⭐️前言⭐️
本篇文章是博主基于知识探索项目所做的测试报告,主要涉及到的测试知识有设计测试用例、自动化测试等测试知识。
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传GitHub

📍内容导读📍
- 🍅1.知识探索项目测试用例
- 🍅2.selenium4+JUnit5实现Web自动化测试
- 2.1 测试工具类
- 2.2 自动化测试
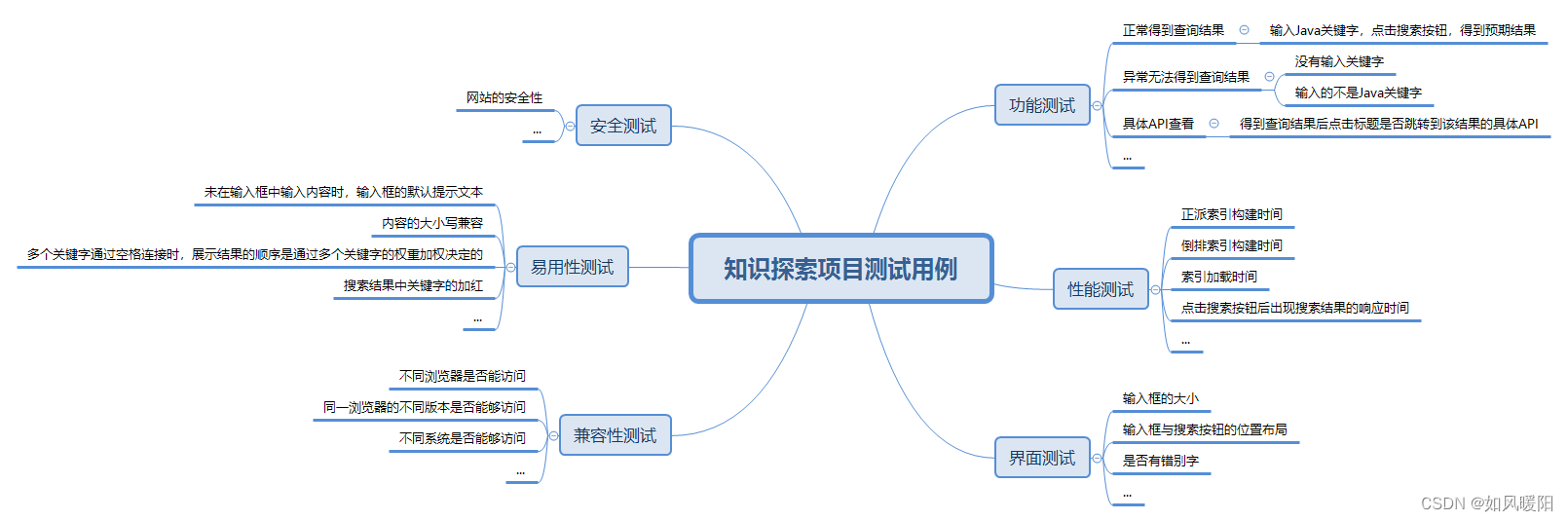
🍅1.知识探索项目测试用例

🍅2.selenium4+JUnit5实现Web自动化测试
2.1 测试工具类
因为每一步的测试都需要获取驱动对象,所以将获取驱动对象的方法抽象出来单独成类,用于其他类的使用;
便于检查测试结果,还需要在公共类中实现屏幕截图的方法,以下是测试工具类的具体代码:
public class Utils {
public static ChromeDriver driver;
// 创建驱动对象
public static ChromeDriver createDriver() {
// 设置无头模式
ChromeOptions options=new ChromeOptions();
options.addArguments("-headless");
// 驱动对象已经创建好了/没有创建
if(driver==null) {
driver=new ChromeDriver(options);
// 创建隐式等待(防止因页面加载过慢而导致错误)
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
}
return driver;
}
public static List<String> getTime() {
// 文件按照天的维度按文件夹进行保存
SimpleDateFormat sim1=new SimpleDateFormat("yyyyMMdd-HHmmssSS");
SimpleDateFormat sim2=new SimpleDateFormat("yyyyMMdd");
String fileName=sim1.format(System.currentTimeMillis());
String dirName=sim2.format(System.currentTimeMillis());
List<String> list=new ArrayList<>();
list.add(dirName);
list.add(fileName);
return list;
}
/**
* 获取屏幕截图,把所有的用例执行结果保存下来
*/
public static void getScreenShot(String str) throws IOException {
List<String> list=getTime();
String fileName="./src/test/java/screenshot/"+list.get(0)+"/"+str+"_"+list.get(1)+".png";
File srcFile=driver.getScreenshotAs(OutputType.FILE);
// 把屏幕截图生成的文件放到指定的路径
FileUtils.copyFile(srcFile,new File(fileName));
}
}
2.2 自动化测试
首先先获取到驱动对象,然后通过@Before注解方法,访问到登录页面的URL。
public static ChromeDriver driver= Utils.createDriver();
// 先获取到driver对象,然后再访问URL
@BeforeAll
static void baseControl() {
driver.get("http://162.14.74.192:8080/index.html");
}
通过检查跳转后搜索页面的元素是否存在,检查搜索页面是否打开正确。
/*
检查搜索打开页面是否正确
检查点:搜索框 搜索按钮是否存在
*/
@Test
@Order(1)
void loadTest() throws IOException {
driver.findElement(By.cssSelector("#search-key"));
driver.findElement(By.cssSelector("#search-btn"));
Utils.getScreenShot(getClass().getName());
}
用多个参数来检验搜索关键字的功能:
/*
多个参数检查搜索结果是否能加载成功
*/
@ParameterizedTest
@ValueSource(strings = {"array","list"})
void searchTest(String text) throws IOException {
driver.findElement(By.cssSelector("#search-key")).clear();
driver.findElement(By.cssSelector("#search-key")).sendKeys(text);
driver.findElement(By.cssSelector("#search-btn")).click();
driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > a"));
Utils.getScreenShot(getClass().getName());
}
最后关闭驱动:
@AfterAll
static void driverQuit() {
driver.quit();
}
完整代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class SearchTest {
public static ChromeDriver driver= Utils.createDriver();
// 先获取到driver对象,然后再访问URL
@BeforeAll
static void baseControl() {
driver.get("http://162.14.74.192:8080/index.html");
}
/*
检查搜索打开页面是否正确
检查点:搜索框 搜索按钮是否存在
*/
@Test
@Order(1)
void loadTest() throws IOException {
driver.findElement(By.cssSelector("#search-key"));
driver.findElement(By.cssSelector("#search-btn"));
Utils.getScreenShot(getClass().getName());
}
/*
多个参数检查搜索结果是否能加载成功
*/
@ParameterizedTest
@ValueSource(strings = {"array","list"})
void searchTest(String text) throws IOException {
driver.findElement(By.cssSelector("#search-key")).clear();
driver.findElement(By.cssSelector("#search-key")).sendKeys(text);
driver.findElement(By.cssSelector("#search-btn")).click();
driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > a"));
Utils.getScreenShot(getClass().getName());
}
@AfterAll
static void driverQuit() {
driver.quit();
}
}
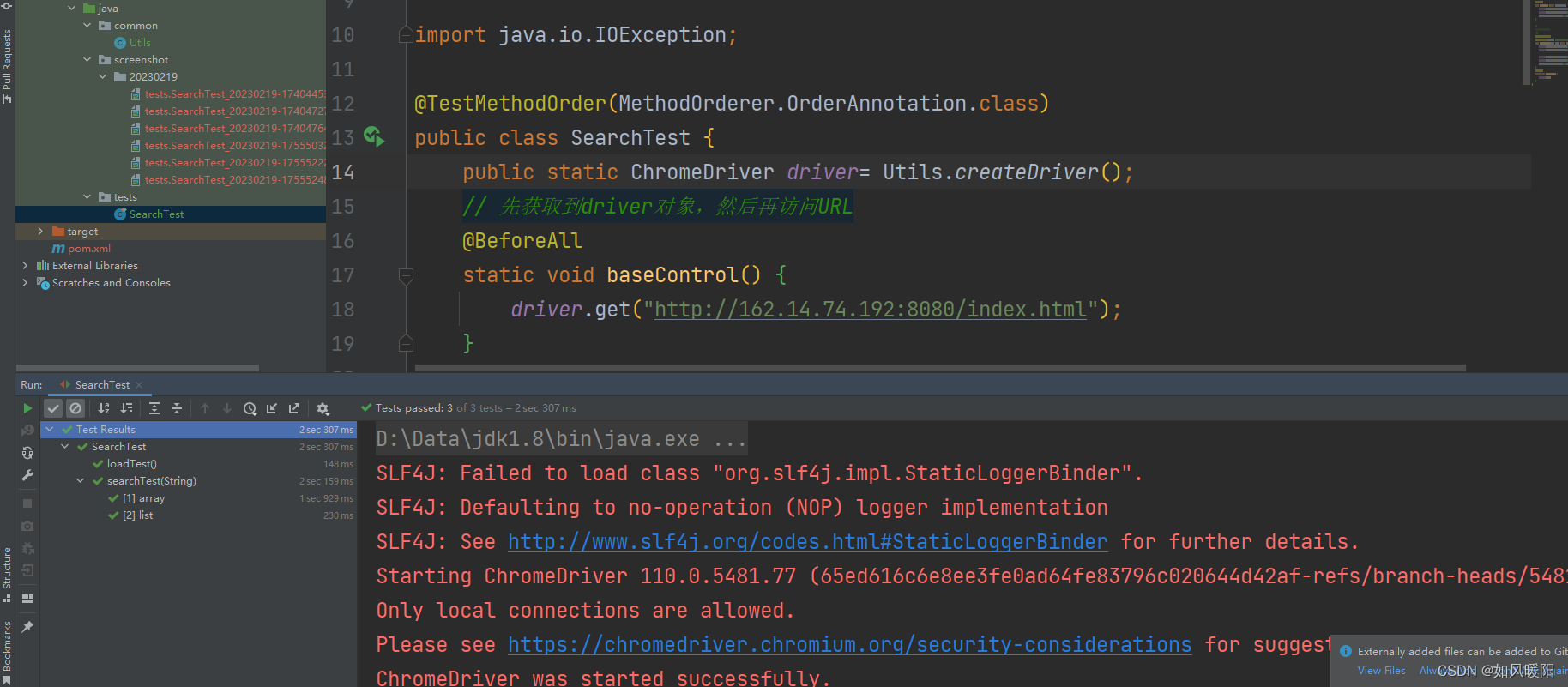
结果展示:

⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁