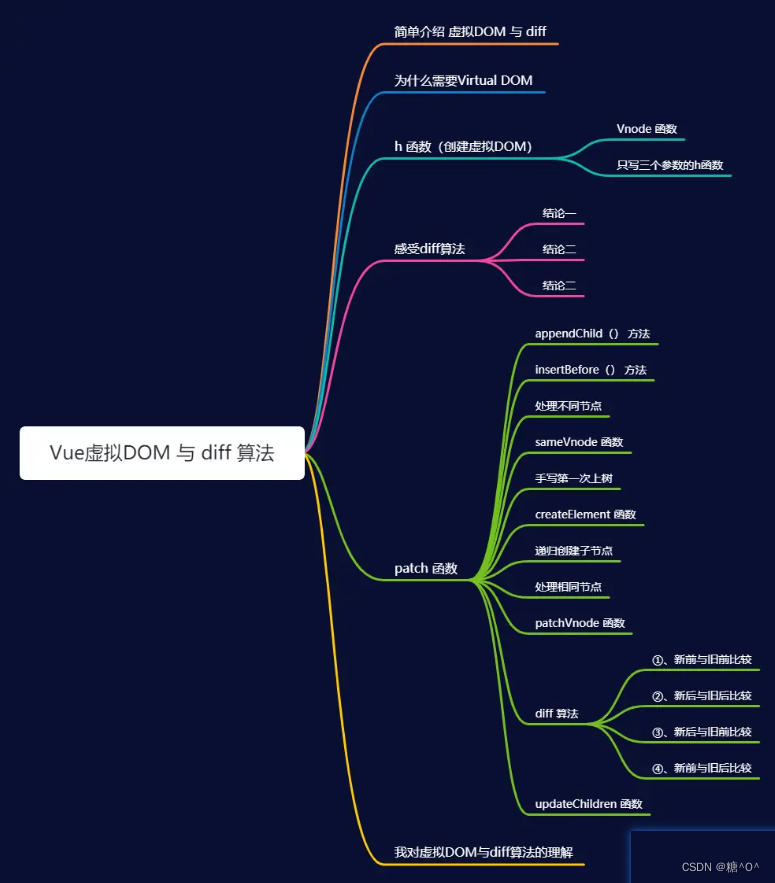
Vue虚拟dom和diff算法
- 1. 简介
- 2. 搭建环境
- 1. 安装snabbdom
- 2. 安装webpack5并配置
- 3、函数
- 3.1 虚拟节点vnode的属性
- 3.2 使用h函数 创建虚拟节点
- 3.3 使用patch函数 将虚拟节点上DOM树
- 3.4 h函数嵌套使用,得到虚拟DOM树(重要)
- 3.5 patchVnode函数
- 3.6 updateChildren
- 4. 手写diff
- 4.2 Node.appendChild()
- 4.3 Node.removeChild
- 4.4 document.createElement
🎞️🎞️🎞️ 博主主页: 糖 -O-
👉👉👉 react专栏:vue源码解析
🌹🌹🌹希望各位博主多多支持!!!
1. 简介
关系
diff是发生在虚拟DOM上的新虚拟DOM和旧虚拟DOM进行diff(精细化比较),算出应该如何最小量更新,最后反映到真正的DOM上
diff算法
-
diff算法是虚拟DOM技术的产物,vue里面实际叫做patch,它的核心实现来自于snabbdom;通过新旧虚拟DOM作对比(即patch),将变化的地方转换为DOM操作
-
组件中数据发生变化时,对应的watcher会通知更新并执行其更新函数,它会执行渲染函数获取全新虚拟dom:newVnode,此时就会执行patch比对上次渲染结果oldVnode和新的渲染结果newVnode。
-
patch过程遵循深度优先、同层比较的策略;两个节点之间比较时,如果它们拥有子节点,会先比较子节点;比较两组子节点时,会假设头尾节点可能相同先做尝试,没有找到相同节点后才按照通用方式遍历查找;查找结束再按情况处理剩下的节点;借助key通常可以非常精确找到相同节点,因此整个patch过程非常高效。
✨✨✨ key的作用: key的作用主要是为了更高效的更新虚拟DOM。
从源码中可以知道,vue判断两个节点是否相同时主要判断两者的key和元素类型等,因此如果不设置key,它的值就是undefined,则可能永远认为这是两个相同节点,只能去做更新操作,这造成了大量的dom更新操作,明显是不可取的。
2. 搭建环境
1. 安装snabbdom
npm install -S snabbdom
2. 安装webpack5并配置
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
// 配置webpack
module.exports = {
// webpack5 不用配置mode
// 入口
entry: "./src/index.js",
// 出口
output: {
// 虚拟打包路径,文件夹不会真正生成,而是在8080端口虚拟生成
publicPath: "xuni",
// 打包出来的文件名
filename: "bundle.js",
},
// 配置webpack-dev-server
devServer: {
// 静态根目录
contentBase: 'www',
// 端口号
port: 8080,
},
};
3、函数
3.1 虚拟节点vnode的属性
{
children: undefined// 子元素 数组
data: {} // 属性、样式、key
elm: undefined // 对应的真正的dom节点(对象),undefined表示节点还没有上dom树
key: // 唯一标识
sel: "" // 选择器
text: "" // 文本内容
}
3.2 使用h函数 创建虚拟节点
// 创建虚拟节点
var myVnode1 = h('a', { props: { href: 'https://www.baidu.com' } }, 'YK菌')
console.log(myVnode1)
3.3 使用patch函数 将虚拟节点上DOM树
// 创建patch函数
const patch = init([
classModule,
propsModule,
styleModule,
eventListenersModule,
]);
// 创建虚拟节点
var myVnode1 = h(
"a",
{ props: { href: "https://www.baidu.com", target: "_blank" } },
"YK菌"
);
// 让虚拟节点上树
let container = document.getElementById("container");
patch(container, myVnode1);
3.4 h函数嵌套使用,得到虚拟DOM树(重要)
const myVnode3 = h('ul', [
h('li', '苹果'),
h('li', '香蕉'),
h('li', '西瓜'),
h('li', '番茄'),
])
// 让虚拟节点上树
let container = document.getElementById("container");
patch(container, myVnode3);
将传入的参数组合成对象返回
-
产生虚拟节点
-
将传入的参数组合成对象返回
-
@param {string} sel 选择器
-
@param {object} data 属性、样式
-
@param {Array} children 子元素
-
@param {string|number} text 文本内容
-
@param {object} elm 对应的真正的dom节点(对象),undefined表示节点还没有上dom树
-
@returns
3.5 patchVnode函数
👉👉👉patchVnode
是用于比较两个相同节点的子级(文本,或子节点)的一个函数。故它的调用总是在sameVnode判断之后。只有判断当前比较的两个vnode相同时(这里我最后再解释一次,两个vnode相同仅仅代表key相同且sel选择器相同),才会被执行。
作用:对比新旧两个节点,更新dom的子级(子级包含文本或者是子节点)
1、如果新vnode有text属性
旧vnode是否有子节点,如果有,代表原来是子节点,现在变成文本了,那么删除子节点,并且设置vnode对象的真实dom的text值(使用setTextContent函数)
其他情况不用管,直接设置vnode对象的真实dom的text值
2、如果新vnode没有text属性
-
如果新vnode和旧vnode都存在子节点时。是不是要深度对比两个vnode的子节点啊。这个时候会进入第三步,比较子节点(执行updateChildren)
-
如果只有新vnode有子节点,老vnode没有,那么很简单,执行添加节点的操作
-
如果只有旧vnode有子节点,新vnode没有子节点,很明显,要执行删除旧vnode子节点的操作
-
如果两个vnode上都没有子节点。但旧节点有text,那么很简单,说明原来有文本,现在没有了,清空vnode对应dom的text
3.6 updateChildren
作用:用于比较新旧两个vnode的子节点
声明:下文中所指的匹配上,指的就是判断是否是sameVnode,即上文中所说的,key相同,sel选择器相同
4. 手写diff
首次上DOM树patch(container, myVnode1)
4.1
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
insertedNode :被插入节点(newNode)
parentNode :新插入节点的父节点
newNode:用于插入的节点
referenceNode :newNode 将要插在这个节点之前 在当前节点下增加一个子节点 Node,并使该子节点位于参考节点的前面。
4.2 Node.appendChild()
将一个节点附加到指定父节点的子节点列表的末尾处。
如果将被插入的节点已经存在于当前文档的文档树中,那么 appendChild() 只会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。
4.3 Node.removeChild
从DOM中删除一个子节点。返回删除的节点
let oldChild = node.removeChild(child);
//OR
element.removeChild(child);
-
child 是要移除的那个子节点.
-
node 是child的父节点.
-
oldChild保存对删除的子节点的引用. oldChild ===
child. -
child 是要移除的那个子节点.
-
node 是child的父节点.
-
oldChild保存对删除的子节点的引用.
-
oldChild ===
child.
4.4 document.createElement
var element = document.createElement(tagName[, options]);
tagName:指定要创建元素类型的字符串, 创建元素时的 nodeName 使用 tagName 的值为初始化,该方法不允许使用限定名称(如:“html:a”),在 HTML 文档上调用 createElement() 方法创建元素之前会将tagName 转化成小写,在 Firefox、Opera 和 Chrome 内核中,createElement(null) 等同于 createElement(“null”)