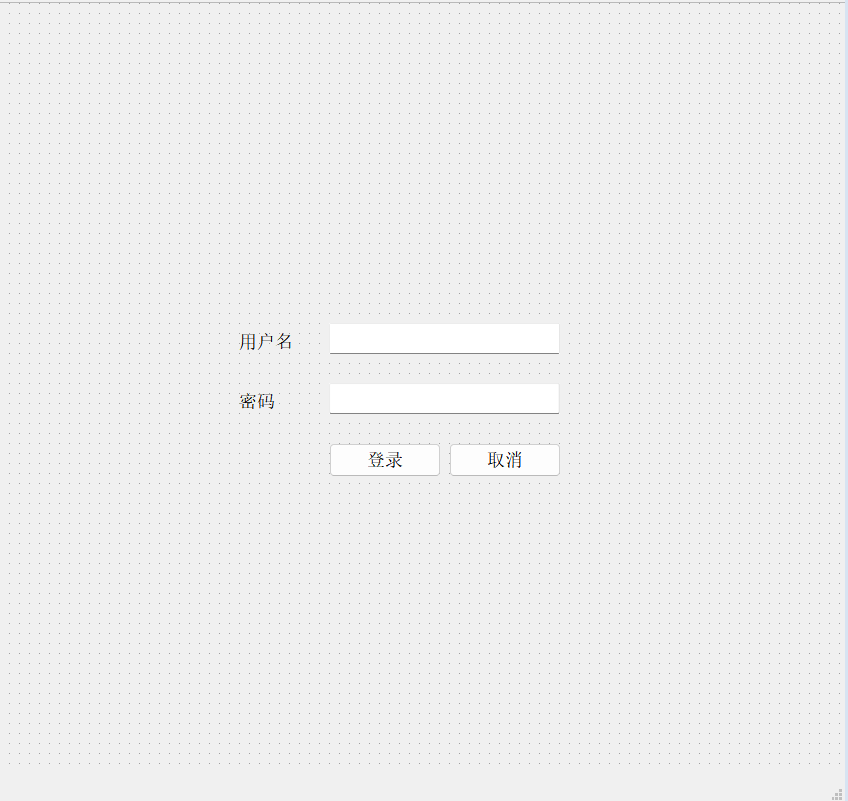
首先将我们需要的控件拖拽到一个合适的位置,该例子中用到了两个label,两个lineEdit和两个pushButton。

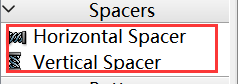
然后我们需要利用弹簧来控制控件到控件之间的距离以及控件到窗体边界的距离,因为这里只有一组控件(两个label,两个lineEdit和两个pushButtton),因此不需要控制该组控件到其他组控件的距离,只需要控制该组控件到窗体边界的距离,这里用到了两个水平弹簧和两个垂直弹簧。


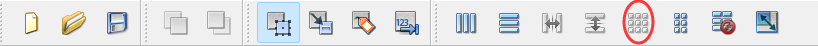
确定好控件到其它组控件的距离以及到窗体边界的距离后,就需要将这些控件进行一整个布局,这里使用栅格布局更为合适,选中上面所有需要进行布局的控件,然后点击工具栏的栅格布局。


上面只是将窗体上的这些控件进行一个布局,为了让这些控件自适应窗口变化,我们还需要将整个窗体进行一个布局,右击空白处,选择布局,选择垂直布局或者水平布局,然后所有控件就会自适应窗口变化了。
上面的例子中只有一组控件,即两个label,两个lineEdit和两个pushButton,我们确定该组控件到其他组控件及窗体边界的距离后,就对这一组控件进行布局,然后对整个窗体进行布局,如果有好几组控件,那么我们需要先控制这几组控件之间以及它们到窗体边界的距离,然后分别对这好几组控件进行布局,最后再对整个窗体进行布局。
通过上述例子可以知道,我们需要先控制好控件到控件以及控件到窗体边界的距离,再对这些控件进行一个水平布局或者垂直布局或者栅格布局,最后再对整个窗体进行布局以使得控件自适应窗口变化。值得注意的是在第二步,对这些控件进行布局时,不能选中它们进行表单布局,原因是工具栏中没有这个选项。
如果要使用表单布局,我们只能先创建一个表单布局,将控件拖拽进去后,再控制整个表单布局到其它控件以及到窗体边界的距离,最后再对窗体进行一个整体布局
上述例子利用表单布局的步骤如下:
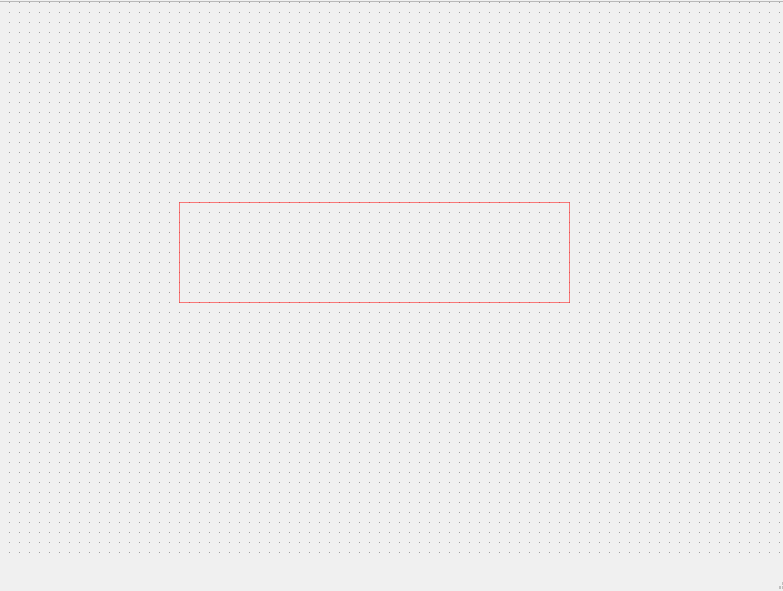
首先创建一个表单布局如下:

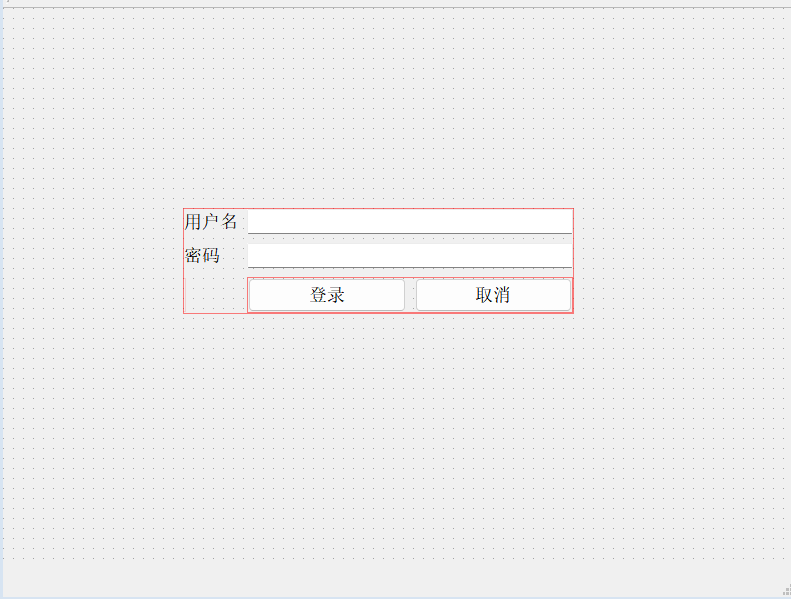
然后将需要用到的控件拖拽到表单布局中,注意由于表单布局中是按表单格式进行布局的,因此“登录”和“取消”按钮不能直接同时放入一行,我们只能将“登录”和“取消”按钮水平布局为一组后将它们放入一行:

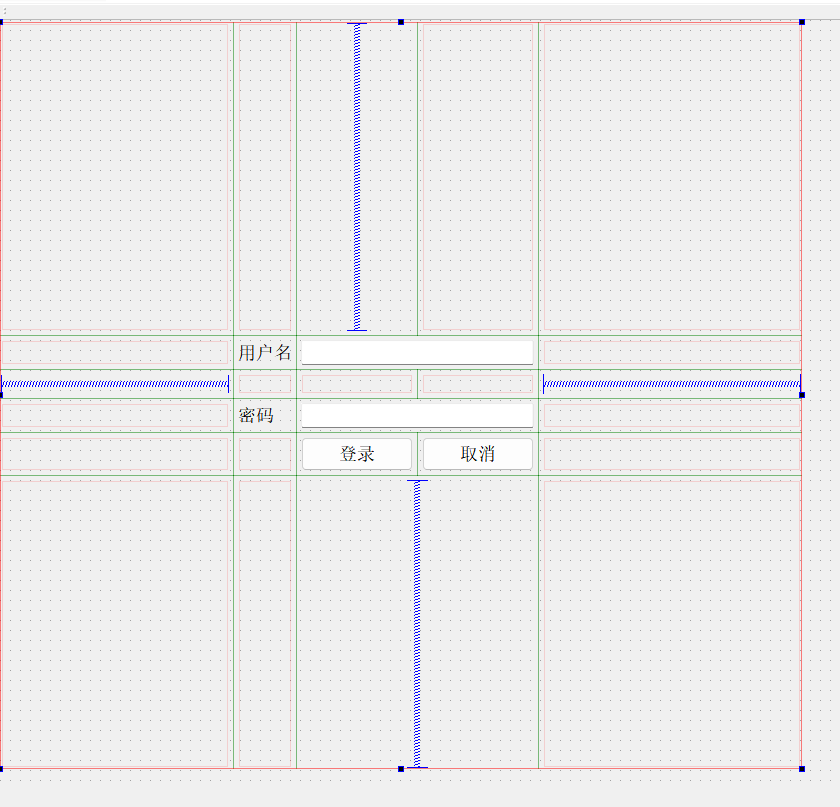
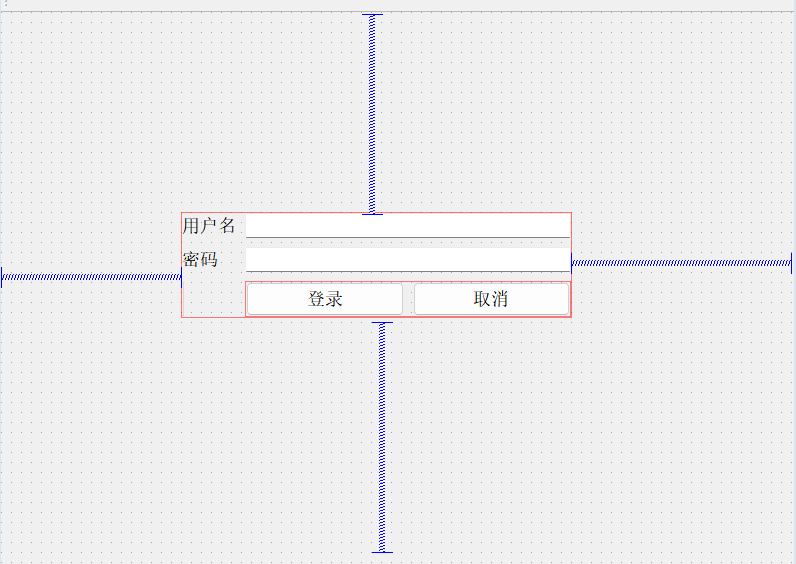
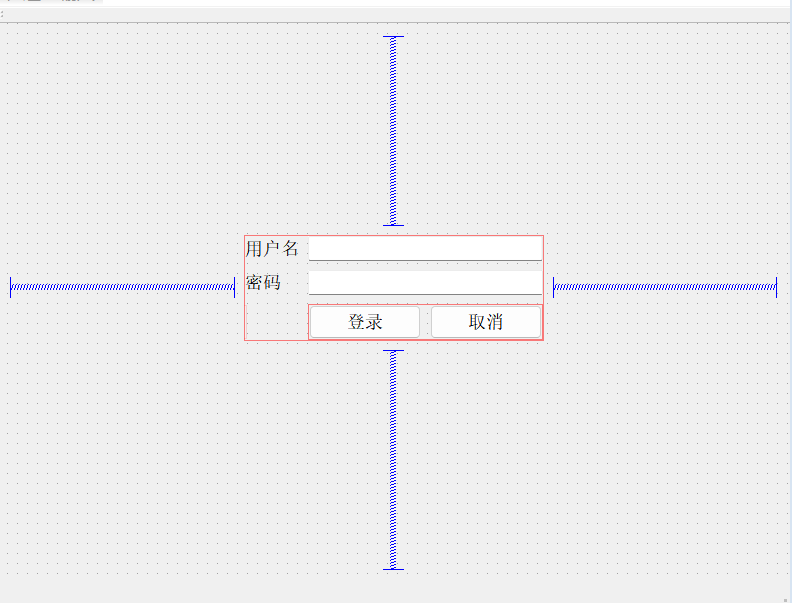
然后开始利用弹簧来控制表单布局到其他组控件以及到窗体边界的距离,由于这里只有这一组控件,因此只需要控制表单布局到窗体边界的距离。

然后进行整体布局,注意如果使用垂直布局的话,水平弹簧就会失效,如果使用水平布局的话,垂直弹簧就会失效。所以这里只能使用栅格布局,右击空白处,选择布局,然后选择栅格布局:

然后运行,就会得到想要的结果,且控件自适应窗口变化。
总结下来就是:我们需要先控制好控件到控件以及控件到窗体边界的距离,再对这些控件进行一个水平布局或者垂直布局或者栅格布局,最后再对整个窗体进行布局以使得控件自适应窗口变化。值得注意的是在第二步,对这些控件进行布局时,不能选中它们进行表单布局,原因是工具栏中没有这个选项。
如果要使用表单布局,我们只能先创建一个表单布局,将控件拖拽进去后,再控制整个表单布局到其它控件以及到窗体边界的距离,最后再对窗体进行一个整体布局,而且由于使用垂直布局,水平弹簧就会失效,使用水平布局,垂直弹簧就会失效,因此如果在控制距离时既使用了水平弹簧,又使用了垂直弹簧,我们只能选择栅格布局来对整个窗体进行一个布局。