PHP面向对象05:MVC 和 smarty
- 一、MVC思想
- 二、MVC代码设计
- 三、项目单一入口
- 四、Smarty模板技术
- 1. 模板技术原理
- 2. Smarty简单使用
- 3. Smarty配置
- 五、Smarty模板变量
- 六、Smarty内置函数
- 七、Smarty外部函数
一、MVC思想
- MVC思想,是一种基于面向对象思想形成的有利于代码复用的设计行为。
- M:Model,模型,专门负责数据操作,针对数据库部分的代码。一个模型(类)针对一张数据表。
- V:View,视图,专门负责结果数据渲染。(HTML+CSS+JavaScript)
- C:Controller,控制器,负责所有的业务处理。一个控制器控制一类业务。
- MVC思想设计的代码工作逻辑
- 用户发起请求:请求控制器C
- 控制器处理业务逻辑:
- 遇到数据处理需求:请求模型M实现数据库操作
- 处理结果展示:调用视图V显示渲染数据
- DAO(Data Access Object)数据访问对象:因为每个模型都需要进行数据库的连接操作,需要设计一层专门负责数据库初始化部分的对象(类似于二次封装PDO,没有具体业务,只负责数据库底层操作)。
- 在模型与数据库之间通常会增加一层DAO来专门负责数据库底层实现。
- 优点和缺点
- 优势:分类好管理、视觉效果好、维护性强
- 缺点:前期开发效率低、服务器解析效率低
二、MVC代码设计
- 业务设计控制器
- 根据业务相关性和相似性,将对应业务划分到一起,由一个控制器实现,控制器设计成类,不同方法代表不同业务。
- 控制器可以区分前后台,可以增加相应的命名空间。
- 为了后期代码好维护,可以增加控制器后缀Controller
- 数据增加模型
- 一个模型对应一张数据表,对应表的所有操作都会由当前模型类实现。
- 所有SQL指令都封装在模型中。
- 增加相应的命名空间,以及模型后缀Model
- MVC思想中,会存在许多重复的内容,此时需要我们将重复代码抽象成父类,比如:父类控制器、父类模型。
三、项目单一入口
- 单一入口:一类业务会统一请求一个对应的控制器。
- 项目单一入口:所有请求都只请求一个入口文件(index.php)。
- 优点:保护系统内部的文件结构安全。
- 缺点:增加前期开发难度。
四、Smarty模板技术
1. 模板技术原理
- 模板技术:利用特定的占位符放到一个文档中的某个部位,然后利用相应的方式照到对应的占位符,并将数据实现占位符替换。
- Smarty:是一个使用PHP开发的模板引擎。
- Smarty能够很好的提升大项目的访问效率,但也会增加开发成本,不适合小项目和数据实时性要求高的项目。
2. Smarty简单使用
-
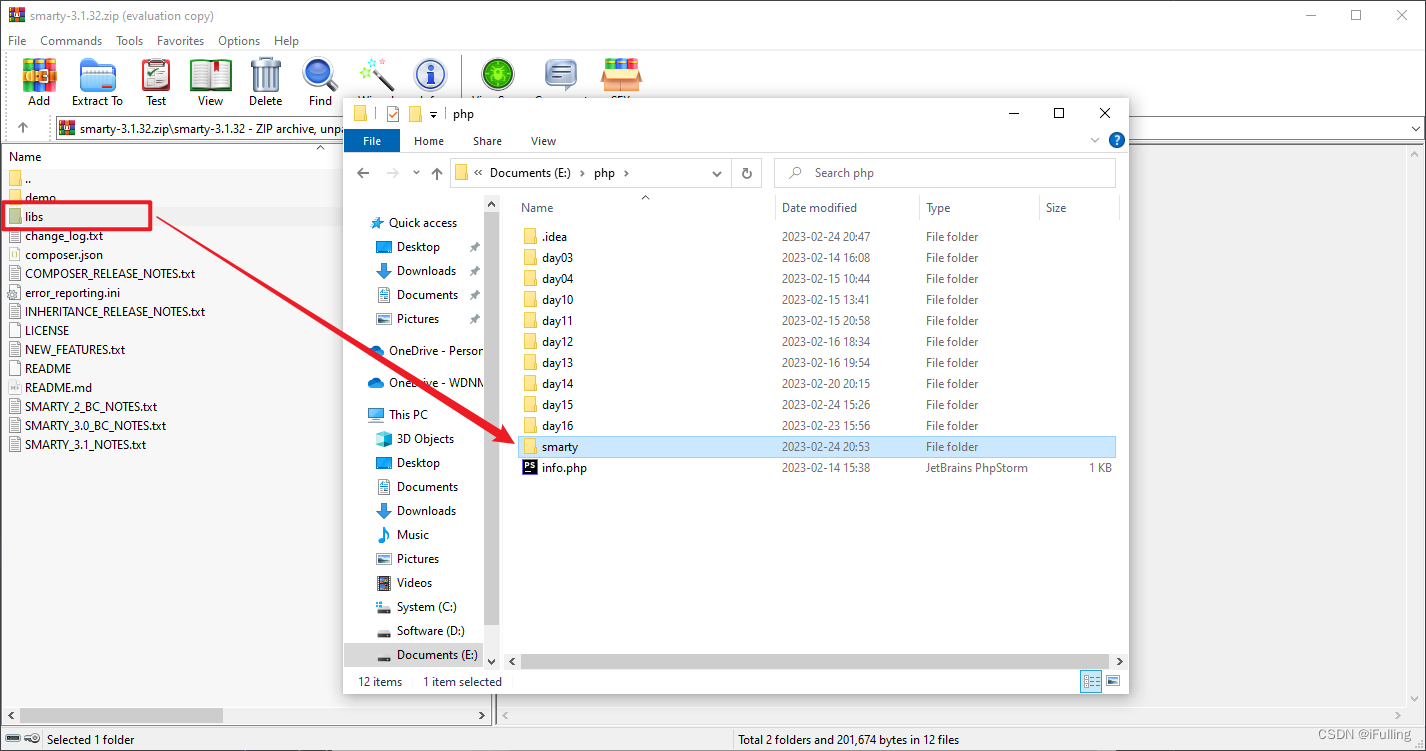
解压并重命名

-
Smarty占位符默认规则:
{$变量名}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{$hello}
</body>
</html>
<?php
include_once __DIR__."/../smarty/Smarty.class.php";
$s = new Smarty();
# 将要显示的数据传递给模板
$s->assign('hello', 'hello world');
# 显示模板数据
$s->display('smarty.html');
3. Smarty配置
-
常用配置
$smarty->debugging = false;:是否开启debug调试,默认关闭$smarty->template_dir = "templates/";:模板目录$smarty->compile_dir = "templates_c/";:编译目录(Smarty自动创建)$smarty->config_dir = "configs/";:配置项目录$smarty->caching = false;:是否开启缓存$smarty->cache_dir = "cache/";:缓存目录(开启缓存后自动创建)$smarty->cache_lifetime = 3600;:缓存生命周期,单位是s$smarty->left_delimiter = "{";:左定界符$smarty->right_delimiter = "}";:右定界符
-
配置文件
- 通常是txt格式
- 配置格式:
- 名字 = 值
#代表注释[局部]代表局部访问
bgcolor = #000000; title = "hello" [customer] pageTitle = 'Customer' -
加载配置文件:必须在最前面加载配置文件,使用配置文件有两种方式
{#xxxx#}和{$smarty.config.xxxx}<!DOCTYPE html> {config_load file='smarty_config'} <html lang="en"> <head> <meta charset="UTF-8"> <title>{#title#}</title> </head> <body bgcolor="{$smarty.config.bgColor}"> </body> </html>
五、Smarty模板变量
在Smarty模板中,将模板变量分为三类:
-
PHP分配变量:利用assign方法分配的变量
- 标量数据:直接使用标记输出的数据
- 数组数据:在smarty模板中可以使用下标或者通过
.+下标实现 - 对象数据:在smarty模板中通过对象访问符实现访问
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {$hello} {$arr.0} ----- {$arr[0]} {$obj->name} </body> </html><?php include_once __DIR__."/../smarty/Smarty.class.php"; $s = new Smarty(); class P{ public $name = "p"; } # 将要显示的数据传递给模板 $s->assign('hello', 'hello world'); $s->assign('arr', array(1, 2, 3)); $s->assign('obj', new P()); # 显示模板数据 $s->display('smarty.html'); -
Smarty保留变量:超全局预定义变量和Smarty的内置变量,可用于接收表单传递的数据。保留变量很多,具体看手册。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {$smarty.current_dir} {$smarty.get.name} {$smarty.post.name} </body> </html> -
自定义变量:用户在模板中自定义的变量(不常用)
六、Smarty内置函数
-
分支处理
语法格式:{if}{elseif}{/if}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {if isset($template.post.name)} {$template.post.name} {else} 没有数据 {/if} </body> </html> -
循环处理
- foreach,更多操作看手册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {foreach $arr as $val} {$val} {/foreach} {foreach from=$arr key='k' item='v'} {$k}:{$v}<br> {/foreach} </body> </html>- section:遍历索引数组。通常用于没有分配数据的循环。
语法格式:{section name=名字 loop=数据源/循环次数} ... {/section}
-
文件包含
语法格式:{include file = '模板文件'}
七、Smarty外部函数
- 系统函数使用:可以直接使用,
{函数名(参数)} - 自定义函数使用:在PHP文件中定义,在HTML文件中使用
{函数名(参数)}