笔者电子信息专业硕士毕业,获得过多次电子设计大赛、大学生智能车、数学建模国奖,现就职于南京某半导体芯片公司,从事硬件研发,电路设计研究。对于学电子的小伙伴,深知入门的不易,特开次博客交流分享经验,共同互勉!全套资料领取扫描文末二维码!
温馨提示:学而不思则罔,思而不学则殆。实践是检验真理的唯一标准!
原理图封装库也叫原理图符号,就是在绘制原理图时,需要用一些符号来代替实际的元器件,这样的符号称为原理图符号,也称为原理图库。它的作用就是来代替实际的元器件,我们在做原理图符号的时候,不用去管这个元器件具体是什么样子的,只需要匹配一致的管脚数目即可,然后去定义每一个管脚的连接关系就可以了。
学习目标:
• 了解原理图封装库的基本概念。
• 掌握使用OrCAD软件。
• 掌握使用OrCAD软件绘制原理图封装库文件。
• 掌握使用OrCAD软件绘制原理图封装库的技巧。
• 掌握绘制原理图封装库的基本标准。
• 掌握绘制原理图封装库过程中各种问题的解决方法。
2.24 怎么更改原理图中做好的库文件?
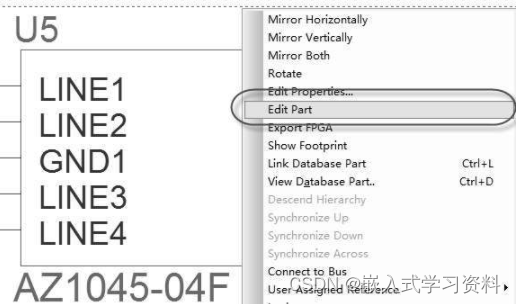
答:(1)直接在原理图中编辑库文件,再更新到原理图中。第一步,选中所要更改的元器件,单击鼠标右键,选择“Edit Part”选项,如图2-55所示。

图2-55 原理图编辑元器件示意图
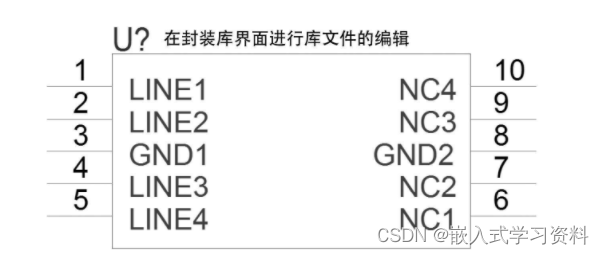
第二步,在弹出的该元器件的库文件界面中,进行相应的库文件修改,如图2-56所示。

图2-56 库文件编辑示意图
第四步,在弹出的页面中选择要更新的选项,若该元器件在原理图中有很多,就选择“Update All”;若该元器件在原理图中只有一个,就选择“Update Current”,如图2-58所示。

(2)首先在指定的库路径下更改该元器件库,然后更新到原理图中。
第一步,打开原理图所指定的库路径的元器件,根据需要进行更改,更改完成后进行保存。
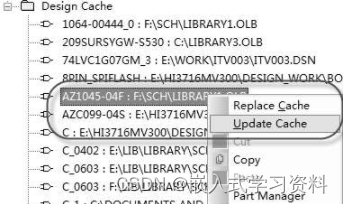
第二步,在“Design Cathe”中找到该元器件,单击鼠标右键,选择“Update Cathe”,进行更新,如图2-59所示。

图2-59 更新元器件示意图
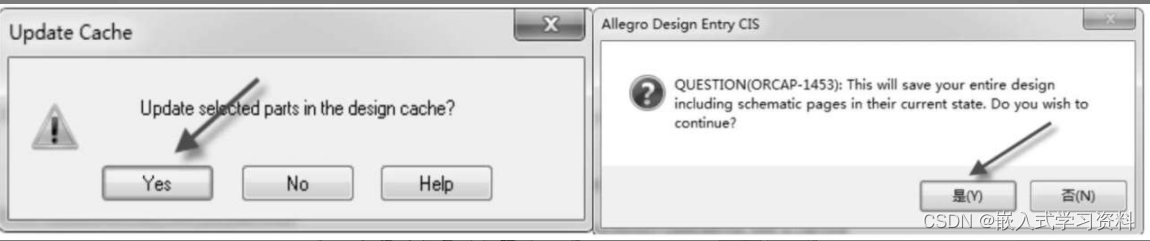
第三步,在弹出的对话框中选择“Yes”,进行下一步的操作,在弹出的界面中选择“是”即可,如图2-60所示。

图2-60 更新元器件选项进程示意图
第四步,在原理图中搜索到该元器件,查看元器件库更新情况。
关注回复【更多资料】海量嵌入式资料赠送
笔者电子信息专业硕士毕业,获得过多次电子设计大赛、大学生智能车、数学建模国奖,现就职于南京某半导体芯片公司,从事硬件研发,电路设计研究。对于学电子的小伙伴,深知入门的不易,特开次博客交流分享经验,共同互勉!
















![[JSON] JSON基础知识](https://img-blog.csdnimg.cn/294f60509d64456397f5f09112c09c3a.png)