板载系统简介
HLK-W800-KIT-PRO 是海凌科电子面向开发者,采用了联盛德 w800 方案,带有一个RGB三色灯,集成了 CHT8305C 温湿度传感器的多功能开发板,用户可以在上面学习、研究嵌入式系统和物联网产品的开发,本套设备运行 AliOS 系统。
AliOS是面向汽车、IoT终端、IoT芯片和工业领域研发物联网操作系统,并整合了原YunOS移动端业务。
可以快速对接阿里云,方便的创建、开发、属于你的 IOT 产品,快速量产适用于智能家电、智能家居、智能玩具、无线音视频、工业控制等广泛的物联网产品,节约您的宝贵时间。
本产品软件源码开源,带有 RGB 灯、I2C 等多个 demo,开发板带有 18 个可以自由调试的 GPIO,主控采用了玄铁 804 内核的 32 位 IoT Wi-Fi/蓝牙双模 SoC 芯片,同时硬件上预留了 ES8311 音频解码器和 MIC 插槽(部分型号无此 IC),后期可以通过软件更新的形式实现离线语音识别和播报功能。
增加了温湿度传感器、三色 LED、以及音频解码器功放可以直接在开发版验证功能。
产品特性
- 集成 32 位 XT804 处理器,工作频率 240MHz,内置 DSP、浮点运算单元与安全引擎
- 内置 2MB Flash,288KB RAM
- 集成 PSRAM 接口,支持最高 64MB 外置 PSRAM 存储器
- 集成 5 路 UART 高速接口
- 集成 2 路 16 比特 ADC,最高采样率 1KHz
- 集成 1 个高速 SPI 接口,支持最高 50MHz
- 集成 1 个 SDIO_HOST 接口,支持 SDIO2.0、SDHC、MMC4.2
- 集成 1 个 SDIO_DEVICE,支持 SDIO2.0,最高吞吐率 200Mbps
- 集成 1 个 I2C 控制器
- 集成 GPIO 控制器,最多支持 18 个 GPIO
- 集成 5 路 PWM 接口
- 集成 1 路 Duplex I2S 控制器
- 集成 11 个 Touch Sensor
快速使用流程
- 语音控制
| 命令词 | 回复语 | 功能说明 |
| 你好魔方你好小海你好小凌 你好小科 | 我在 | 唤醒词,以下命令需要唤醒后使用 |
| 开始配网 | 好的 | 识别后进入配网模式 |
| 打开灯光 | 好的 | 识别后 RGB 灯带全亮(白色) |
| 关闭灯光 | 好的 | 识别后 RGB 灯带全灭 |
| 调为红色 | 好的 | 识别后灯带调为红色 |
| 调为橙色 | 好的 | 识别后灯带调为橙色 |
| 调为黄色 | 好的 | 识别后灯带调为黄色 |
| 调为绿色 | 好的 | 识别后灯带调为绿色 |
| 调为青色 | 好的 | 识别后灯带调为青色 |
| 调为蓝色 | 好的 | 识别后灯带调为蓝色 |
| 调为紫色 | 好的 | 识别后灯带调为紫色 |
| 调为白色 | 好的 | 识别后灯带调为白色 |
| 亮度十 | 好的 | 识别后相应色灯亮度为十 |
| 亮度二十 | 好的 | 识别后相应色灯亮度为二十 |
| 亮度三十 | 好的 | 识别后相应色灯亮度为三十 |
| 亮度四十 | 好的 | 识别后相应色灯亮度为四十 |
| 亮度五十 | 好的 | 识别后相应色灯亮度为五十 |
| 亮度六十 | 好的 | 识别后相应色灯亮度为六十 |
| 亮度七十 | 好的 | 识别后相应色灯亮度为七十 |
| 亮度八十 | 好的 | 识别后相应色灯亮度为八十 |
| 亮度九十 | 好的 | 识别后相应色灯亮度为九十 |
| 亮度一百 | 好的 | 识别后相应色灯亮度为一百 |
| 退下 再见 | 再见 | 识别后灯带退出唤醒识别状态,无 法响应语音控制,可再次唤醒 |
| 超时退出时间:30s,回复语:再见,一次唤醒多次交互,唤醒设备后,超时时间内设备可以多 次响应语音指令,30s 内无响应语音指令则退出唤醒识别状态。 | ||
连接网络前需要先将设备进入配网模式,本固件有两种方式可以进入配网:
①离线语音指令识别进入配网(下面步骤有详细说明);
②长按开发板 BOOT 按键 6s,看到以下打印信息后松开 BOOT 按键,再按 REST 按键重启进入配网模式。 2.1 使用准备
2.1 使用准备
扫描下载安装云智能 APP,或者在 App store、应用商店搜索“云智能”。

图 6 App 二维码
手机打开蓝牙功能,WiFi 连接 2.4GHz 频段 WiFi,打开 APP 登录阿里云账号(如第一次使用可点击注册账号)
3.1 配置联网
步骤一:添加设备
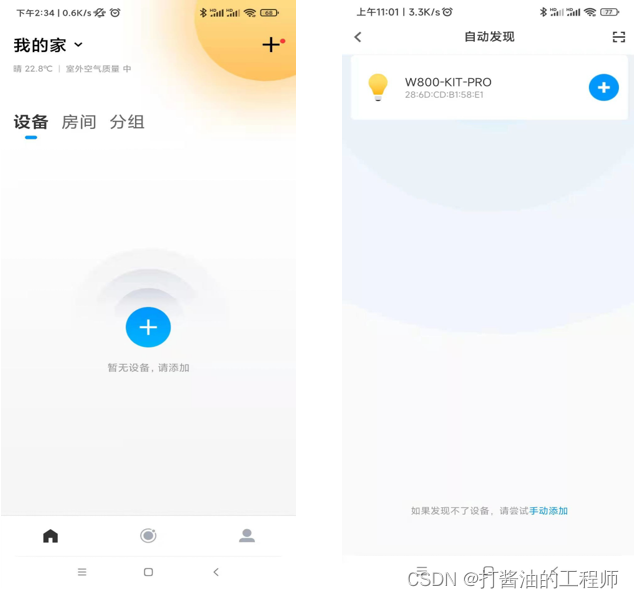
使用语音“你好魔方、你好小海、你好小凌、你好小科”唤醒模块(白光双闪),使用离线语音命令“开始配网”,使设备进入配网状态(红光快闪),点击“添加设备”,默认 “自动发现”,发现设备后,点击“+”添加设备。

图 7 添加设备
步骤二:配置网络(不支持5G)
输入路由器 WiFi 密码,点击下一步。

图 8 配置网络
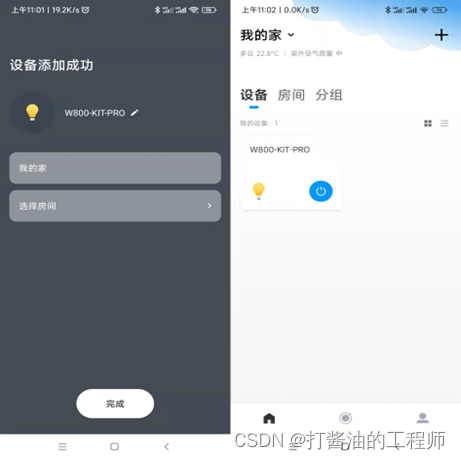
步骤三:设备添加成功,可自定义设备名称,点击完成。

图 9 添加完成
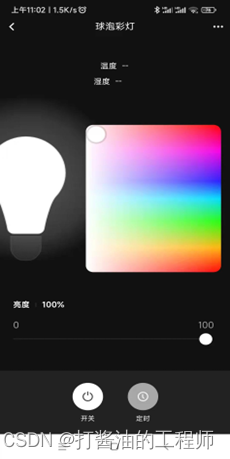
设备添加成功后,进入设备控制界面。

图10 控制界面