1.组件样式隔离注意点


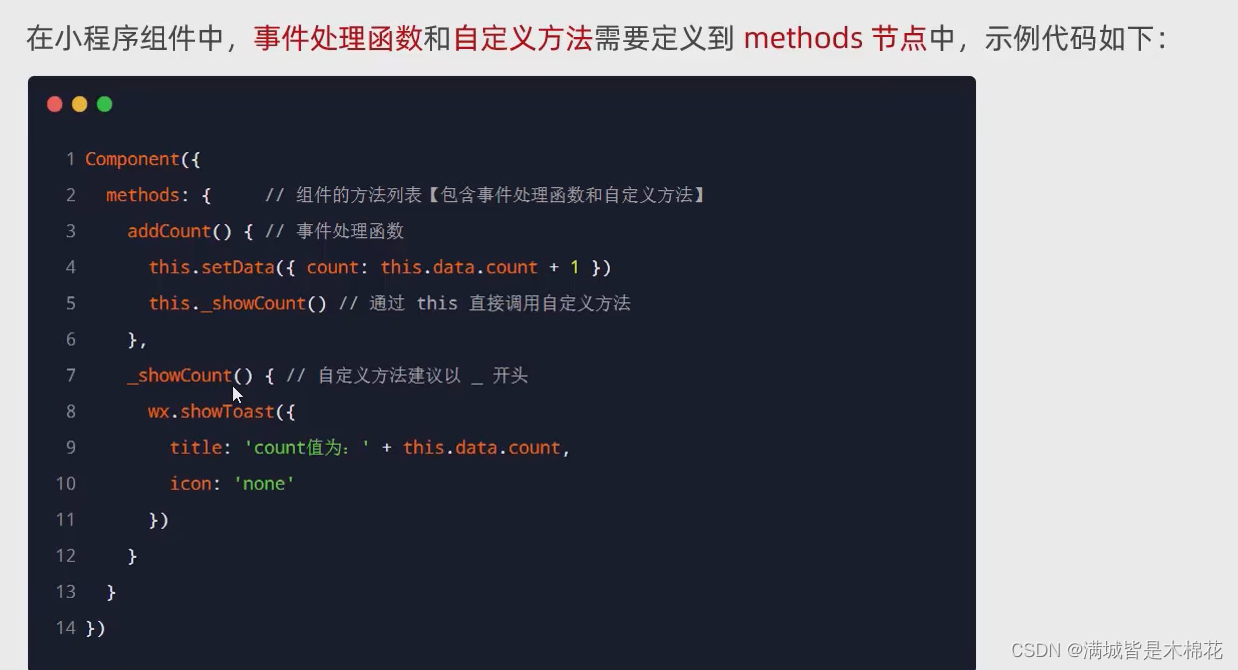
2.methods方法

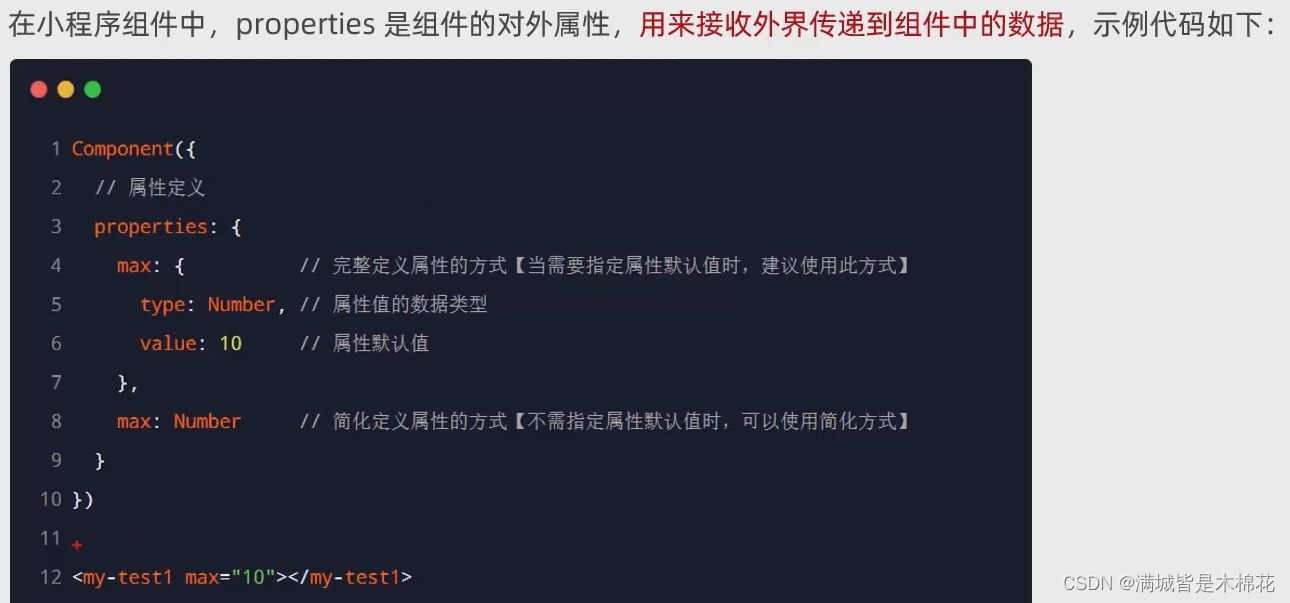
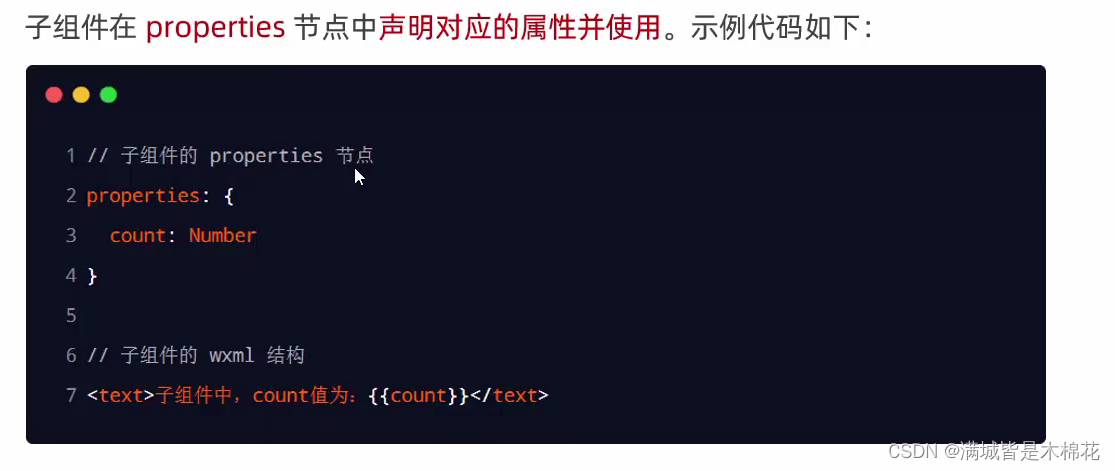
3.自定义组件的properties参数

4.自定义组件的事件监听


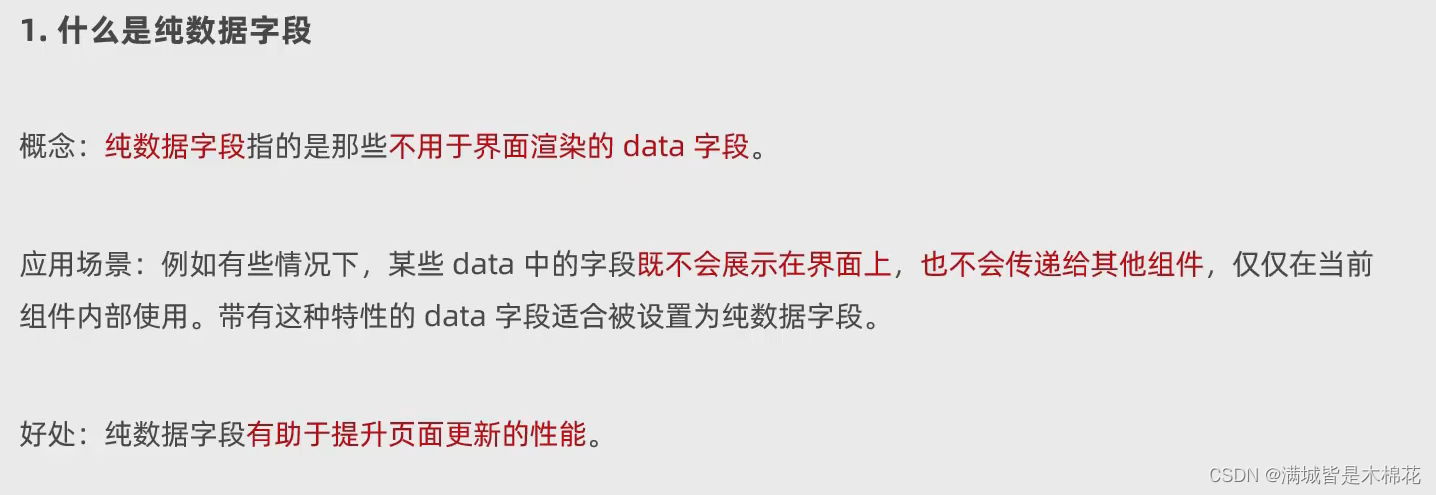
5.纯数据字段


6.插槽
单个插槽

启用多插槽

使用多个插槽

7.属性绑定实现父传子功能
例如在这里有一个组件为<one></one>,那么可以在组件当中传入参数
<one count="{{count}}"></one>
再在组件.js当中配置properties参数

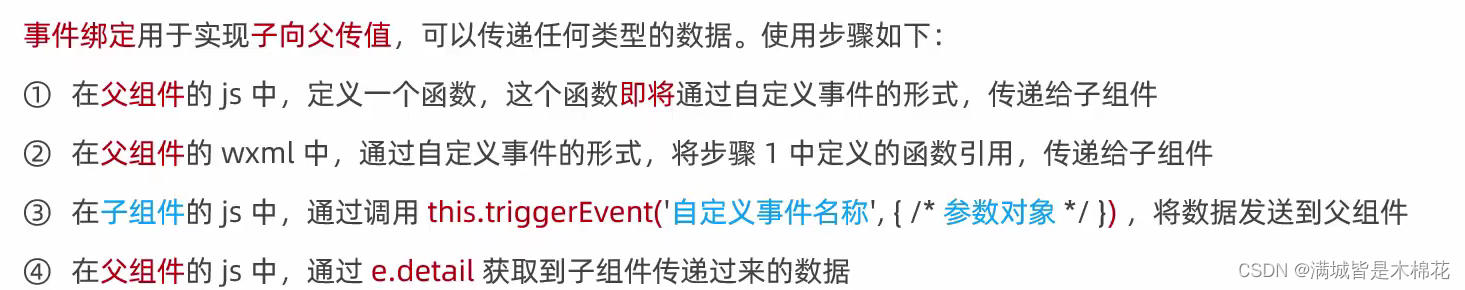
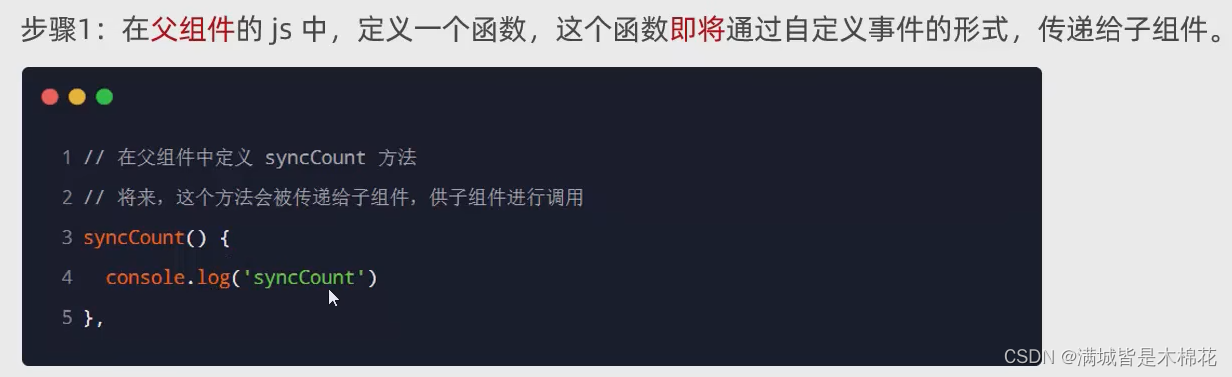
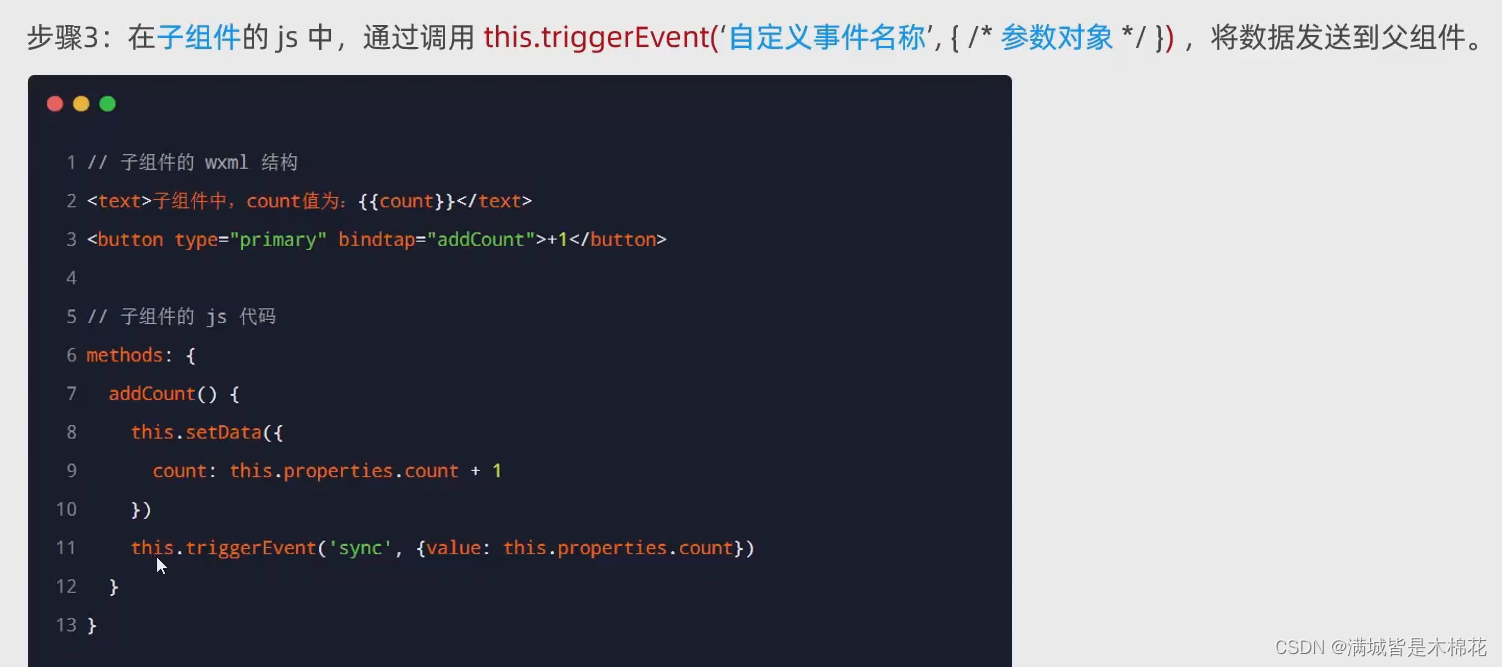
8.使用自定义事件实现子传父

详细步骤:




10.使用selectComponent实现组件间通信

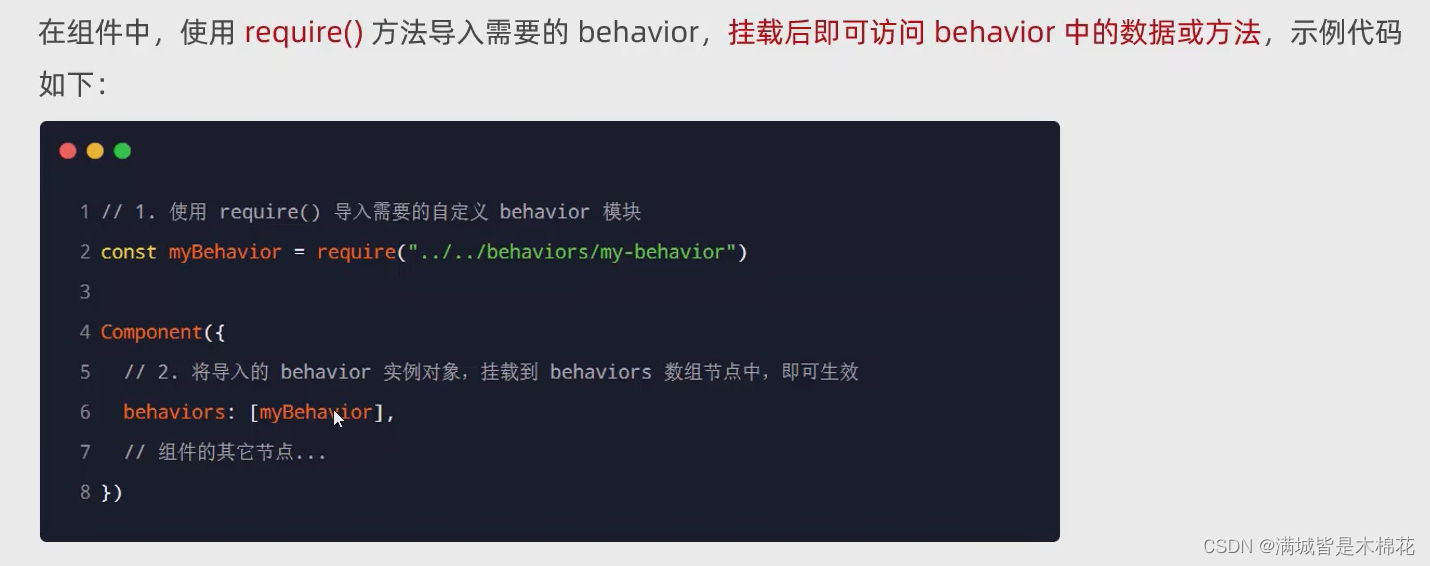
11.自定义组件的behaviors
A.创建behaviors

B.导入并使用behaviors