静态资源路径
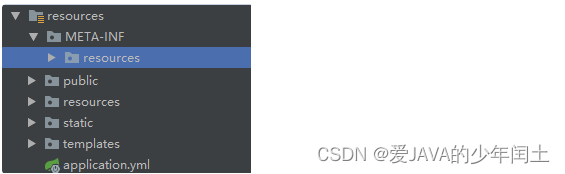
类路径下:/resources/static/、/resources/public/、/resources/resources/、/resources/META-INF/resources 这些路径下的资源均可直接访问;通过 http://ip:port/资源名称 访问即可

可在配置文件中对访问路径和访问拦截规则进行设置,如下是 SpringBoot 默认的配置和开发过程中常用配置
#可直接访问的静态资源路径
spring.resources.static-locations = classpath:/META-INF/resources/, classpath:/resources/, >classpath:/static/, classpath:/public/
#访问拦截规则
spring.mvc.static-path-pattern = /**
#静态资源缓存时间(秒)
spring.resources.cache.period = 10
原理:静态资源映射路径(/**)默认拦截所有请求路径,但接收到的请求会先匹配 controller,如果 controller 未能匹配再交给静态资源处理器处理
静态资源访问前缀
如果需要修改静态资源访问路径的前缀,可在配置文件中添加如下配置即可
#通过 http://localhost:8080/assets/xxx 路径访问
spring.mvc.static-path-pattern = /assets/**
默认首页
SpringBoot 可直接访问静态资源路径下的 index.html 页面而不需要在路径中添加 index.html;例如:我们把 index.html 放到 /resources/static/ 目录路径下,通过 http://localhost:8080 就可以访问
Favicon 设置
Favicon 是 favorites icon 的缩写;favicon 指的是与网站关联的图标,这个图标一般在前端设置,在网页的 标签下添加图标引用,如下
<html>
<head>
<link rel="shortcut icon" href="/asset/img/logo.ico">
</head>
<body></body>
</html>
在 SpringBoot 中可以在后端设置,将 ico 文件命名为 favicon.ico,然后放到可访问的静态资源路径下(例如:/resources/static/favicon.ico)即可;要注意的是这个图标的名字必须为 favicon.ico 才有效;个人感觉 SpringBoot 对静态资源这块的缓存很有问题,如果配置都正确还是无法显示正确效果,建议清空浏览器缓存或者 mvn clean 项目;最终显示效果如下

禁用所有静态资源
SpringBoot 中关于静态资源的业务逻辑处理位于 spring-boot-autoconfigure-2.3.4.RELEASE.jar --> web --> servlet --> WebMvcAutoConfiguration.class 下;从该类中 addResourceHandlers() 方法可以看到,如果 resourceProperties.isAddMappings() = false 的话,会禁用所有静态资源映射
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 默认为 private boolean addMappings = true;
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
... ...
}
所以,我们只需要在配置文件中添加如下配置即可禁用所有静态资源
spring.resources.add-mappings = false