for in 和 for of是js中常用的遍历方法;两者的区别如下:
文章目录
- 一,遍历数组
- 二,遍历对象
- 三,总结
一,遍历数组
1,for in 是ES5的语法标准,而for of则是ES6语法标准。
const arr1 = ['Eula', 'Umbra', 'Kaya']
for(let i in arr1){
console.log(i) // '0', '1', '2'
}
// 对比
for(let i of arr1){
console.log(i) // Eula, Umbra, Kaya
}
通过上述代码我们可以发现for in遍历的是下标,而
for of遍历的是属性值;而且for in所遍历的下标是Strign类型而不是Number类型;
2,for in 遍历时可以遍历到当前数组的所有属性名和方法名。也能拿到原型链上定义的属性名和方法。如下代码:
const arr1 = ['Eula', 'Umbra', 'Kaya'];
//下面两种在原型上添加属性的效果是一样的
Array.prototype.UmbraName = '安柏';
arr1.__proto__.constructor.prototype.EulaName = '尤菈-劳伦斯';
for (let i in arr1) {
console.log(i + ':' + arr1[i]);
}
打印结果:
0:Eula
1:Umbra
2:Kaya
UmbraName:安柏
EulaName:尤菈
sayHello:function () {
return 'hello';
}
而使用for of遍历时则不会遍历原型链上的属性和方法;代码如下:
const arr1 = ['Eula', 'Umbra', 'Kaya'];
//下面两种在原型上添加属性的效果是一样的
Array.prototype.UmbraName = '安柏';
arr1.__proto__.constructor.prototype.EulaName = '尤菈-劳伦斯';
arr1.__proto__.constructor.prototype.sayHello = function () {
return 'hello';
};
for (let i of arr1) {
console.log(i);
}
打印结果:
Eula
Umbra
Kaya
二,遍历对象
1, for in本来就是用来遍历对象的,这没什么问题,需要注意的是它也会遍历出原型链上面的属性和方法;如果不想遍历原型链上面的属性可以配合使用obj.hasOwnProperty(prop)方法;
const obj = {
name: 'Eula',
friend: 'Umbra',
age: 18,
};
obj.__proto__.constructor.prototype.EulaName = '尤菈-劳伦斯';
Object.prototype.UmbraName = '安柏';
for (let key in obj) {
console.log(key + ':' + obj[key]);
}
打印结果:
name:Eula
friend:Umbra
age:18
EulaName:尤菈-劳伦斯
UmbraName:安柏
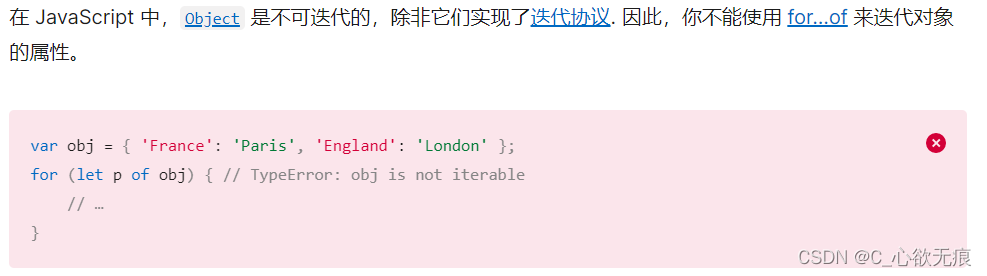
而使用 for of 遍历对象时则会报错:TypeError: 'x' is not iterable;MDN上截图如下:

这是为什么呢?
这是因为能够被
for of正常遍历的数据类型都需要实现一个遍历器Iterator。而数组、字符串、Set、Map结构,早就内置好了Iterator(迭代器),它们的原型中都有一个Symbol.iterator方法,而Object对象并没有实现这个接口,使得它无法被for of遍历。
如果想要 for of 遍历对象,做为替代你必须使用 Object.keys来配合:
const obj = {
name: 'Eula',
friend: 'Umbra',
age: 18,
};
for (let key of Object.keys(obj)) {
console.log(key + ':' + obj[key]);
}
成功遍历:
name:Eula
friend:Umbra
age:18
三,总结
for in适合遍历对象,for of适合遍历数组。for in遍历的是数组的索引,对象的属性,以及原型链上的属性。
for of除了能够遍历真数组、字符串、ES6的Set、Map集合还能遍历伪数组(NodeList);




![数学(二)-- LeetCode[204] 计数质数](https://img-blog.csdnimg.cn/8ce0247b32994186897b4afde1aa098c.gif#pic_center)