💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、 JSON 配置文件的作用
- 二、app.json 文件
- 三、project.config.json & project.private.config 文件
- 四、sitemap.json
- 五、页面的 .json 配置文件
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第3篇文章;
今天开始学习微信小程序的第二天💖💖💖,开启新的征程,记录最美好的时刻🎉。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、 JSON 配置文件的作用
上期讲解如何用微信开发者工具创建小程序项目,这时候可能就想着可以开始写代码了吧。

正所谓慢工出细活,在写代码之前应该先了解一下整体框架布局,还有各个文件的作用,知己知彼才能百“敲“”不殆。
那就赶紧开始书接上回。JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同
的 .json 配置文件,可以对小程序项目进行不同级别的配置。

从上面图中可以看出,小程序项目中有 5 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 project.private.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
二、app.json 文件
app.json 是当前小程序的全局配置,同时也是小程序项目的入口文件(可见其重要程度不亚于洛阳虎牢关),里面包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
Demo 项目里边的 app.json 配置内容如下:

当创建小程序项目的时候,style默认是v2,代表着使用最新的样式版本,如果希望使用旧的样式版本,把style删除即可,现在来简单了解下这 4 个配置项的作用:
| 配置项 | 作用 |
|---|---|
| pages | 用来记录当前小程序所有页面的路径 |
| window | 全局定义小程序所有页面的背景色、文字颜色等 |
| style | 全局定义小程序组件所使用的样式版本 |
| sitemapLocation | 用来指明 sitemap.json 的位置 |
三、project.config.json & project.private.config 文件
- project.config.json
project.config.json 是项目公共配置文件,用来记录对小程序开发工具所做的个性化配置,例如:
| 配置项 | 作用 |
|---|---|
| description | 文件描述 |
| setting | 编译相关的配置 |
| projectname | 项目名称 |
| appid | 小程序的账号 ID |
这里项目名称不等于小程序名称。
- project.private.config
project.private.config 是项目个人配置文件,相同设置优先级高于公共配置文件,也就是运行的时候个人配置文件里相同设置会覆盖公共配置文件。
| 配置项 | 作用 |
|---|---|
| description | 文件描述 |
| setting | 编译相关的配置 |
| projectname | 小程序名称 |
四、sitemap.json
sitemap.json 文件用来配置小程序页面是否允许微信索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

action 默认是开启的,如果不想被索引就将参数改为 disallow 即可。page 可以指定索引页面,* 默认为全部页面都能被索引。
| 配置项 | 作用 |
|---|---|
| action | 页面是否被索引 |
| page | 索引页面 |
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false。
如果没有没有这个checkSiteMap,补全就可以了。不过我这个微信开发工具好像就没有这个索引提示😂。
五、页面的 .json 配置文件
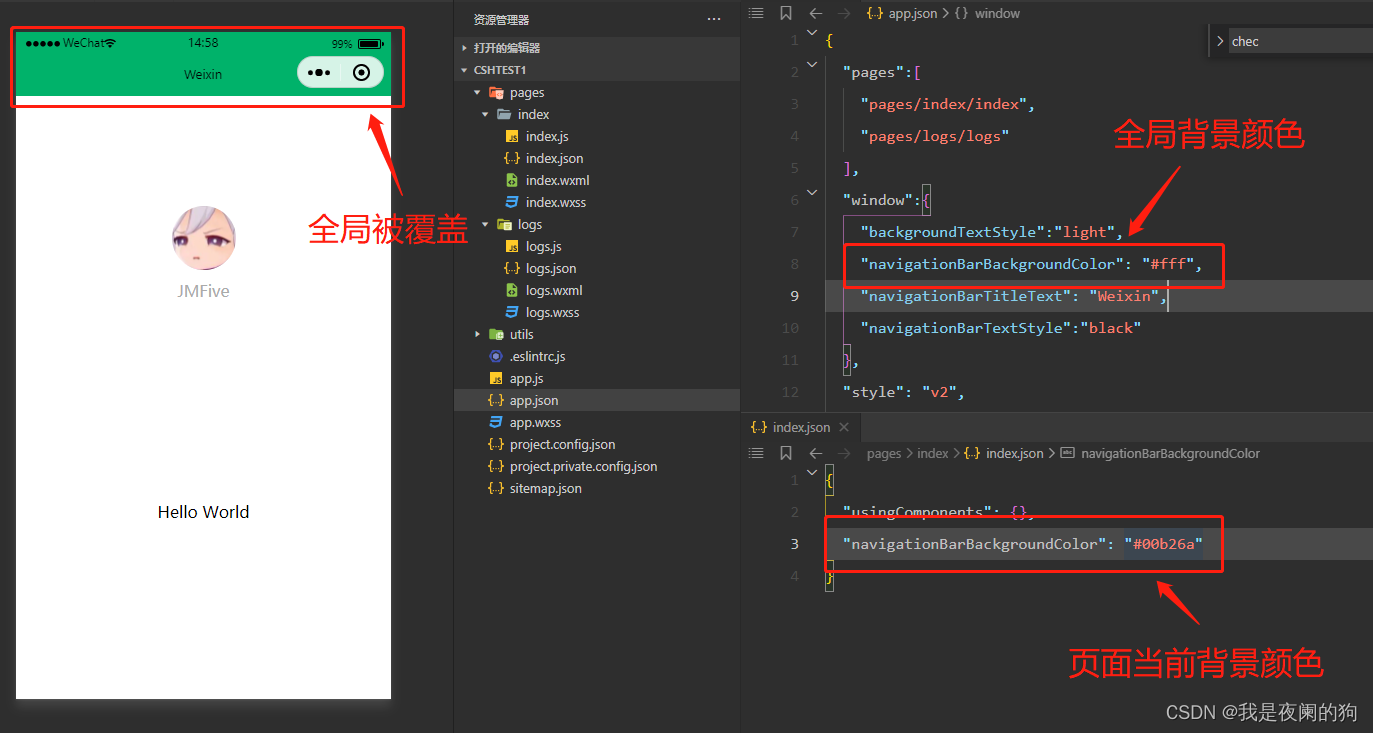
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。

动手测试了一下,确实会被覆盖。到了这里基本上把全部 json 文件全梳理了一遍。
总结
感谢观看,这里就是微信小程序各个JSON 配置文件的作用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!