目录
- 一、前言
- 二、方法描述
- 三、渲染设置
- 四、结果
一、前言
本文主要讲述了如何使用Blender渲染一段物体360度旋转的动画。
渲染好的效果如下:


二、方法描述
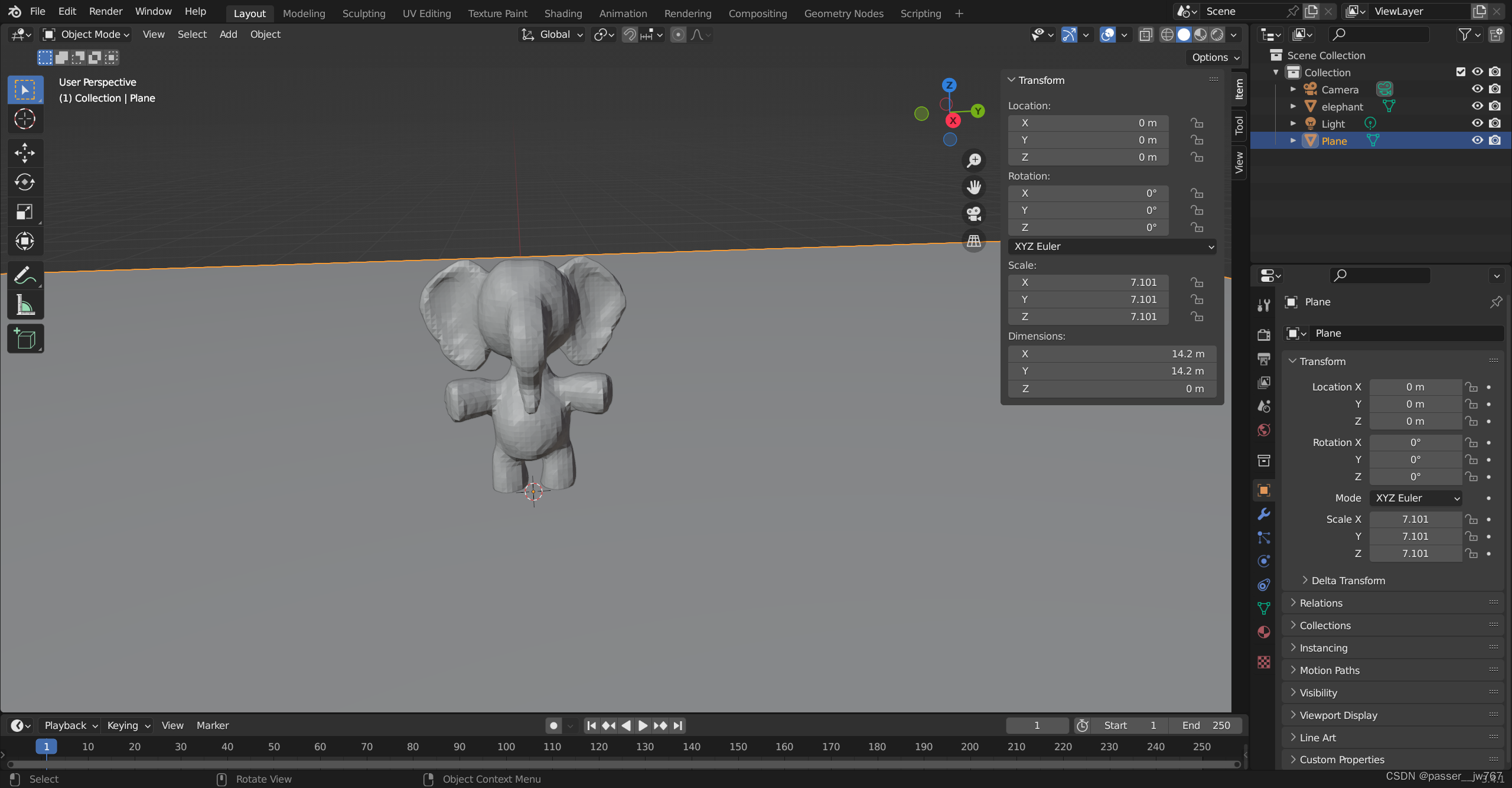
第一步:shift+A,我们在Blender里新建一个平面

第二步:摁s键(scale),将平面放的大一些

第三步:导入我们需要的物体,这里我导入了这个elephant.obj,选择后直接点击下方的导入


第四步,将这个物体调整到你想要的位置,放大到你想要的大小。
摁S为缩放
摁G为位移
摁R为旋转
在以上键位基础上再摁x/y/z,可以让其沿着世界坐标系的对应轴做相应操作;重复摁一遍x/y/z,可以让其沿着自身坐标系对应轴做相应操作。

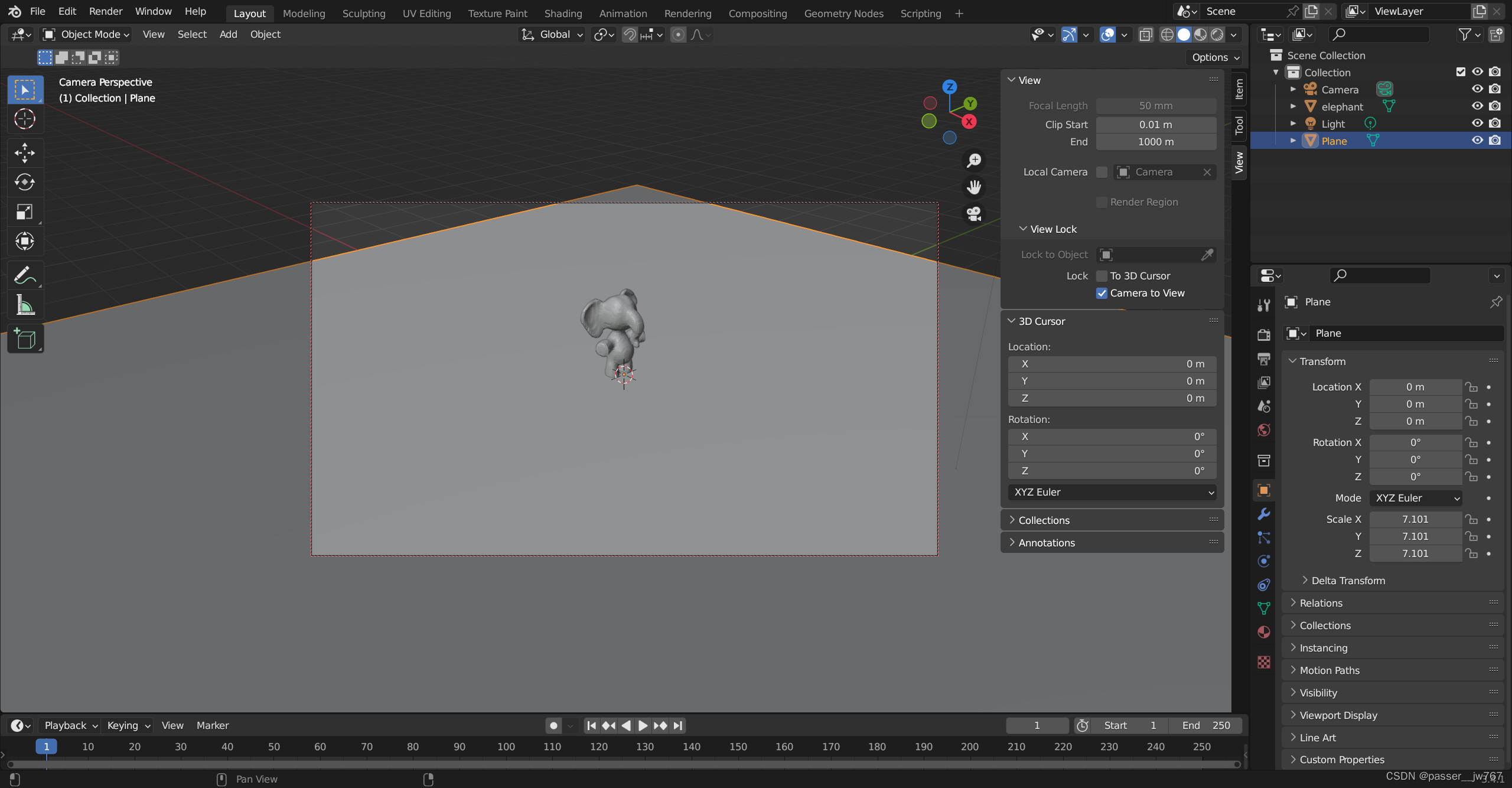
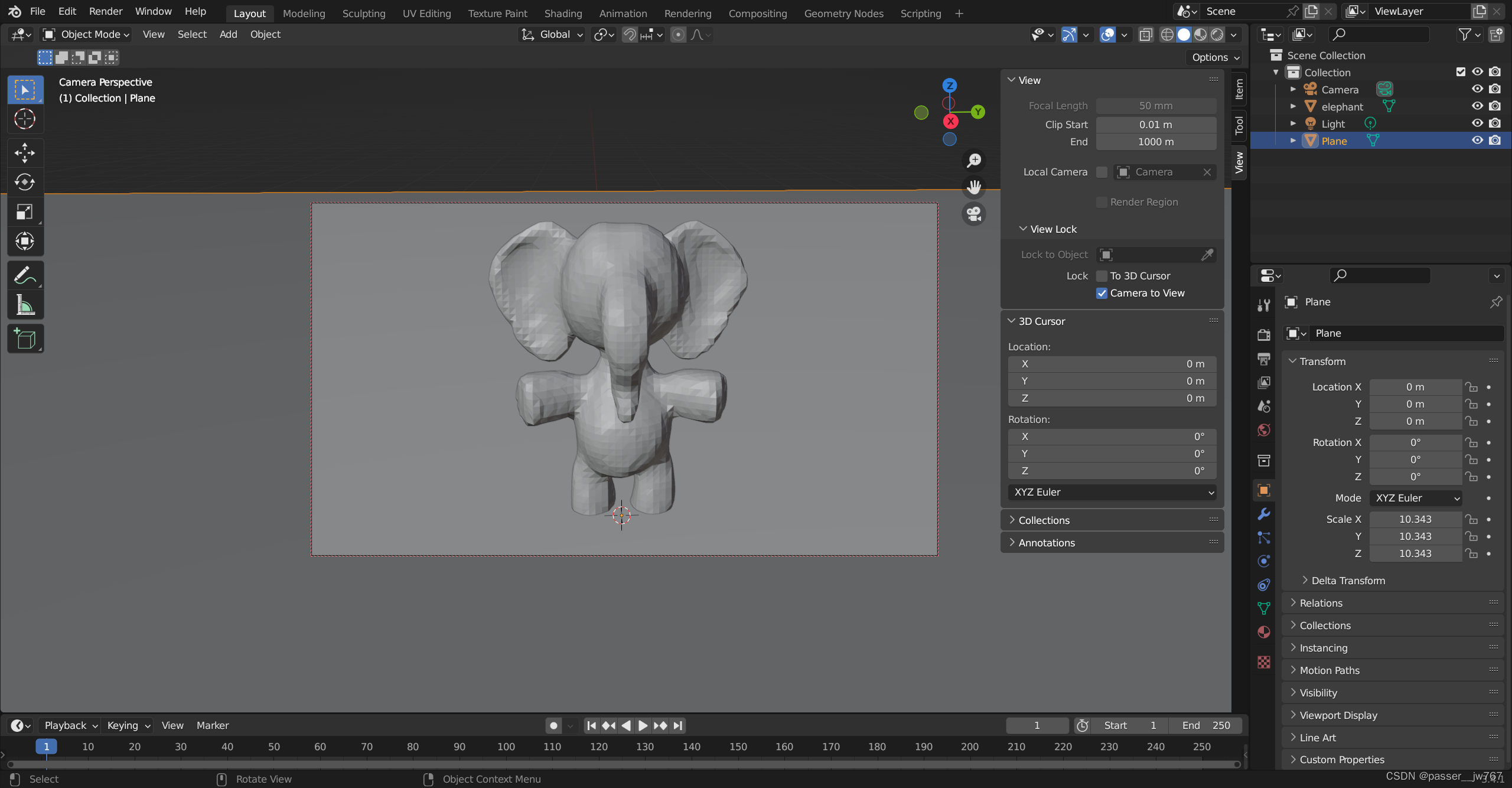
第五步,点击右边列表的像放映机一样的东西(在那个有红色、绿色、蓝色的xyz坐标轴下边,有放大镜、手和放映机),对于右侧的栏,我们切到“View”,并勾选如图所勾的Camera to View(相机跟随视角变换而变换),然后将相机调到合适的位置,shift+鼠标滚轮/触控板移动可以让视角平移。


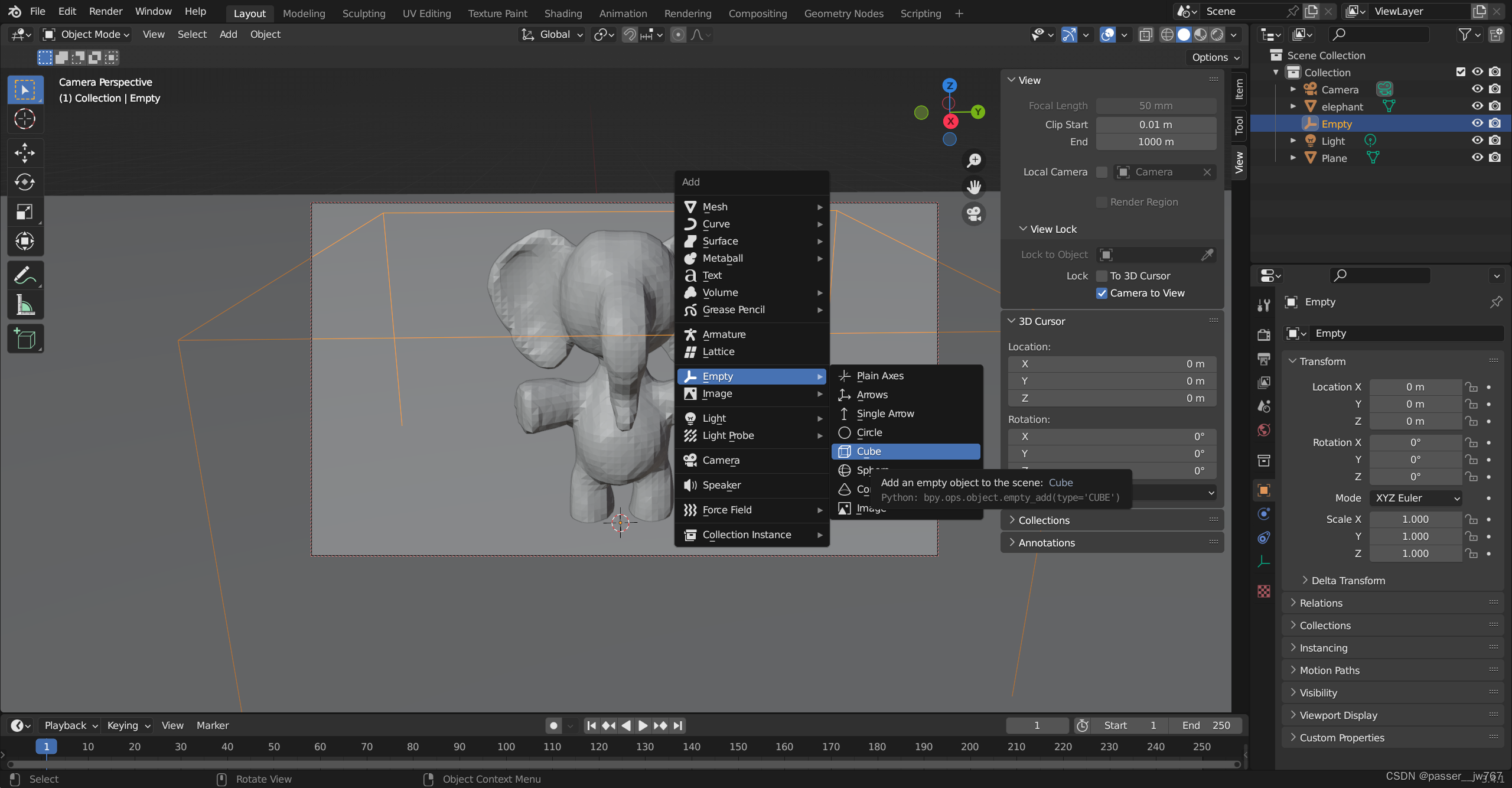
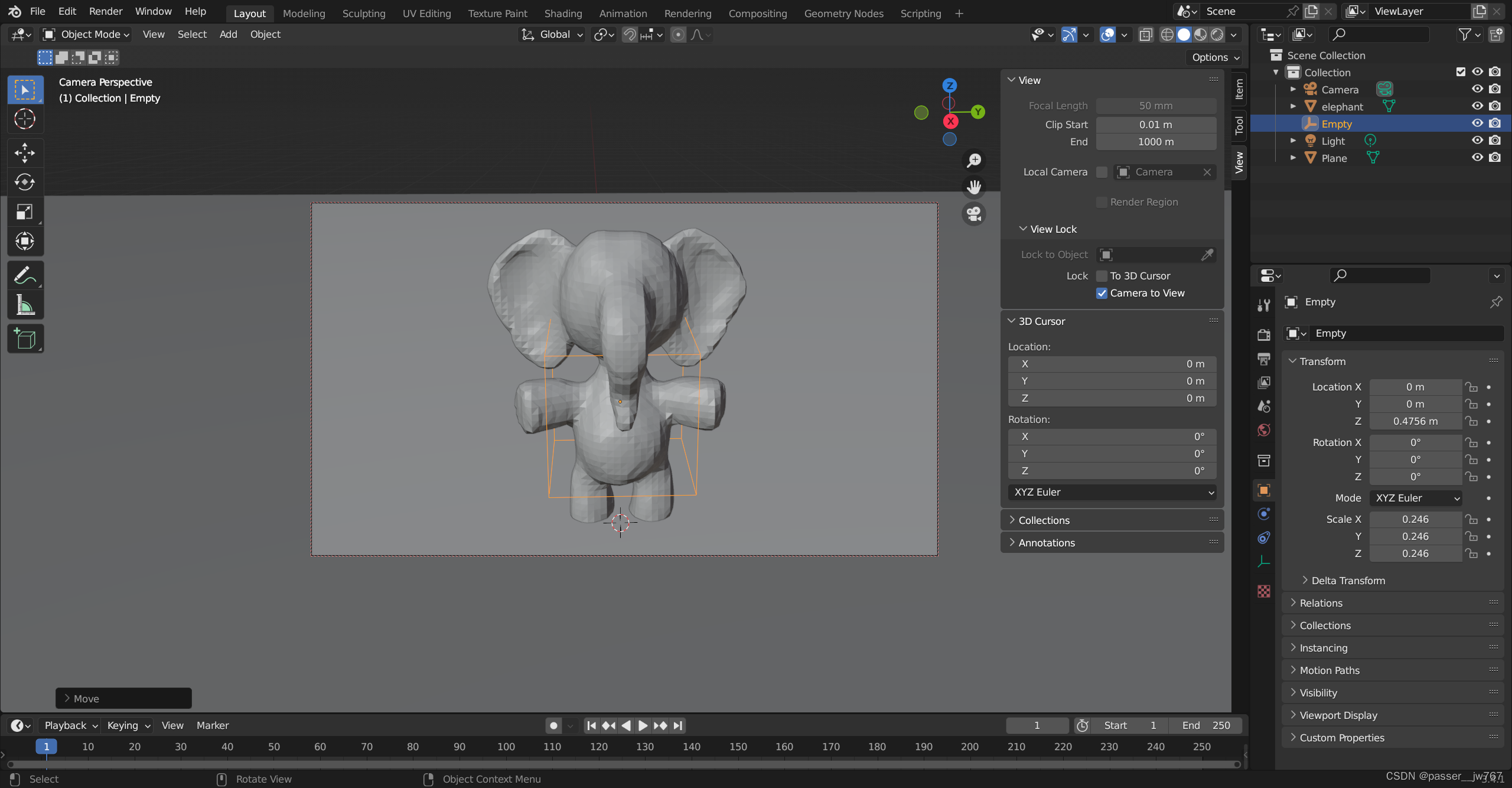
第六步,摁住shift+A,我们添加一个轴(我也不是很清楚这应该称呼为什么,所以我就称呼它为轴),我选的是这个Cube

第七步,这个Cube可能太大了,使用scale让它缩小一点,并使用trainslation让它移到大概物体的中心。

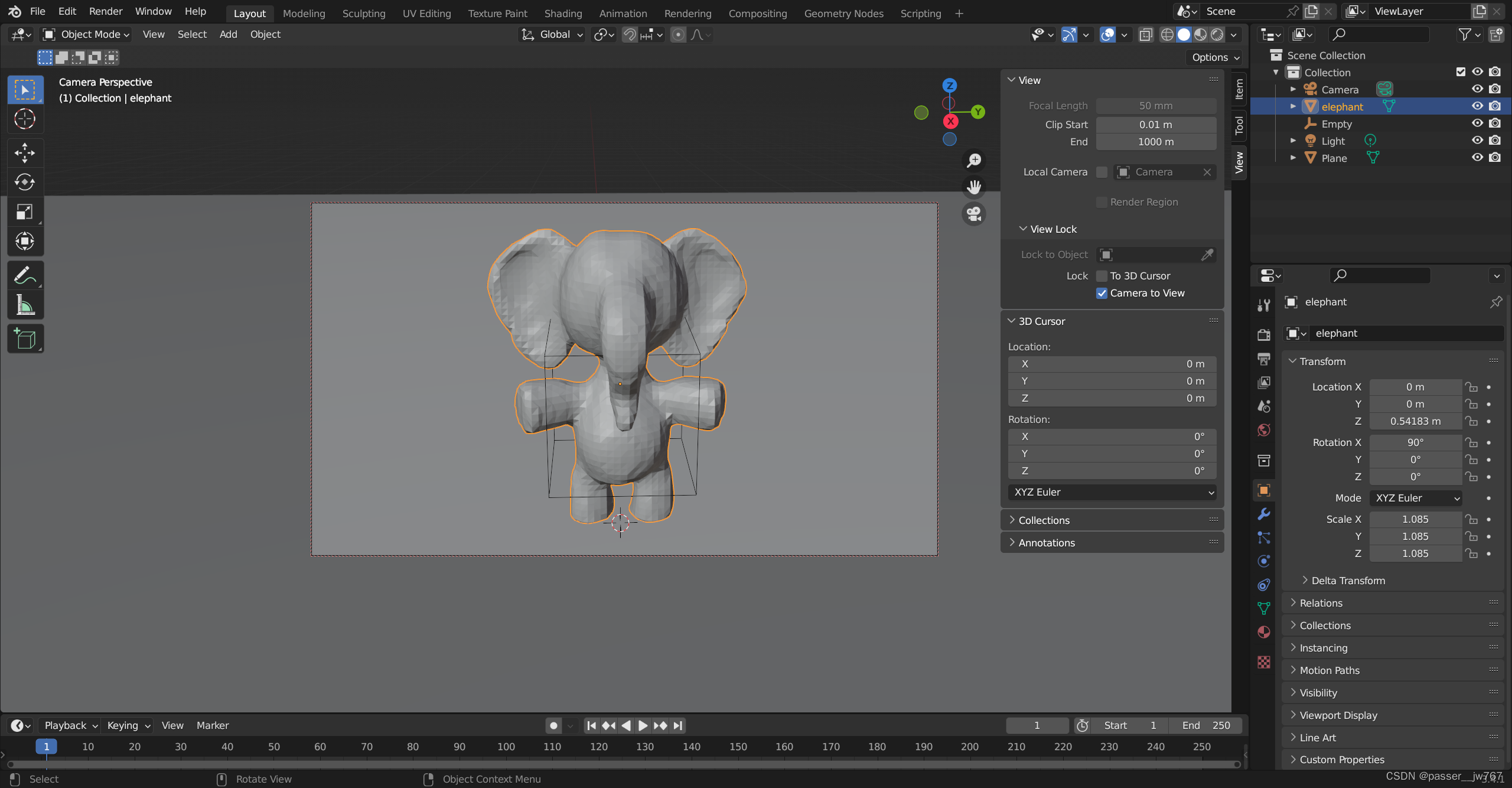
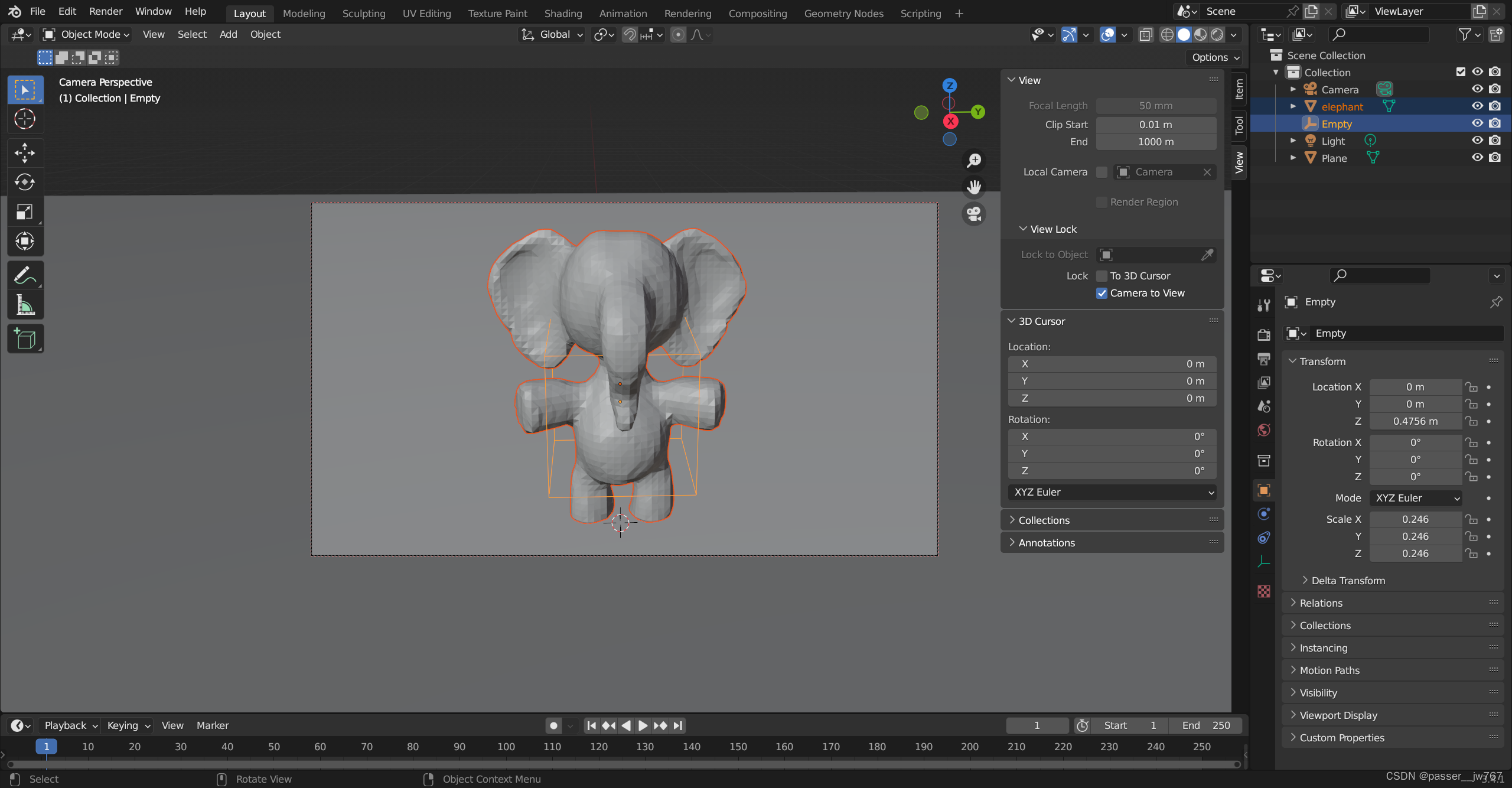
第八步,选中我们导入的物体,摁住ctrl键,再选中我们刚刚添加的Cube(在右侧列表中进行就可以),这时候原本的物体会变成深橙色,我们的Cube则是黄色的


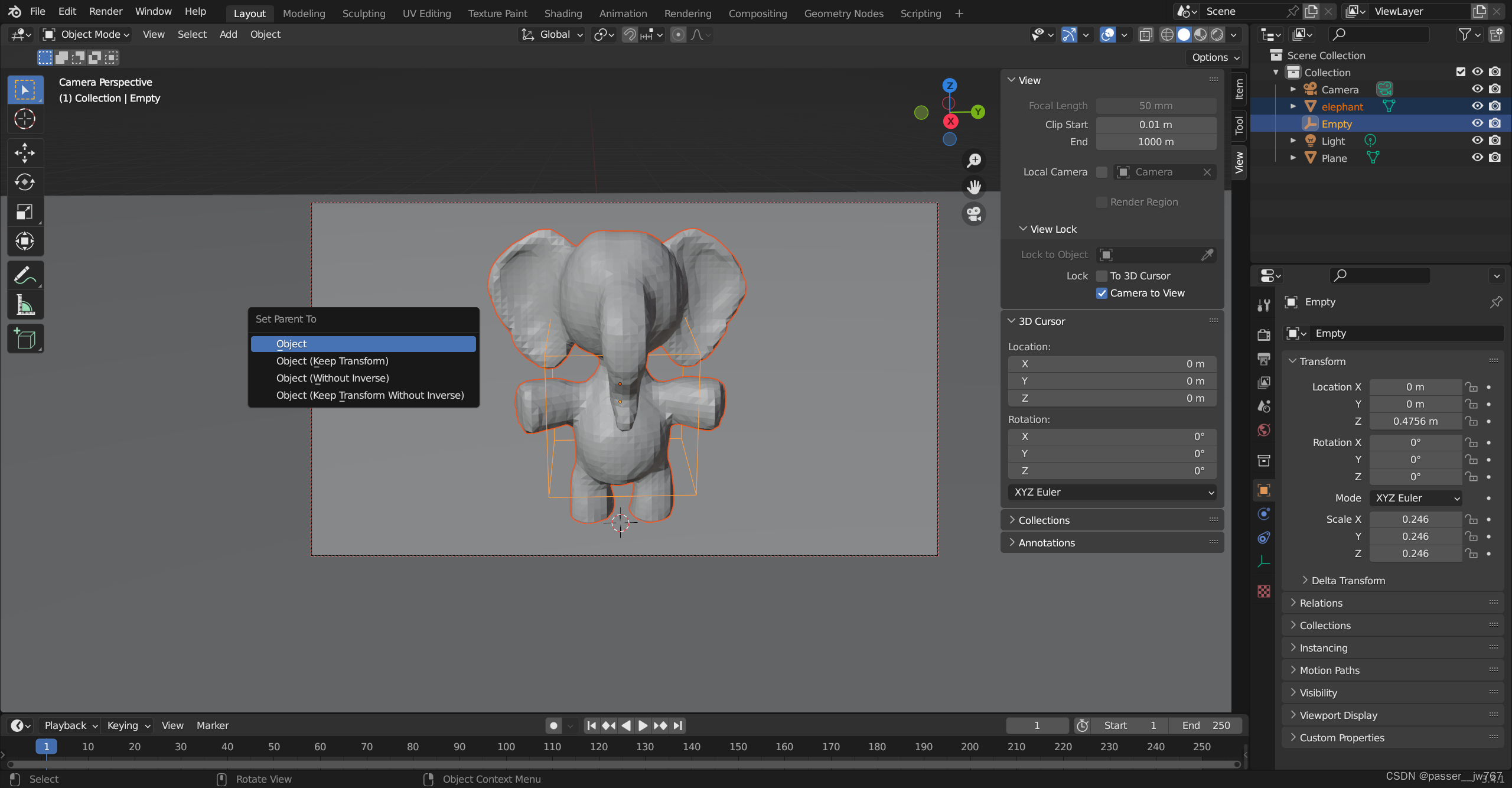
第九步,摁ctrl+P,选择第一个object,将这个cube作为我们导入物体的父节点,这时候右侧列表中,我们的Cube就会和我们的物体呈现父子关系


第十步,这时候我们旋转Cube会发现,我们导入的物体也会随着Cube一起旋转。
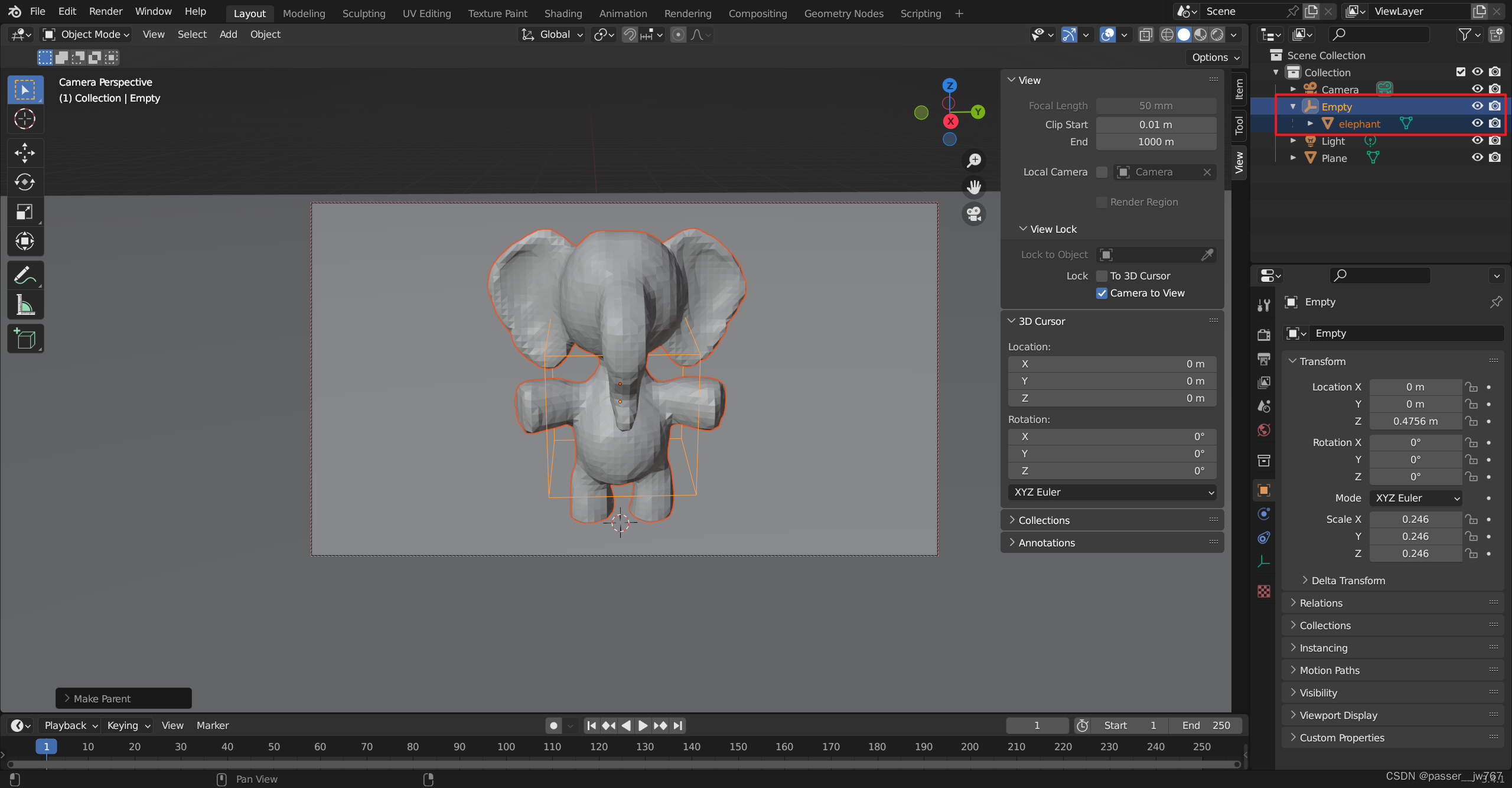
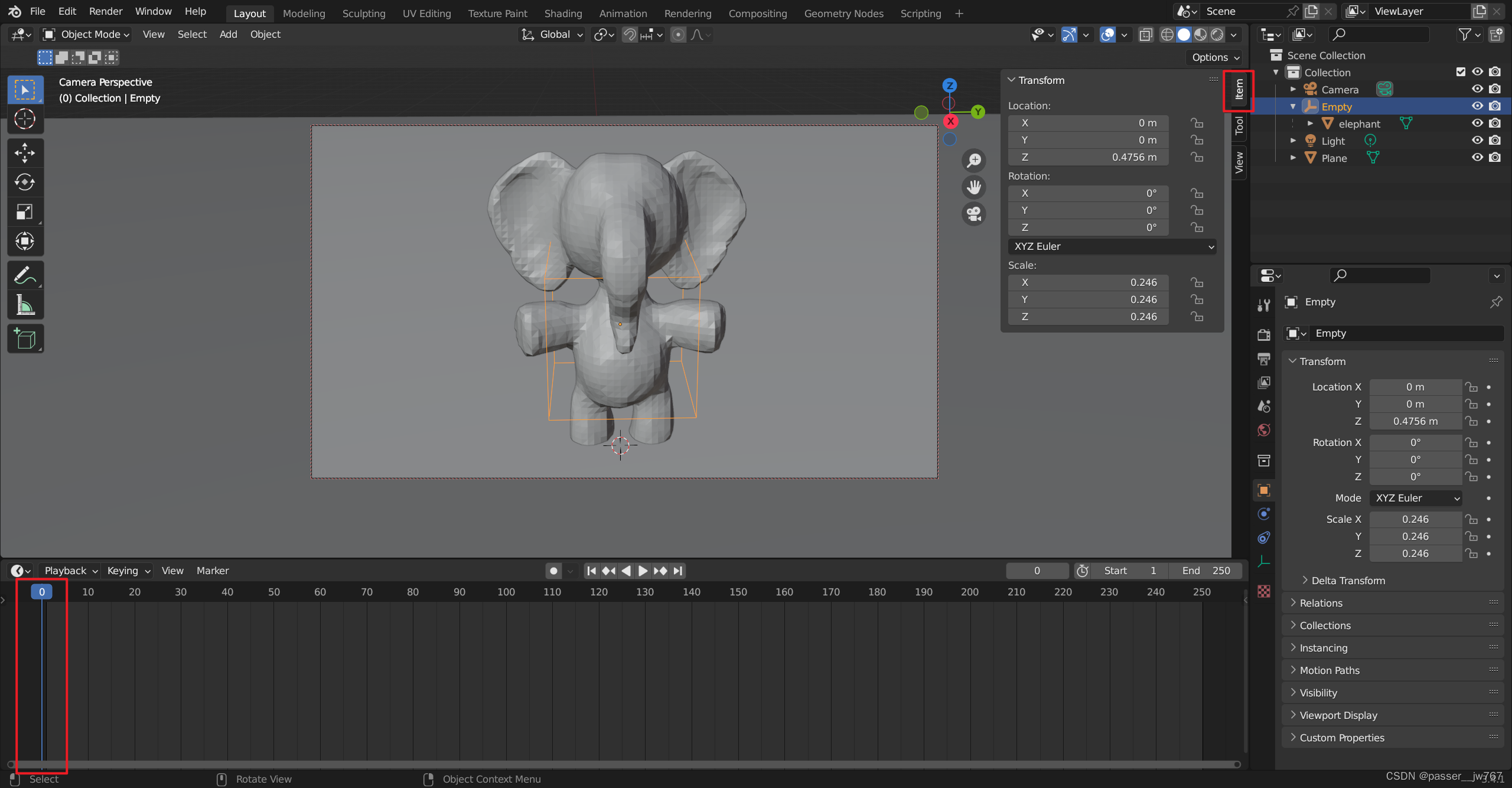
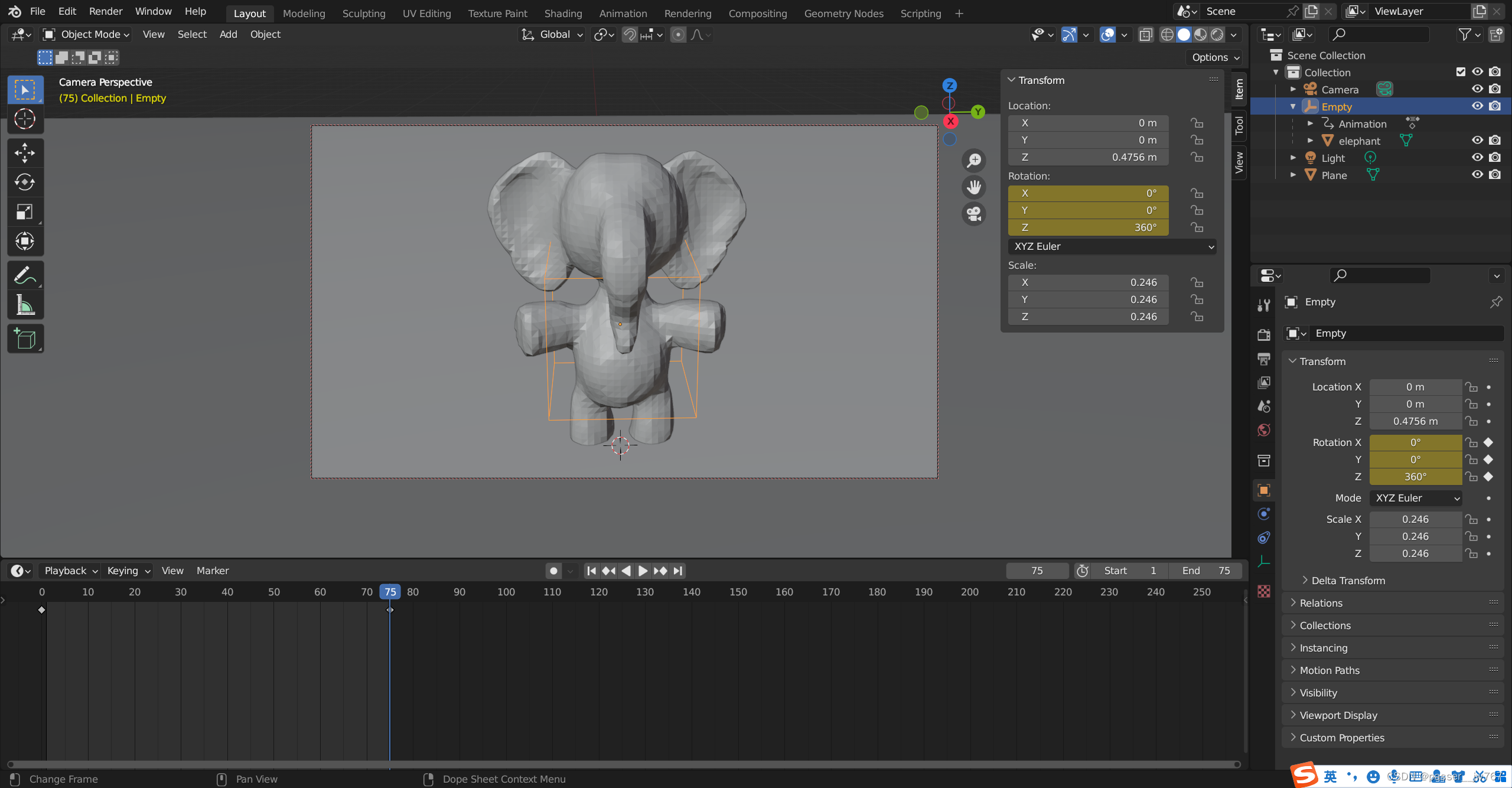
第十一步,我们把下面的时间轴拉起来,将时间轴拉倒最左侧,然后点击Item

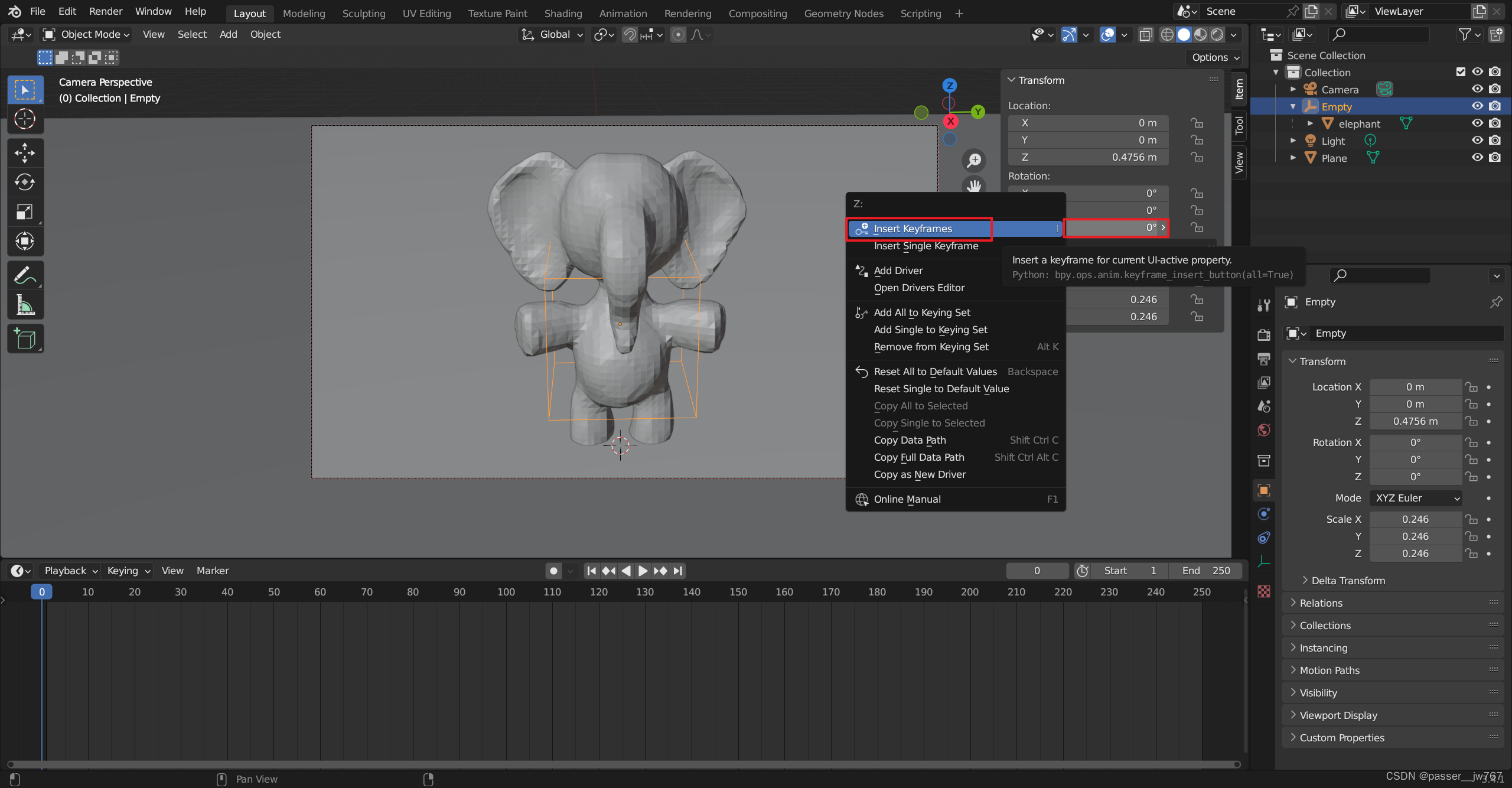
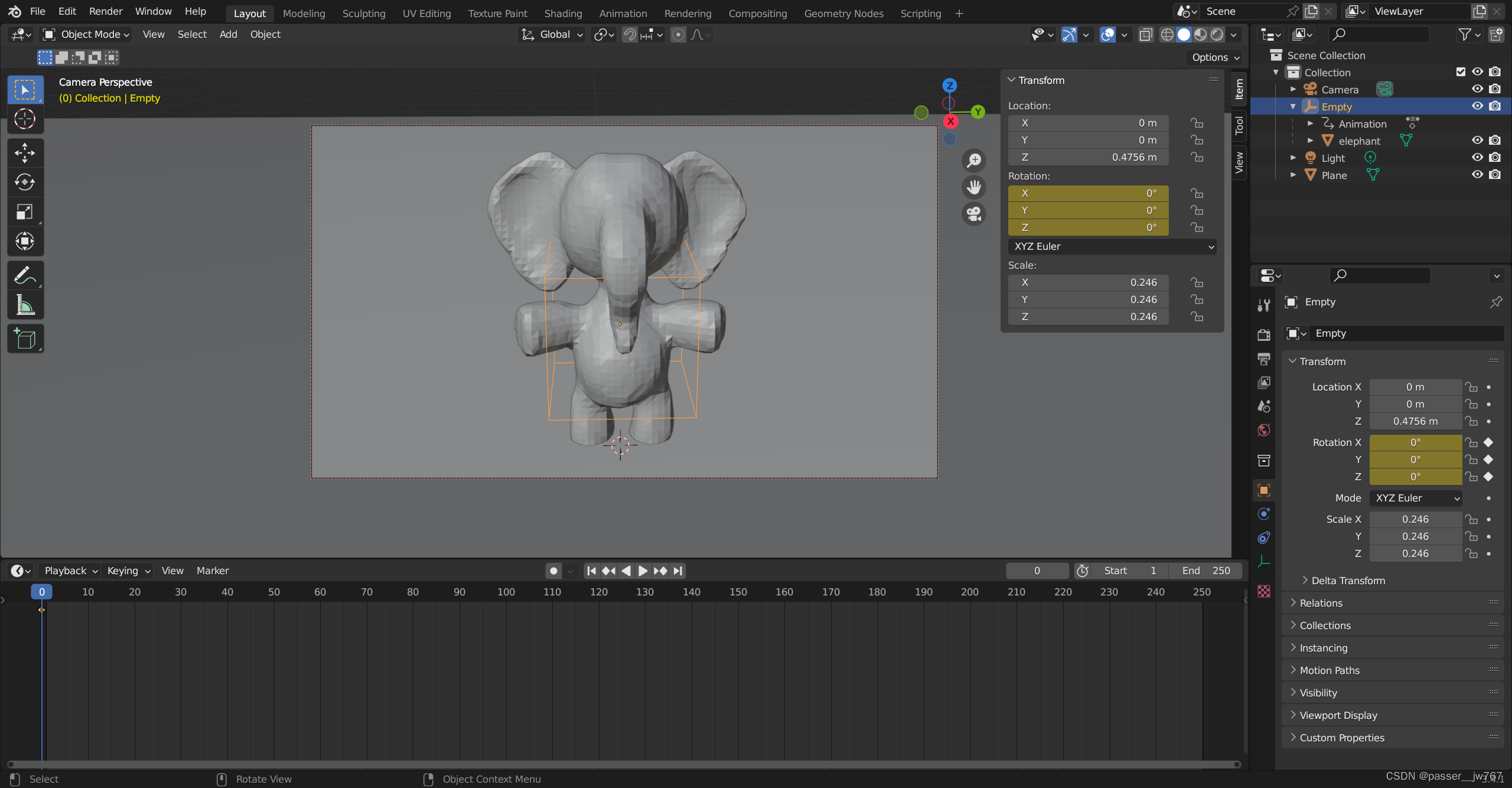
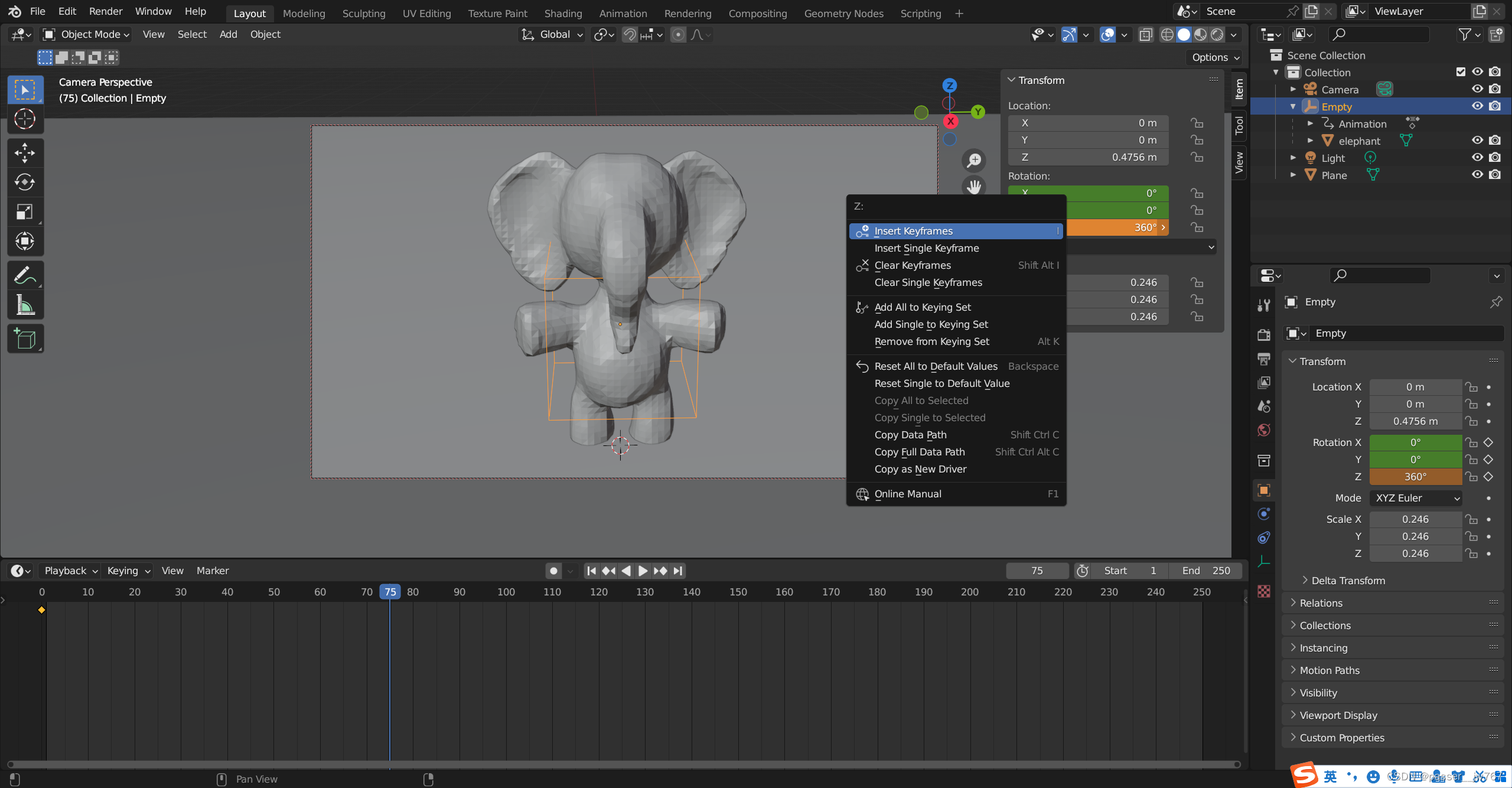
第十二步,我们在旋转的Z上右键,添加关键帧。添加完后动画窗格有个小黄点,原本Rotation的这个位置也会变色。


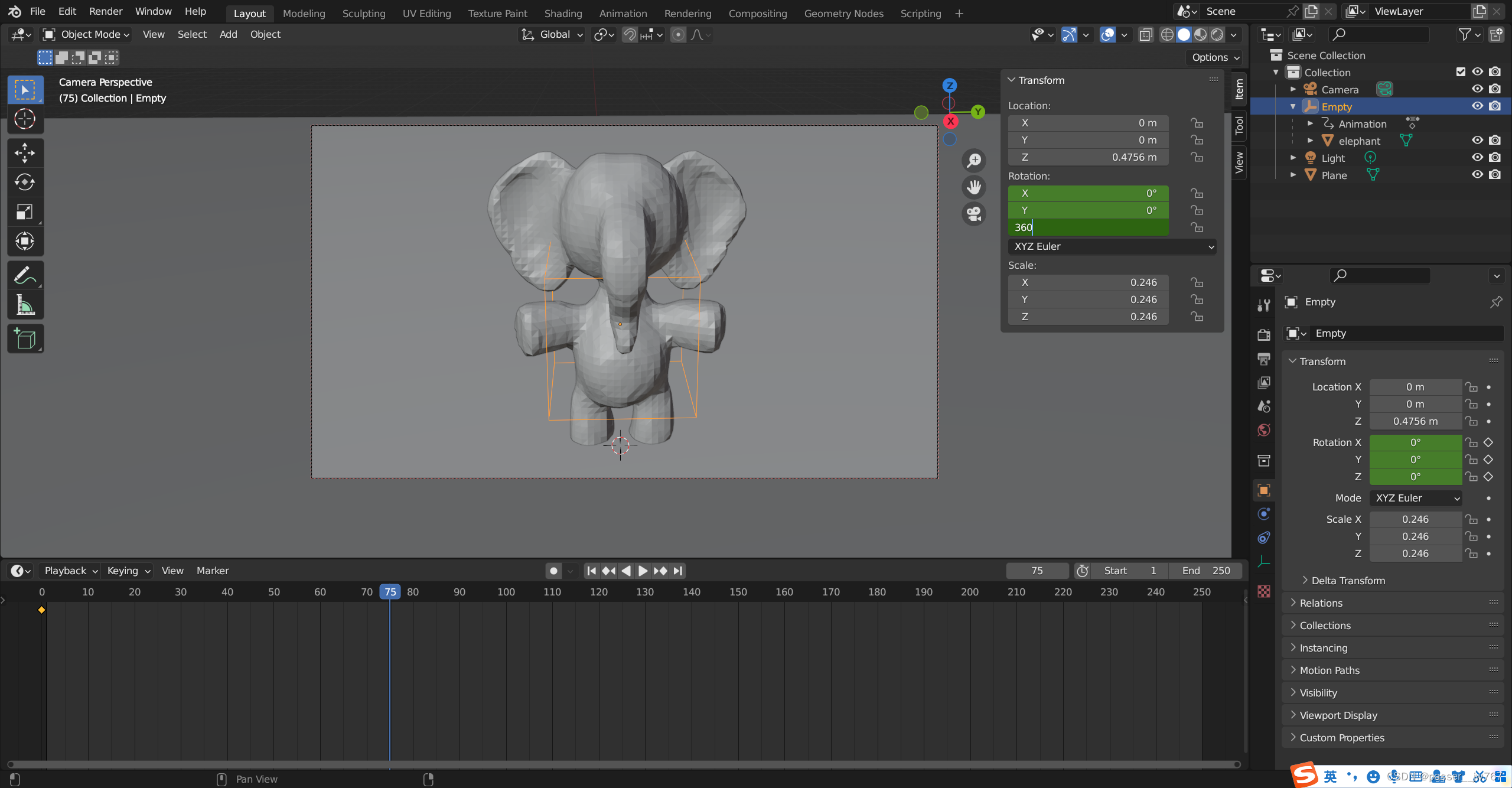
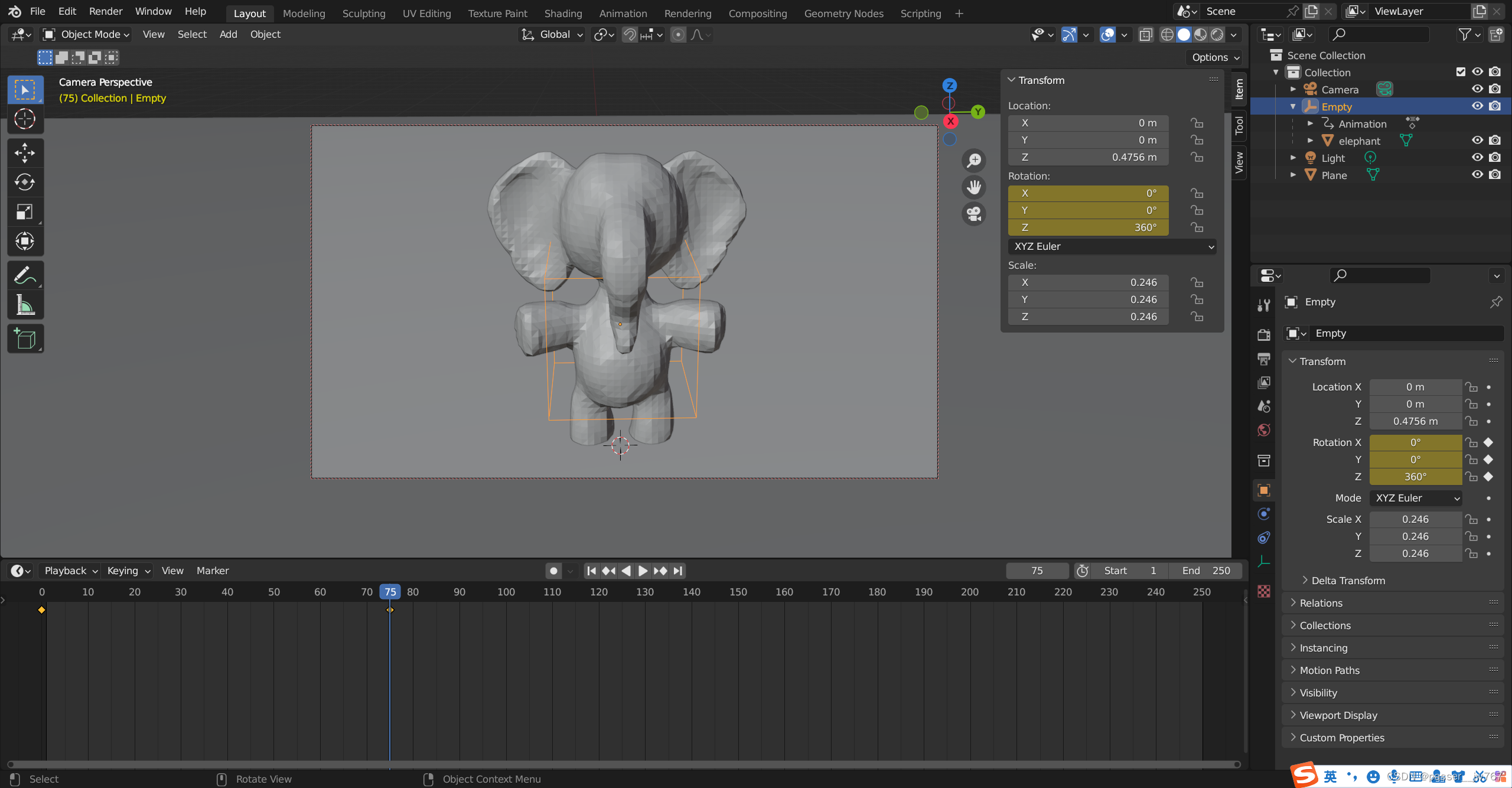
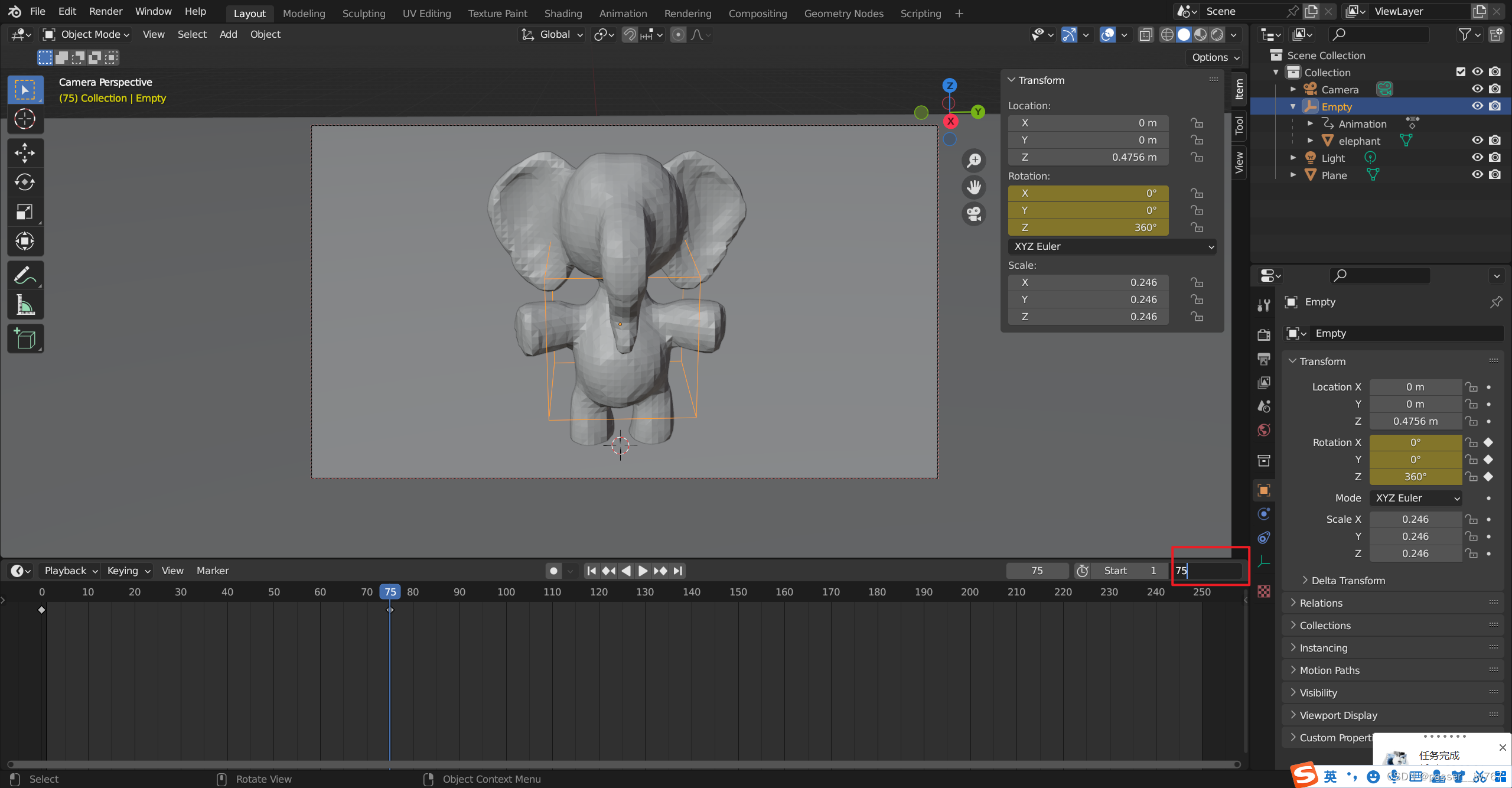
第十三步,我们将时间轴拖到75帧(我这里是25帧每秒,所以75帧就可以渲染出3秒的动画),然后在Item的z轴处输入360,回车,同十二步一样,再右键设置关键帧。



第十四步,拖动时间轴我们可以看到现在我们导入的物体在转动

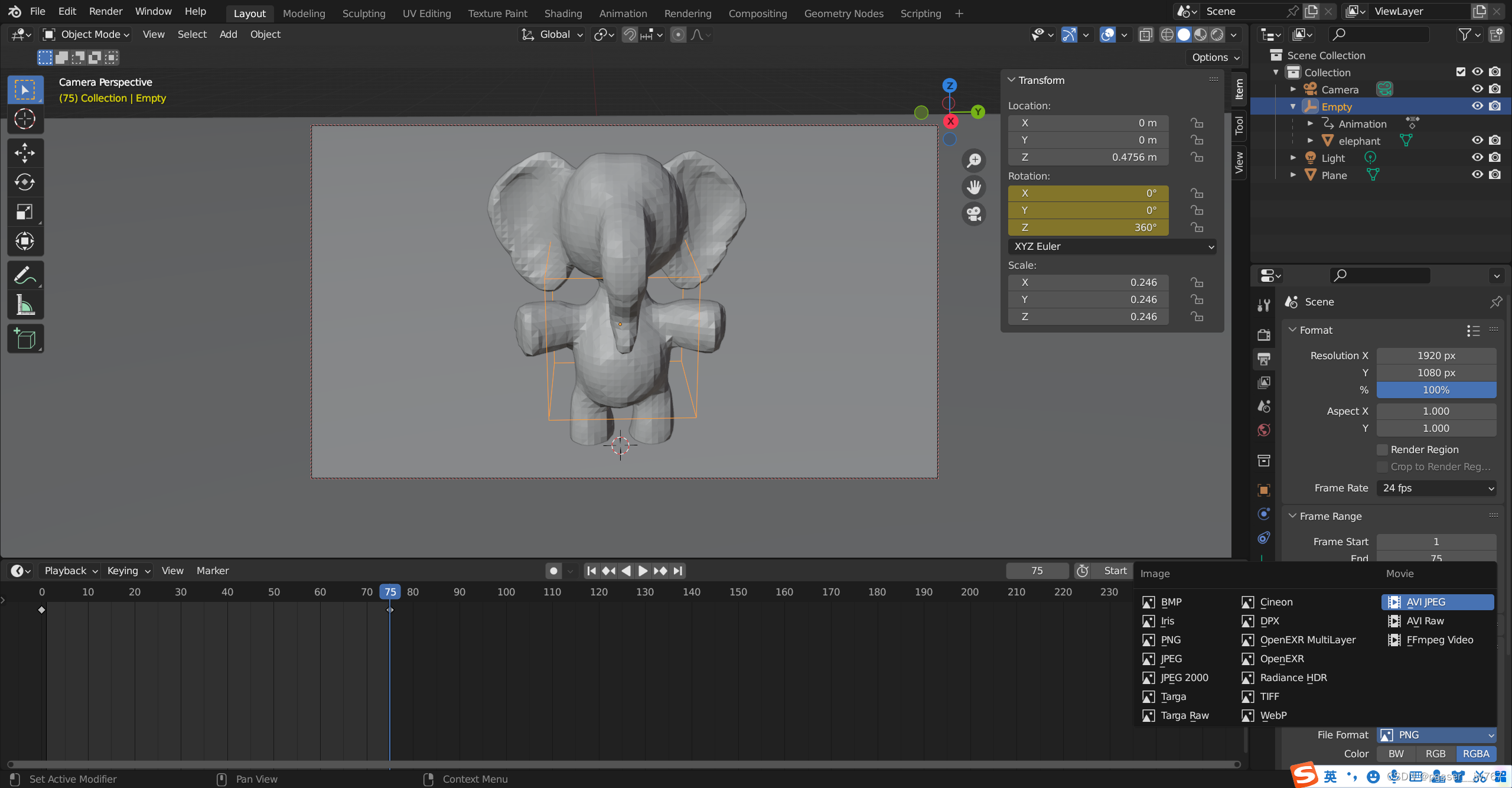
第十五步,我们把结束帧改为75,为渲染动画做准备


三、渲染设置
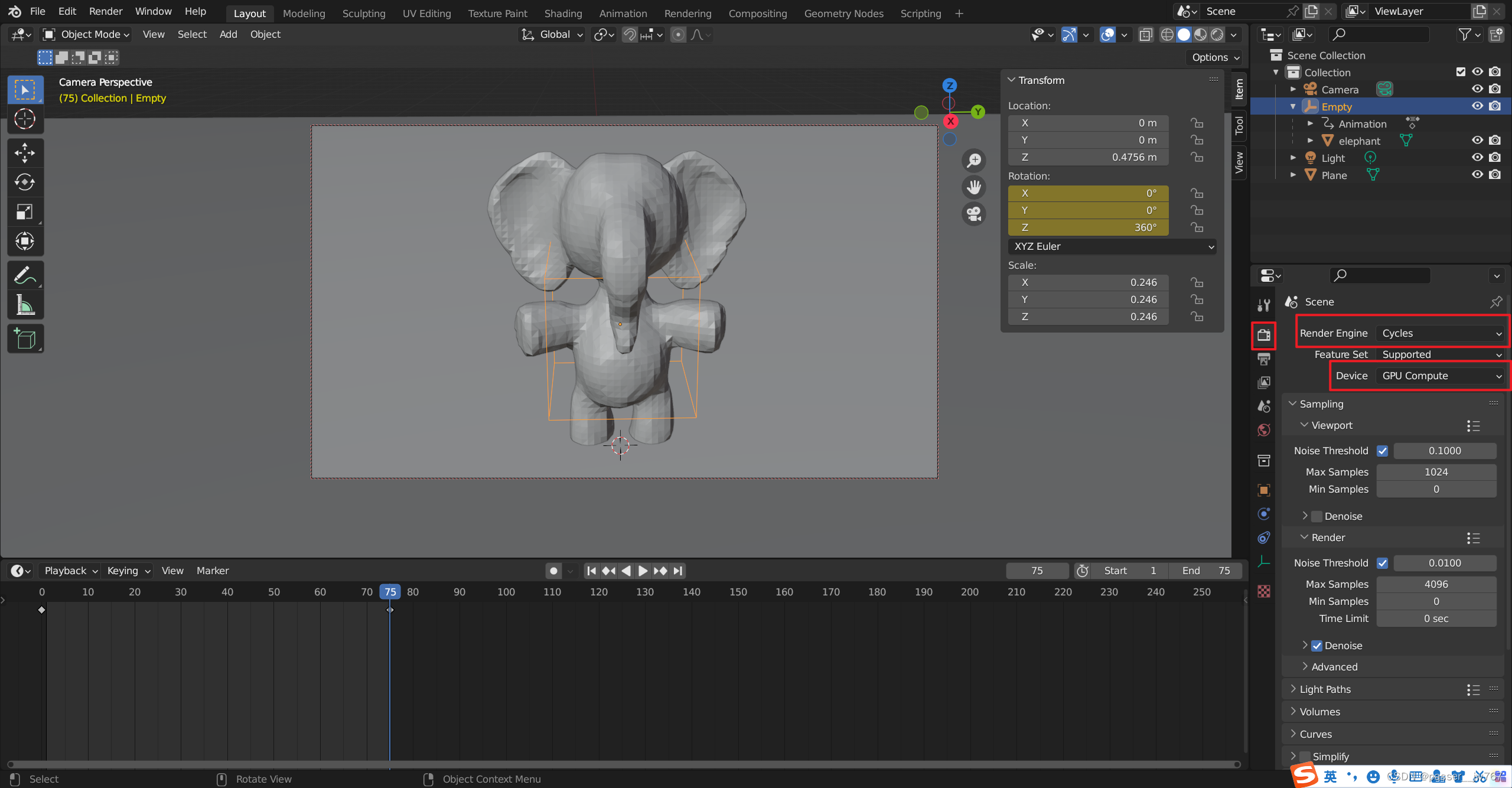
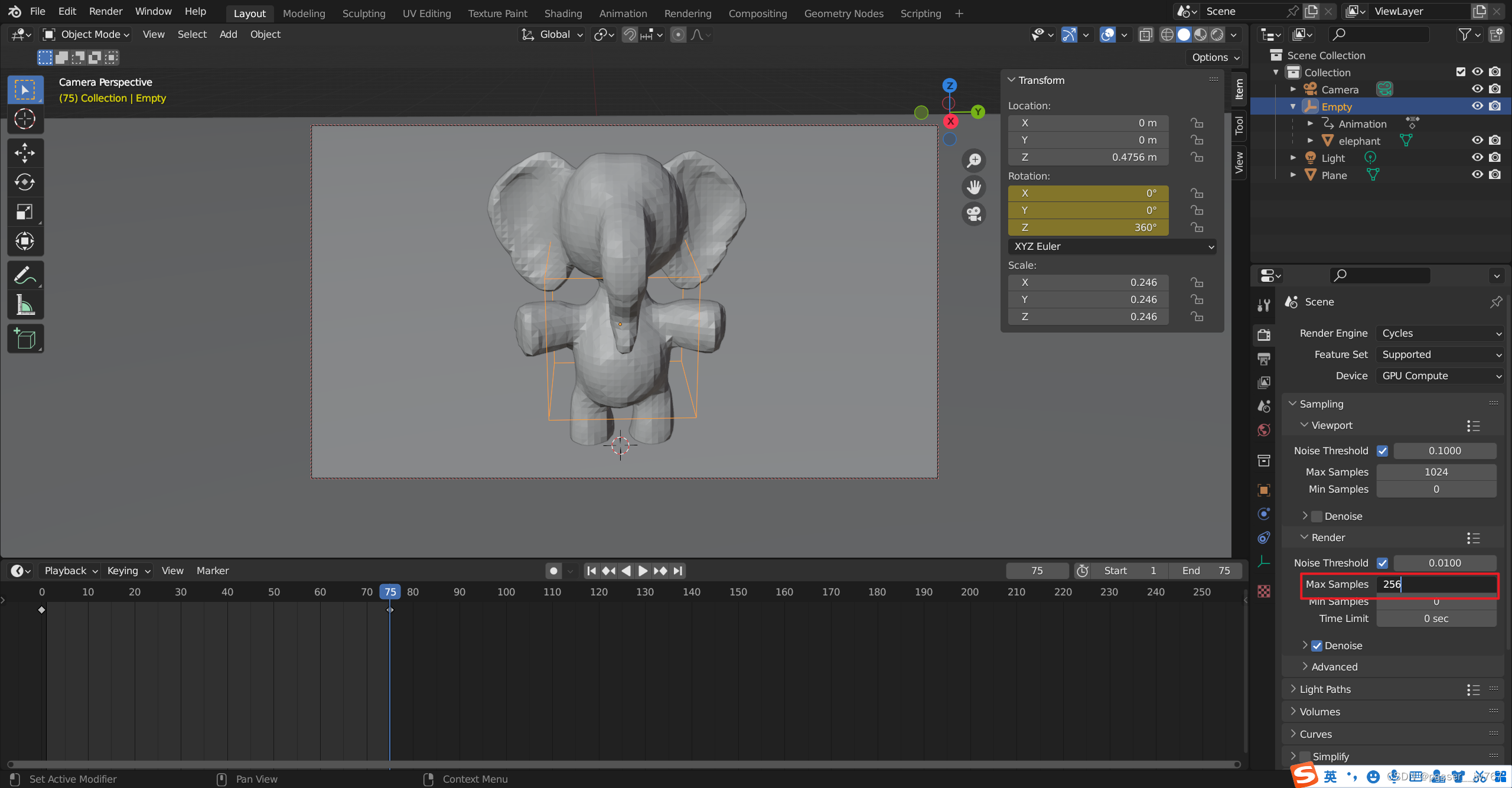
第一步,先设置渲染引擎,点击右侧相机一样的东西,然后设置上面的三个属性。听师兄说Cycle好像是全局光照,所以看起来会更真实一点,所以引擎我选Cycle,并选择GPU来渲染。然后我将MaxSample最大采样数设为了256,如果保持原始的话也可以,但是渲染的会比较慢,256可能已经可以产生足够好的效果了。


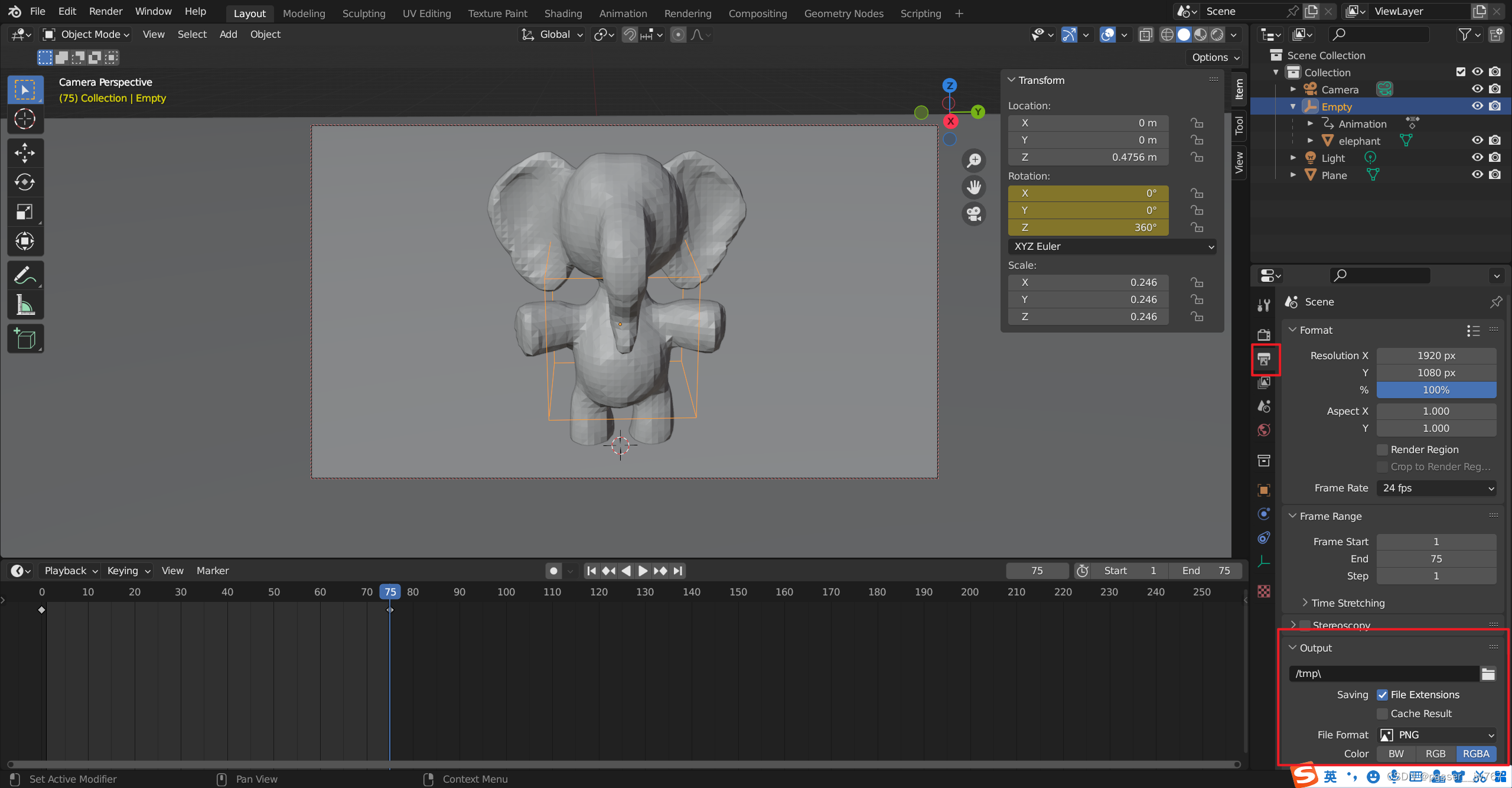
第二步,点相机下面那个打印照片一样的东西,然后修改Output输出路径,选择我们想要的格式,否则默认只是打印一张PNG图片,这里我修改成导出avi格式的视频文件。


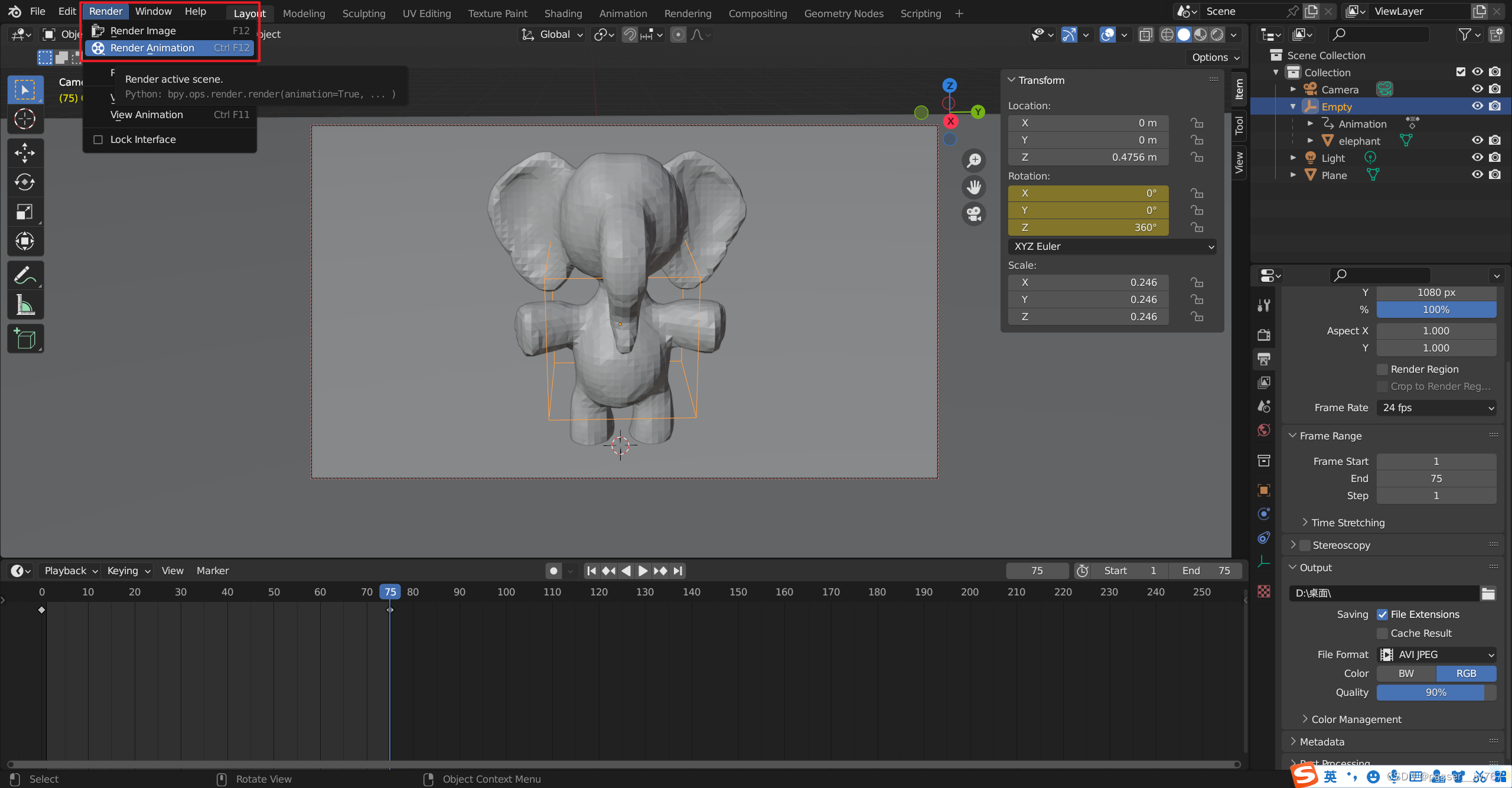
第三步,在这里渲染动画。或者直接摁ctrl+F12渲染,等待它渲染完就好了。

四、结果
在导出的位置我们可以看到渲染的视频:

点开就可以看了,我这里展示出的效果是用格式工厂把视频转成了gif图。