搭建Hexo博客-第4章-绑定自定义域名
搭建Hexo博客-第4章-绑定自定义域名
搭建Hexo博客-第4章-绑定自定义域名
在这一篇文章中,我将会介绍如何给博客绑定你自己的域名。其实绑定域名本应该很简单的,但我当初在这上走了不少弯路,所以我觉得有必要用一篇文章专门写这个,以供大家借鉴。
购买域名及熟悉控制台
绑定域名之前你当然要有一个自己的域名啊。我这个 charleslee.xyz 域名是在腾讯云上买的,首年的费用很低,到以后会贵的,但这个 xyz 顶级域名下的域名还是相对便宜的。下面我来介绍一下在腾讯云上购买域名的大概流程,无论你是否要在腾讯云上购买,我都建议你注册一个账号,因为到后面在 Coding 上绑定域名时需要这个账户。
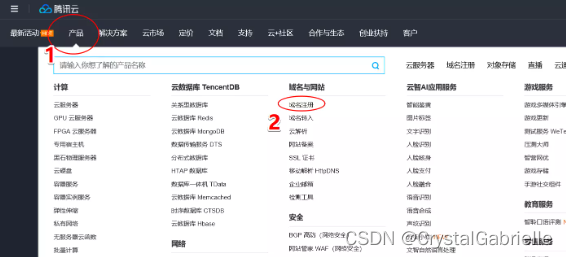
百度搜索腾讯云,选择第一个即可。

选择右侧注册,用微信、 QQ 或者邮箱注册都行。注册后需要进行实名认证,才能使用购买的域名。

后面我还是以腾讯云为例进行演示,其他域名公司的操作大同小异。
找到主页上产品其中的域名注册选项。

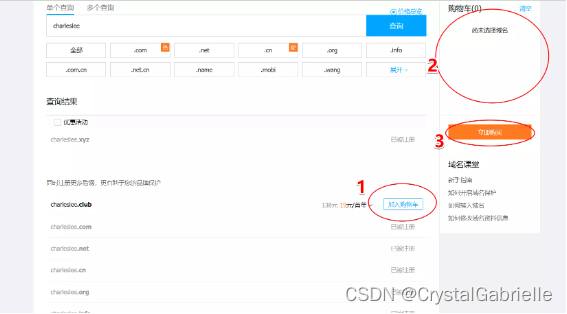
在搜索框输入你想要注册的域名,进行查询。

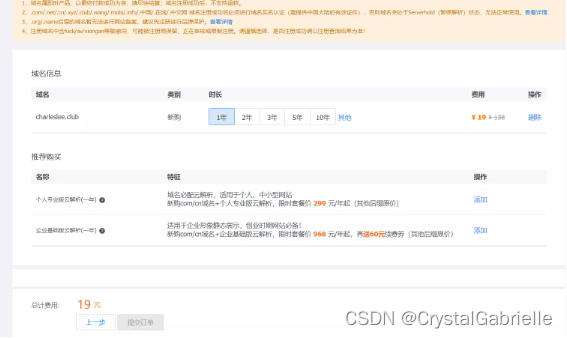
你会看到你想到的域名有的被注册了,有的还没被注册,你可以根据自身爱好、经济状况等条件选择未被注册的域名购买或者更改要注册的域名。比如说我决定了要购买标号 1 所示的域名,就和在一般网店上购买东西一样,将其放入购物车,然后结算即可。

购买域名后腾讯云会提供免费解析,虽然功能没有专业版和企业版强大,但对个人博客来说还是绰绰有余的了,所以不需要购买那两项。

购买完成后回到主页,进入控制台。选择域名注册或者云解析都可以。



如果标号 1 位置没有显示正常解析,点击 2 的添加解析,输入你的域名即可。如果你未在腾讯云上实名认证,你的域名在几天后会被管理部门冻结,无法使用,所以最好在 3 处实名认证。在国内服务器上搭建网站是需要备案的,而在 GitHub 和 Coding 上进行项目托管的方式搭建博客是不需要备案的,所以我没做这个事情。不过这个过程也很简单,如果你有兴趣可以自己尝试一下。现在我们点击 5 进入该域名的解析设置。如果你的域名不是在腾讯云上购买的也不要紧,各个网站操作都差不多,但你必须要有一个腾讯云的账号。
下面我想说一下个人域名的邮箱解析和博客解析的问题。当初我在弄这个的时候因为没有提前预知问题,费了不少力气。
点击新手快速添加,选择邮箱解析,我选择的是腾讯企业邮箱,其他公司邮箱操作我不清楚,腾讯企业邮箱还不错,基本功能就足够使用了。你会看到下面两条邮箱解析

这时你可以在腾讯企业邮箱里创建这样的邮箱账户: xiaoming@charleslee.xyz。但这对后面绑定域名来说不是最保险的,因为 Coding 的一些问题,可能会和这个冲突,所以我改成了 mail 解析。

点击那个笔的图标即可修改,改成 mail 解析,这样就可以创建这样的邮箱账户: xiaoming@mail.charleslee.xyz ,比如我的邮箱就是 cl@mail.charleslee.xyz 。
给 GitHub 绑定域名
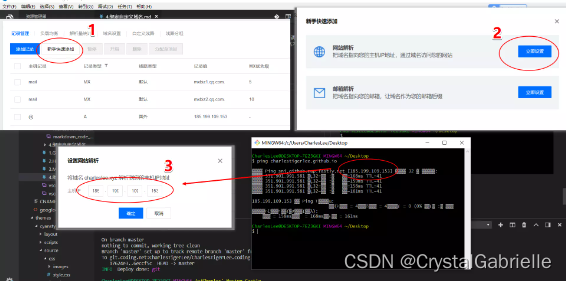
为 GitHub 绑定域名很简单,首先要获得你的主页的 IP 地址。在桌面上调出 git bash ,在其中输入命令 ping charlestigerlee.github.io ,域名不分大小写,获得图中 IP 地址。

回到控制台,选择新手快速添加,选择网站解析,填入你刚刚得到的 IP 即可。此次截图省略背景,只是一个步骤图。

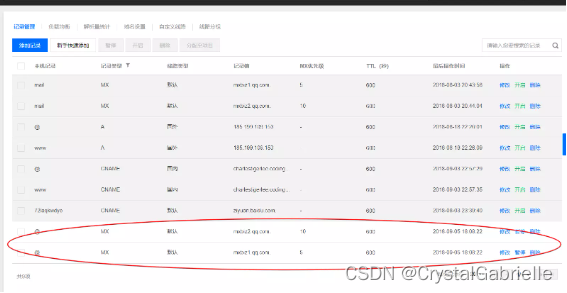
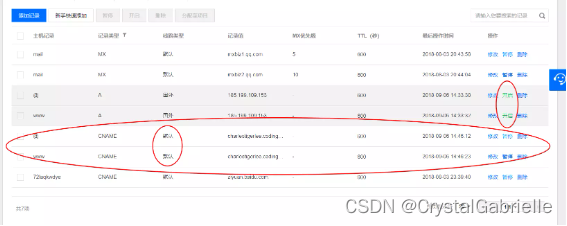
或者直接添加条这样的解析也可以:
![]()
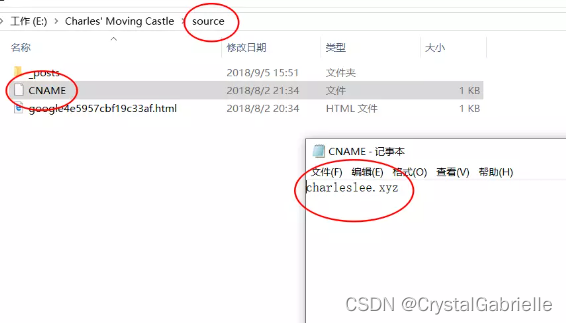
好了,这样你的域名就可以解析到你的主页了,但你的主页还不知道要指向你的域名。你还需要在 source 文件夹根目录下新建一个文本文档,在其中写入你的域名,再将文件名改为 CNAME ,对,没有扩展名。然后使用 hexo g -d 编译并部署你的博客就好了。

现在打开浏览器,输入你的域名,看看是不是你的主页啦。
另外说一句,如果你以后删除了你在 GitHub 上的这个项目,这个域名还是“自由”的,你可以把它绑定在其他项目上或者重建这个博客项目,操作方法一模一样,不需要任何其他操作,而 Coidng 就不是这样的。
第一次给 Coding 绑定域名
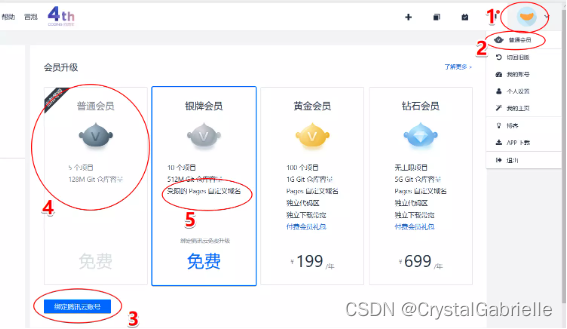
默认的 Coding 账号是普通会员,但银牌会员及以上级别会员才能绑定自定义域名,为了升级,你需要绑定你的腾讯云账号,很简单,什么也不需要买,只要绑定就好了,这就是我前面建议你有这个账号的原因。

点击 1 和 2 看到你的会员等级,点击 3 绑定你的腾讯云账号。你的账号现在应该还是 4 的普通会员,但我们需要 5 的使用自定义域名服务,刚好这项服务可以免费得到。
下面首先介绍在新版 Coding 当中的操作。
进入这个项目的 Pages 服务,如果你按照我在第二篇文章里中介绍的方法做了,那么你应该看到的是这样的。

点击那个图标进入设置,在这里你可以看到和旧版差不多的界面,同样,如果你没开启 强制 HTTPS 访问,也建议你开启它,这样更安全。

看到 1 处的要求了吗?首先我们要回到控制台,添加两条指向 charlestigerlee.coding.me 的 CNAME 解析。就像这样配置,一个主机记录是 @ , 一个是 www ,记录类型是 CNAME ,线路选择默认。

如果你的邮件解析不是 mail 解析,那么这时会出现冲突。
![]()
请注意,这个时候要暂停 GitHub 的解析,而且, Coding 的解析的线路选择,现在必须是默认的,不能为其他选项,因为 Coding 在验证你的域名所有权时会通过国外 IP 访问。
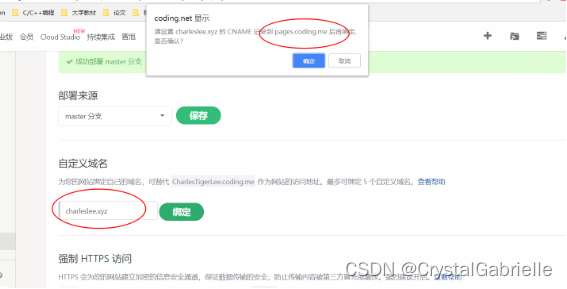
好了,回到 Coding 当中,在 2 处输入你的域名,点击绑定,3 处会申请 SSL 证书,大概十分钟吧,申请成功后就绑定成功了,会是这样的。

1 和 2 的证书和绑定成功,3 处的选择是跳转设置,如果你只是绑定这一个域名,一般也不需要考虑那些。
下面说一下在 Coding 旧版里面绑定域名
新版和旧版在一个域名的第一次绑定时是差不多的,唯一的区别是要添加的 CNAME 解析是指向 pages.coding.me 的。

当你给你的 Coding 博客绑定好域名之后,你可以在控制台中,将指向 GitHub 的解析的线路选择设置为 国外,将指向 Coding 的设置为 国内。这样就真正的达到了双线部署的目的,国外网友看你的博客时是从 GitHub 上调取文件,国内是从 Coding 上调取,这样就既保证了访问速度,又不失使用一个统一的域名访问网站的优雅,而不是一个服务器一个域名。
如果域名两套解析路线有重叠,那么访问时很可能出现错误,因为指向不明。
解决 Coding 广告的问题
绑定域名后,当你访问在 Coding 上的页面时,会时常在进入主页前看到这样的广告。

这个广告在之前是要花钱买会员才能消除的,现在 Coding 推出了新服务,可以免费解决啦。
进入旧版 Coding Pages 服务,目前只有旧版才能操作,新版没有这个选项。找到 Hosted by Coding Pages 服务。你可以在你的主页当中加入这三个图片之一来去除广告。

也可以加入文字。然后勾选那个 已放置 Hosted by Coding Pages ,会有人在两个工作日内审核你的网站,审核成功后便不会再跳转到那个广告页了。

我选择的是文字,放在了页脚,说一下我的做法吧。

选择文字:
<p>Hosted by <a href="https://pages.coding.me" style="font-weight: bold">Coding Pages</a></p>
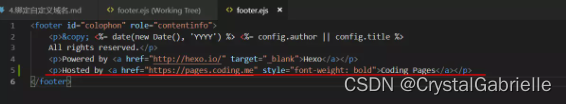
打开 themes/cyanstyle/layout/_partial 文件夹里的 footer.ejs 文件,cyanstyle 是我的主题,你的主题如果不一样,文件夹名字也不一样,但主题配置文件都差不多。我把那句话加在了这里:

你可以把文字或者图片放在任何你喜欢的位置,通过简单的操作就可以免费去除广告。
同一域名二次在 Coding 中绑定的方法
刚建博客的时候,我觉得 Coding 仓库中的文件太多太乱了,就想像在 GitHub 里一样,把项目删了,再重建一次。没想到 Coding 删除项目后不会完全释放你的域名,当你以后需要用这个域名重建你这个博客项目,或者你名下其他项目,甚至可能其他账户的项目需要你的域名时,都不会像第一次绑定那么简单。我猜想可能是第一次绑定时 Coding 为你申请了 SSL 证书,而那个证书在到期之前,你的域名在 Coidng 后台都是有记录的。我通过不断摸索,终于搞明白了如何在 Coding 当中重复使用一个域名。
为你的博客二次绑定一个域名一定要在旧版里操作,在新版里只会显示异常,而无法解决。

在旧版中会显示该域名已被其他站点占用,解决方法也很简单,只要在控制台添加两条指向 charlestigerlee.coding.me 的 CNAME 解析即可,配置和之前的是一样的,一个 @ ,一个是 www ,都选择 CNAME ,线路都是默认,这时要暂停 GitHub 的解析。
回到 Coding ,点击 2 的验证域名拥有权,绑定就成功啦!成功后你可以更改 GitHub 和 Coding 解析的线路选择,继续分出国内国外线路。
总结
这篇文章介绍了如何在双线绑定域名,在控制台 添加解析,并去除 Coding 的广告。祝贺你,现在就可以通过域名访问到你的博客了。下一篇文章要介绍如何把自己的博客加入到百度和谷歌的搜索引擎里,也就是可以直接搜到你的博客,期待在下篇文章再见到你。