内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
2023最新文件快递柜系统网站源码 | 匿名口令分享 | 临时文件分享
很多时候,我们都想将一些文件或文本传送给别人,或者跨端传递一些信息,但是我们又不想为了分享,而去下载一些七里八里的软件,这时候,我们就可以使用口令传送箱,像拿快递一样取文件。
主要特色
轻量简洁:Fastapi+Sqlite3+Vue2+ElementUI
轻松上传:复制粘贴,拖拽选择
多种类型:文本,文件
防止爆破:错误次数限制
防止滥用:IP限制上传次数
口令分享:随机口令,存取文件,自定义次数以及有效期
匿名分享:无需注册,无需登录
管理面板:查看所有文件,删除文件
一键部署:docker一键部署
自由拓展:阿里云OSS、本地文件流,可根据需求在storage文件中新增存储引擎
二、效果展示
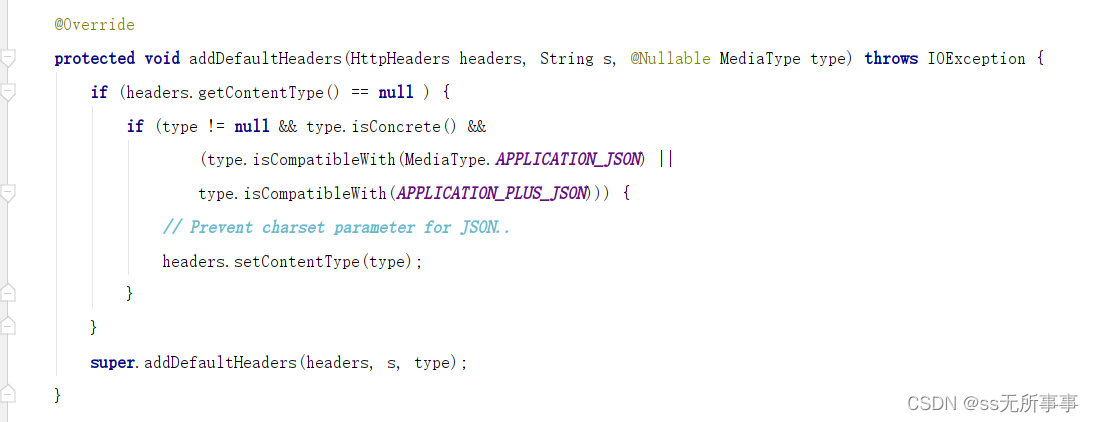
1.部分代码
代码如下(示例):
<el-upload
v-if="uploadData.type === '1'"
drag
action="/share"
multiple
style="margin: 1rem 0;"
:data="uploadData"
:before-upload="beforeUpload"
:headers="{'pwd':pwd}"
:on-success="successUpload"
:on-error="errorUpload"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文字、文件拖、粘贴到此处,或<em>点击上传</em></div>
<div class="el-upload__text" style="font-size: 10px">天数<7或限制次数(24h后删除)</div>
</el-upload>
<el-input
v-else
type="textarea"
:autosize="{ minRows: 8}"
style="margin: 1rem 0"
placeholder="请输入内容,使用按钮存入"
v-model="uploadData.text">
</el-input>
<div class="el-upload__tip">
<el-button round @click="pageNum=0">
<div class="el-icon-back"></div>
取件
</el-button>
<el-button round @click="jiDrawer=true">
<div class="el-icon-takeaway-box"></div>
我的文件
</el-button>
<el-button round v-if="uploadData.type === '2'" @click="toUploadData">
<div class="el-icon-upload2"></div>
存入
</el-button>
</div>
</el-card>
</el-col>
2.效果图展示


三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iokZr0o171cb