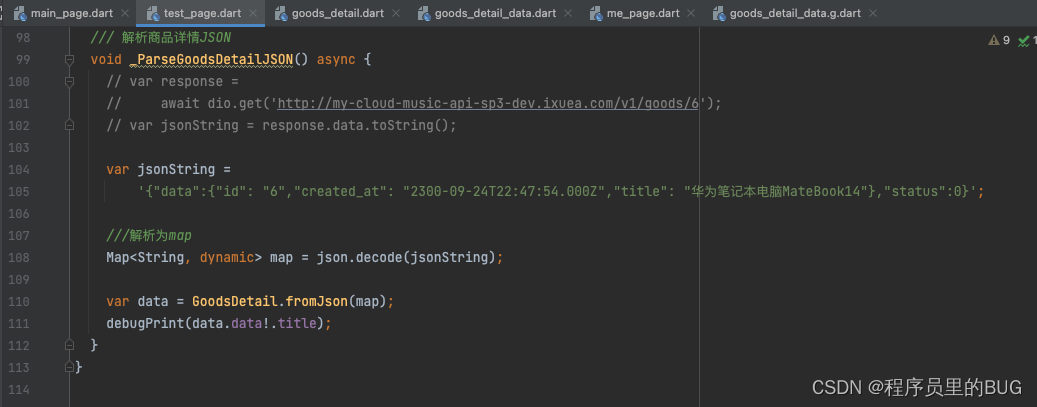
在页面中使用:
/// 解析商品详情JSON
void _ParseGoodsDetailJSON() async {
// var response =
// await dio.get('http://my-cloud-music-api-sp3-dev.ixuea.com/v1/goods/6');
// var jsonString = response.data.toString();
var jsonString =
'{"data":{"id": "6","created_at": "2300-09-24T22:47:54.000Z","title": "华为笔记本电脑MateBook14"},"status":0}';
///解析为map
Map<String, dynamic> map = json.decode(jsonString);
var data = GoodsDetail.fromJson(map);
debugPrint(data.data!.title);
}
}