搭建Hexo博客-第2章-Hexo基本用法
搭建Hexo博客-第2章-Hexo基本用法
搭建Hexo博客-第2章-Hexo基本用法
大家好,在上一篇文章中,我们学习了 Git 、GitHub 和 Coding 的基本用法,在这一节中,我将介绍 Hexo 的基本用法。阅读完这篇文章,你就可以搭建并访问你的第一个博客啦!
安装Hexo
Hexo 是一个快速、简洁且高效的博客框架,可以让我们将更多的精力用来撰写博客内容,而不是编辑博客样式。
在使用 Hexo 之前,我们要安装 Node.js ,百度搜索或者点击这里找到对应你的电脑的版本,下载后正常安装即可。然后在桌面上打开 git bash,输入如下命令
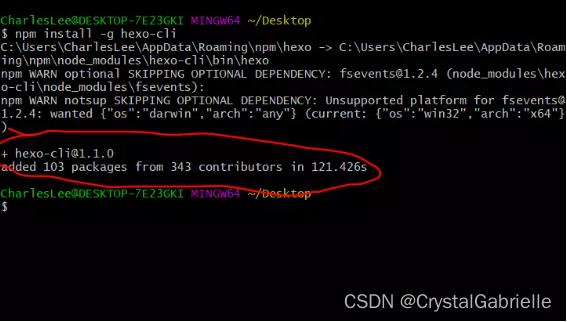
npm install -g hexo-cli
创建及部署博客

等待命令执行成功,像这样显示出 Hexo 版本就安装成功了。下面来搭建你的第一个博客吧!
建立一个新的文件夹,作为你的博客文件夹。我在 E 盘下新建一个 Blog 的文件夹方便演示。
在文件夹下调出 git bash ,在其中使用如下三个命令
hexo init
![]()
这个命令是用来初始化文件夹的,文件夹必须是空的,如果你的文件夹下有文件,会出现错误,换一个就可以了。
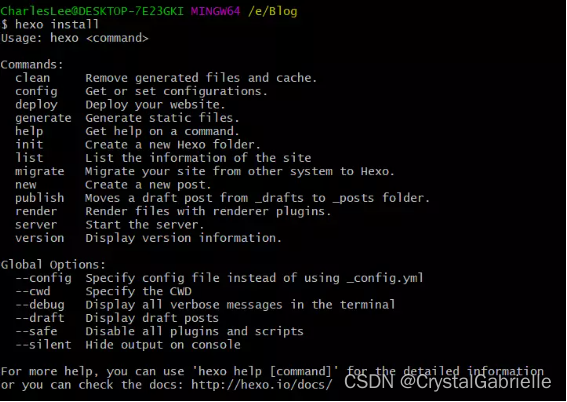
hexo install

这个命令将会在这个文件夹下安装一些依赖项。
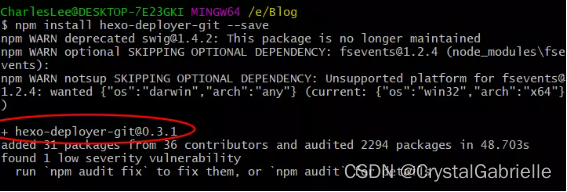
npm install hexo-deployer-git --save

这个命令会安装将博客的部署到远端服务器的工具。
现在这个文件夹下就配置好博客的文件了,以后只要在这些文件基础上稍作改动即可。
现在要把文件部署到服务器上。在 GitHub 上新建一个项目,项目名为 username.github.io 用你的 GitHub 帐户名替换 username ,比如我的叫 CharlesTigerLee.github.io 。用这个名字创建项目, GitHub 就会把它作为你的博客发布出去。
回到本地文件夹,找到根目录下的 _config.yml 文件,用记事本打开就好了,我将会在后面的文章介绍我使用的编辑工具。找到文件尾部的 Deployment,这是博客的部署设置。现在是这样的:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
复制你刚刚创建的项目地址,然后将这部分改成这样:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: - git@github.com:CharlesTigerLee/CharlesTigerLee.github.io.git
branch: master
一定要注意 type 、repo 和 branch 的冒号后面有一个空格,这是语法规定。
然后在 git bash 中输入
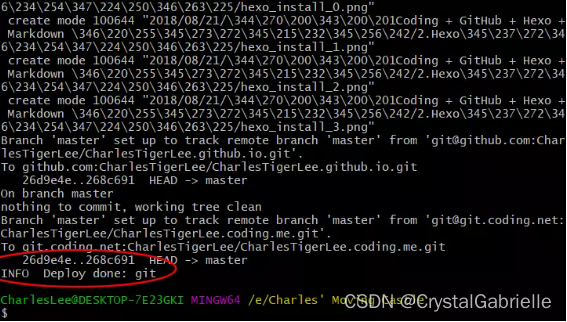
hexo g -d
hexo g 命令可以编译博客文件,生成要部署到远程服务器的文件。 hexo d 命令是执行部署操作。 hexo g -d 是将这两个命令的合在一起使用,编译后直接部署。通常出现这个就是成功了。

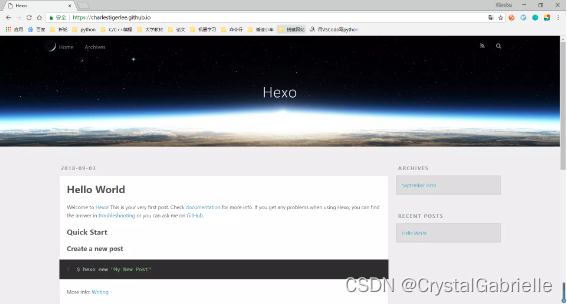
现在你就可以访问你的博客了啦!
打开浏览器,用你的用户名替换 username 在地址栏输入 https://username.github.io 就可以看到你的博客啦!如果显示的效果不好,推荐使用 Chrome 浏览器。

恭喜你,这就是你的第一个博客啦!现在我们把它部署到 Coding 上去吧。在 Coding 上新建项目 username.coding.me ,把项目地址添加到 _config.yml 中的 repo 里,就像这样:
deploy:
type: git
repo: - git@github.com:CharlesTigerLee/CharlesTigerLee.github.io.git
- git@git.coding.net:CharlesTigerLee/CharlesTigerLee.coding.me.git
branch: master
这样使用 hexo g -d 命令时就能同时进行双线部署了。 Coding 和 GitHub 的 Pages 服务不太一样,在这里,需要我们手动打开才可以访问到在 Coding 上的博客。


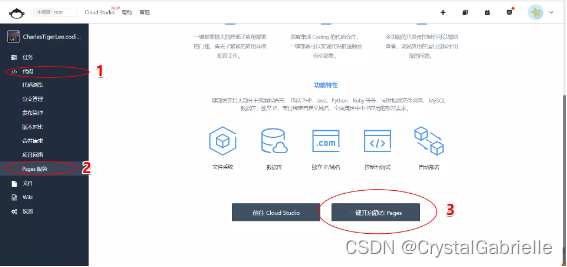
如果你使用的是新版 Coding, 按照图中顺序打开 Pages 服务即可。然后使用那个地址就能访问到你的博客了。
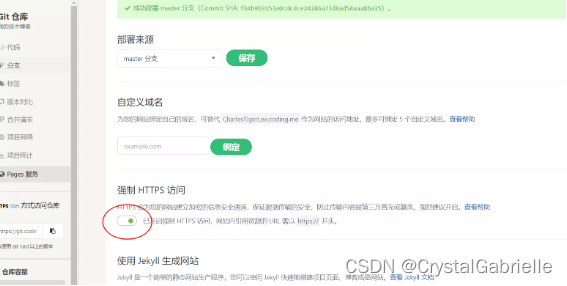
如果你使用的是旧版 Coding,请按照下图操作。

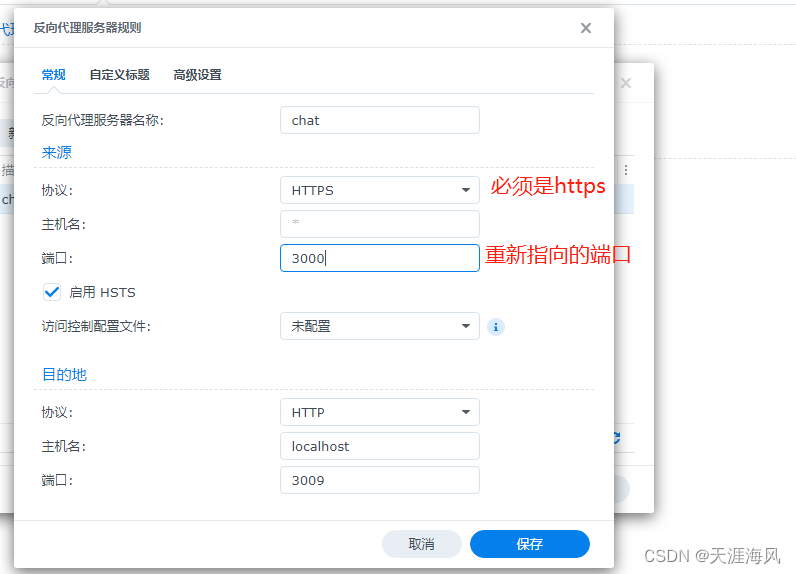
推荐开启强制 HTTPS 访问,这样可以使你的网站安全性更高。


在旧版中你会看到这个地址,其实这个地址和新版的地址都可以访问到你的博客,没有什么区别。
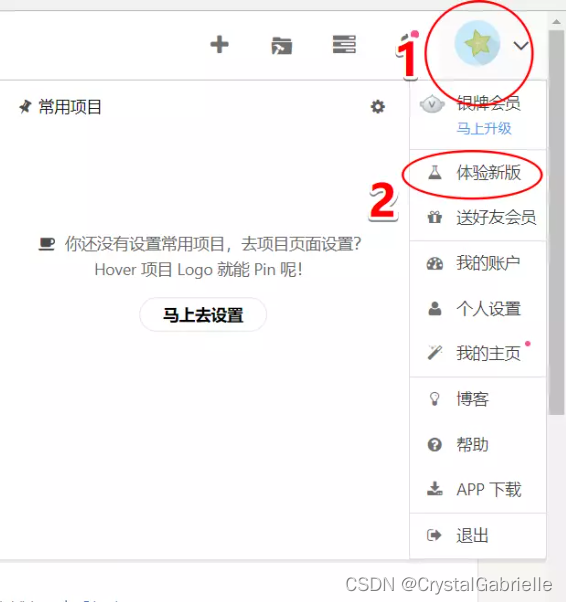
如果你想切换 Coding 版本,请按照如下操作:
旧版换到新版:

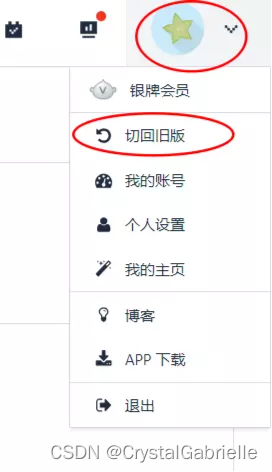
新版切换旧版:

新旧版本的 Pages 服务的区别将在后面的关于绑定自定义域名的文章当中详细介绍。
总结
在这篇文章中,我介绍了如何创建和部署博客到 GitHub 和 Coding ,现在你应该就可以访问到自己的博客了。但目前服务器还只有 Hello World 那篇文章,别着急,下篇文章我将介绍 Markdown 语言,学会了它,你就可以随心所欲地进行创作啦!