Rectangle 用于绘制矩形
常见的属性:
- 填充颜色:纯色:color 渐变 :Gradient类 渐变的优先级大于纯色
Gradient(渐变色):
渐变由多种颜色定义,这些颜色将无缝混合,没有任何渐变停止点的渐变呈现为纯白色填充。
注意:使用时需要使用在支持使用渐变的可视项
渐变色的格式:
gradient: Gradient { //以垂直方向添加颜色 GradientStop { position: 0.0; color: "red" } GradientStop { position: 0.33; color: "yellow" } GradientStop { position: 1.0; color: "green" } } position的取值范围为(0.0—1.0)
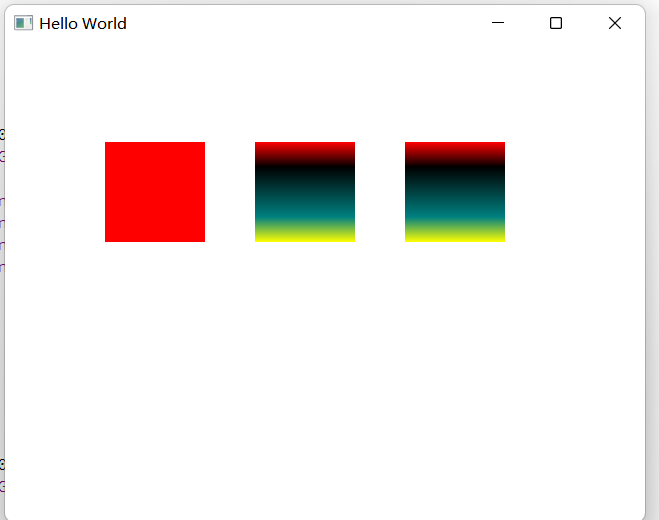
主窗口中添加以下代码:
Rectangle
{
id:rect1 //标识符
x:100
y:100 //位置(x,y)
width:100
height: 100 //宽高100
color:"red"//颜色为red
}
Rectangle
{
id:rect2
x:250
y:100
width: 100
height: 100
gradient: Gradient
{
GradientStop{position: 0.0;color:"red"}
GradientStop{position: 0.25;color: "black"}
GradientStop{position: 0.75;color: "teal"}
GradientStop{position: 1.0;color: "yellow"}
}
}
Rectangle
{
id:rect3
x:400
y:100
width: 100
height: 100
gradient: Gradient
{
GradientStop{position: 0.0;color:"red"}
GradientStop{position: 0.25;color: "black"}
GradientStop{position: 0.75;color: "teal"}
GradientStop{position: 1.0;color: "yellow"}
}
color:"red"//颜色为red
}
rect1:纯色
rect2:渐变色
rect3: 渐变色 (渐变的优先级大于纯色)

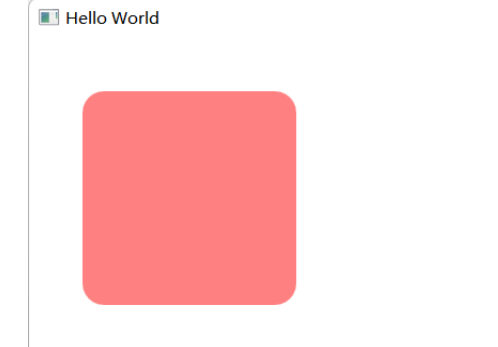
- 绘制圆角:radius
- 绘制透明:opacity (0.0-1.0)
- 缩放:scale
Rectangle
{
id:rect1 //标识符
x:100
y:100 //位置(x,y)
width:100
height: 100 //宽高100
color:"red"//颜色为red
radius: 10 //圆角
opacity: 0.5//透明
scale: 2 //缩放
}
添加图片:
Image{
source: "资源位置"
}
需要在资源文件中添加图片

Rectangle
{
id:rect1 //标识符
x:100
y:100 //位置(x,y)
width:100
height: 100 //宽高100
color: "red"
Image{
x:10
y:10
width: 50
height: 50
source: "image/4ebac292b2a996a767ccf7977c42b241.jpg"
}
}
}
添加文字:
Text{
.......
text:"内容"
}
Rectangle
{
id:rect1 //标识符
x:100
y:100 //位置(x,y)
width:100
height: 100 //宽高100
color: "red"
Text {
id:text
color: "green"
font.pointSize: 20
text: qsTr("text")
}
}