目录
- 前言:
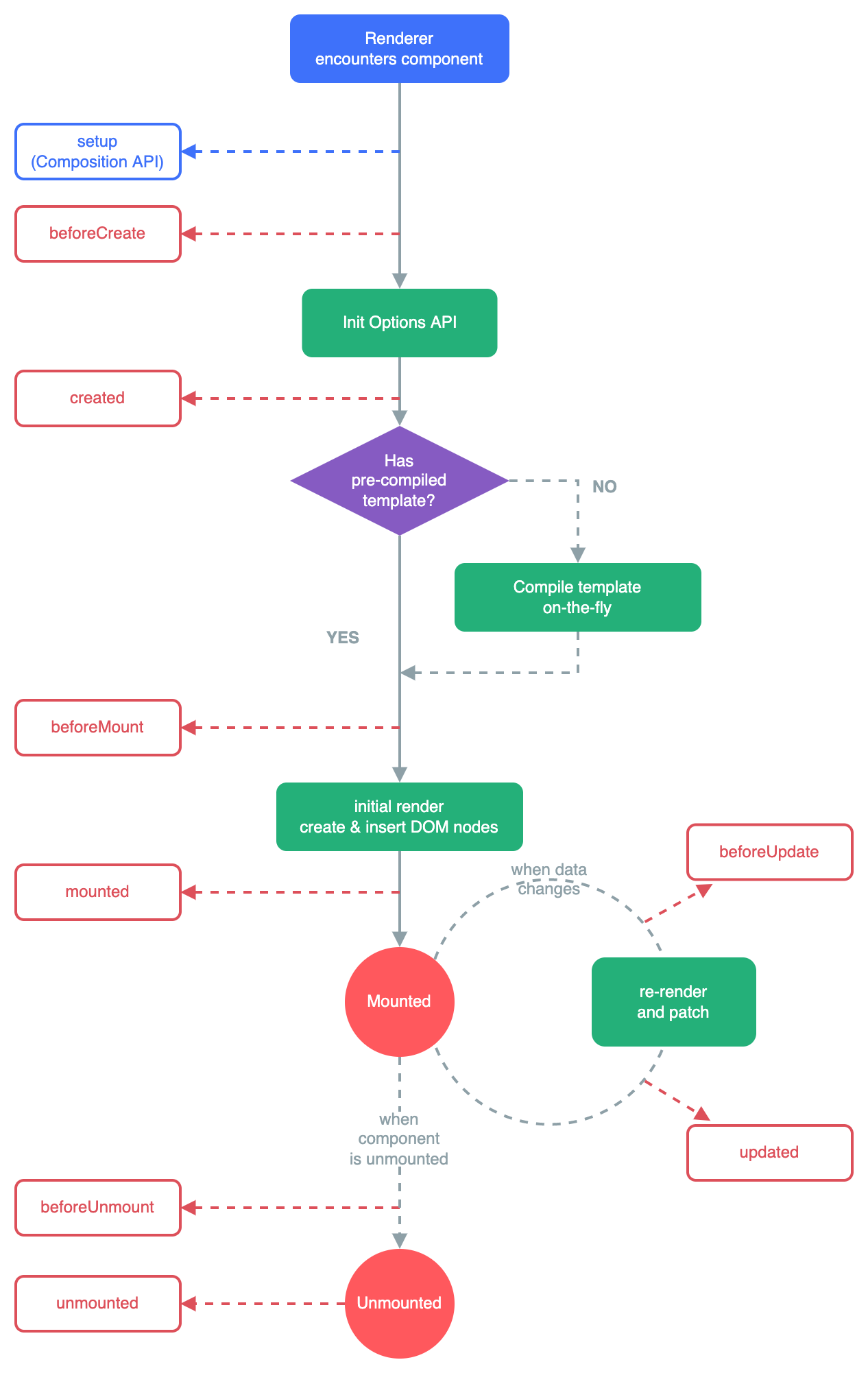
- vue3.0生命周期图例
- 1.beforeCreate
- 2.created
- 3.beforeMount/onBeforeMount
- 4.mounted/onMounted
- 5.beforeUpdate/onBeforeUpdate
- 6.updated/onUpdated
- 7.beforeUnmount/onBeforeUnmount
- 8.unmounted/onUnmounted
- 案例:
- 总结
前言:
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。最常用的是created、mounted、updated和unmounted。
vue3.0生命周期图例

1.beforeCreate
a. beforeCreate选项式声明周期函数
b. 在组件实例初始化之前调用(props解析已解析、data和computed等选项还未处理)
c. 不能访问组件的实例this及其组件中的数据源和函数等
d. 不能访问组件中的视图DOM元素
e. 组合式 API 中的setup()钩子会在所有选项式 API 钩子之前调用
2.created
a. created选项式生命周期函数
b. 在组件实例化成功后调用
c. 可访问组件的实例this及其组件中的数据源和函数等
d. 不能访问组件中的视图DOM元素
3.beforeMount/onBeforeMount
a. beforeMount:选项式生命周期函数、onBeforeMount:组合式生命周期钩子
b. 组件视图在浏览器渲染之前调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 不能访问组件视图中的DOM元素
4.mounted/onMounted
a. mounted:选项式生命周期函数、onMounted:组合式生命周期钩子
b. 组件视图在浏览器渲染之后调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 可以访问组件视图中的DOM元素
5.beforeUpdate/onBeforeUpdate
a. beforeUpdate:选项式生命周期函数、onBeforeUpdate:组合式生命周期钩子
b. 数据源发生变化时,组件视图重新渲染之前调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 可以访问该组件中在更新之前的DOM元素,但是不能访问该组件中在更新之后的DOM元素
6.updated/onUpdated
a. updated:选项式生命周期函数、onUpdated:组合式生命周期钩子
b. 数据源发生变化时,组件视图重新渲染之后调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 不可以访问该组件中在更新之前的DOM元素,但是可以访问该组件中在更新之后的DOM元素
7.beforeUnmount/onBeforeUnmount
a. beforeUnmount:选项式生命周期函数、onBeforeUnmount:组合式生命周期钩子
b. 组件实例被卸载之前调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 可以访问组件视图中的DOM元素
8.unmounted/onUnmounted
a. unmounted:选项式生命周期函数、onUnmounted:组合式生命周期钩子
b. 组件实例被卸载之后调用
c. 可访问组件实例东西(数据源、函数、计算属性等)
d. 不可以访问组件视图中的DOM元素
e. 一般在这个生命周期函数里,我们可以手动清理一些副作用,例如计时器、DOM事件监听器或者与服务器的连接
案例:
// App.vue
<script setup>
import { ref } from 'vue';
import SonVue from './components/Son.vue'
let isShow = ref(false)
</script>
<template>
<h3>APP 组件</h3>
<input type="checkbox" v-model="isShow"> 是否显示子组件
<hr>
<SonVue v-if="isShow"/>
</template>
// Son.vue
<script setup>
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue';
let age = ref(30)
function showMessage() {
console.log('HELLO')
}
// 组件视图渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 但是不能访问组件视图中的 DOM 元素
onBeforeMount(() => {
console.log('------------------------')
console.log('onBeforeMount 组件视图渲染之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log('不能访问组件视图中的 DOM 元素');
// console.log(document.getElementById('title').innerHTML)
})
// 组件视图渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 可以访问组件视图中的 DOM 元素
onMounted(() => {
console.log('------------------------')
console.log('onMounted 组件视图渲染之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
// 数据源发生变化,组件视图重新渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之前的 DOM 元素
onBeforeUpdate(() => {
console.log('------------------------')
console.log('onBeforeUpdate 数据源发生变化,组件视图重新渲染之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
// 数据源发生变化,组件视图重新渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之后的 DOM 元素
onUpdated(() => {
console.log('------------------------')
console.log('onUpdated 数据源发生变化,组件视图重新渲染之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
// 组件卸载之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图 DOM 元素
onBeforeUnmount(() => {
console.log('------------------------')
console.log('onBeforeUnmount 组件卸载之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
// 组件卸载之后
// 能访问组件实例的东西(数据源、函数等)
// 不能访问组件视图 DOM 元素
onUnmounted(() => {
console.log('------------------------')
console.log('onUnmounted 组件卸载之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log('不能访问组件视图中的 DOM 元素');
// console.log(document.getElementById('title').innerHTML)
})
</script>
<template>
<h3 id="title">
<i>年龄:{{ age }}</i>
</h3>
<button @click="(age = 70)">年龄改成 70</button>
<button @click="(age = 30)">年龄改成 30</button>
</template>
总结
以上就是vue3.0里面生命周期的介绍和使用。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog




![IsADirectoryError: [Errno 21] Is a directory【已解决】](https://img-blog.csdnimg.cn/07ecd70760a741f8886258d8af7ef2c5.png)