什么是词云图?
词云图,也叫文字云,是对网络文本中出现频率较高的“关键词”予以视觉上的突出,出现越多,显示的字体越大,越突出,这个关键词也就越重要。让浏览者通过词云图一眼就可以快速感知最突出的文字,迅速抓住重点,了解主旨。
词云图的应用?
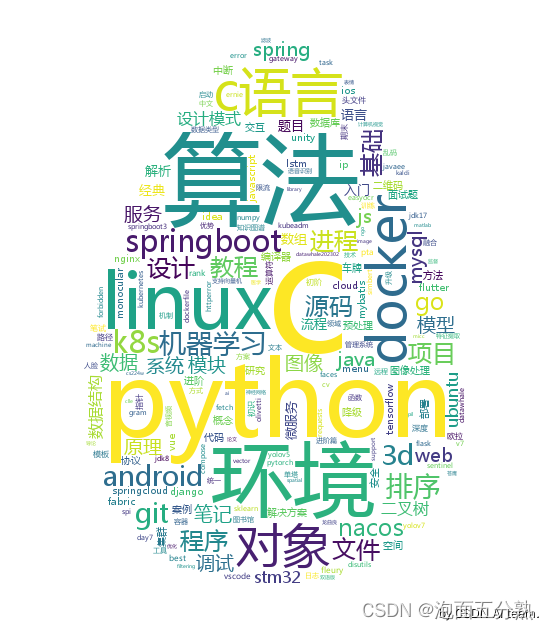
下面这张图是CSDN每天值得看的统计词云,从图上我们可以清楚的看到每种技术在每天在CSDN上发布的权重,这样就能大致了解每日用户的关注点,以便给用户推送更有价值的内容。

如何实现词云图?
今天我们介绍用Ant Design Charts去实现词云图的效果,更多图表类展示请参考Ant Design Charts
本次演示是基于react框架,用Ant Design Pro 创建脚手架工程来实现的,如何创建项目请参考以下链接Ant Design Pro入门

数据映射属性
data: 设置图表数据源。数据源为对象集合,例如:[{ time: '1991',value: 20 }, { time: '1992',value: 20 }]。
wordField: 单词内容在数据中所对应的字段名。
weightField: 单词所占权重在数据中所对应的字段名。
colorField: 根据该字段进行颜色映射.
random: 自定义所使用的随机函数,其值可以是一个 [0, 1) 区间中的值,也可以是一个返回该值的函数,当该值是一个固定的值时,每次渲染相同数据的词云图时,其对应的每个单词的布局坐标一致。默认配置: 默认使用的是浏览器内置Math.random,也就是每次渲染,单词的位置都不一样。
spiral: 当设置为 archimedean 时,整个词云图接近于椭圆的形状,当设置为 rectangular 时,整个词云图接近于矩形的形状。
placementStrategy: 自定义每个词语的坐标,返回值必须包含 x 和 y 属性,其余的可选。也可以在 wordStyle 中的选项中设置。
其返回值的类型如下:
细分配置 | 类型 | 功能描述 |
x | number | 当前文本的横向坐标 |
y | number | 当前文本的纵向坐标 |
font | string | 文本的字体 |
weight | *number | string* |
size | numberg | 文本的字体大小 |
rotate | numberg | 文本的旋转角度 |
timeInterval: 设置绘制程序最大的执行时间,单位毫秒,如果时间设置过短可能会只绘制一部分词语。
meta: 全局化配置图表数据元信息,以字段为单位进行配置,来定义数据的类型和展示方式。在 meta 上的配置将同时影响所有组件的文本信息。
细分配置项名称 | 类型 | 功能描述 |
alias | string | 字段的别名 |
formatter | function | callback 方法,对该字段所有值进行格式化处理 |
values | string[] | 枚举该字段下所有值 |
range | number[] | 字段的数据映射区间,默认为[0,1] |
关于 meta 的更多配置项,请查看 Meta Options
图形样式属性
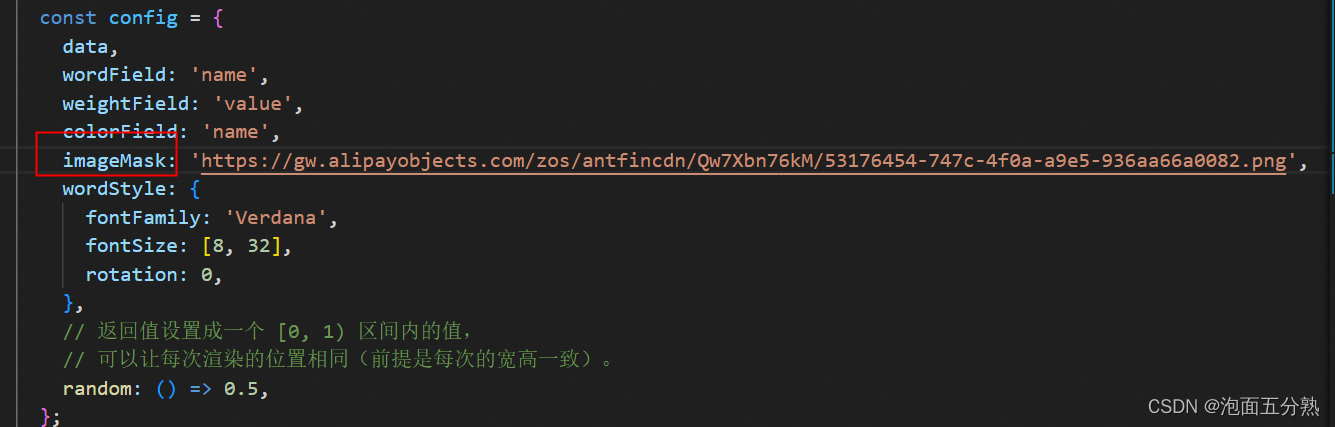
imageMask:
设置一张图片,然后图表就可以根据该图片的形状进行渲染,可以是图片元素实例或者 url 地址和 base64。注意: 词语只渲染在图片的深色部位,浅色的部位(如白色)不渲染词语。当使用图片的 url 地址时,图片的大小不宜过大,不然图片加载时间过长。
例子如下:

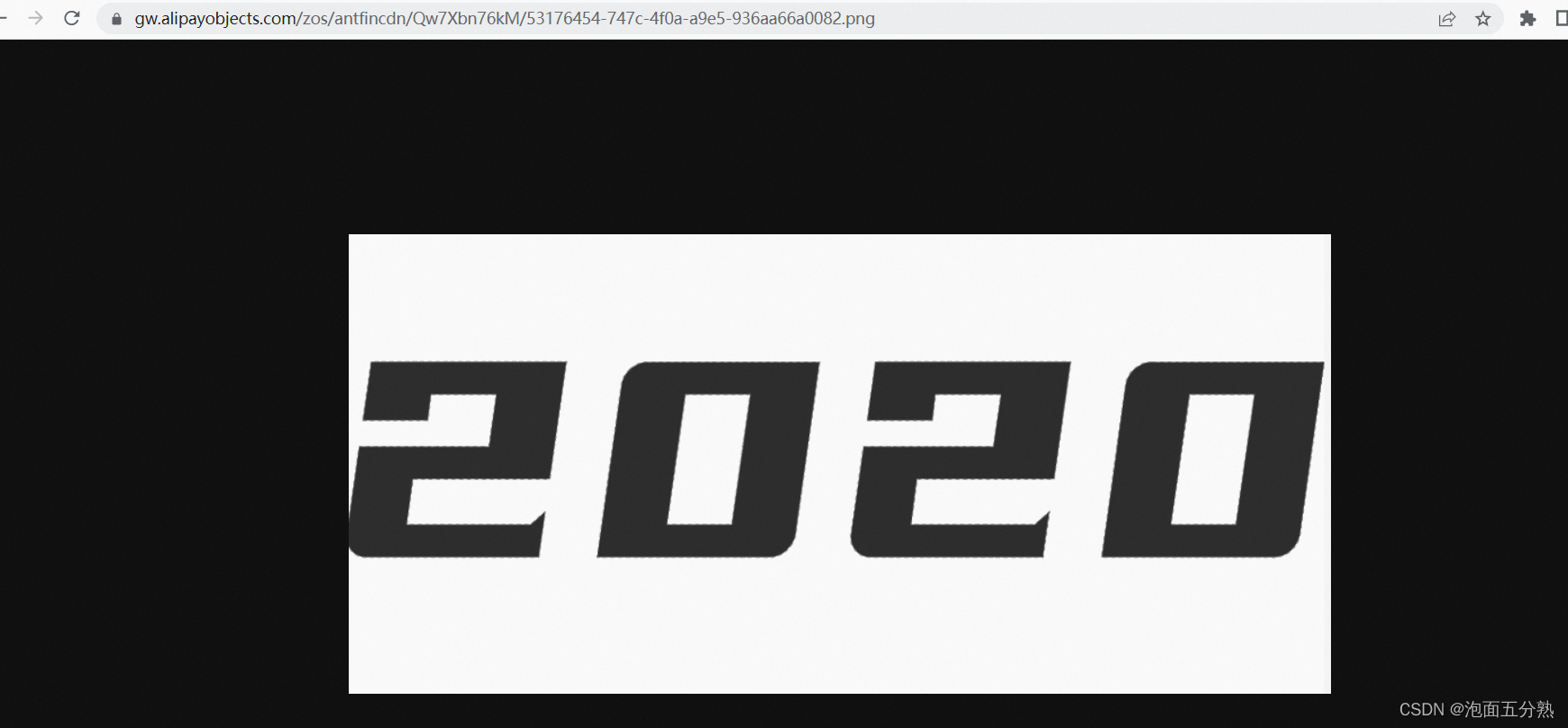
图片地址如下

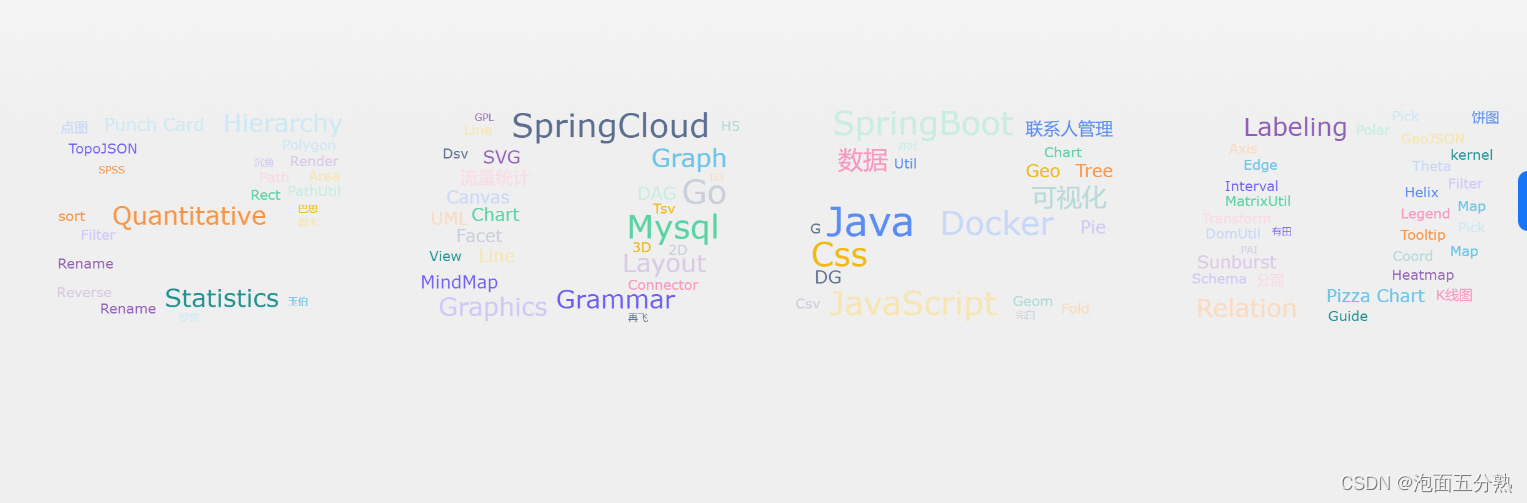
例子效果如下:

wordStyle :设置每个词语的样式。
细分配置 | 类型 | 默认值 | 功能描述 |
fontFamily | *string | function* | 'Verdana' |
fontWeight | *string | number | function* |
padding | *number | function* | 1 |
fontSize | *number[] | number | function* |
rotation | *number[] | number | function* |
rotationSteps | number | 2 | 旋转实际的步数,越大可能旋转角度越小, 默认是 2 |
以上,某些属性可以设置为一个函数,其函数的参数如下:
细分配置 | 类型 | 功能描述 |
word | Word | 每个文本的数据对象 |
index | number | 当前文本对象在总数据中的索引值 |
words | Word[] | 总的文本数据,是一个数组 |
类型Word的配置如下:
细分配置 | 类型 | 功能描述 |
text | string | 文本内容 |
value | number | 文本权重 |
color | any | 进行颜色映射的值 |
datum | object | 存储的所对应的原始数据 |
color:
指定点的颜色。如没有配置 colorField,指定一个单值即可。对 colorFiled 进行了配置的情况下,即可以指定一系列色值,也可以通过回调函数的方法根据对应数值进行设置。
默认配置:采用 theme 中的色板。
// 设置单一颜色{
color:'#a8ddb5'}// 设置多色{
colorField:'type',// 部分图表使用 seriesField
color:['#d62728','#2ca02c','#000000'],}// Function{
colorField:'type',// 部分图表使用 seriesFieldcolor:({ type })=>{if(type ==='male'){return'red';}return'yellow';}}代码实现词云图
新建 index.txt
import React, { useState, useEffect } from 'react';
import { WordCloud } from '@ant-design/plots';
const date=[
{ "value": 10, "name": "Java" },
{ "value": 8, "name": "Docker" },
{ "value": 8, "name": "Mysql" },
{ "value": 8, "name": "SpringBoot" },
{ "value": 8, "name": "SpringCloud" },
{ "value": 8, "name": "Go" },
{ "value": 8, "name": "Css" },
{ "value": 8, "name": "JavaScript" },
{ "value": 6, "name": "Grammar" },
{ "value": 6, "name": "Graphics" },
{ "value": 6, "name": "Graph" },
{ "value": 6, "name": "Hierarchy" },
{ "value": 6, "name": "Labeling" },
{ "value": 6, "name": "Layout" },
{ "value": 6, "name": "Quantitative" },
{ "value": 6, "name": "Relation" },
{ "value": 6, "name": "Statistics" },
{ "value": 6, "name": "可视化" },
{ "value": 6, "name": "数据" },
{ "value": 6, "name": "数据可视化" },
{ "value": 4, "name": "流量统计" },
{ "value": 4, "name": "联系人管理" },
{ "value": 4, "name": "Canvas" },
{ "value": 4, "name": "Chart" },
{ "value": 4, "name": "DAG" },
{ "value": 4, "name": "DG" },
{ "value": 4, "name": "Facet" },
{ "value": 4, "name": "Geo" },
{ "value": 4, "name": "Line" },
{ "value": 4, "name": "MindMap" },
{ "value": 4, "name": "Pie" },
{ "value": 4, "name": "Pizza Chart" },
{ "value": 4, "name": "Punch Card" },
{ "value": 4, "name": "SVG" },
{ "value": 4, "name": "Sunburst" },
{ "value": 4, "name": "Tree" },
{ "value": 4, "name": "UML" },
{ "value": 3, "name": "Chart" },
{ "value": 3, "name": "View" },
{ "value": 3, "name": "Geom" },
{ "value": 3, "name": "Connector" },
{ "value": 3, "name": "Transform" },
{ "value": 3, "name": "Util" },
{ "value": 3, "name": "DomUtil" },
{ "value": 3, "name": "MatrixUtil" },
{ "value": 3, "name": "PathUtil" },
{ "value": 3, "name": "G" },
{ "value": 3, "name": "2D" },
{ "value": 3, "name": "3D" },
{ "value": 3, "name": "Line" },
{ "value": 3, "name": "Area" },
{ "value": 3, "name": "Interval" },
{ "value": 3, "name": "Schema" },
{ "value": 3, "name": "Edge" },
{ "value": 3, "name": "Polygon" },
{ "value": 3, "name": "Heatmap" },
{ "value": 3, "name": "Render" },
{ "value": 3, "name": "Tooltip" },
{ "value": 3, "name": "Axis" },
{ "value": 3, "name": "Guide" },
{ "value": 3, "name": "Coord" },
{ "value": 3, "name": "Legend" },
{ "value": 3, "name": "Path" },
{ "value": 3, "name": "Helix" },
{ "value": 3, "name": "Theta" },
{ "value": 3, "name": "Rect" },
{ "value": 3, "name": "Polar" },
{ "value": 3, "name": "Dsv" },
{ "value": 3, "name": "Csv" },
{ "value": 3, "name": "Tsv" },
{ "value": 3, "name": "GeoJSON" },
{ "value": 3, "name": "TopoJSON" },
{ "value": 3, "name": "Filter" },
{ "value": 3, "name": "Map" },
{ "value": 3, "name": "Pick" },
{ "value": 3, "name": "Rename" },
{ "value": 3, "name": "Filter" },
{ "value": 3, "name": "Map" },
{ "value": 3, "name": "Pick" },
{ "value": 3, "name": "Rename" },
{ "value": 3, "name": "Reverse" },
{ "value": 3, "name": "sort" },
{ "value": 3, "name": "Subset" },
{ "value": 3, "name": "Partition" },
{ "value": 3, "name": "Imputation" },
{ "value": 3, "name": "Fold" },
{ "value": 3, "name": "Aggregate" },
{ "value": 3, "name": "Proportion" },
{ "value": 3, "name": "Histogram" },
{ "value": 3, "name": "Quantile" },
{ "value": 3, "name": "Treemap" },
{ "value": 3, "name": "Hexagon" },
{ "value": 3, "name": "Binning" },
{ "value": 3, "name": "kernel" },
{ "value": 3, "name": "Regression" },
{ "value": 3, "name": "Density" },
{ "value": 3, "name": "Sankey" },
{ "value": 3, "name": "Voronoi" },
{ "value": 3, "name": "Projection" },
{ "value": 3, "name": "Centroid" },
{ "value": 3, "name": "H5" },
{ "value": 3, "name": "Mobile" },
{ "value": 3, "name": "K线图" },
{ "value": 3, "name": "关系图" },
{ "value": 3, "name": "烛形图" },
{ "value": 3, "name": "股票图" },
{ "value": 3, "name": "直方图" },
{ "value": 3, "name": "金字塔图" },
{ "value": 3, "name": "分面" },
{ "value": 3, "name": "南丁格尔玫瑰图" },
{ "value": 3, "name": "饼图" },
{ "value": 3, "name": "线图" },
{ "value": 3, "name": "点图" },
{ "value": 3, "name": "散点图" },
{ "value": 3, "name": "子弹图" },
{ "value": 3, "name": "柱状图" },
{ "value": 3, "name": "仪表盘" },
{ "value": 3, "name": "气泡图" },
{ "value": 3, "name": "漏斗图" },
{ "value": 3, "name": "热力图" },
{ "value": 3, "name": "玉玦图" },
{ "value": 3, "name": "直方图" },
{ "value": 3, "name": "矩形树图" },
{ "value": 3, "name": "箱形图" },
{ "value": 3, "name": "色块图" },
{ "value": 3, "name": "螺旋图" },
{ "value": 3, "name": "词云" },
{ "value": 3, "name": "词云图" },
{ "value": 3, "name": "雷达图" },
{ "value": 3, "name": "面积图" },
{ "value": 3, "name": "马赛克图" },
{ "value": 3, "name": "盒须图" },
{ "value": 3, "name": "坐标轴" },
{ "value": 3, "name": "" },
{ "value": 3, "name": "Jacques Bertin" },
{ "value": 3, "name": "Leland Wilkinson" },
{ "value": 3, "name": "William Playfair" },
{ "value": 3, "name": "关联" },
{ "value": 3, "name": "分布" },
{ "value": 3, "name": "区间" },
{ "value": 3, "name": "占比" },
{ "value": 3, "name": "地图" },
{ "value": 3, "name": "时间" },
{ "value": 3, "name": "比较" },
{ "value": 3, "name": "流程" },
{ "value": 3, "name": "趋势" },
{ "value": 2, "name": "亦叶" },
{ "value": 2, "name": "再飞" },
{ "value": 2, "name": "完白" },
{ "value": 2, "name": "巴思" },
{ "value": 2, "name": "王琣浩" },
{ "value": 2, "name": "御术" },
{ "value": 2, "name": "有田" },
{ "value": 2, "name": "沉鱼" },
{ "value": 2, "name": "玉伯" },
{ "value": 2, "name": "画康" },
{ "value": 2, "name": "祯逸" },
{ "value": 2, "name": "绝云" },
{ "value": 2, "name": "罗宪" },
{ "value": 2, "name": "陆沉" },
{ "value": 2, "name": "顾倾" },
{ "value": 2, "name": "首页" },
{ "value": 2, "name": "GPL" },
{ "value": 2, "name": "PAI" },
{ "value": 2, "name": "SPSS" },
{ "value": 2, "name": "SYSTAT" },
{ "value": 2, "name": "Tableau" },
{ "value": 2, "name": "D3" },
{ "value": 2, "name": "Vega" },
{ "value": 2, "name": "统计图表" }
]
export default (props:any) => {
const [data, setData] = useState(date);
useEffect(() => {
setData(date)
}, []);
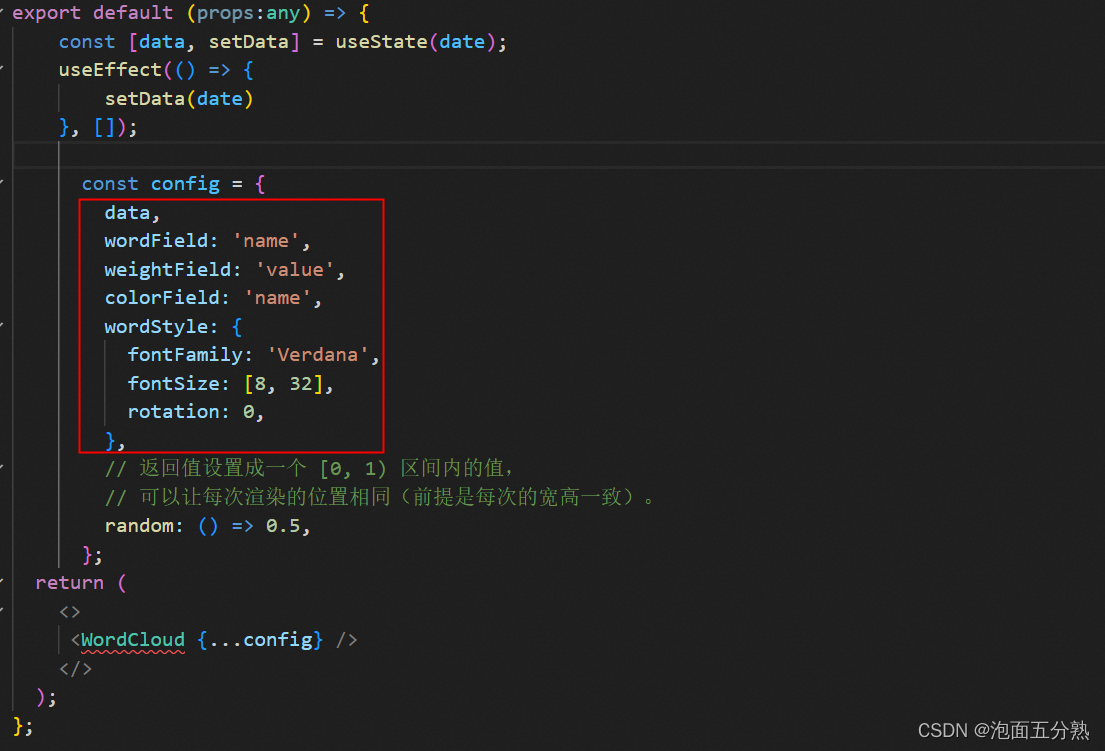
const config = {
// 设置图表数据源。数据源为对象集合,
// 例如:[{ time: '1991',value: 20 }, { time: '1992',value: 20 }]。
data,
// 单词内容在数据中所对应的字段名。
wordField: 'name',
// 单词所占权重在数据中所对应的字段名。
weightField: 'value',
// 根据该字段进行颜色映射。
colorField: 'name',
// 设置每个词语的样式。
wordStyle: {
fontFamily: 'Verdana',
fontSize: [8, 32],
rotation: 0,
},
// 返回值设置成一个 [0, 1) 区间内的值,
// 可以让每次渲染的位置相同(前提是每次的宽高一致)。
random: () => 0.5,
};
return (
<>
<WordCloud {...config} />
</>
);
};代码说明:data为手动设置的静态话数据,正常需求从后端去获取,之所以和官网上的代码写法不一样完全是本人习惯。接下来我们看页面效果;

顺便给Ant Design Pro打个广告,真她娘的好用