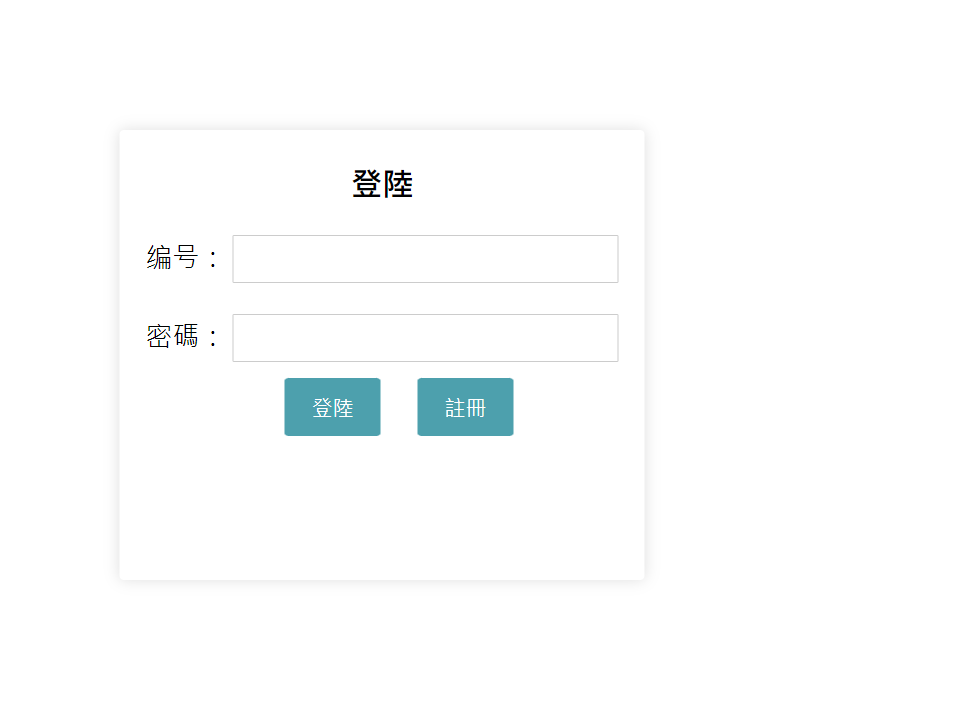
看着有点丑,果然我还是不太适合写前端哈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.login_container {
background-color: #2b4b6b;
height: 100%;
font-size: 18px;
}
.login_box{
width: 350px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
text-align: center;
box-shadow: 0 0 10px #ddd;
}
input{
outline-style: none ;
border: 1px solid #ccc;
border-radius: 1px;
padding: 6px 8px;
width: 240px;
font-size: 16px;
}
.bt{
transform: translate(90px, -10px);
position: absolute;
}
button {
background-color: hwb(188 30% 32%); /* Green */
border: none;
color: white;
padding: 10px 18px;
margin-left: 20px;
font-size: 14px;
border-radius: 5%;
}
</style>
</head>
<body>
<div class="login_container" >
<div class="login_box">
<h3>登陸</h3>
<div class="elform">
<label for="id">
编号:
</label>
<input type="text" id="id" ><br><br>
<label for="id">
密碼:
</label>
<input type="text" id="id" ><br><br>
<div class="bt">
<button>登陸</button>
<button>註冊</button>
</div >
</div>
</div>
</div>
</body>
</html>


















![[Java安全]—Shiro回显内存马注入](https://img-blog.csdnimg.cn/65d8d72cb8734d3999f3388cc274848b.png#pic_center)