在项目开发中,我们经常会遇到想要优化字体font-family的问题,如下为默认字体样式,在大屏项目中看起来似乎有些呆板。


尽管我们可以使用web安全字体,但是大多数场景下,例如:对于电子数字字体等效果,web安全字体也显得无力。解决这种问题的一个思路是引入外部字体库,使文字看起来更优雅一些。
我们换一个外部引入的“东方大楷”字体,效果如下。看起来比默认的效果要好很多。

目录
下载字体包
@font-face:自定义font-famliy
@font-face
自定义font-famliy
font-family:使用字体
main.js引入font.less
font-family:使用字体
下载字体包
如上图所示的字体包从哪里下载呢?可以从阿里巴巴矢量图标库中下载,也可以从国外的网站下载,例如:Fancy > Eroded fonts | dafont.com。当然这个根据个人喜好了。
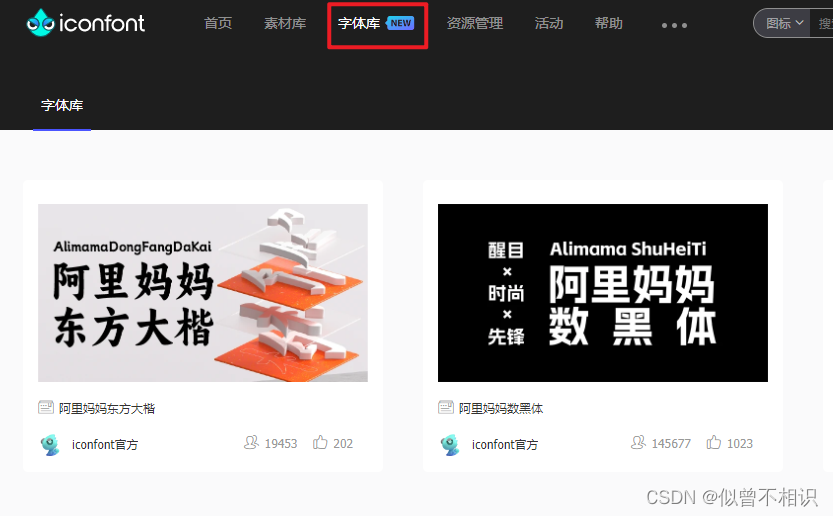
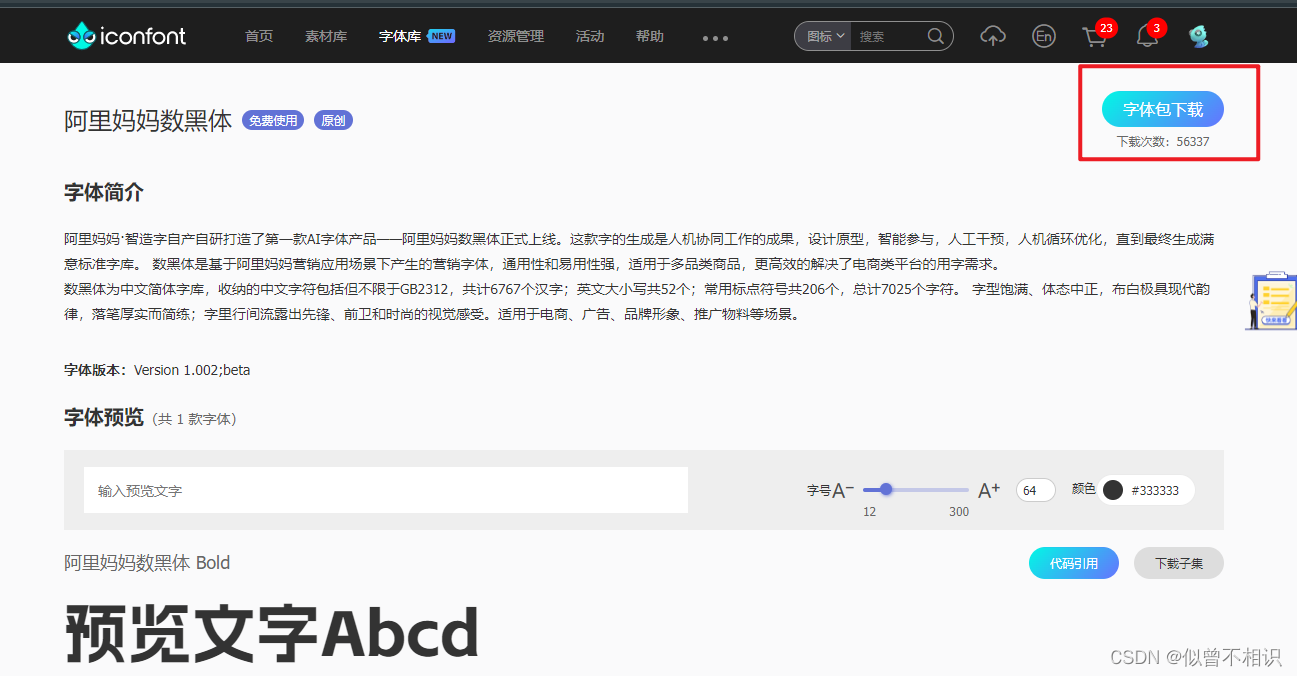
以阿里巴巴矢量图标库为例,进入官网后,点击“字体库”,选择较为中意的字体,点击“字体包下载”进行下载。


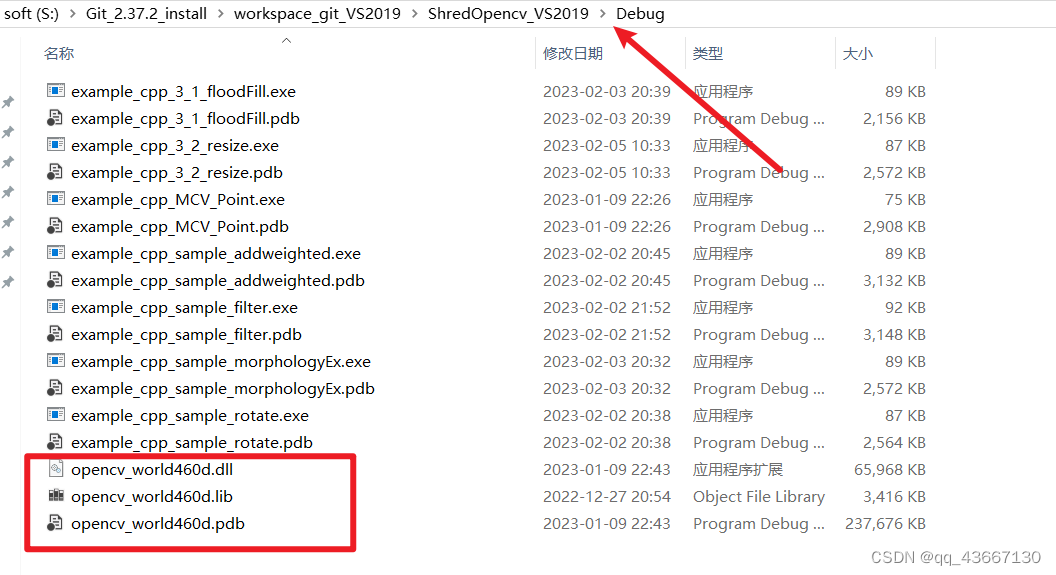
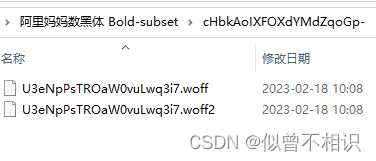
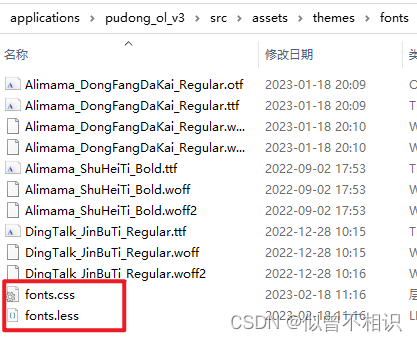
下载完成后会得到一个zip包,解压之后的内容如下,这里的*.woff、*.woff2(可能也还包含*.otf、*.ttf之类的文件),就是我们引入外部字体的关键文件。

@font-face:自定义font-famliy
下载完成之后,我们以Vue项目为例,来看一下如何在项目中引入外部字体。
@font-face
引入外部字体,需要使用到一个css属性@font-face自定义font-family,那么这个@font-face是什么呢?可参考MDN的简介进行理解。
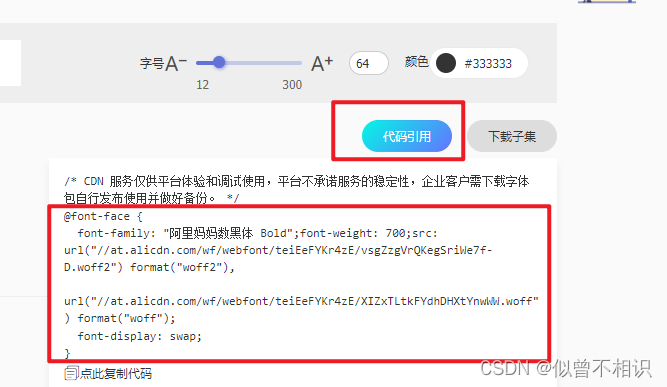
@font-face属性是CSS @规则的一个子集,例如:媒体查询使用的@media属性也是其子集之一。@font-face属性允许web开发者为其web网页指定在线字体,例如:细心点的朋友可能会发现,阿里巴巴矢量图表库->字体库下也提供了以CND资源形式在线引入字体的方式,举个栗子:

使用@font-face引入外部字体的一个好处就是:可以消除开发者对电脑字体的依赖,从而使得可以直接引入一个用户自定义的字体,这类字体可以来自于远程服务器或者是用户本地安装机器。此外,@font-face引入外部字体还可以使web开发者从“网络安全字体”的怪圈中逃脱出来——因为大部分情况下,你会发现,无论如何调整网络安全字体,始终会比预期的效果差那么一点。
@font-face对应两个关键字的子属性,

举个例子:以下定义了一个可下载的字体,并应用到了文档的整个 body 标签上。
<html>
<head>
<title>Web Font Sample</title>
<style type="text/css" media="screen, print">
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf");
}
body { font-family: "Bitstream Vera Serif Bold", serif }
</style>
</head>
<body>
This is Bitstream Vera Serif Bold.
</body>
</html>自定义font-famliy
了解了上述内容,我们来自定义“阿里妈妈数黑体”这种字体。在vue项目中,可以在assets下新建一个fonts子文件夹,专门用来存放字体库,在fonts下新建一个fonts.css文件,专门用于引入字体。
/* 阿里妈妈数黑体*/
@font-face {
font-family: "AliMaMa";
src: url('./Alimama_ShuHeiTi_Bold.woff') format("woff"),
url('./Alimama_ShuHeiTi_Bold.woff2') format("woff2"),
url('./Alimama_ShuHeiTi_Bold.ttf') format('ttf');
font-weight: normal;
font-style: normal;
}此处我的文件夹结构如下,

font-family:使用字体
经过上述步骤,字体已经定义好了,那么如何使用呢?
main.js引入font.less
使用import命令导入静态资源文件即可。
import '@/assets/themes/fonts/fonts.less';font-family:使用字体
使用阿里妈妈数黑体字体时,和平时使用font-family指定字体的方式一样,如下示例,我们将开头处的标题改为新引入的字体,


可以看到,我们新引入的外部字体已经生效。



![[软件工程导论(第六版)]第1章 软件工程学概述(复习笔记)](https://img-blog.csdnimg.cn/d7ebf6aee30a420683fc221b2feb252b.png)