前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。
其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTML+CSS+JavaScropt+JQuery+Json(或者Xml),后端懂一点PHP、Jsp(或者Servlet)、Asp.net等,掌握这些就足够了。
但是,如果要开发大一点、正规一些的项目,还是要应用主流的开发技术。
大概2000年的时候,我认识一个写VC++程序的朋友,他给我说要到北京去发展,当时我问他ODBC方面的内容,他竟然不知道ODBC,我当时真是惊叹,北京可是技术高精尖人才扎堆的地方,他这水平能立足吗?!
可是,仅仅过了3年,他就当上了他们公司开发部的经理。当时听说后,想起我仍然在单位拿着2000多一点的工资,只能无奈地感叹。
前端依赖以前的框架比如JQuery、LayUI、EaseUI等基本上是通过静态引用,原理简单清晰,使用EAMCScript5语言,略微懂点前端技术的人就可以胜任开发工作,进阶的难度也不大。
现在的项目基于EAMCScript6、组件化、Node.JS、npm、Webpack等,与以前相比,不仅仅是语法的不同,项目创建、开发、理念等发生了很大的变化。
⑴ 项目创建
●以前的项目:创建一个项目目录,在该目录下创建资源目录、JS目录、发布目录,将需要的文件拷贝到相应的目录就可以进行开发了。
●现在的项目:依赖管理、组件的版本控制复杂,手工创建就麻烦一些,一般通过框架的脚手架来进行项目创建。
⑵ 项目开发
●以前的项目:通过普通的记事本编辑器编辑代码即可,编写完代码直接拷贝到发布目录。在其他编辑器里编写代码,安装的插件不多,就是语法提示、测试单元等。
●现在的项目:开发一般不会在简易的记事本里开发了,需要在适用于前端开发编辑器如VSCode、HBuilder X、IDEA中进行,这些编辑器中可以安装众多利于开发的插件,依赖于配置,编辑器和组件可以帮助我们完成一系列的开发、测试、打包、部署工作。
⑶ 项目运行
●以前的项目:在开发测试、部署运行大多在Apache(PHP)、Tomcat(JSP)、IIS(ASP.Net)等web服务器中运行,前端代码基本上都在用户的浏览器端运行,服务器端优化的内容并不多。
●现在的项目:开发测试的手段比较多,使用独立的Web服务器中运行,也可以是在以插件方式运行于编辑器的web服务器(轻量级),实际部署运行也是在Apache、Tomcat等web服务器中运行,可是优化的内容就多了,因为很多代码是基于Node.JS,是在服务器端运行的。
一、通过Vue脚手架创建Vue2.0的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
安装包的下载地址
⑵ 安装Vue-cli
Vue-CLI 是一个官方提供的命令行工具,俗称脚手架,用于快速创建 Vue项目。在终端中输入以下命令安装 Vue-CLI:
npm install -g @vue/cli ⑶ 创建项目
在终端中进入你想要创建项目的目录,执行创建项目的命令:
vue create my-app
⑷ 选择项目属性
我使用Vue-CLI v5.0.8,只需要选择Vue版本即可创建。
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features 移动光标到【Default ([Vue 2] babel, eslint) 】,按下回车即可。
⑸ 编写代码
可以根据的需要编写代码。
⑹ 运行测试
npm run serve⑺ 发布项目
npm run build结果显示图:

虽然使用Vue脚手架就可以方便快捷地创建Vue项目,并且Vue CLI Service提供了许多的功能和开发体验,但是现在很多情况下,大多数开发者都使用npm结合webpack创建项目。
首先,Vue CLI Service的很多定制化的配置也是基于Webpack的使用。
其次,webpack是一个通用的模块打包器,它可以处理许多不同类型的资源,并且可以与许多其他框架和库一起使用。
此外,使用npm和webpack可以提供更好的控制和定制化能力。webpack提供了许多插件和加载器,可以方便地扩展和定制打包过程。npm则可以方便地管理和发布模块以及处理项目的依赖关系。
二、通过npm和webpack手工创建Vue2的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
⑵ 创建项目文件夹
例如在磁盘上创建Vue目录并进入该目录。
⑶ 使用npm初始化
npm init -y⑷ 安装Vue和相关依赖
npm install vue@2.6.12 webpack webpack-cli webpack-dev-server vue-loader vue-template-compiler css-loader style-loader --save-dev
⑸ 创建项目结构及文件
在Vue目录下创建src目录,并在其中建立main.js和App.vue文件(文件内容为空)。
在Vue目录下创建index.html和webpack.config.js文件(文件内容为空)。
其中,src 文件夹存放JavaScript文件和Vue组件,index.html是项目的入口 HTML 文件,webpack.config.js是 webpack 的配置文件。
⑹ 编写代码
● main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
render: h => h(App)
})
● App.vue
<template>
<div>
<h1>Hello, World!</h1>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
h1 {
color: red;
}
</style>● index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Vue App</title>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
</html>⑺ 配置webpack
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},
plugins: [
new VueLoaderPlugin()
]
}⑺ 测试
npm run serve⑻ 发布打包
npm run build
三、可能遇到的问题及解决办法
vue create myapp,项目创建失败
⑴ Vue下载不完全,删除后重新创建
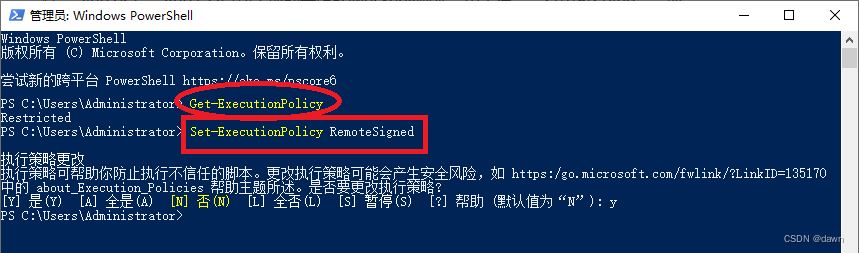
⑵ Vue的执行权限受限,改变权限

四、疑问及解释
⑴ npm install -g @vue/cli,为什么要加@符号?
在npm中,以@符号开头的包名表示这个包是一个作用域包(scoped package)。@vue/cli就是Vue.js官方提供的作用域包,用于安装Vue.js的命令行工具。通过在包名前加上@符号,可以帮助区分这个包属于哪个组织或者作者,避免与其他包重名。
其实,等同于
npm install -g vue-cli⑵ 运行vue-cli-service build就可以打包了,为什么还要使用webpack呢?
运行 vue-cli-service build 实际上就是执行 webpack 打包流程的一个封装。
尽管 Vue CLI 对 webpack 进行了封装,但是在某些场景下,我们需要对 webpack 的配置进行更加精细的控制,或者我们需要使用一些 Vue CLI 中没有默认配置的 webpack 插件。
Vue CLI 中提供的一些自定义配置项,实际上也是针对 webpack 的配置进行的。
虽然在大多数情况下,我们可以直接使用 Vue CLI 提供的命令来进行项目打包,但是对 webpack 进行更深入的学习和使用,对于理解和掌握 Vue CLI 的打包流程和自定义配置,以及在项目开发中遇到问题时进行调试和解决,都是非常有帮助的。
⑶ vue.config.js和Webpack.config.js都包含了对Webpack的定义,不冲突吗?
vue.config.js 和 webpack.config.js都是webpack 的配置文件,它们之间的关系是互补的。
当我们在 vue.config.js 中定义了某些 webpack 配置时,这些配置会被合并到 Vue CLI 默认的 webpack 配置中。而如果我们需要更细粒度地控制 webpack 配置,或者需要使用一些 Vue CLI 中没有提供的 webpack 插件或功能,我们可以在项目根目录下创建一个 webpack.config.js 文件,并在其中编写自己的 webpack 配置。
在使用 vue-cli-service 命令时,Vue CLI 会自动将 webpack.config.js 文件和 vue.config.js 文件中的配置和默认配置进行合并,生成最终的 webpack 配置。
需要注意的是,如果在 vue.config.js 和 webpack.config.js 文件中都定义了相同的 webpack 配置,webpack.config.js 文件中的配置将覆盖 vue.config.js 文件中的配置。因此,开发者需要注意确保不会出现重复的配置。