前言
在上一文初识CSS中,我们了解到了其格式:选择器+{ }
在初步尝试使用时,我们笼统的直接输入了p { }以选择p标签来对其操作,而这一章节里,我们再进一步探索有关基础选择器的相关内容,理解选择器的作用。
选择器分类
标签选择器
类选择器
id选择器
通配符选择器
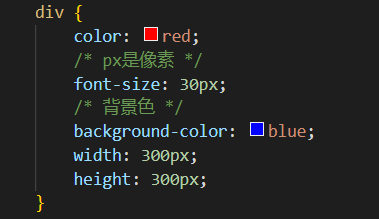
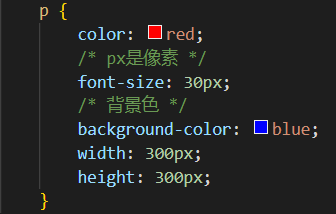
标签选择器
结构: 标签名 {css属性名:属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
特点:选择的是一类标签,而不是单独一个,且标签选择器无论嵌套关系有多深,都能找到对应的标签


类选择器
结构:.类名{css属性名: 属性值;}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
特点:
1.所有标签上都有class属性,class属性的属性值称为类名 (类似于名字)
2.类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头一个
3.标签可以同时有多个类名,类名之间以空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one {
color: red;
font-size: 30px;
}
.two {
color: green;
}
</style>
</head>
<body>
<p class="one">这是一个p标签</p>
<div class="two">这是第二个标签</div>
</body>
</html>
效果图
我们看到特点第三点,比较有意思的是,一个标签可以拥有多个类名,看到上面的代码,我们是不是设置了两个类选择器,一个one,一个two,此时我们更改一下标签里的类别,发现div中对应的两个css都触发了,字体变成了30px大小,同时也变成了绿色

效果图:

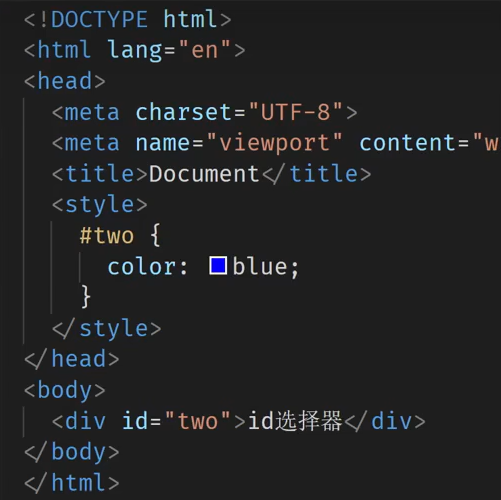
id选择器
结构: #id属性值{css属性名: 属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
特点:
1.所有标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签

通配符选择器
结构: *{css属性名: 属性值;}
作用:找到页面中所有的标签,设置样式
特点
1.开发中使用极少,只会在极特殊情况下才会用到
2.在基础班小页面中可能会用于去除标签默认的margin和padding
特点二中描述的两个名称是内外边距,我们之后可以通过通配符选择器把所有标签的内外间距去掉
* {
margin: 0;
padding: 0;
}去除前

去除后