二、最基本的vuex的使用:
学习任何技术,先找到没有用这个技术时,给我们带来了什么麻烦
而这个新技术是怎么帮我们解决这些问题的。

理解方式:
-
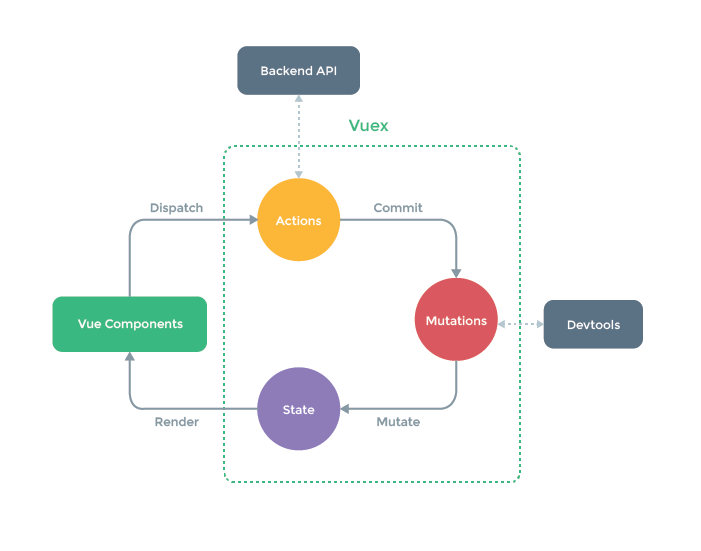
state:装数据的一个对象
-
mutations:装方法的一个对象,其中的方法:可以更改state中的属性
有且只有mutations中的方法才能更改state中的属性
问题:
-
如何在视图上使用state中的数据
- Vuex提供的
mapState()与计算属性结合
- Vuex提供的
-
如何在组件中使用mutations中的方法
-
Vuex提供的
mapMutations(),放入methods中,直接在视图上使用 -
通过vue实例访问
-
其他…
this.$store.commit('方法名', payload); //payload可以是一个对象 this.$store.commit({ type: '方法名', 参数名1: 参数值, 参数名2: 参数值, 参数名3: 参数值 });
-
当传入的参数>2个时,payload需要写成对象的形式
案例:
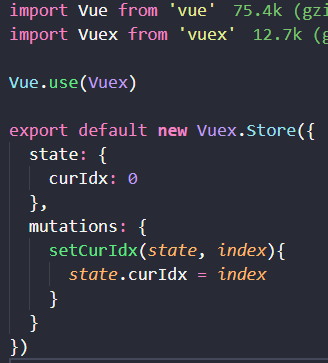
src>store>index.js

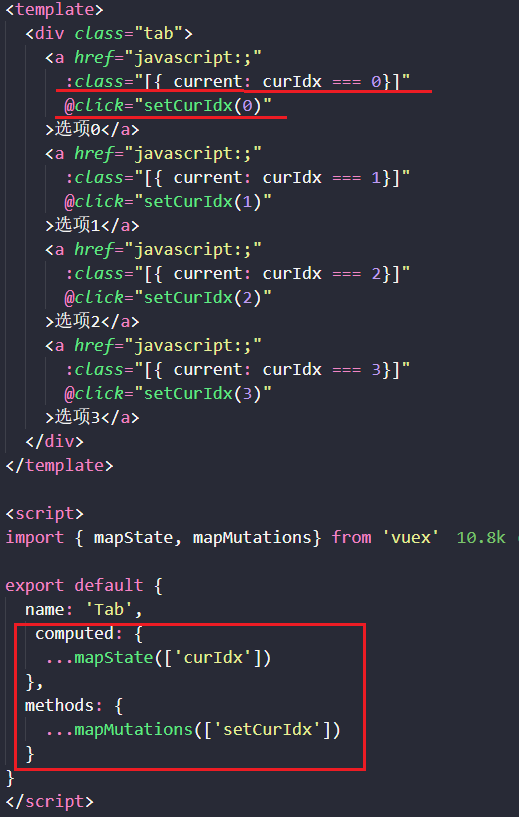
组件中使用

结果: