vue2版本
vscode
大致总结一下几种情况:
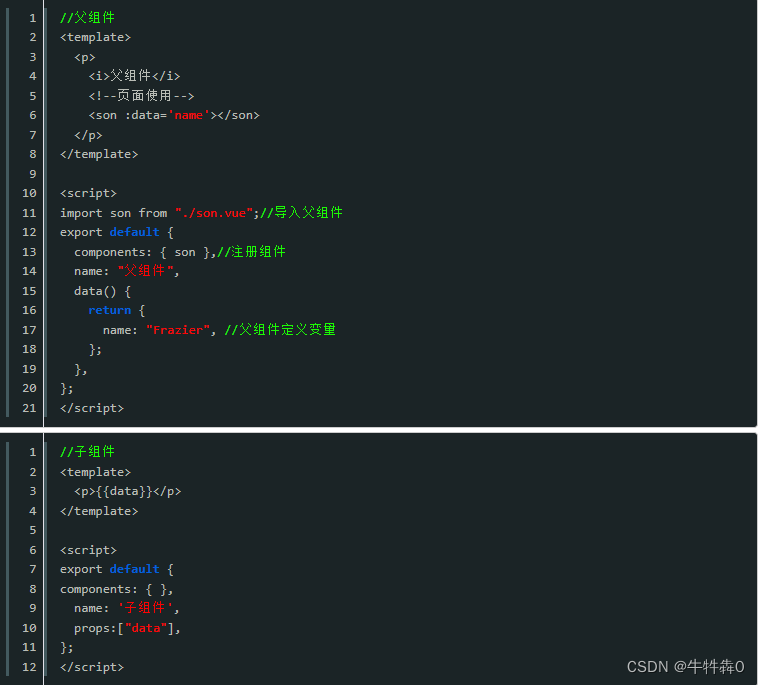
1.父传子,父组件利用props向子组件传递数据
1.在父组件的子组件标签上绑定一个属性,挂载要传输的变量
2.在子组件中通过props来接受数据,props可以是数组也可以是对象,接受的数据可以直接用props:[属性名]或者props{属性名:数据类型}
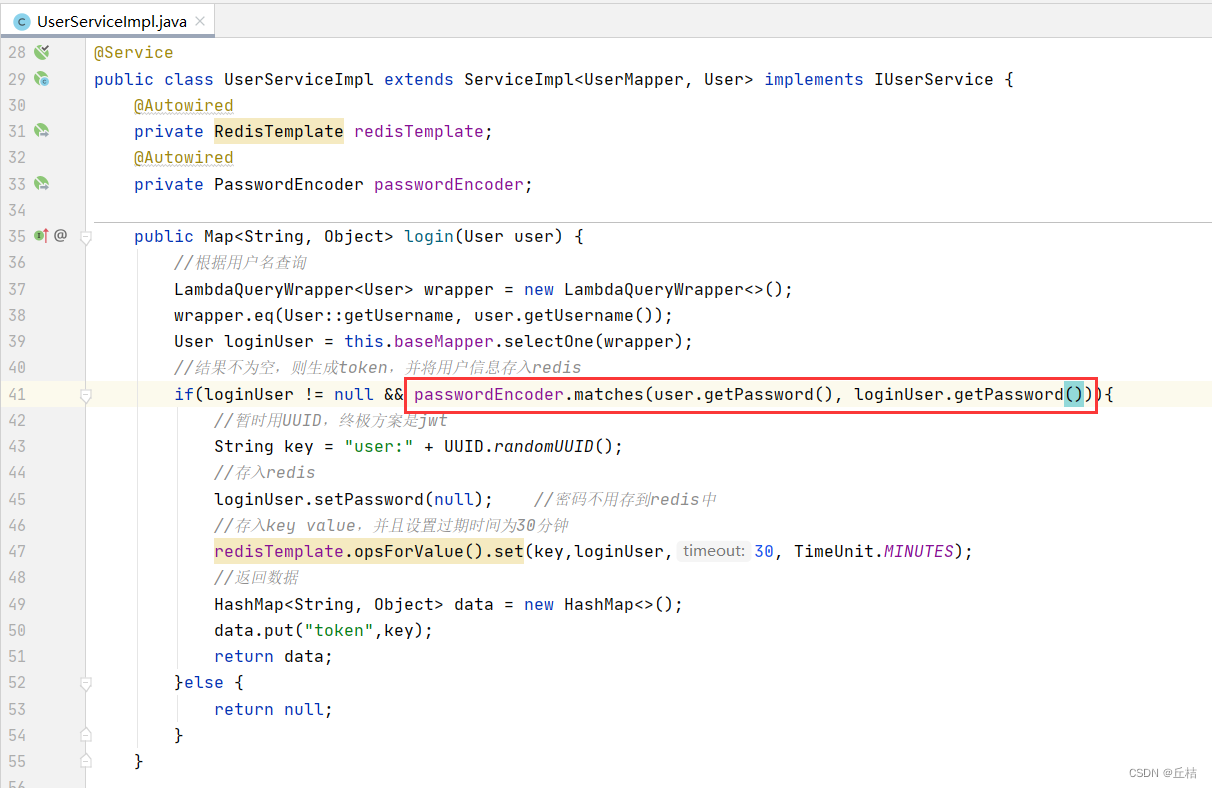
代码示例:

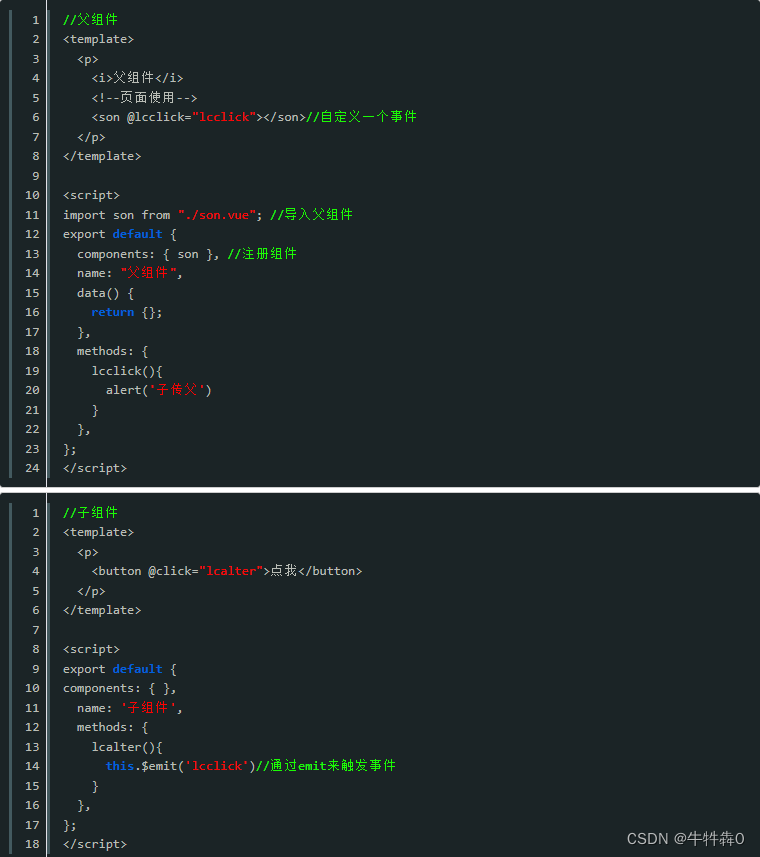
2.子传父,子组件利用$emit()向父组件传递数据
1.在父组件的子组件标签上定义一个事件,然后调用需要的方法
2.在子组件的方法中通过this.$emit(‘事件’) 来触发在父组件中定义的 事件。数据是以参数的方式进行传递的
代码示例:

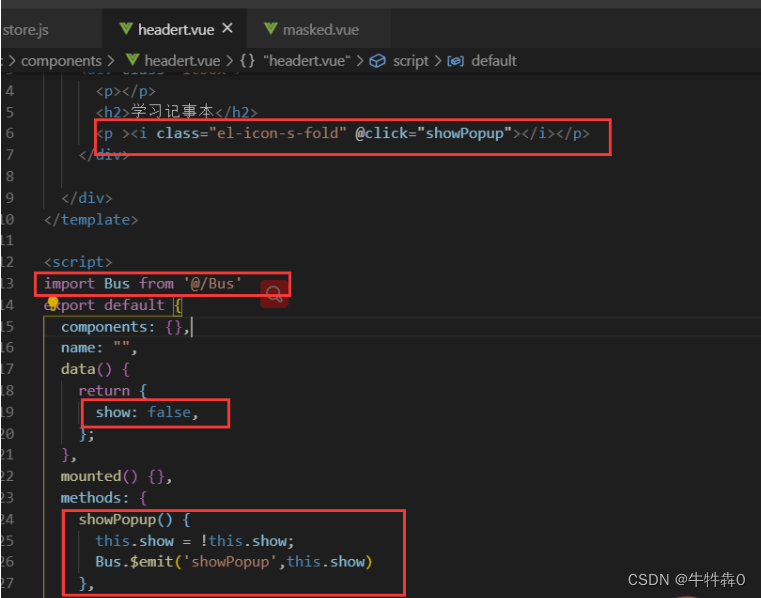
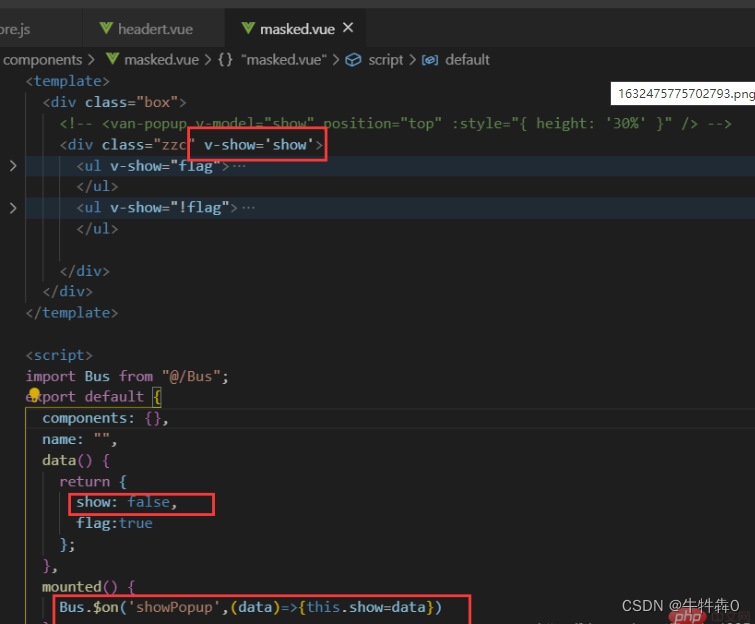
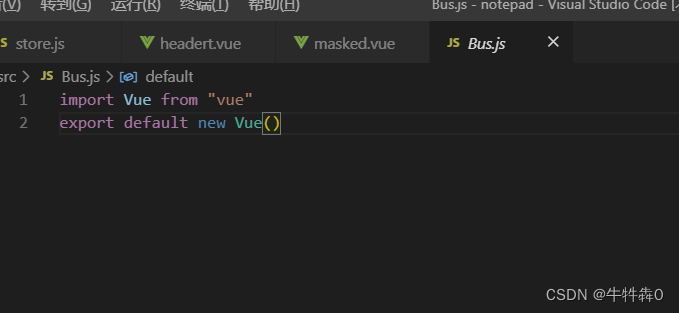
3.兄弟级,包括.vue 与.vue文件之间, .vue与 .js文件之间都可以通过公共文件传递数据
1.在src中创建新的文件为bus.js,然后导出一个空的vue实例
2.在传输数据的一方引入bus.js然后通过bus. e m i t ( ′ 事件 名 ′ , ′ 参 数 ′ ) 来派发事件,数据是以 e m i t ()的参数形式拉埃传递 3. 在接受数据的一方,引入 b u s 。 j s 然后用过 b u s . emit('事件名','参数')来派发事件,数据是以emit()的参数形式拉埃传递 3.在接受数据的一方,引入bus。js然后用过bus. emit(′事件名′,′参数′)来派发事件,数据是以emit()的参数形式拉埃传递3.在接受数据的一方,引入bus。js然后用过bus.on(‘事件名’,(data)=>{data是接受的数据})
代码示例:



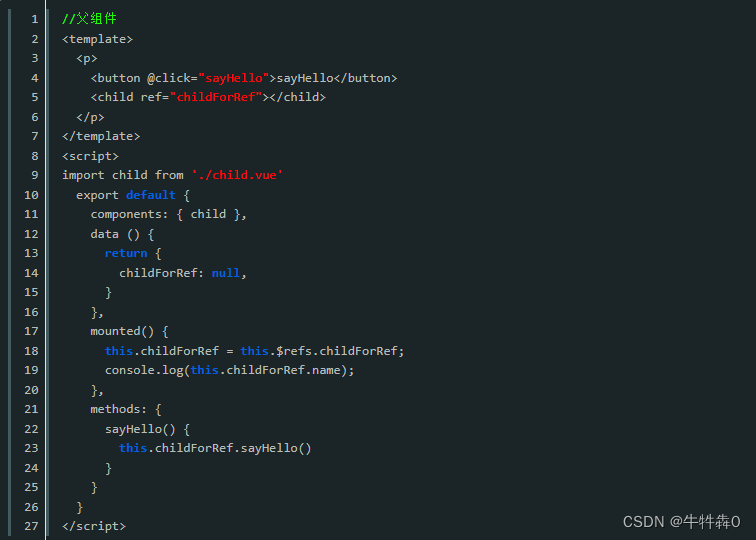
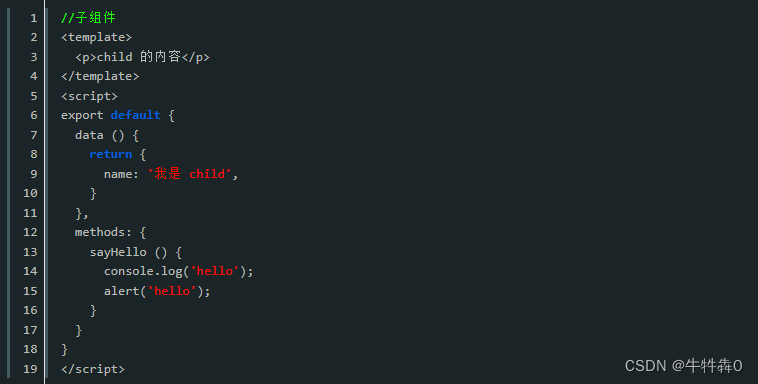
4.父子组件之间利用‘ref/refs’传递数据
- ref如果在普通的DOM元素上使用,引用指向的就是DOM元素,如果用在子组件上,引用就指向的组件实例,
- 可以ton过实例直接调用组件的方法或者数据,也算是子组件向父组件传值的一种
代码示例:


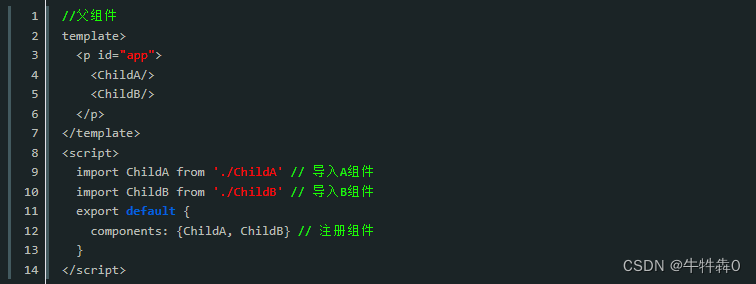
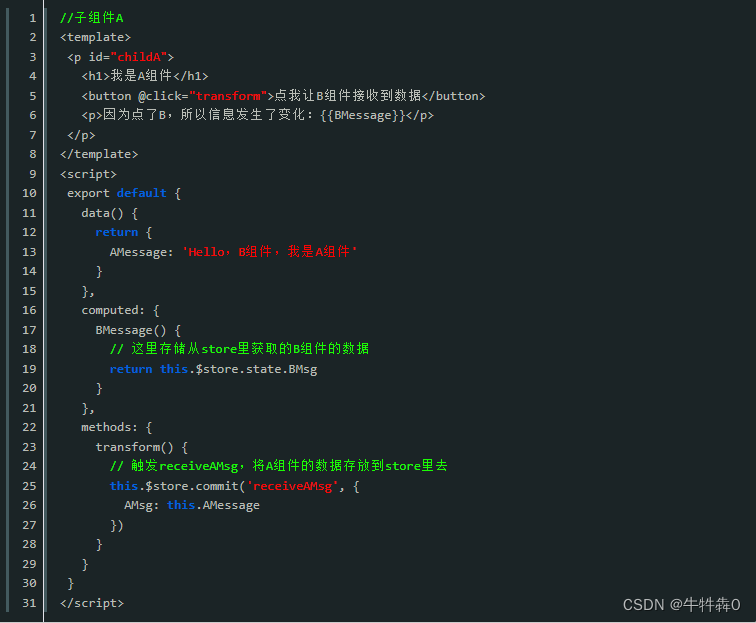
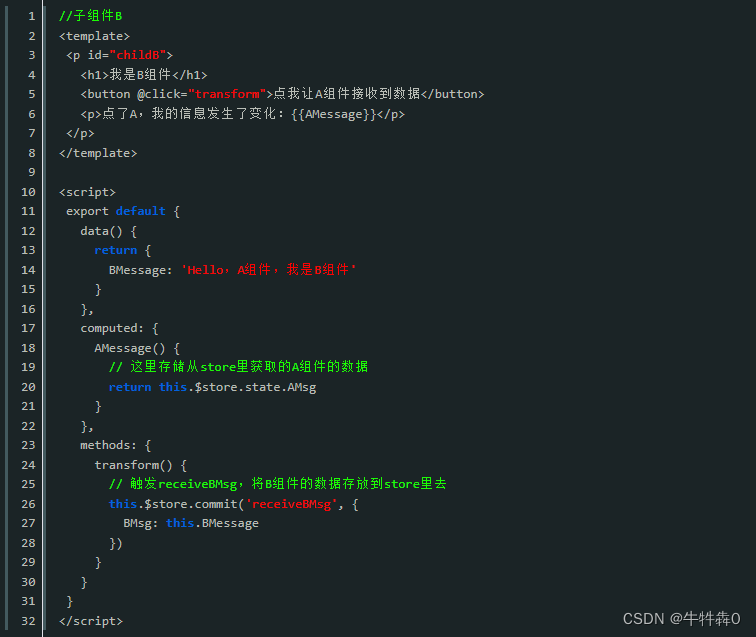
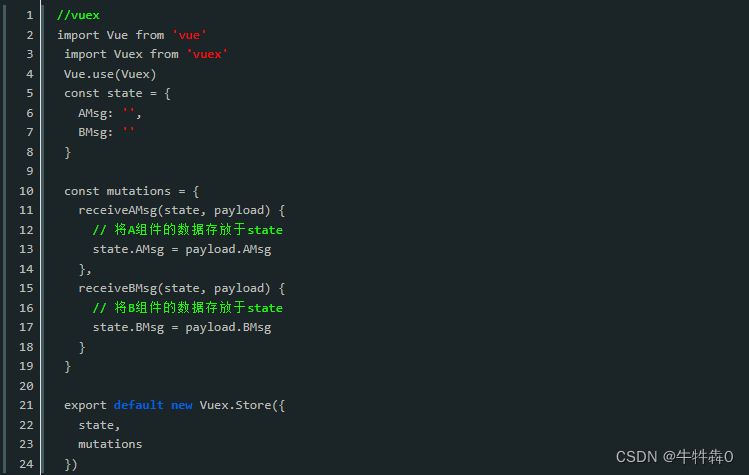
5.使用 Vuex传递数据
组件通过 dispatch 到 actions,actions是异步操作,再 actions中通过 commit 到 mutations, mutations 再通过逻辑操作改变state ,从而同步到组件,更新数据状态
代码示例:




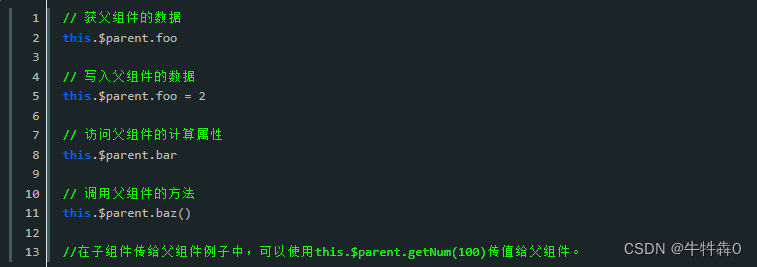
6. $parent
通过parent可以获取父组件实例,然后通过这个实例就可以访问父组件的属性和方法。类似于ref子组件给父组件传承,实际就是在父组件拿到子组件的实例,就可以拿到对应的身上的方法及属性,他有一个兄弟 root,可以获取到根组件的实例,类似。。
代码示例:

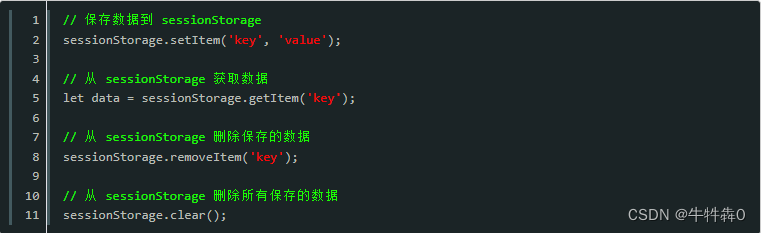
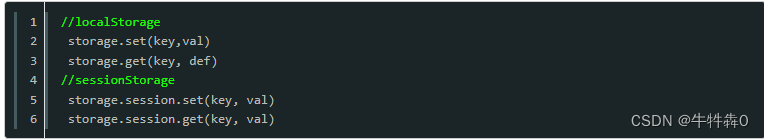
7. storage传值
如果使用场景允许,可以利用浏览器的sessionStorage,localStorage.,传递参数,原理类似于bus总线,与vuex,都是利用同一个存储空间,
代码示例:

注意: 里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr)
解析为对象)。推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
8. 路由传值
使用问号传值
A页面跳转B页面时使用this.router.push('/B?name=danseek') B 页 面 可 以 使 用 this.router.push('/B?name=danseek')B页面可以使用this.route.query.name 来获取A页面传过来的值
上面要注意router和route的区别
使用冒号传值

在B页面可以通过 this.$route.params.name 来获取路由传入的name的值
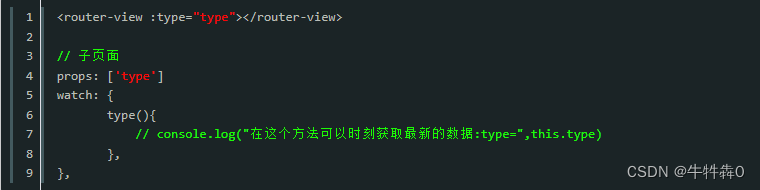
使用父子组件传值
由于router-view本身也是一个组件,所以我们也可以使用父子组件传值方式传值,然后在对应的子页面里加上props,因为type更新后没有刷新路由,所以不能直接在子页面的mounted钩子里直接获取最新type的值,而要使用watch

9. 全局变量
定义一个全局变量,在有值的组件直接赋值,在需要的组件内直接使用就可以了,。。。(稍后补)


















![[译文] 基于PostGIS3.1 生成格网数据](https://img-blog.csdnimg.cn/img_convert/ecb0588f8dc76232158bc16d14b0dff6.png)