WebGL打包
设置修改
在Build Settings->PlayerSettings->Other Settings->Rendering
-
将Color Space 设置为Gamma
-
将Lightmap Encoding 设置为NormalQuality

在Build Settings->PlayerSettings->Publishing Settings
-
勾选Decompression Fallback

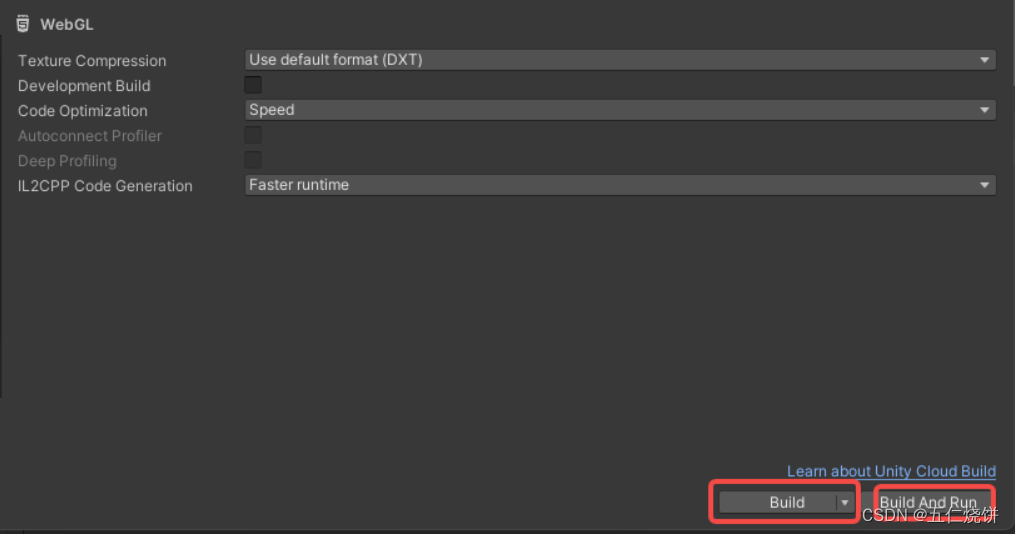
打包
完成配置修改之后,可以直接在Build界面选择Build And Run,构建结束后会由Unity自动部署,可以正常打开网页。

如果选择的是Build,导出WebGL工程。直接在本地点击index.html,会出现以下报错。需要部署web服务器才可以正常访问。下文会部署本地nginx服务器,解决该问题

部署Nginx
安装Nginx
Windows端
到niginx的官网http://nginx.org/en/download.html
下载稳定版本

之后将下载的zip解压后直接双击nginx.exe运行

Mac端
在命令行输入下方指令,安装ngnix
brew install ngnix
安装完成后,可以看到以下的输出日志

其中 /opt/homebrew/etc/nginx/nginx.conf 就是nginx配置所在的位置
修改配置
打开conf/niginx.conf,将端口号和server_name改为一个未被占用的端口号和本机的ip地址
server {
#这里填一个未被占用的端口
listen 8080;
#这里填本机ip
server_name 10.244.115.20;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#这里填unity导出的webgl工程地址
root "D:\UnityProjects\DiceGameWeb";
index index.html index.htm;
}
}
重新加载配置
修改完配置之后需要重新加载nginx配置,在nginx.exe所在的目录下运行
./nginx -s reload运行webgl工程
最后将配置中填写的本机地址和端口号拼接在一起访问,http://10.244.115.20:8080/index.html
可以正常运行

问题处理
Unable to parse Build/DiceGameWeb.framework.js.br! If using custom web server, verify that web server is sending .br files with HTTP Response Header "Content-Encoding: br". Brotli compression may not be supported over HTTP connections. Migrate your server to use HTTPS.
BuildSetting->PlayerSettings->
执行nginx指令报错:nginx: [error] open() "/opt/homebrew/var/run/nginx.pid" failed (2: No such file or directory)
原因是nginx的pid丢失,所以执行 nginx -c /opt/homebrew/etc/nginx/nginx.conf 的指令 后面xx/nginx.conf 是nginx.config实际存储的地址