基于springboot+vue的个人健康信息服务平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
当今世界,信息管理数字化非计算机莫属,利用计算机技术,对用户的健康体检系统实现连续的动态管理。健康信息管理系统以计算机为工具,通过对用户体检所得的数据进行信息管理,把管理人员从繁琐的数据计算处理中解脱出来,为更好的帮助用户身体健康监督检查,从而全面提高质量[3]。具体通过本系统可以对用户的基本健康状况进行各种必要的统计和分析。健康管理既是一个概念,也是一种方法,更是一套完善、周密的服务程序,其目的在于使病人以及健康人更好地拥有健康、恢复健康、促进健康并尽量节约经费开支,有效降低医疗支出。
健康管理可以了解居民的身体年龄,判断疾病指向,可以根据日常行为判断发病概率,以此为基础由医生提供降低慢性病发生危险性的行为干预方案,可以长期(终生)跟踪高危人群的健康,最大限度减少重大疾病的发生,可以节省维护健康的时间和金钱,提高保健效率[4]。健康管理平台不仅包含对个体健康曲线的可视化,同时包含对某群体健康曲线的可视化及预测,并以此为基础对个体日常行为的干预显示,以此为背景,我选择设计健康管理平台。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Spring:Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起,是针对bean的生命周期进行管理的轻量级容器(lightweight container)。 Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用,并且可以与 Swing等桌面应用程序AP组合。因此, Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。Spring框架主要由七部分组成,分别是 Spring Core、 Spring AOP、 Spring ORM、 Spring DAO、Spring Context、 Spring Web和 Spring Web MVC。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- Spring-Mvc:Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框。
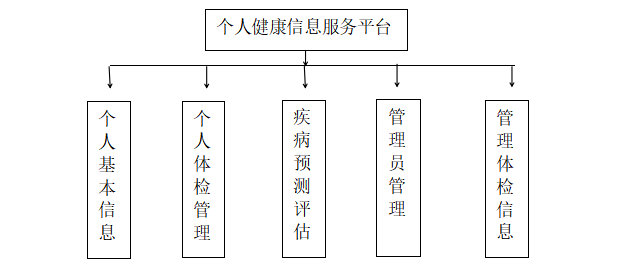
三、系统功能模块介绍:

四、数据库设计:
1:'管理员表 '(admin)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 昵称 |
2:‘体检信息表’(amedical)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| dbp | int | NULL | 舒张压 |
| sp | int | NULL | 收缩压 |
| bs | int | NULL | 血糖 |
| create_time | datetime | NULL | 创建时间 |
3:‘疾病预估表’(healthy)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| dbp | int | NULL | 收缩压 |
| sp | int | NULL | 舒缩压 |
| is_height | int | NULL | 高压血史[1:是,2:否] |
| high_family | int | NULL | 是否有高压家族史[1:是,2:否] |
| smoke | int | NULL | 是否吸烟[1:是,2:否] |
| sport | int | NULL | 体育锻炼[1:从不,2:一周小于三次,3:一周大于3次] |
| user_id | bigint | NULL | 用户ID |
| content | text | NULL | 回复内容 |
4:‘用户信息表’(user_info)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| tel | varchar | NULL | 电话号码 |
| name | varchar | NULL | 真实姓名 |
| birthday | datetime | NULL | 生日 |
| id_card | varchar | NULL | 身份证号 |
| national | varchar | NULL | 民族 |
| varchar | NULL | 邮箱 | |
| sex | int | NULL | 性别[1:男,2:女] |
| residence_address | varchar | NULL | 户籍地址 |
| address | varchar | NULL | 工作地址 |
| worker | varchar | NULL | 职业 |
| marriage | int | NULL | 婚姻状况[1:未婚,2:已婚] |
| blood_type | int | NULL | 血型[1:A,2:B,3:AB,4:O] |
五、功能模块:
-
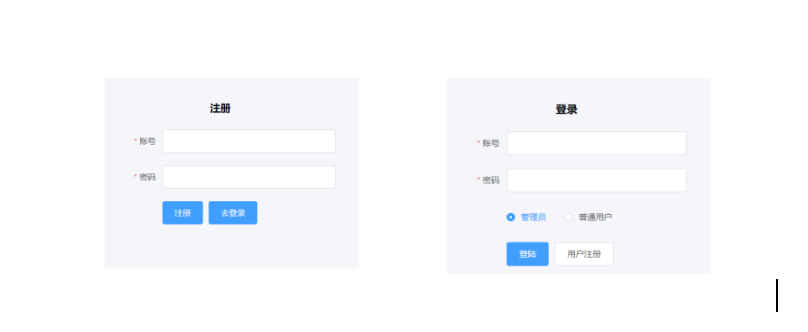
登录注册模块:登录注册模块主要实现了对已有账户的用户进行登录,对没有账号的用户提供一个注册账户界面的功能

-
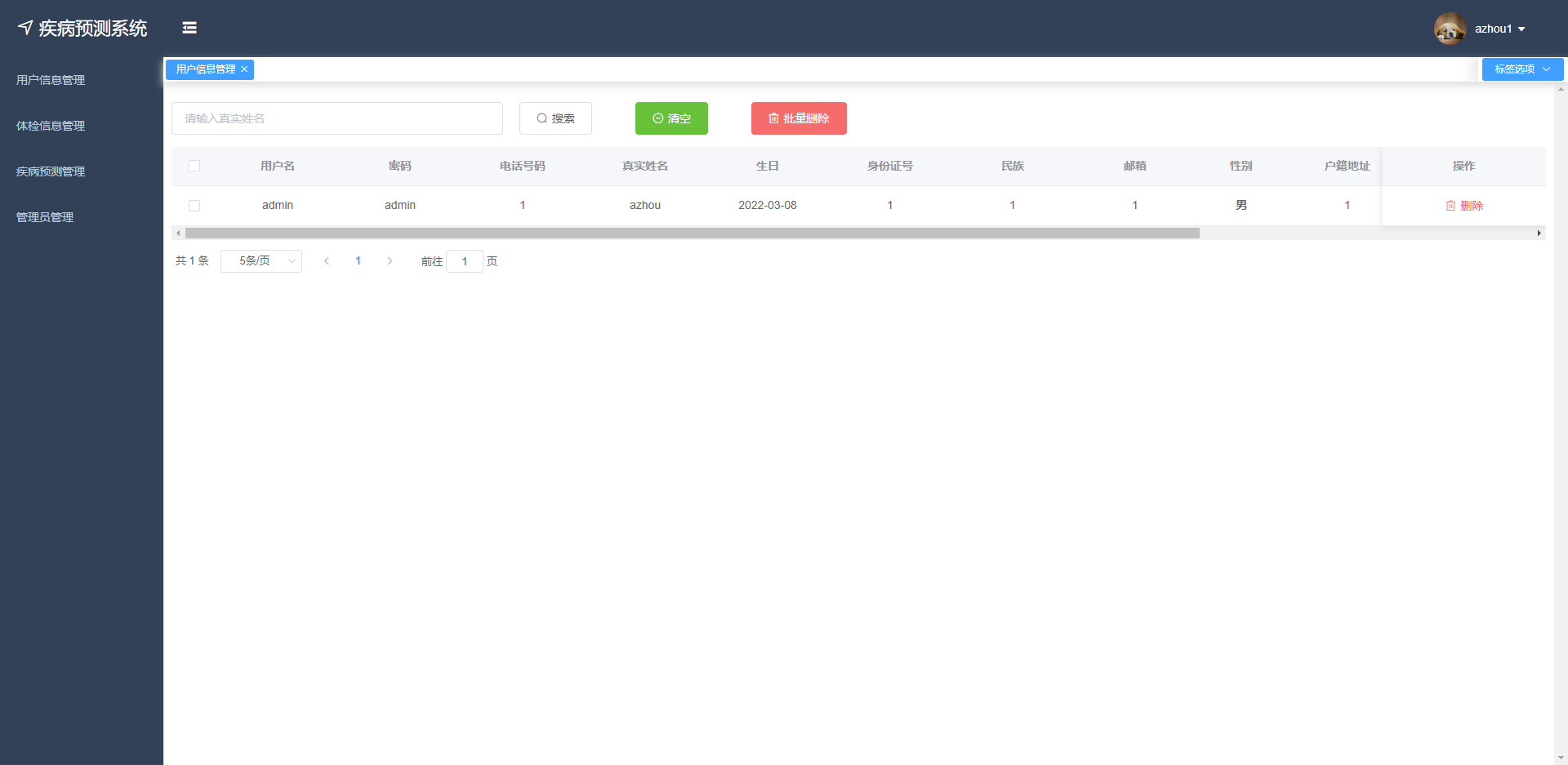
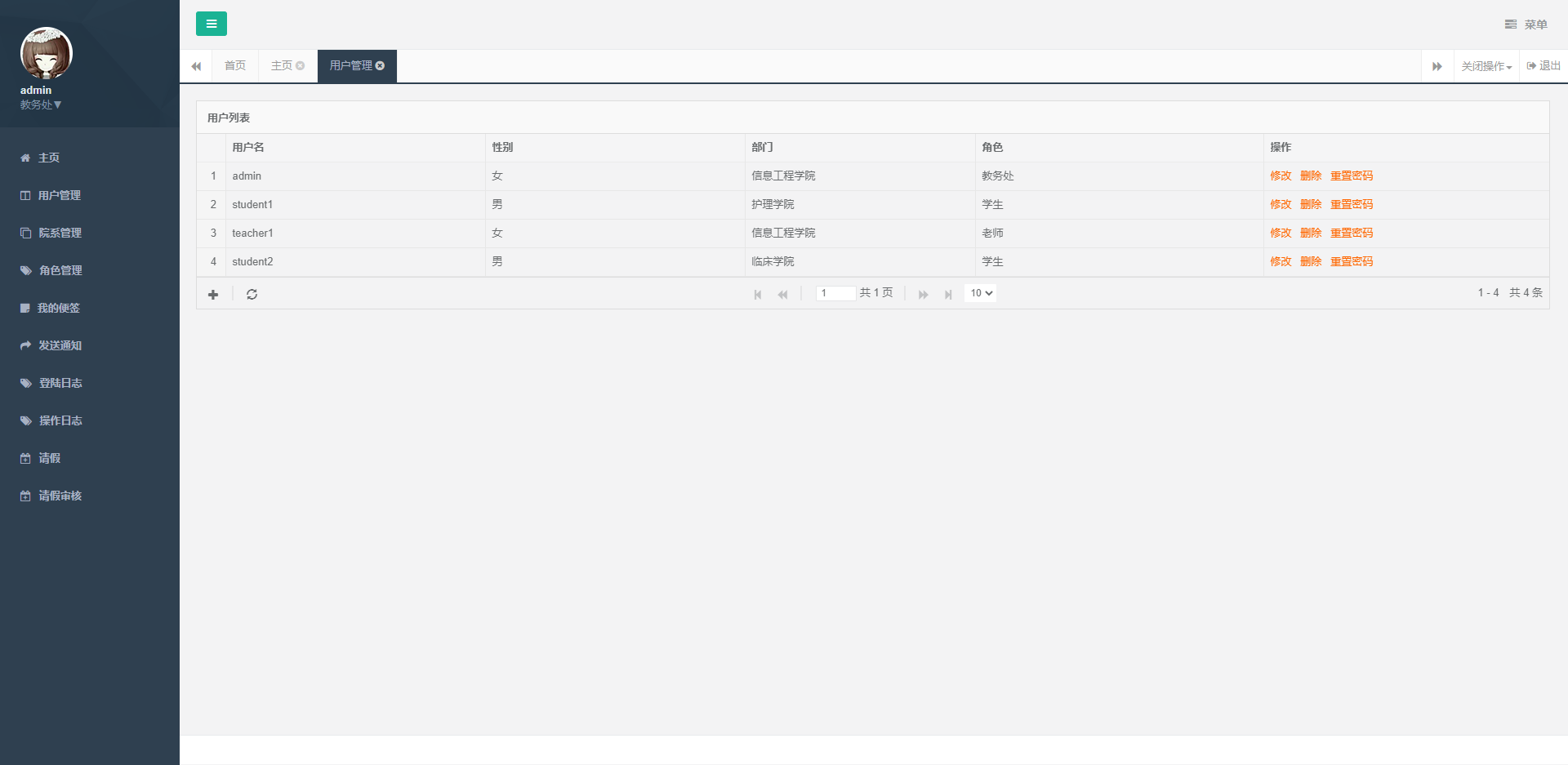
用户信息管理模块:用户信息模块是管理员对所有用户信息进行统一管理的模块页,同时也是网站后台管理最主要的部分。个人健康信息服务平台为了方便管理员进行操作,将核心功能简洁明了的布局在了管理页。

-
体检信息管理模块:体检信息管理模块是个人健康信息服务平台中关键的一部分。该模块能够对用户的体检信息进行修改、删除、查询等管理操作

-
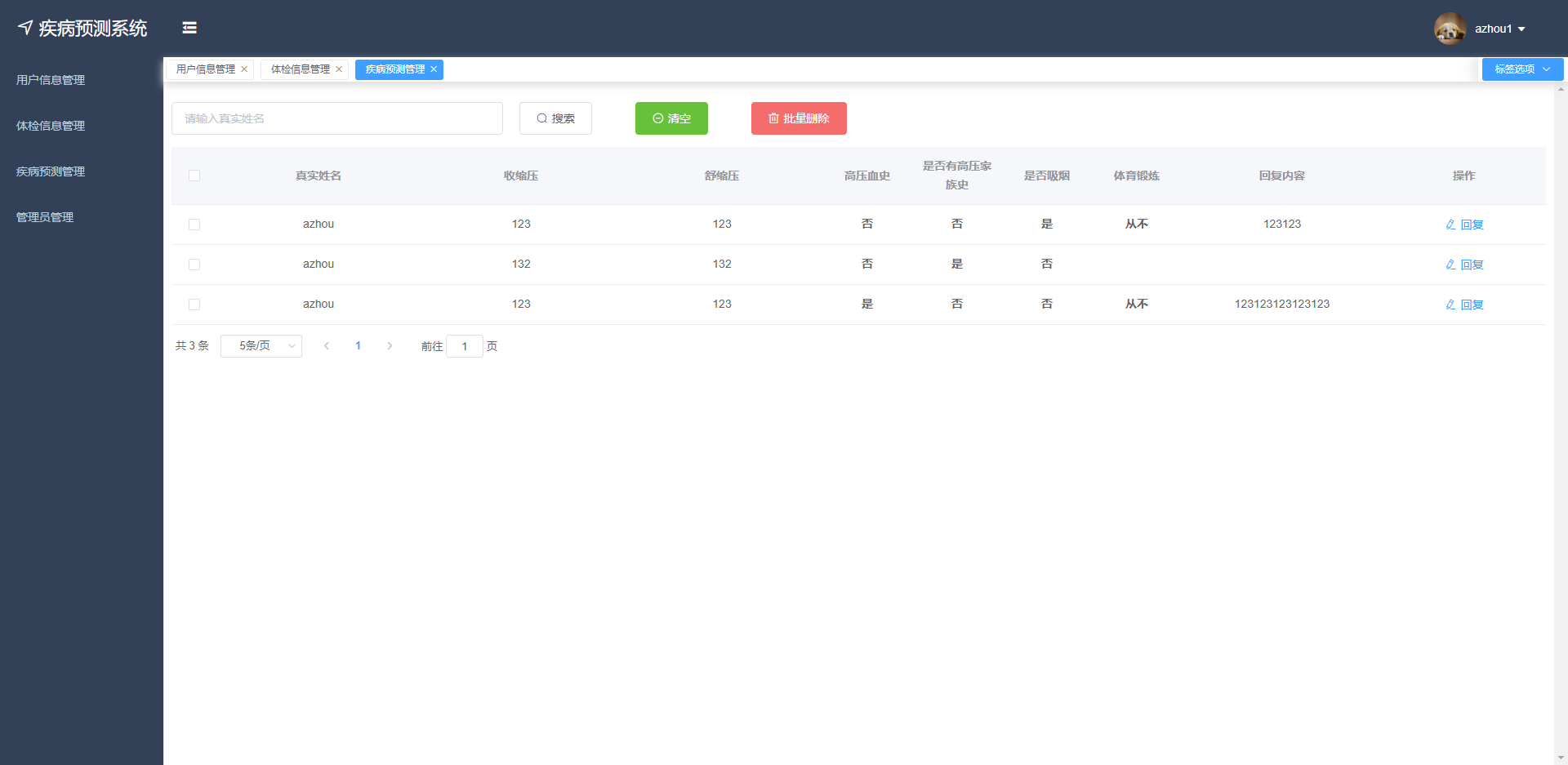
疾病预测模块:疾病预测模块的该系统中最关键的功能所在,该模块能够通过对用户的个人健康情况进行分析,从而产生一份用户健康评估报告表,给出系统对用户健康情况的相应建议。

六、代码示例:
登录注册模块
@PostMapping()
public ReturnMsg login(@RequestBody AdminDTO adminDTO) {
Assert.isTrue(StrUtil.isNotEmpty(adminDTO.getUserName())
&& StrUtil.isNotEmpty(adminDTO.getPassWord()), "账号或密码不能为空!");
LambdaQueryWrapper<AdminDTO> queryWrapper = Wrappers.lambdaQuery();
用户注册前端验证如下:
login(){
this.$router.push("/login")
},
submitForm() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
var date = {};
date.userName = this.param.userName;
date.passWord = this.param.passWord;
this.$basePostRequest("/userInfo/save/update", date)
.then((res) => {
this.notify("注册成功");
this.setUserMsg(res);
this.$router.push("/login");
})
.catch(err => {
});
} else {
this.notify("请输入账号和密码", "error");
return false;
queryWrapper.eq(AdminDTO::getUserName,adminDTO.getUserName()).
eq(AdminDTO::getPassWord,adminDTO.getPassWord()).last(BaseConstant.LIMIT_ONE);
AdminDTO loginUser = adminService.getOne(queryWrapper);
Assert.notNull(loginUser,"账号或密码错误!");
return ReturnMsg.ok(loginUser);
}
用户信息管理模块
@Override
public Page<UserInfoDTO> basePage(UserInfoDTO userInfoDTO) {
if (null != userInfoDTO.getCurrent() && null != userInfoDTO.getPageSize())
userInfoDTO.setCurrent((userInfoDTO.getCurrent() - 1) * userInfoDTO.getPageSize());
List<UserInfoDTO> list = this.baseMapper.findList(userInfoDTO);
int count = this.baseMapper.findPageCount(userInfoDTO);
Page<UserInfoDTO> page = new Page<>();
page.setTotal(count);
page.setRecords(list);
return page;
}
@Override
public UserInfoDTO find(UserInfoDTO userInfoDTO) { return this.baseMapper.find(userInfoDTO); }
体检信息管理模块
@PostMapping("/page")
public ReturnMsg page(@RequestBody AmedicalDTO amedicalDTO) {
return ReturnMsg.ok(baseService.basePage(amedicalDTO));
}
@GetMapping("/getUserInfoData")
public ReturnMsg getUserInfoData() {
List<UserInfoDTO> dataList = userInfoService.list();
List<BaseSelectEntity> selectEntities = new ArrayList<>();
if (CollectionUtil.isNotEmpty(dataList)) {
dataList.forEach(item -> {
BaseSelectEntity baseSelectEntity = new BaseSelectEntity();
baseSelectEntity.setKey(item.getId());
baseSelectEntity.setValue(item.getName());
selectEntities.add(baseSelectEntity);
});
}
return ReturnMsg.ok(selectEntities);
}
疾病预测模块
@Override
public Page<HealthyDTO> basePage(HealthyDTO healthyDTO) {
if (null != healthyDTO.getCurrent() && null != healthyDTO.getPageSize())
healthyDTO.setCurrent((healthyDTO.getCurrent() - 1) * healthyDTO.getPageSize());
List<HealthyDTO> list = this.baseMapper.findList(healthyDTO);
int count = this.baseMapper.findPageCount(healthyDTO);
Page<HealthyDTO> page = new Page<>();
page.setTotal(count);
page.setRecords(list);
return page;
}
@Override
public HealthyDTO find(HealthyDTO healthyDTO) { return this.baseMapper.find(healthyDTO); }
七、项目总结:
本论文主要是通过运用Java开发技术,将整个个人健康信息服务平台的核心理念与代码展现到大家的面前。个人健康信息服务平台的开发不仅能够方便用户对自身的个人健康情况有更全面的理解,也提高了用户的管理效率,减轻了医院医疗的工作压力。通过本网站,用户可以结合自己的实际情况,获得对应的疾病预防建议,能够在快节奏的生活对可能出现的疾病情况进行集中预防,从而提升了群众的基础生活生平、生活幸福度。网站基本实现了开发设计文档中的用户登陆、体检信息管理、疾病预测管理、体检记录管理等模块。在实现这些功能的同时,对整个系统可拓展性与可维护性也有进一步的深度思考,搭载了前后端分离技术,响应式布局技术,Vue前端框架等相关技术。
经过全方位的测试,本系统已经能够正常的在计算机上进行运作,在十人次的并发访问中,系统能够保持500ms以内的响应速度,开发的预期基本达成。网站的开发虽然已经完成,但是网站中仍然存在着值得改善的地方,例如本系统还可以采用跨域技术在服务器上实现部署上线,又例如可以采用阿里云的短信接口或者腾讯云的第三方登录接口实现一键化登录等。诸如这些未能实践的问题,仍然值得我去继续探索与思考。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接