这篇文章是基于理解写的,仅助于理解,如有任何错误之处,感谢指正!
文章目录
- 一.`ref`的使用
- 1. `ref`的功能主要有两个:
- 2.使用`ref`注意事项
- 二.`reactive`的使用
- 三.使用`ref` 和 `reactive` 实现双向数据绑定
- 四.`toRef` 和 `toRefs` 的使用
一.ref的使用
1. ref的功能主要有两个:
- 使用
ref将普通数据包装成响应式,
响应式的理解
在vue3中定义的普通数据是没办法在数据改变的时候将视图层(页面)改变的

<template>
//视图层
<div>
<div>
<h1>普通数据:{{testa}}</h1>
</div>
<div>
<h1>响应式数据:{{testb}}</h1>
</div>
<button @click="change1">改变普通数据</button>
<button @click="change2">改变响应式数据</button>
</div>
</template>
<script setup>
//逻辑层
import { ref } from "vue"
//普通数据
let testa='aaaa'
//ref将普通数据包装为响应式数据
let testb=ref('aaa')
//定义改变普通数据,当点击事件调用此方法
const change1 =()=>{
//改变普通数据
testa='bbb'
}
//改变响应式数据, 使用ref包装的必须在逻辑层使用 test.value ,视图层不用加value
const change2 =()=>{
testb.value='bbb'
}
</script>
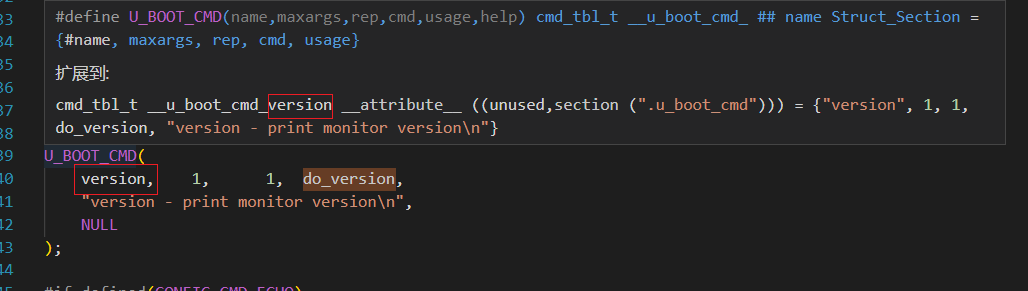
- 使用
ref可以获取dom元素,testdom.value会获取标签,testdom.value.click()可以调用点击事件
<template>
<div>
//要获取的dom节点,在标签内使用ref属性
<span ref="testdom" @click="change">
aaa
</span>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
//获取定义的dom节点 , 名称保持一致
let testdom=ref();
//在页面挂载时,打印dom节点
onMounted(()=>{
console.log(testdom.value)
})
</script>
结果

2.使用ref注意事项
ref是对原数据进行拷贝并不会影响原数据
//原数据
let test='aaa'
//使用ref包装成响应式数据
let testref=ref(test)
//改变响应式数据
let testref.value='bbb'
//testref已经改变,但是test没有改变
//没有原数据,直接使用响应式数据,上述可以忽略
let aaref=ref(0)
ref包装的响应式数据,在使用时要使用value属性,如aaref.value。注意,在视图层(html中)不需要使用value,在逻辑层(js代码里)进行赋值要使用valueref可以包装的类型
| ref常见包装类型 | 获取值 |
|---|---|
| 数值类型:ref(0) | test.value |
| 字符类型:ref(’1231‘) | test.value |
| 空类型:ref(null) | test.value |
| 数组类型:ref([]) | test.value[0] |
| 对象类型:ref({name:[]}) | test.name.value[] |
二.reactive的使用
reactive只能包装引用类型,基本类型无法响应,会将基本类型包装成对象,直接修改对象reative无法响应
//会将0包装成对象,直接改变对象,无法做出响应
let test1=reactive(0)
test1=2
//这个可以,推荐
let test1=reactive({num:0})
test1.num=1
reactive推荐使用例如{name:'aaa',list: []}形式数据,同时使用时直接test.name不需要value
三.使用ref 和 reactive 实现双向数据绑定
要将ref 和 reactive 包装的数据 使用v-model引用,一般会在表单输入框,选择器等使用
ref双向数据绑定,当视图层内容改变,逻辑层的值也会改 ,可以获取输入框的值
<template>
<input v-model="inputtest" />
</template>
<script>
let inouttest=ref('')
</script>
- reactive 双向数据绑定 , 使用v-model与属性名绑定
<template>
姓名:<input v-model="test.name" />
号码:<input v-model="test.mobile" />
</template>
<script>
let test=reactive({name:'',mobile:null})
</script>
四.toRef 和 toRefs 的使用
- 理解
toRef和toRefs是将对象数据包装成响应式数据 ,只不过响应式数据绑定的是原数据 ,响应式数据修改的时候改变的是原数据

toRef使用
toRef会将对象的单一属性分装成响应式数据
let person={name:'aaaa',password:'12314'}
//使用toRef 参数一是对象 参数二是要绑定的某一属性
let name=toRef(person,'name')
//修改name,会同时修改对象绑定的属性值也就是person.name
name=’ccc‘
toRefs使用
toRefs会将对象所有属性封装成响应式数据 ,参数是对象 ,toRefs会将对象所有属性遍历, 每个属性进行toRef
let person={name:'aaaa',password:'12314'}
//对响应式对象进行解构赋值,将name属性单独取出来
let {name} = toRefs(person)
- 对
reactive对象使用toRefs
对普通对象使用toRefs,只会修改原数据 ,并不会刷新视图层 ,对reactive对象使用toRefs,当数据修改时 ,由于绑定了reactive即会修改reactive原数据 ,又因为reactive本身绑定了视图层又会刷新视图层
注意,使用toRefs对reactive封装,是将reactive的对象数据的属性封装成了ref,使用时必须加.value

let person= reactive({name:'1231',password:'14144'})
let name=toRefs(person)
//修改name会同时修改person和视图层. 一定要加.value
name.value='2222'
知识小贴士:在<script> 标签内使用setup,如<script setup>
定义的变量和方法,不用再手动return,要使用的组件直接import, 不需要注册, 其他和setup()相同