1 404全局拦截
1.1 定义布局页:src\views\ 404View.vue
<template>
<el-container>
<el-main>
</el-main>
<el-footer>
<h1>大人,你要找的页面离家出走了!小的正在努力寻找中…</h1>
</el-footer>
</el-container>
</template>
<script>
</script>
<style scoped lang="scss">
.el-container {
margin: 0px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: url(../assets/404.png) no-repeat top left;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 100%;
}
.el-main {
height: 75vh; //必须定义:"height"为:75vh,否则主区域的高度不能达到100%;如果大于75vh整页的调度将超过100%。
}
.el-footer {
color: #FFFFFF;
height: 25vh; //必须定义:"height"为:25vh,否则主区域的高度不能达到100%;如果大于25vh整页的调度将超过100%。
}
</style>
1.2 重构路由:src\router\index.js
const routes = [{
path: '/:catch(.*)',
name: '404',
component: () => import('../views/404View.vue')
},
{
path: '/Login',
name: '登录',
component: () => import('../views/LoginView.vue')
},
在Vue3中不需定义任何的拦截守卫方法,只要完成上述定义即可实现404全局拦截,在程序执行后在地址栏中输入任何1个当前项目中不存在的页面就会自动跳转到404页面。
2 端管理首页与Axios拦截守卫原理
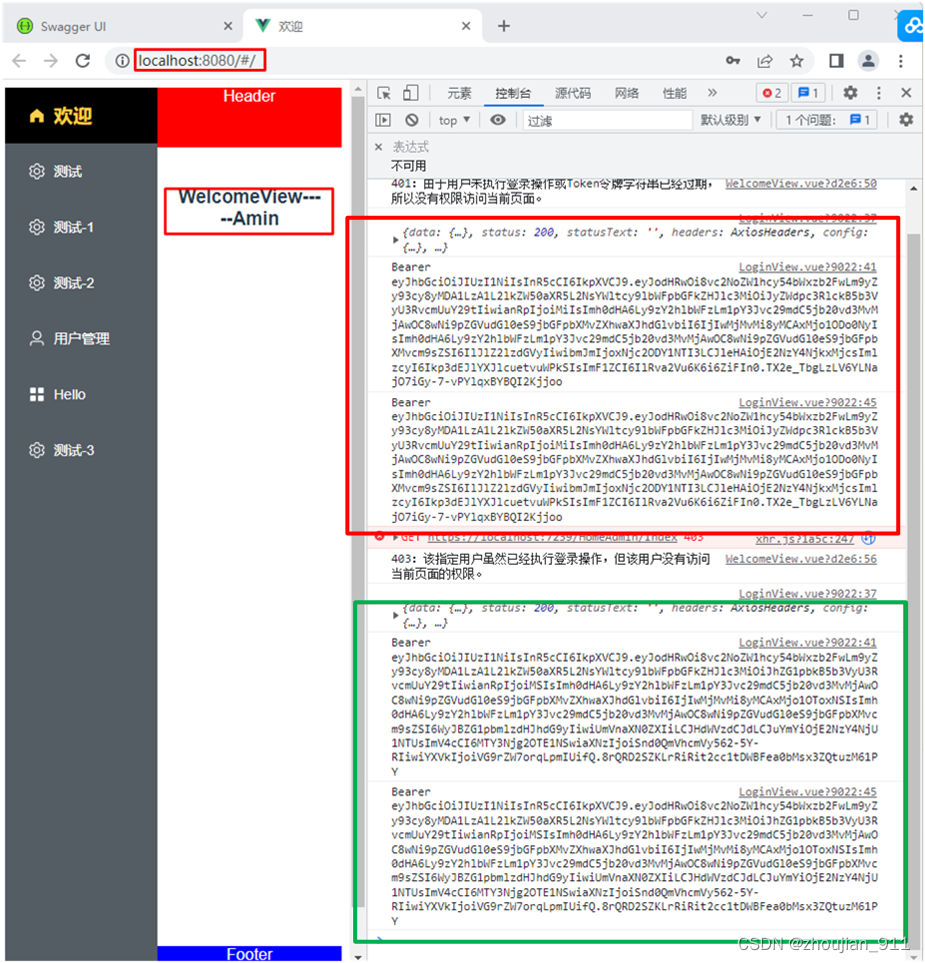
2.1 重构端管理首页:src\views\WelcomeView.vue
<template>
<h1>WelcomeView-----Amin</h1>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {};
},
methods: {
async getHomeAdminIndex() {
axios.get('https://localhost:7239/HomeAdmin/Index');
//console.log(res);
},
},
async mounted() {
//通过请求拦截器把Token令牌字符串添加到Header字典实例中,从而授权指定用户有权访问指定页面。
axios.interceptors.request.use(
config => {
if (localStorage.getItem('Token')) {
config.headers.Authorization = localStorage.getItem('Token');
}
return config;
},
error => {
return Promise.reject(error);
});
//通过应答拦截器所对应的状态码进行拦截后,跳转到指定页。
axios.interceptors.response.use(
(config) => {
return config;
},
async error => {
let statusErrorInfo = {
success: false,
message: "错误"
};
if (error.response?.status === 400) {
statusErrorInfo.message =
`${error.response?.status}:由于前端所发送的请求中有语法错误,服务器(后)端不能解析该请求或解析请求时产生错误,从而导致服务器(后)端已处理前端所发送的请求失败。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
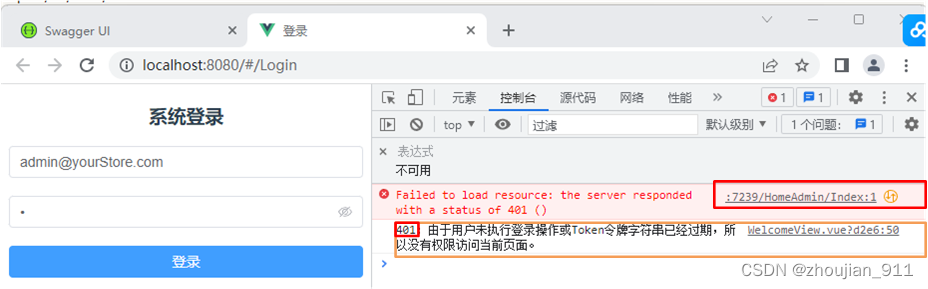
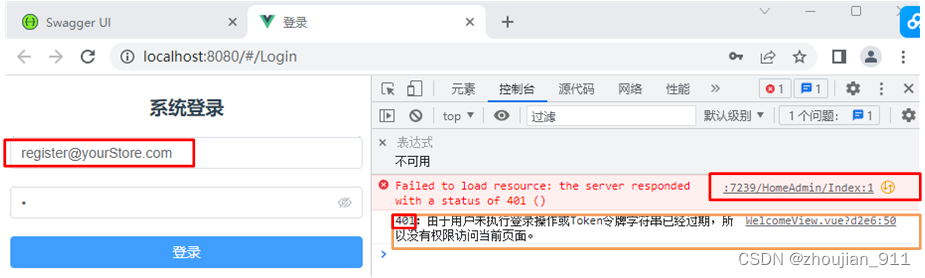
else if (error.response?.status === 401) {
statusErrorInfo.message =
`${error.response?.status}:由于用户未执行登录操作或Token令牌字符串已经过期,所以没有权限访问当前页面。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
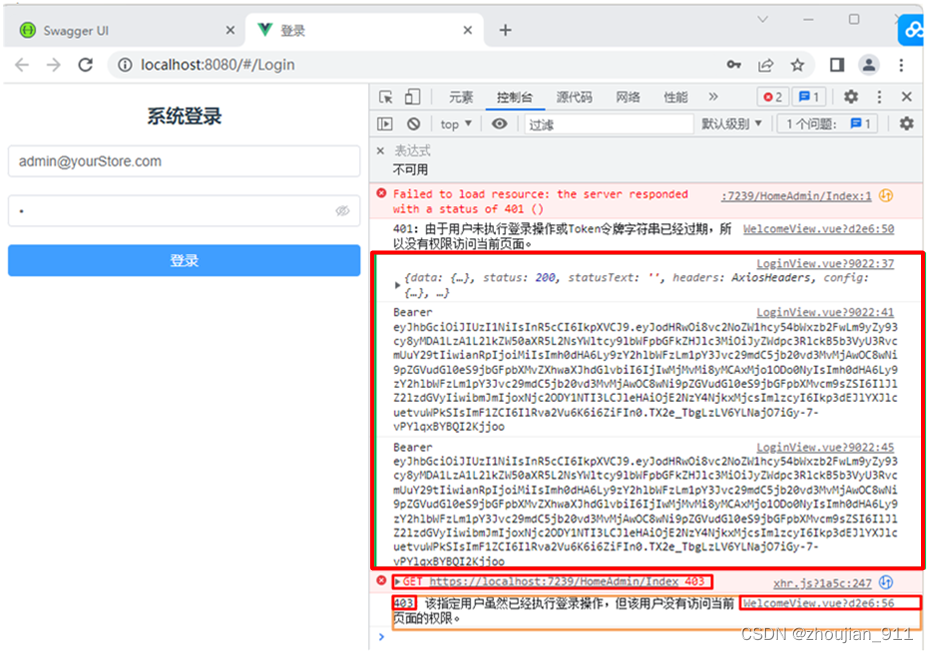
else if (error.response?.status === 403) {
statusErrorInfo.message = `${error.response?.status}:该指定用户虽然已经执行登录操作,但该用户没有访问当前页面的权限。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response?.status === 422) {
statusErrorInfo.message =
`${error.response?.status}:由于前端所发送的请求中所携带的参数实例与服务器(后)端中对应的API方法所需要的参数实例不匹配,从而导致服务器(后)端已处理前端所发送的请求失败(response)`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response.status >= 500) {
statusErrorInfo.message =
`${error.response?.status}:服务器(后)端中对应的API方法在处理前端所发送的请求时产生错误,服务器(后)端API方法未能完成前端所发送的请求,从而导致服务器(后)端已处理前端所发送的请求失败(response)。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
else if (error.response.status >= 505) {
statusErrorInfo.message =
`${error.response?.status}:由于服务器(后)端不支持前端所发送的请求的HTTP协议的版本,从而导致服务器(后)端已处理前端所发送的请求失败(response)。`;
console.log(statusErrorInfo.message);
return await this.$router.replace(this.$route.query.redirect ? this.$route.query
.redirect : "/Login");
}
return Promise.reject(error);
}
);
await this.getHomeAdminIndex();
},
};
</script>

2.2 调试



对以上功能更为具体实现和注释见:230220_009shopvue(后端管理首页与Axios拦截守卫原理)。












![推荐系统[八]算法实践总结V1:淘宝逛逛and阿里飞猪个性化推荐:召回算法实践总结【冷启动召回、复购召回、用户行为召回等算法实战】](https://img-blog.csdnimg.cn/b935ff75e3e84d7f88de39613bb02bad.png)