基于springboot+vue的疾病匿名检测查询系统
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着互联网技术的飞速发展,PC、平板电脑、智能手机、智能手表等设备的更新与迭代也越来越快,互联网渗入到我们生活的各个角落,在政府“互联网+”政策的鼓励与驱动下,我们正处于一个互联网高速发展的信息化时代。因此在实现信息共享的同时,有效地保护私有敏感信息不被泄漏就显得尤为重要。隐私,从字面意思上就是隐蔽,不公开的私事,隐私是每个人都享有的权利,而在实际应用中,隐私就是用户不愿为人所知的各项敏感信息,例如个人的健康状况,薪资收入,公司的资产财务等,隐私保护就是保护个人或者集体的隐私信息不为他人获取。这时匿名就显得相对的重要。
当今社会,大家都喜欢“百度问医”,哪怕是个没病的人,只要一百度也是癌症起步,但有些真正的病人,可能是对医院消毒水味的恐惧、可能是对疾病的恐惧、也可能是一些难以启齿的病症不愿让别人知道,而错过了治疗疾病的最佳时机。这个系统就是为了保护患者的个人隐私和自尊心,方便患者匿名求医。例如艾滋病患者,虽然我国对艾滋病患者采取四免一关怀政策,但仍有许多患者不愿意自主去医院看病治疗。
通过疾病匿名检测查询,既保护了患者的隐私和自尊心,也能让更多的患者的病情得到及时的抑制及治疗。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- Spring-Mvc:Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框。
- Html:HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
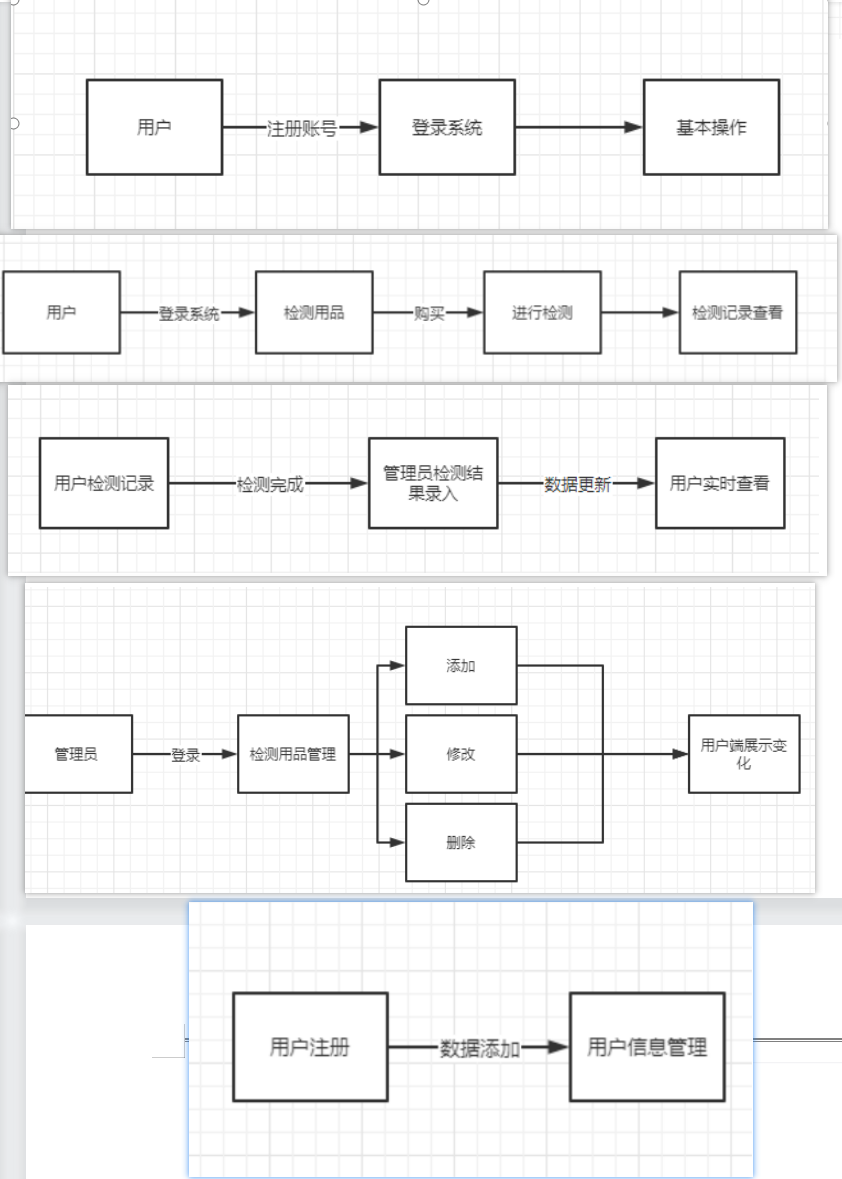
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员’(admin)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 真实姓名 |
| head_img | varchar | NULL | 头像 |
| type | int | NULL | 角色[1:管理员,2:监测站人员] |
| tel | varchar | NULL | 联系方式 |
2:‘用户表’(customer)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 昵称 |
| sex | int | NULL | 性别[1:男,2:女] |
| age | int | NULL | 年龄 |
| phone | varchar | NULL | 联系方式 |
3:‘检测表’(de_recodes)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| start_time | datetime | NULL | 检测开始时间 |
| end_time | datetime | NULL | 检测结束时间 |
| status | int | NULL | 检测状态[1:未检测,2:检测中,3:检测完成] |
| result | text | NULL | 检测结果 |
4:‘化验商品表’(goods)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| goods_name | varchar | NULL | 化验物品名称 |
| info | varchar | NULL | 简介 |
| stock | int | NULL | 剩于数量 |
| price | varchar | NULL | 价格 |
| goods_img | varchar | NULL | 物品图片 |
五、功能模块:
-
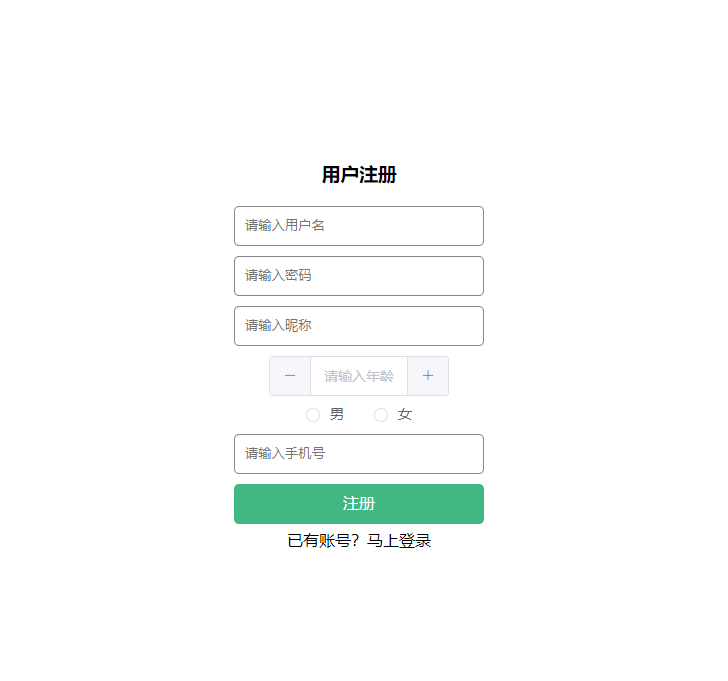
登录注册:打开浏览器输入地址即可访问用户的登录注册界面,输入对应的信息之后即可进入系统。
用户可以通过自己的账号密码进行登录,新用户也可以注册成为系统的用户,从而获得自己的账号。
-
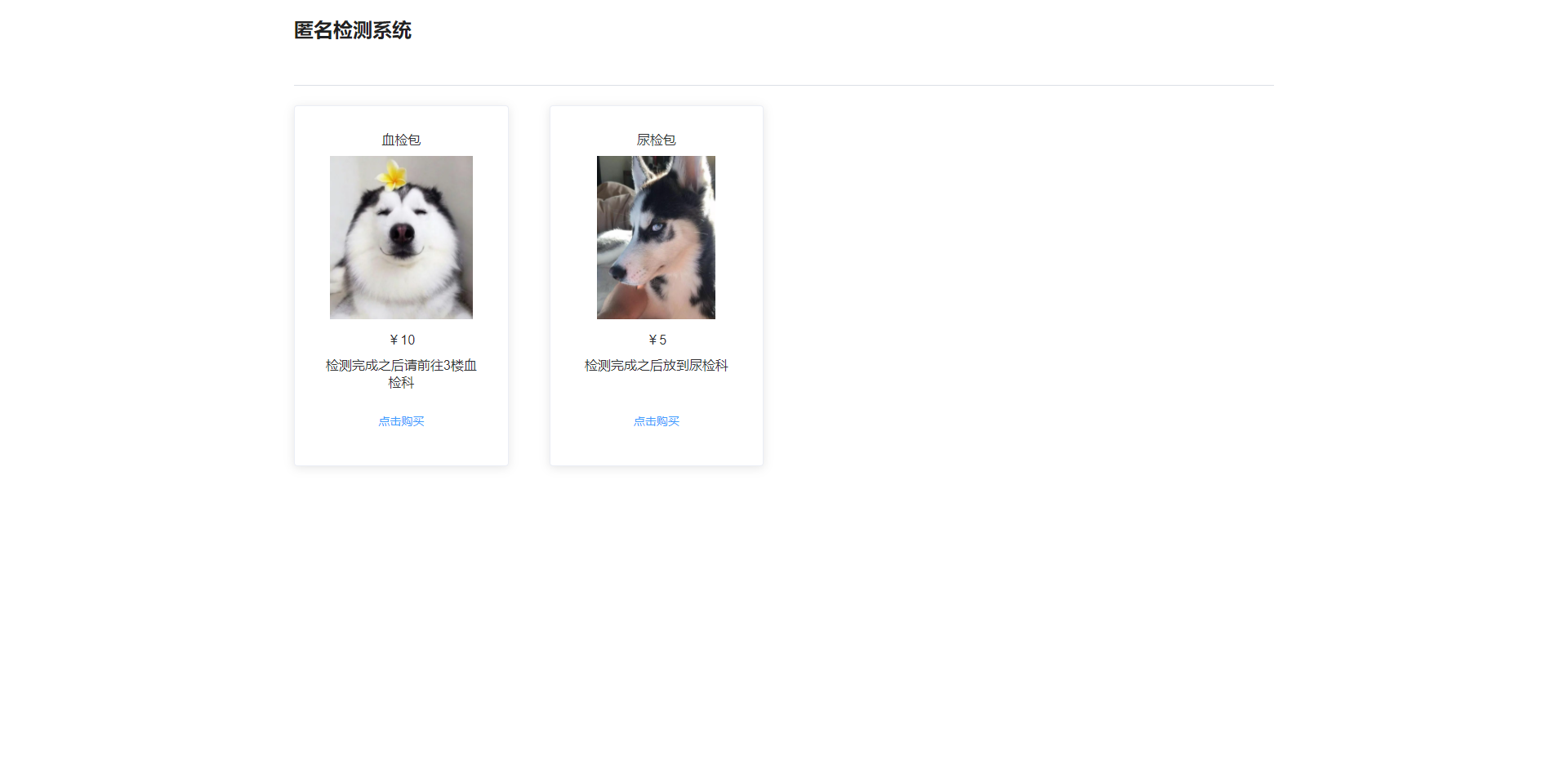
检测物品购买模块:该模块主要提供给用户来购买检测呀用品,购买完成之后进行一个检测操作,并且可以看到自己的检测结果。

-
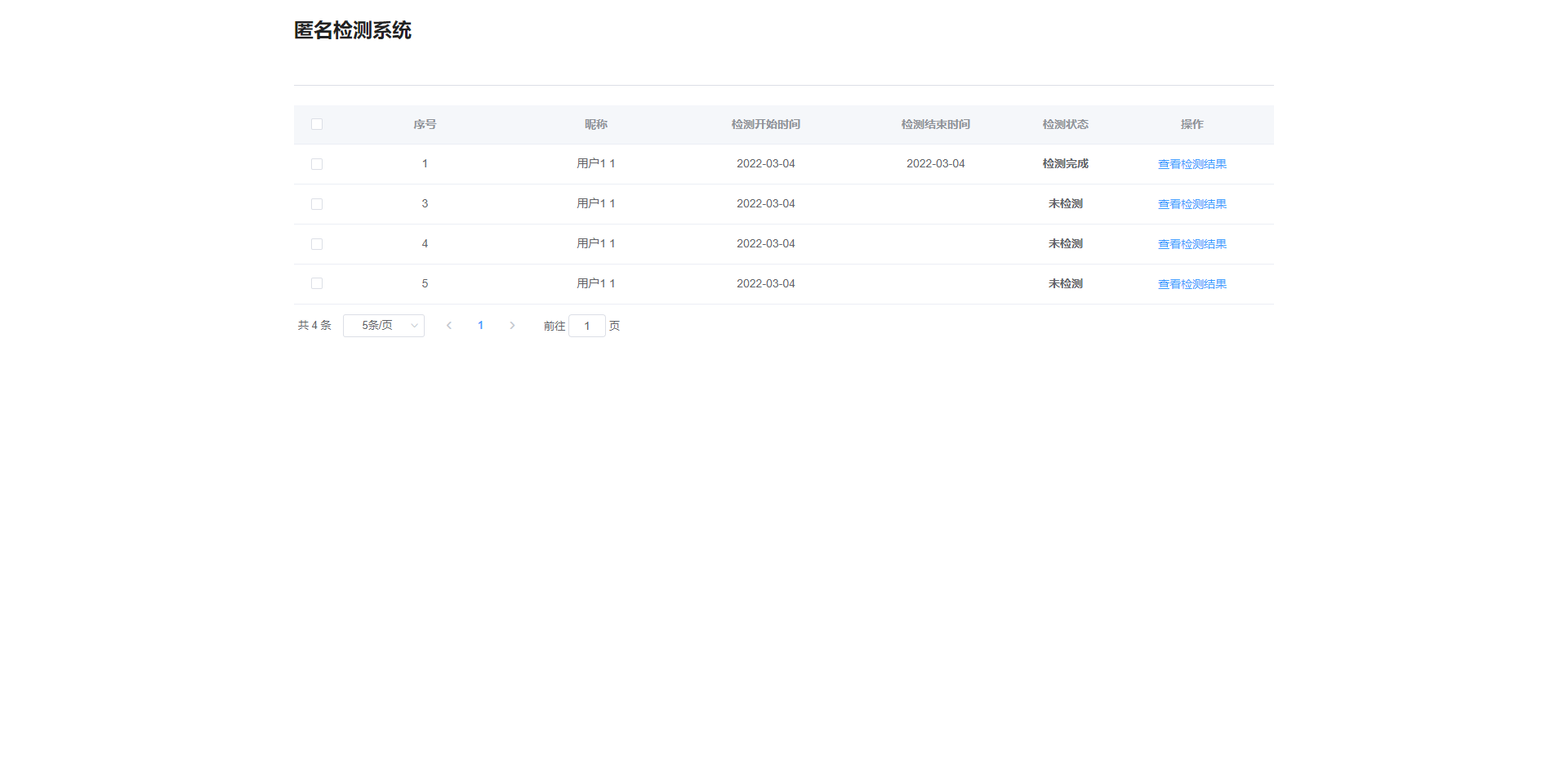
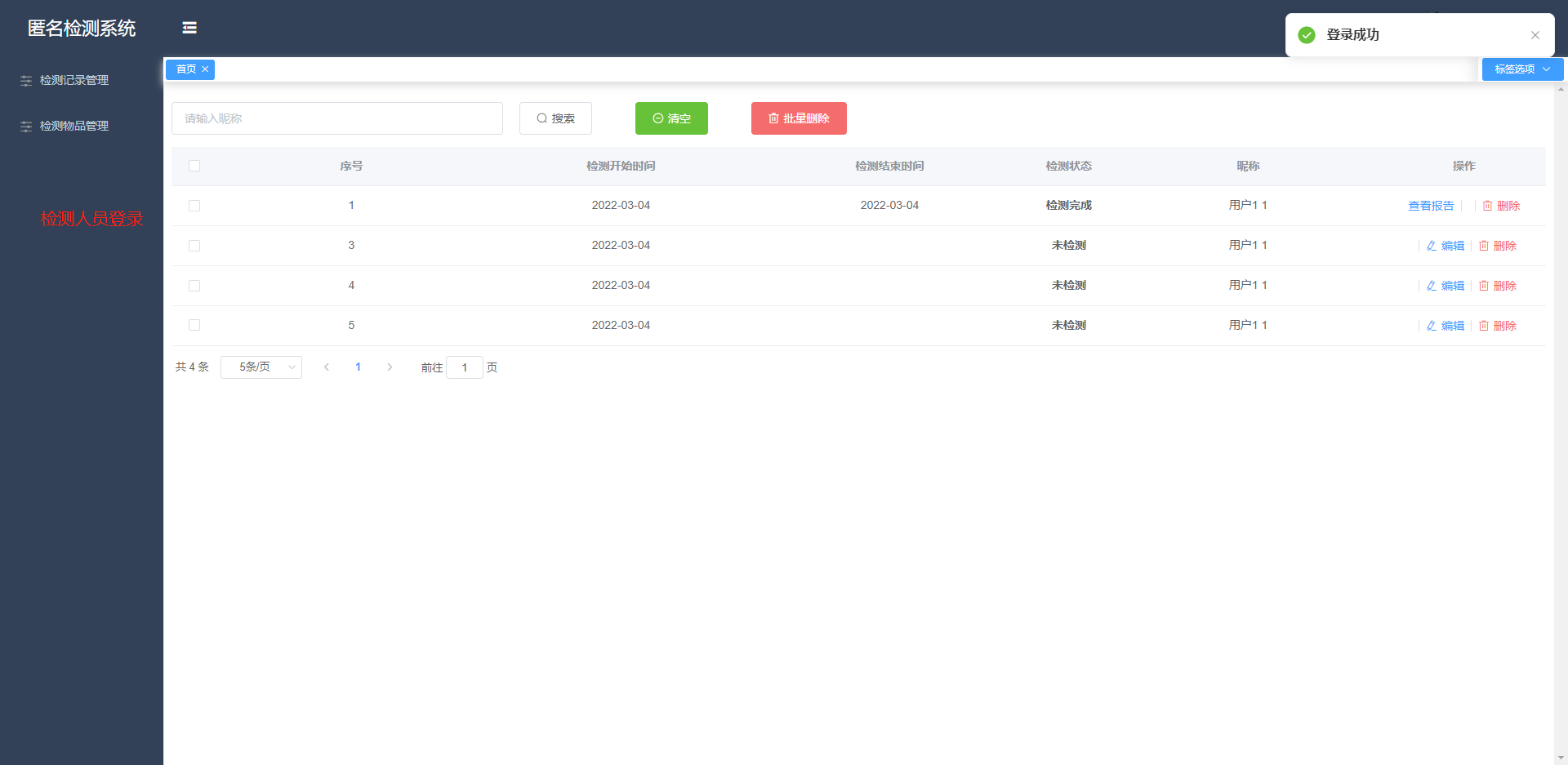
检测记录模块:用户检测完成之后,在此模块可以查看对应的历史检测信息以及检测结果,也可以查看此次检测的详细报告等。
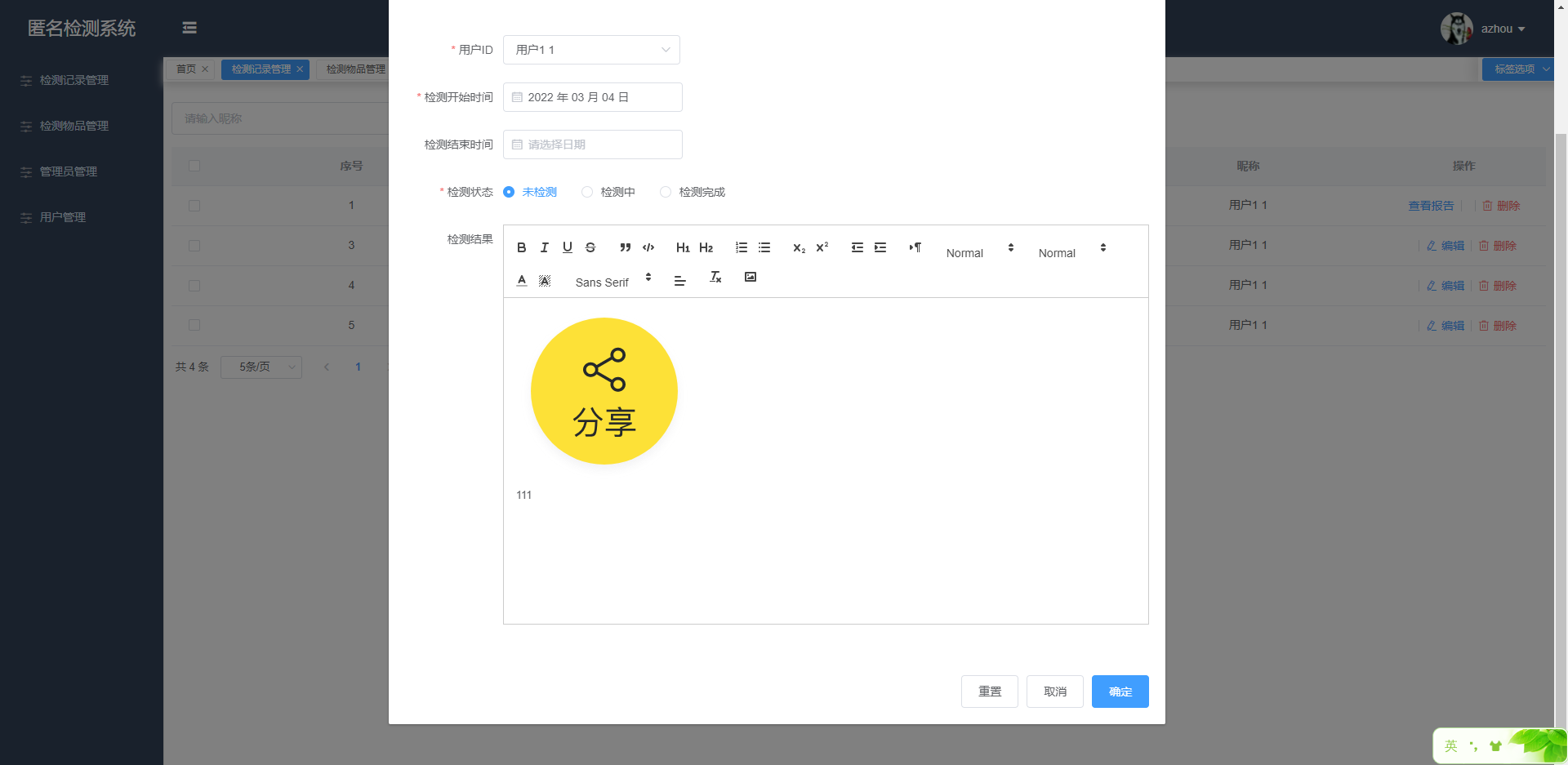
该模块主要是给后台管理员用户提供检测结果的一个录入,以及整个检测进度的一个更改。
-
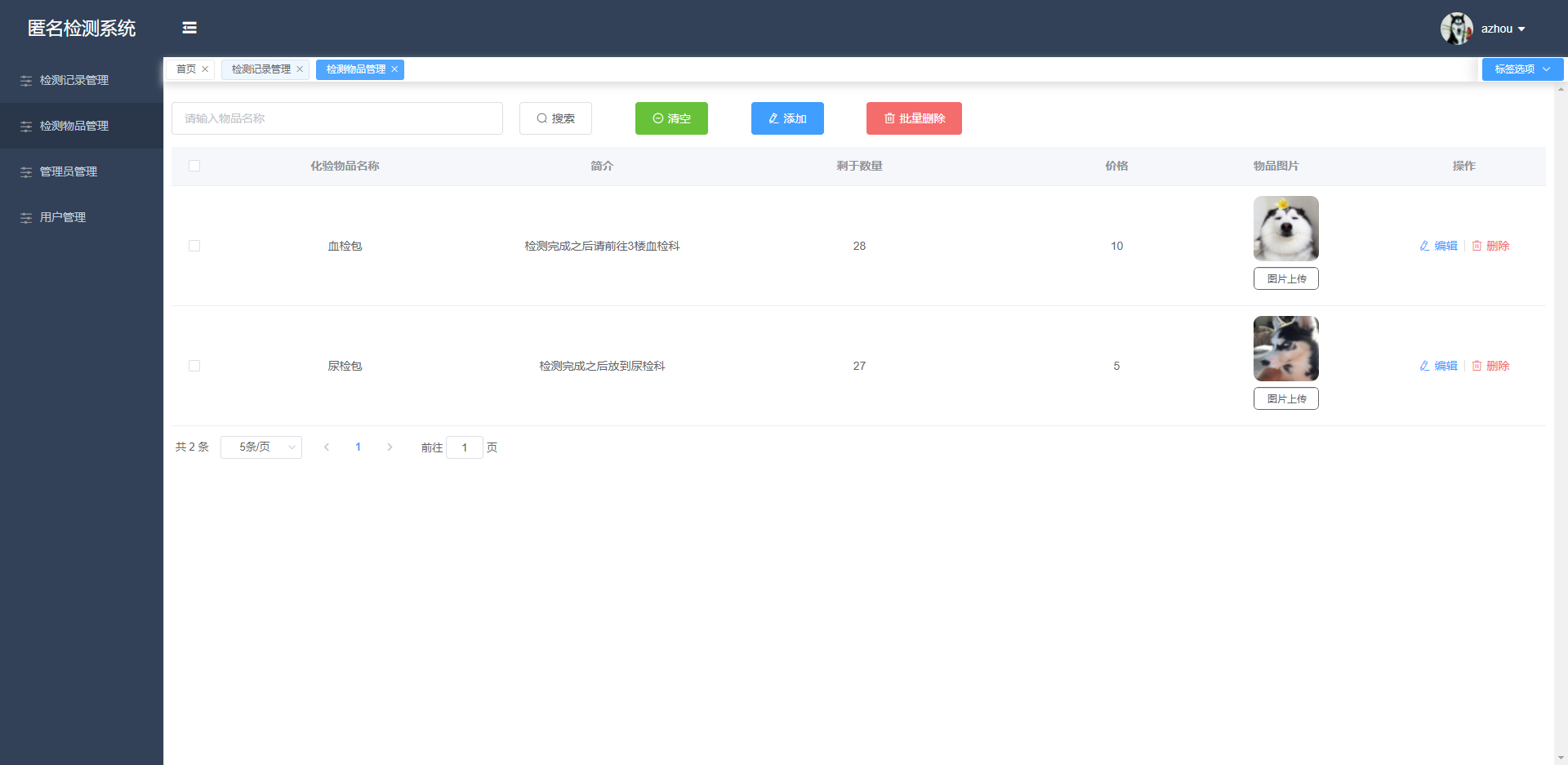
检测商品管理:管理员可以在此模块添加用户检测的检测商品,比如血包,尿检包等商品,从而使得前端用户可以购买进行相应检测。

-
管理员检测管理:用户端用户进行检测完成之后,系统中会多一条检测记录,管路员则可以对此条记录进行状态变更,报告录入等基本操作。

-
用户管理模块:C端用户在注册之后既可以获得属于自己的账号信息,此模块管理员可以查看对应的用户信息等。

六、代码示例:
登录注册
login() {
if (!this.username) {
this.message("请输入用户名")
return
}
if (!this.password) {
this.message("请输入密码!")
return
}
let obj = {}
obj.userName = this.username
obj.passWord = this.password
this.$basePostRequest("/customer/userLogin", obj)
.then((res) => {
localStorage.setItem("customerInfo", JSON.stringify(res))
this.$notify({
title: "登陆成功",
type: "success"
})
this.$router.push("/index")
});
},
register() {
if (!this.formData.userName) {
this.message("请输入用户名!")
return
}
if (!this.formData.passWord) {
this.message("请输入密码!")
return
}
if (!this.formData.phone) {
this.message("请输入手机号!")
return
}
if (!this.formData.sex) {
this.message("请输入性别!")
return
}
if (!this.formData.age) {
this.message("请输入年龄!")
return
}
if (!this.formData.nickName) {
this.notify("请输入昵称!")
return
}
this.$basePostRequest("/customer/userRegister", this.formData)
.then((res) => {
this.$notify({
title: "注册成功",
type: "success"
})
this.showLogin = true
});
}
检测物品购买模块
@PostMapping("/buy")
public ReturnMsg buy(@RequestBody GoodsDTO goodsDTO) throws Exception {
GoodsDTO byId = baseService.getById(goodsDTO.getId());
if (byId.getStock() - 1 < 0) {
throw new Exception("当前物品库存不足,请联系管理员!");
}
byId.setStock(byId.getStock() - 1);
baseService.updateById(byId);
DeRecodesDTO deRecodesDTO = new DeRecodesDTO();
deRecodesDTO.setUserId(goodsDTO.getUserId());
deRecodesDTO.setStartTime(new Date());
deRecodesDTO.setStatus(1);
deRecodesService.save(deRecodesDTO);
return ReturnMsg.ok();
}
检测记录模块
@GetMapping("/getCustomerData")
public ReturnMsg getCustomerData() {
List<CustomerDTO> dataList = customerService.list();
List<BaseSelectEntity> selectEntities = new ArrayList<>();
if (CollectionUtil.isNotEmpty(dataList)) {
dataList.forEach(item -> {
BaseSelectEntity baseSelectEntity = new BaseSelectEntity();
baseSelectEntity.setKey(item.getId());
baseSelectEntity.setValue(item.getNickName());
selectEntities.add(baseSelectEntity);
});
}
return ReturnMsg.ok(selectEntities);
}
检测商品管理
public String Upload(MultipartFile filename, String realPath) throws IOException {
String dataDirPath = "";
// 1.处理图片保存文件夹 imgPath代表磁盘路径
if (imgRealUrl.lastIndexOf("/") != -1) {
dataDirPath = imgRealUrl + CONTEXT_PATH + "/" + realPath;
} else {
dataDirPath = imgRealUrl + CONTEXT_PATH + realPath;
}
File dataDir = new File(dataDirPath);
if (!dataDir.exists()) {
dataDir.mkdirs();
}
// 2.保存图片
// 获取文件的原始名称
String oldFilename = filename.getOriginalFilename();
// 获取文件的后缀名称
String extname = "." + FilenameUtils.getExtension(oldFilename);
String newFilename = StrUtil.uuid() + extname;
// 处理文件信息
filename.transferTo(new File(dataDir, newFilename));
return CONTEXT_PATH + realPath +"/" +newFilename;
}
管理员检测管理
handleAvatarSuccess(data, file) {
// 图片上传成功后的回调
let quill = this.$refs.myQuillEditor.quill
// 上传服务成功后,按根据光标位置把图片插入编辑器中
if (data.data) {
// 获取光标所在位置,data.url表示上传服务后返回的图片地址
let length = quill.getSelection().index
// 插入图片,data.url为服务返回的图片链接地址
quill.insertEmbed(length, 'image', data.data)
// 调整光标到最后
quill.setSelection(length + 1)
} else {
this.$message.closeAll()
this.$message.error('图片插入失败')
}
},
用户管理模块
protected ReturnMsg pageByWrapper(Map<String, Object> params) {
QueryWrapper<E> wrapper = beforeGetListPage(params);
if (StrUtil.isEmptyIfStr(params.get(ResultConstant.CURRENT))) {
params.put(ResultConstant.CURRENT, ResultConstant.DEFAULT_CURRENT);
}
if (StrUtil.isEmptyIfStr(params.get(ResultConstant.PAGE_SIZE))) {
params.put(ResultConstant.PAGE_SIZE, ResultConstant.DEFAULT_PAGE_SIZE);
}
Page<E> selectPageList = (Page<E>) baseService.page(new Page(
Long.parseLong(params.get(ResultConstant.CURRENT).toString())
, Long.parseLong(params.get(ResultConstant.PAGE_SIZE).toString())), wrapper);
return afterGetListPage(selectPageList, params);
}
七、项目总结:
软件系统的开发的最终目的即解决人们日常生活中的问题,通过几个月的学习与开发,匿名检测系统得以成功开发出来,在此种也遇到了很多的问题,但最终问题都得以成功解决,在此次软件项目开发过程中,总结了一下几点结论:
1、系统的需求分析尤为重要,没有业务就没有对呀的功能,只有充分理解了业务流程,才能设计出完整的功能,并且是整个系统的业务流程能够按照正常逻辑走通。
2、在编码的时候需要强烈注意代码的可拓展性,易读性等,因为在长时间的编码工作中,如果一味的只追求速度,不考虑其他问题,开发速度确实是提高了,但在后期测试过程中或者说功能的修改中,会给整个过程带来很大的问题,代码很难读,盖起来牵扯的地方颇多,因此容易产生改一个问题,导致多个问题产生的情况,而且代码的耦合度很高,简单的功能也随着变得复杂化。
3、功能的实现需要考虑用户的需求,比如在编辑报告的时候如果只是使用简单的文本域则不能满足用户基本需求,因为在整个检测报告中可能含有图片,文本,甚至表格一类的东西,因此该功能系统采用的富文本编辑器来实现,从而面对各种各样的检测结果。
软件开发不是一个一蹴而就的过程,因此一个好的软件也需要不断的迭代更新,只要不断的学习,不断的进步,才能做好一个软件。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
的情况,而且代码的耦合度很高,简单的功能也随着变得复杂化。
3、功能的实现需要考虑用户的需求,比如在编辑报告的时候如果只是使用简单的文本域则不能满足用户基本需求,因为在整个检测报告中可能含有图片,文本,甚至表格一类的东西,因此该功能系统采用的富文本编辑器来实现,从而面对各种各样的检测结果。
软件开发不是一个一蹴而就的过程,因此一个好的软件也需要不断的迭代更新,只要不断的学习,不断的进步,才能做好一个软件。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接