vue-router 的基本用法
1.什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
vue-router 的官方文档地址:https://router.vuejs.org/zh/
2.vue-router 安装和配置的步骤
- 安装 vue-router 包
npm i vue-router@3.5.2 -S
- 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
// 1.导入 Vue 和 VueRouter 的包
import Vue from 'Vue'
import VueRouter from 'vue-router'
// 2.调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.vue(VueRouter)
// 3.创建路由模块的实例对象
const router = new VueRouter({
routes:[
{
path:'/',
redirect:'/home'
},{
path:'/home',
component:Home,
//通过 children 属性,嵌套声明子级路由规则
children:[
{
//子级路由规则不需要斜线/
path:'tab1',
component:Tab1
},{
path:'tab2',
component:Tab2
}
]
},{
path:'/movie',
component:Movie
}
]
})
// 4.向外共享路由实例对象
export default router
- 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue'
import App from './App.vue'
// 1.导入路由模块
import router from '@/router'
new Vue({
render:h => h(App),
// 2.挂载路由模块
router:router
}).$mount('#app')
- 声明路由链接和占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
<temlate>
<div>
<router-link to='/about/tab1'> tab1 </router-link>
<router-link to='/about/tab2'> tab2 </router-link>
<!-- 2.在 about 页面中,声明子路由的占位符 -->
<router-view></router-view>
</div>
</template>
3.vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是: ① this.$router.push(‘hash 地址’)
- 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace(‘hash 地址’)
- 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
- 实现导航历史前进、后退
- $router.back() 在历史记录中,后退到上一个页面
- $router.forward() 在历史记录中,前进到下一个页面
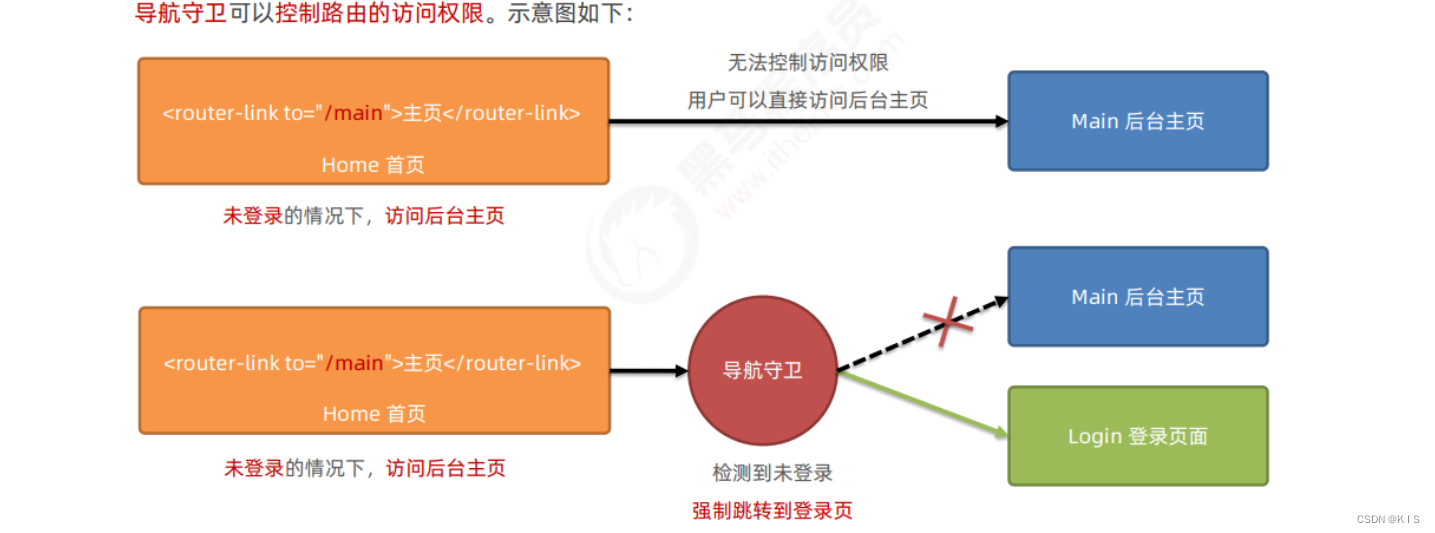
4.导航守卫

- 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
//在 /router/index.js 中
//创建路由实例对象
const router = new VueRouter({...})
//调用路由实例对象的 beforeEach 方法,即可声明“全局前置守卫”
//每次发生路由导航跳转的时候,到会自动触发 fn 这个“回调函数”
router.beforeEach(fn)
- 守卫方法的 3 个形参
//创建路由实例对象
const router = new VueRouter({...})
//全局前置守卫
router.beforeEach((to,from,next)=>{
//to 是将要访问的路由信息对象
//from 是将要的路由的信息对象
//next 是一个函数,调用 next() 表示放行,允许这次路由导航
})
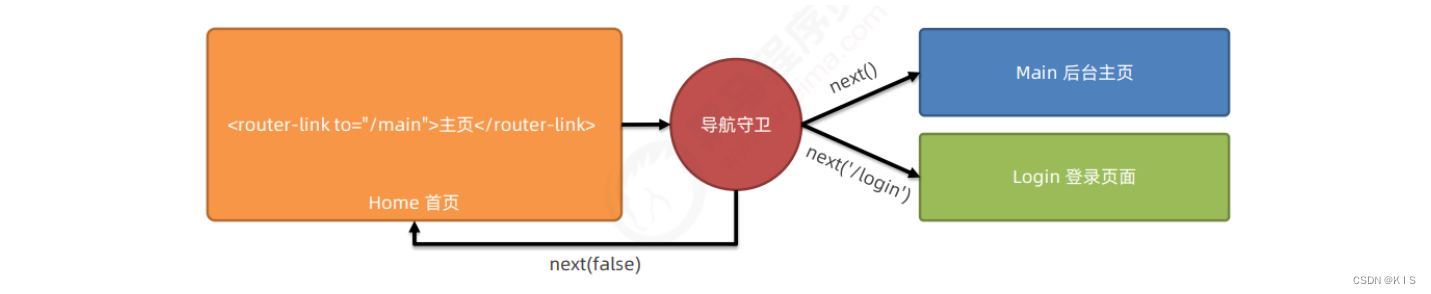
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
router.beforeEach((to,from,next)=>{
if(to.path === '/main'){
const token = localStorage.getItem('token')
if(token){
next()// 持有 token 访问后台主页
}else{
next('/login')// 访问后台主页,但是没有token,强制跳转登录页
}
}else{
next()// 不是访问后台主页,直接放行
}
})