新增的自定义控件一般放在默认的【加载项】选项卡下,但是根据需求,我们可能需要将控件放在新的自定义选项卡下,在自定义选项卡添加系统自带的控件,将自定义的按钮等控件放在右键菜单栏里以方便使用,等等。
下面就以一个小例子来具体做一下。
新建一个项目,命名为【UIManager2】,再添加1个ArcGIS Pro 按钮【UIManager2_Button1】作为示例按钮。
一、新建自定义选项卡、自定义组,添加自定义按钮
ArcGIS Pro工具栏的层级关系为【选项卡Tab、组Group、控件Control】。
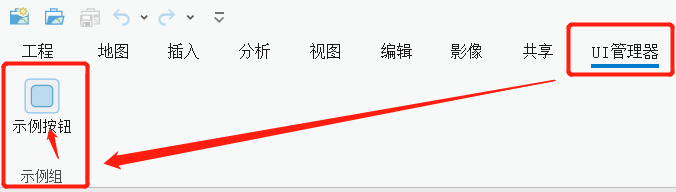
新建选项卡【UIManager2_Tab】,再新建组【UIManager2_Group1】放置于选项卡【UIManager2_Tab】之下,再把上一步中添加的按钮【UIManager2_Button1】放在组【UIManager2_Group1】之下。
更新Config.daml文件中的</insertModule>模块即可实现以上功能。
<insertModule id="UIManager2_Module" className="Module1" autoLoad="false" caption="Module1">
<tabs>
<tab id="UIManager2_Tab" caption="UI管理器">
<!--添加自定义的组-->
<group refID="UIManager2_Group1" />
</tab>
</tabs>
<groups>
<group id="UIManager2_Group1" caption="示例组" appearsOnAddInTab="false">
<!-- 添加自定义按钮 -->
<button refID="UIManager2_Button1" size="large" />
</group>
</groups>
<controls>
<button id="UIManager2_Button1" caption="示例按钮" className="Button1" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png">
<tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip>
</button>
</controls>
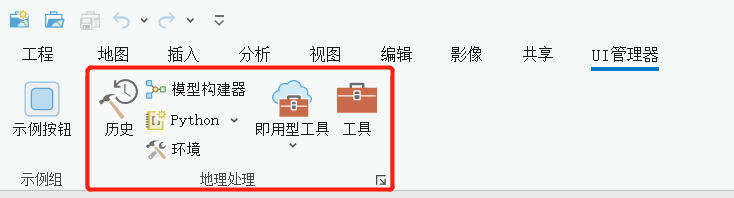
</insertModule>实现结果如下:

二、在自定义选项卡中添加系统自带的组
在新建选项卡【UIManager2_Tab】下添加一个系统自带的组【esri_geoprocessing_analysisTools】,即【地理处理】。
更新Config.daml文件中的</tab>模块。
<tab id="UIManager2_Tab" caption="UI管理器">
<!--添加自定义的组-->
<group refID="UIManager2_Group1" />
<!--添加系统自带的组-->
<group refID="esri_geoprocessing_analysisTools" />
</tab>实现结果如下:

每个系统自带选项卡、组、菜单、控件都有专有的ID。具体可以查看官方文档。
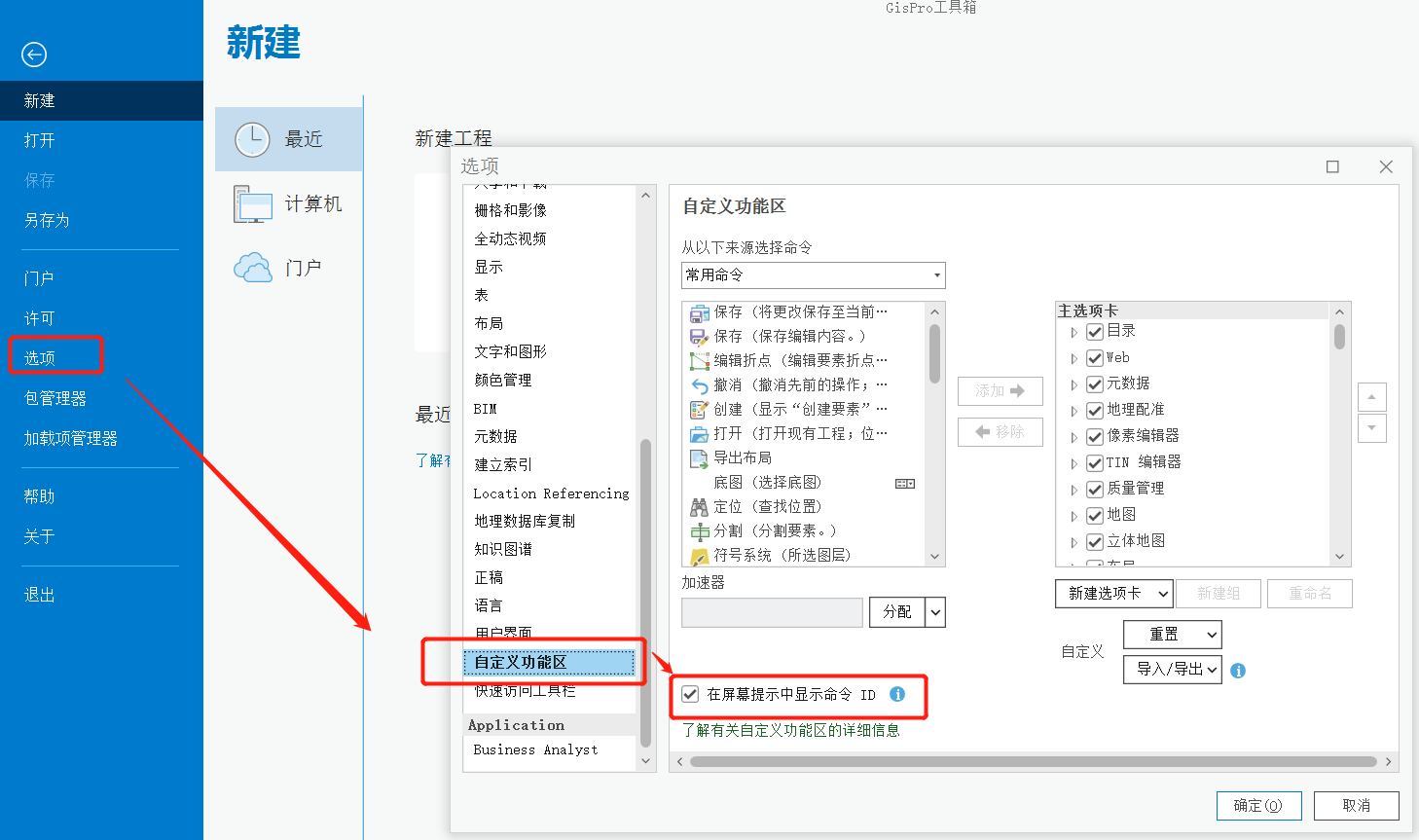
DAML-ID查询![]() https://github.com/Esri/arcgis-pro-sdk/wiki/DAML-ID-Reference-ADCore.daml另外还有一种方便的方法可以查询控件的ID。打开ArcGIS Pro,点击菜单【工程】—【选项】—【自定义功能区】,勾选【在屏幕提示中显示命令ID】。
https://github.com/Esri/arcgis-pro-sdk/wiki/DAML-ID-Reference-ADCore.daml另外还有一种方便的方法可以查询控件的ID。打开ArcGIS Pro,点击菜单【工程】—【选项】—【自定义功能区】,勾选【在屏幕提示中显示命令ID】。

设置后,把鼠标放在工具栏或是右键菜单里的控件上时,提示信息会显示这个控件的ID。这样查找起来就更有目的性了。

至于选项卡、组、菜单我没有找到更好的查找方法,只能啃文档了,如果有大神知道更好的方法,望留言告知!
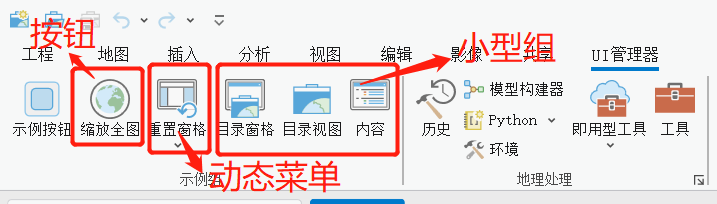
三、在自定义组中添加系统自带的控件
在自定义组中同样可以添加系统自带的按钮、动态菜单、小型组等各种控件。
更新Config.daml文件中的</groups>模块。
<groups>
<group id="UIManager2_Group1" caption="示例组" appearsOnAddInTab="false">
<!-- 添加自定义按钮 -->
<button refID="UIManager2_Button1" size="large" />
<!-- 添加系统自带的按钮、动态菜单、小型组等控件 -->
<button refID="esri_core_previewZoomFullButton" size="large" />
<dynamicMenu refID="esri_dockPaneSetDynamicMenu" size="large" />
<subgroup refID="esri_core_WindowControls" />
</group>
</groups>实现结果如下:

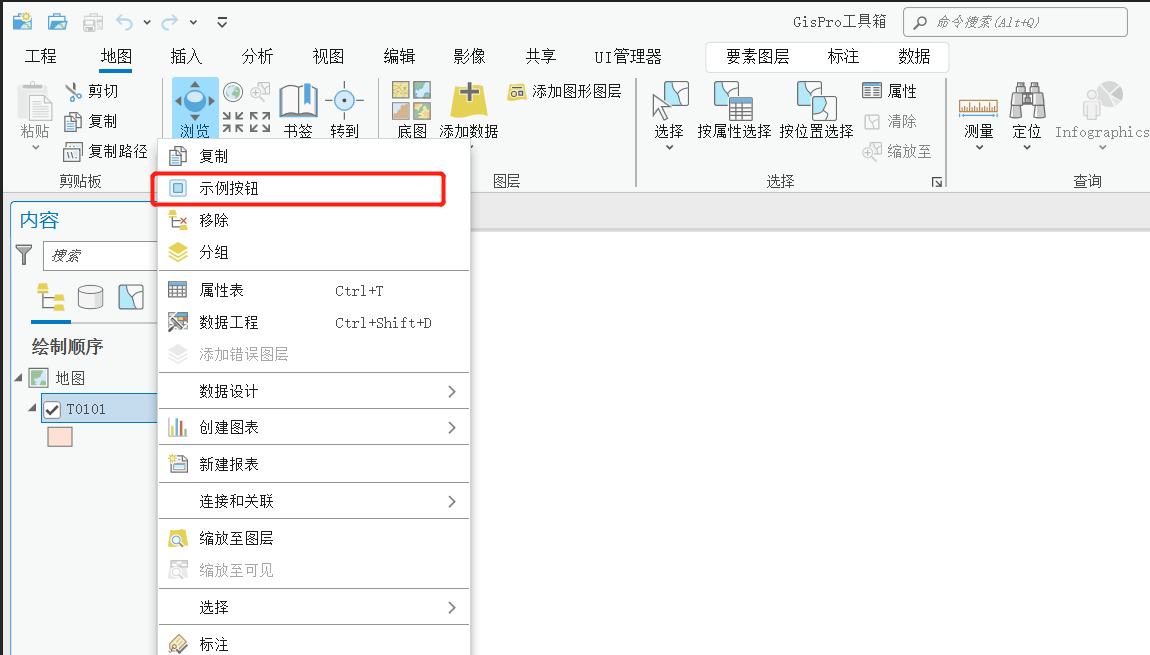
四、添加按钮至系统自带的右键菜单
将自定义的按钮【UIManager2_Button1】添加到要素类的右键菜单里。
在</insertModule>模块下,新写一段</updateModule>代码块,用于更新系统自带的右键菜单。
<!--更新系统自带的工具菜单、工具栏等-->
<updateModule refID="esri_mapping">
<menus>
<!--将自定义的工具添加到要素类的右键菜单-->
<updateMenu refID="esri_mapping_layerContextMenu">
<insertButton refID="UIManager2_Button1" placeWith="esri_mapping_copySelectedLayersButton"/>
</updateMenu>
</menus>
</updateModule>这里的placeWith参数决定添加进去的控件所在的位置,如果不填,默认放在菜单的最后。我这里放在复制按钮【esri_mapping_copySelectedLayersButton】后面。(这里用上面介绍的第二种查找按钮控件ID的方法就方便很多了)
实现结果如下:

五、工程文件分享
最后,放上工程文件的链接:
UIManager2![]() https://pan.baidu.com/s/1DDv02ZaQo217mMQgkV3m2g?pwd=o157
https://pan.baidu.com/s/1DDv02ZaQo217mMQgkV3m2g?pwd=o157