Unity 3D Color 控件与 Background Color 控件类似,都是渲染 GUI 颜色的,但是两者不同的是 Color 不但会渲染 GUI 的背景颜色,同时还会影响 GUI.Text 的颜色。
具体使用时,要作如下定义:
public static var color:Color;Color 为渲染颜色。
使用案例
创建项目,将其命名为 GUI.Color,保存场景。
在 Unity 3D 菜单栏中执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
function OnGUI(){
GUI.Color=Color.yellow;
GUI.Label(Rect(10, 10, 100, 20), "Hello World!");
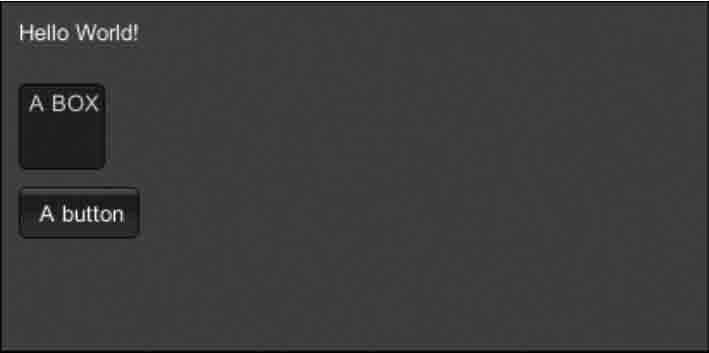
GUI.Box(Rect(10, 50, 50, 50), "A BOX");
GUI.Button(Rect(10, 110, 70, 30), "A button");
}按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
单击 Play 按钮进行测试,效果如下图所示,绘制的按钮背景和字体由于 GUI.Color 的设定而呈现黄色。

OnGUI TextField 控件
Unity 3D TextField 控件用于绘制一个单行文本编辑框,用户可以在该单行文本编辑框中输入信息。
每当用户修改文本编辑框中的文本内容时,TextField 控件就会将当前文本编辑框中的文本信息以字符串形式返回。
开发人员可以通过创建 String 变量来接收返回值并实现相关功能。
因此 TextField 控件常常用于监听用户输入信息,比如玩家在游戏登录界面输入用户名和密码后,TextField 控件可以判断其输入是否正确。
其使用方法如下:
public static function TextField(position:Rect, text:string):string;
public static function TextField(position:Rect, text:string, maxLength:int):string;
public static function TextField(position:Rect, text:string, style:GUIStyle):string;
public static function TextField(position:Rect, text:string, maxLength:int,style:GUIStyle):string;注:
position 为显示区域。
text 为字符串。
参数列表
参数 | 描述 |
position | 设置控件在屏幕上的位置及大小。 |
maxLength | 设置输入的字符串的最大长度。 |
text | 设置控件上默认显示的文本。 |
style | 设置控件使用的样式。 |
使用案例
创建项目,将其命名为 GUI.TextField,保存场景。
执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中打开脚本编辑器,输入下列语句:
var stringToEdit:String="Hello World";
function OnGUI(){
stringToEdit=GUI.TextField(Rect(10, 10, 200, 20), stringToEdit, 25);
}按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
进行测试,运行效果如下图所示,界面中出现了一个文本框,可以进行文本的输入。