学生成绩管理是每一个学校都会面临的一个问题,传统的管理模式已经明显到和时代不同步。通过我对当前学校成绩管理的需求和自己的实习经验整理出了一个能够满足大多数学校的学生成绩管理系统。本系统分为管理人员,教师和学生三种用户,每种用户各负责其一部分功能然后通过他们的整体协作,让管理人员,教师和学生都能够对成绩信息进行查看和管理。
PHP学生成绩管理系统是一个典型的教务管理类软件,本系统通过PHp:Mysql来进行开发,界面整洁大方,功能齐全是您学习的不二参考资料

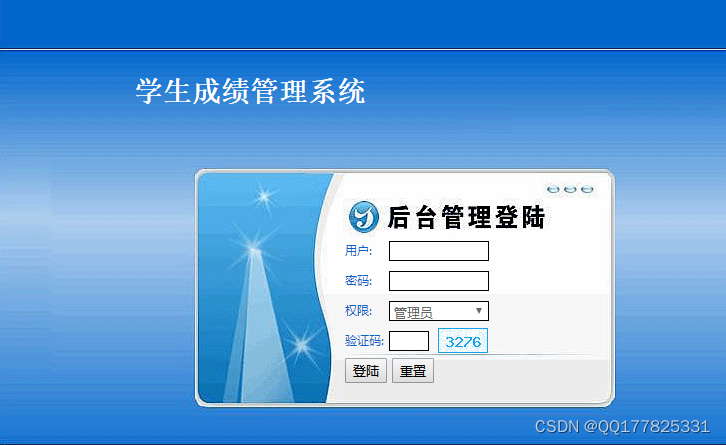
1:系统登录:系统登录是用户访问系统的路口,设计了系统登录界面,包括用户名、密码和验证码,然后对登录进来的用户判断身份信息,判断是管理员用户还是学生。
2:系统用户管理:不管是超级管理员还是普通管理员都需要管理系统用户,包括普通管理员的添加、删除、修改、查询,修改管理员的登录密码,新添加的管理员用户可以登录系统。
3:学生管理:管理员可以管理系统的其他学生的账号,包括录入新用户,删除现有的学生,修改现有的学生的信息,并可以通过用户名和姓名等关键字搜索学生,打印用户列表页面,导出用户列表至excel中。
4:修改密码:系统所有用户;管理员和用户;应该都要能修改自己的登录密码,修改后需要重新登录。
5:个人资料管理:由用户使用,用户登录个人,可以修改个人当初的信息,如修改电话号码、邮箱等,用户的用户名是无法修改的。
6:学生信息管理:系统需要一个可以管理学生的功能,包括添加、删除、修改、查询,同时用户端的学生信息要跟着管理员端的学生信息同步更新。
7:学生成绩信息管理:系统需要一个可以管理学生成绩的功能,包括添加、删除、修改、查询,同时用户端的学生成绩信息要跟着管理员端的学生成绩信息同步更新。
8:成绩查询:辅导员查询学生成绩,学生查询个人成绩
9:学业预警查询:管理员查询成绩低于60分以下的记录
10:绩点查询:辅导员查询学生的绩点
11:成绩排名:辅导员查询学生的成绩排名
12:页面打印:设计系统时,在代码中连接打印机,进行系统的一些页面的打印。
13:导出报表:用户可能需要将某些数据列表提取出来,在代码中调用导出至excel中的函数,并开启连接excel的驱动,实现导出报表的功能。
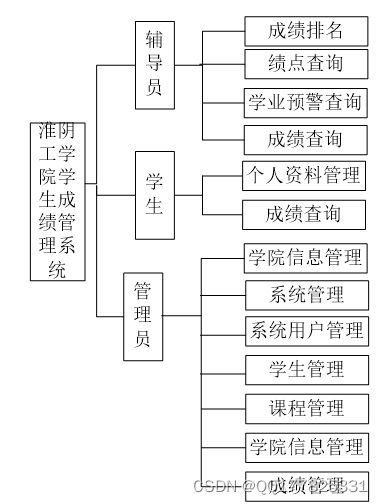
管理人员管理界面
管理人员在登陆录系统之后,可对整个系统内的一些重要信息进行管理,主要包括。
系统管理员,对系统内的管理人员进行管理。
学院信息管理 ,整个学校不同的学院信息,方便对学生信息进行管理。
专业信息管理 ,设置和管理本校内所用的专业信息。
班级信息管理 ,设置和管理本校内所拥有的班级信息。
学生信息管理 ,管理本校内的学生基本信息,方便为学生成绩部分打基础。
课程信息管理 ,对本校内的课程信息进行管理。
成绩信息管理 ,度对学生信息进行添加修,修改,删除,统计操作。
系统管理,对系统的一些基本功能进行设置。

<?php
error_reporting(E_ALL ^ E_NOTICE);
$conn=@mysql_connect("localhost","root","root") or die("数据库链接失败".mysql_error());
mysql_select_db("daizu",$conn) or die("数据库链接失败".mysql_error());
mysql_query('set names utf8');
//设置时区
date_default_timezone_set('asia/shanghai');
define('SYS_ROOT', str_replace("\\", '/', dirname(__FILE__)));
define('File_ROOT', SYS_ROOT."/upload/");
define('IMG_ROOT', SYS_ROOT . "/upload/");
@extract($_POST);
@extract($_GET);
function getfirst($sql)
{
$res=mysql_query($sql);
$rows=mysql_fetch_array($res);
return $rows;
}
//
function getcount($sql){
$res=mysql_query($sql);
return mysql_num_rows($res);
}
function get_name($id,$table)
{
$sql="select * from $table where id='$id'";
$rows=getfirst($sql);
return $rows[name];
}
//遍历创建目录
function Remkdir($path) {
if (!file_exists($path)) {
Remkdir(dirname($path));
@mkdir($path, 0777);
}
}
//上传图片
function upload_image($inputname, $image=null, $type='upimages', $width=440) {
$n = time().rand(1000,9999).'.jpg';
$z = $_FILES[$inputname];
if ($z && strpos($z['type'], 'image')===0 && $z['error']==0) {
if (!$image) {
Remkdir( IMG_ROOT . '/' . "{$type}/" );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' . $image;
} else {
Remkdir( dirname(IMG_ROOT .'/' .$image) );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' .$image;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $image;exit;
return $image;
}
return $image;
}
//获取文件后缀名
function get_extend($file_name)
{
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
//文件上传实现
function upload_file($inputname, $file=null)
{
$year = date('Y'); $day = date('md');
$z = $_FILES[$inputname];
$file_ext=get_extend($z['name']);
$n = time().rand(1000,9999).".".$file_ext;
if ($z && $z['error']==0) {
if (!$file) {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' . $file;
} else {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' .$file;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $file;exit;
return $file;
}
return $file;
}
//分页函数.
function get_pager($url, $param, $count, $page = 1, $size = 10)
{
$size = intval($size);
if($size < 1)$size = 10;
$page = intval($page);
if($page < 1)$page = 1;
$count = intval($count);
$page_count = $count > 0 ? intval(ceil($count / $size)) : 1;
if ($page > $page_count)$page = $page_count;
$page_prev = ($page > 1) ? $page - 1 : 1;
$page_next = ($page < $page_count) ? $page + 1 : $page_count;
$param_url = '?';
foreach ($param as $key => $value)$param_url .= $key . '=' . $value . '&';
$pager['url'] = $url;
$pager['start'] = ($page-1) * $size;
$pager['page'] = $page;
$pager['size'] = $size;
$pager['count'] = $count;
$pager['page_count'] = $page_count;
if($page_count <= '1')
{
$pager['first'] = $pager['prev'] = $pager['next'] = $pager['last'] = '';
}
else
{
if($page == $page_count)
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = '';
$pager['last'] = '';
}
elseif($page_prev == '1' && $page == '1')
{
$pager['first'] = '';
$pager['prev'] = '';
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
else
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
}
return $pager;
}
?>


目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37














![[JSON] JSON基础知识](https://img-blog.csdnimg.cn/294f60509d64456397f5f09112c09c3a.png)