第41集:这里遇到个大坑,因为这种项目有很多页面,有时候有的页面忘了保存就会出错,还很难排查,浪费了我快半天的时间。可以把vscode的代码自动保存打开,以后就不会踩坑了。
第42集:没啥好说的。
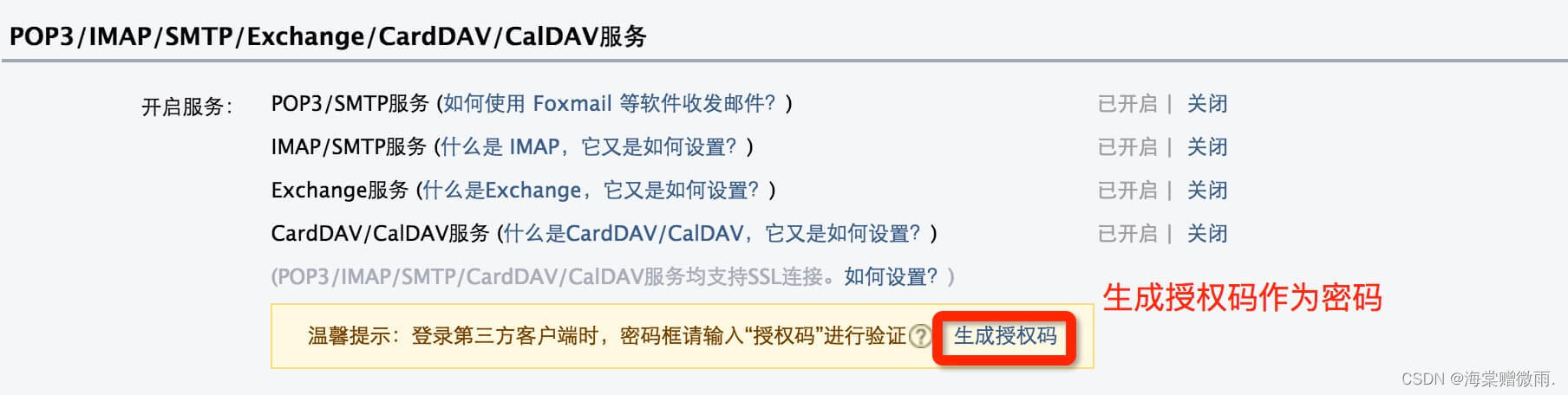
第43集:这个照着写就行,但是严谨点要在后台设置缓存cookie的时间,但这里不深究,也可以使用localStorage来弄,更符合业务逻辑。
第44集:这里我们直接使用element-plus,不整花活,因为刚开始使用,为了更好感受一下elementplus的使用规范而不是忙于插件使用,这里就不按需引入了,后期可以再修改。

第45集:没啥难度,代码vue3通用。
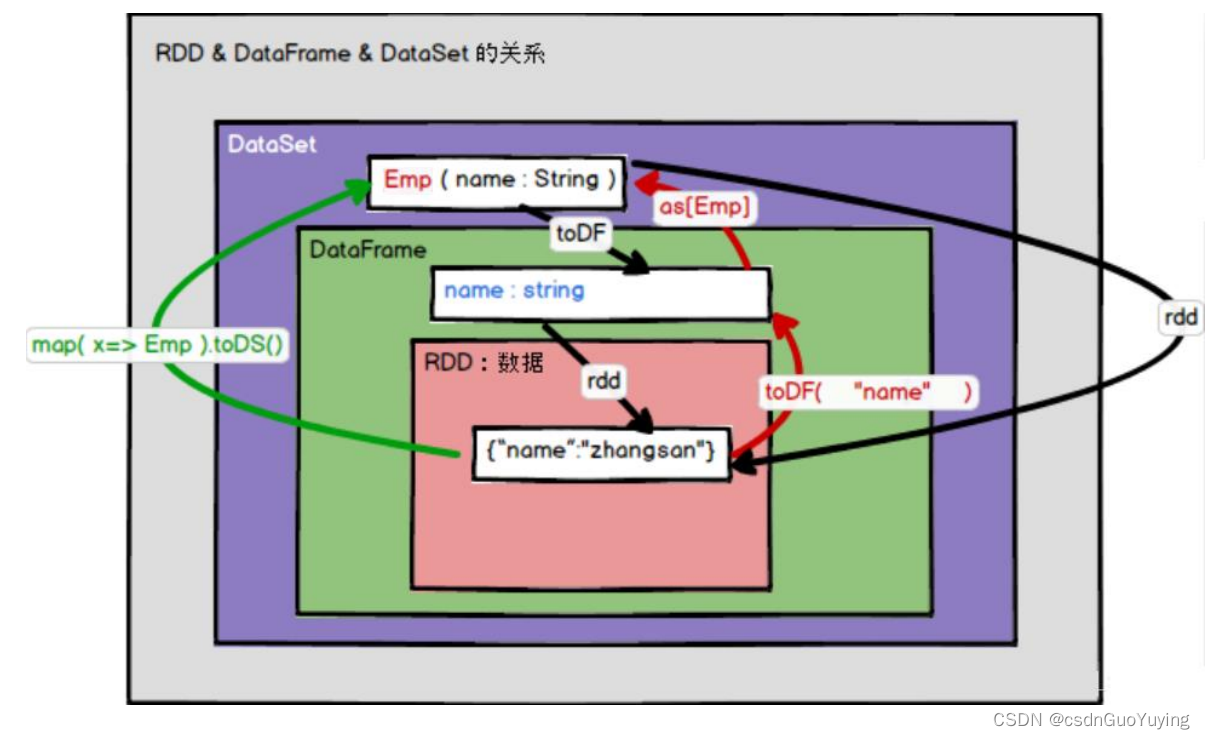
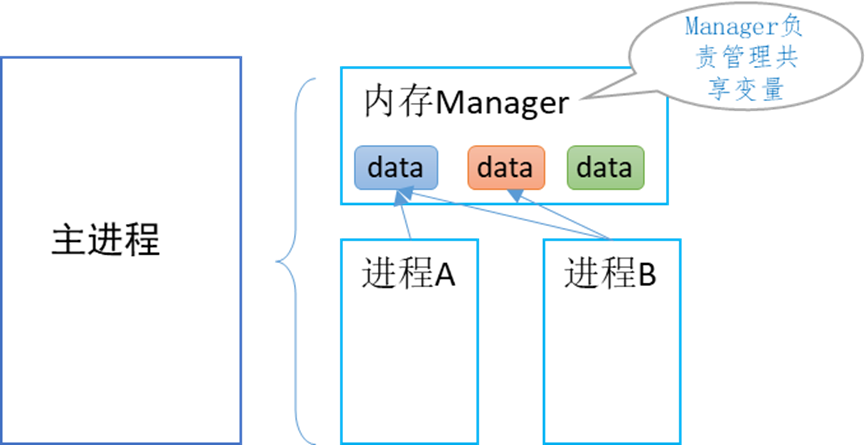
第46集,第47集:讲一些概念,还有很不错的设计思想,如果语法已经搞明白了的话看这几节课应该会有所收获。
第48集,第49集:这里不需要代理,因为mockjs拦截了请求,在前台就处理掉了。
第50集:这一集有个知识点就是,空对象取值不报错,因为它是undefined,但对取出来的值再取值会报错,因为undefine没法再取值。
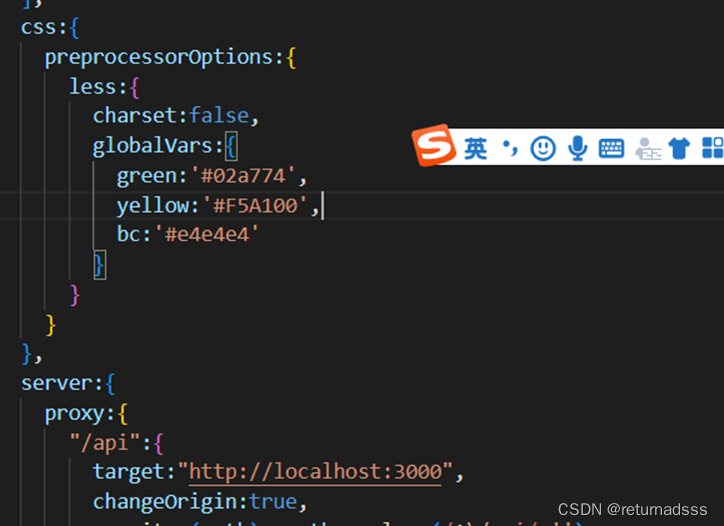
第51集:从这里开始后面的页面编写会稍微复杂一点,这里有个不能读取less变量的坑,我是这么解决的。

第52集:这一集这个如果请求不到图片使用v-if的思路也挺好的
第53集:类名标注当前分类也是一个很重要的思想。这几集很难,理解容易,自己写出来难,不过也不必纠结,这是尚硅谷整个培训机构的精华,个人暂时达不到这个水平也很正常,学会这个逻辑就行了。
第55-59集:这个滑动组件又重写了很多原生事件,这里就不去细了解了,遇到bug再说。
第60集:这里有个坑,源代码有点问题,因为cartControl组件是使用position定位,而他的父元素都是使用弹性盒子flex布局,所以它会出现到最下面,导致看不见,这里要把父元素content的定位方式改成relative就可以看见了。
第61集:这里传进去的参数food要不要加括号经常会把初学者弄懵,其实老师这里没有照顾好所以受众,只要action和mutation里面统一,加不加括号都可以。这里vue3已经改进了,所以其实可以直接更新,不需要Vue.set
第62集:提供了一种父组件调用子组件的简单的方法。当然也可以使用vuex里面的方法,类似全局总线。这种父组件调用子组件的方法是
第64集:这一集里面对计算属性和vuex的区别很重要。
第77集:前面都没什么难点,这一集老师把之前的headerTop名字改成了headTop,直接复制会报错。这里视频里所说的其实是有问题的,search组件里通过名字查询商家,这个经纬度其实是用不上的,但是接口里写好了,而且state里数据又是写死的,所以查不出东西,只能去后台改接口了。
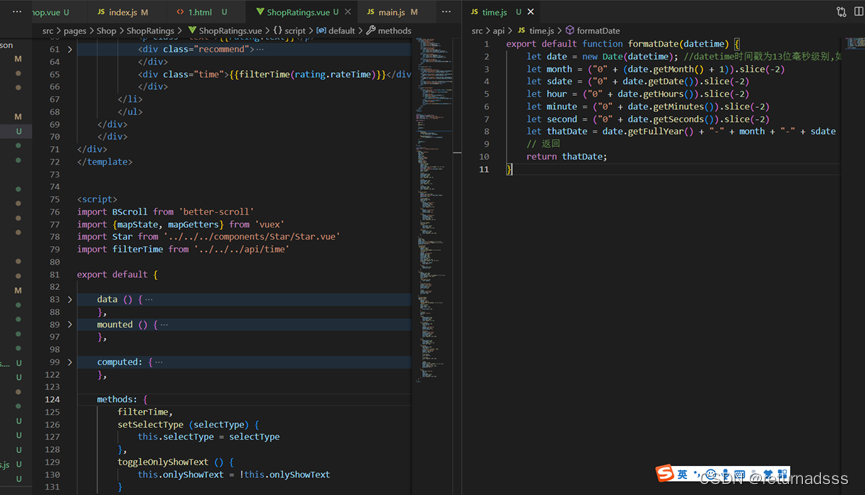
第81集:vue3里面已经废弃了filter,与其使用moment,不如我们自己定制一个时间格式模块,简单而且可以自己定制功能,并把它放在api文件夹中,然后在shoprating组件里引入它,在method里加一行就好了。

效果就完成了。
第82集:本来想把打包一起弄进来说的,不过报错挺多,之前也没打包过,所以到时候再另外写一篇吧。
源码Github地址https://github.com/cmgfz/-2023vue3-vite-less-flask-