leaflet: 一个marker的世界旅行动画(077)
news2025/2/22 14:28:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/349692.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
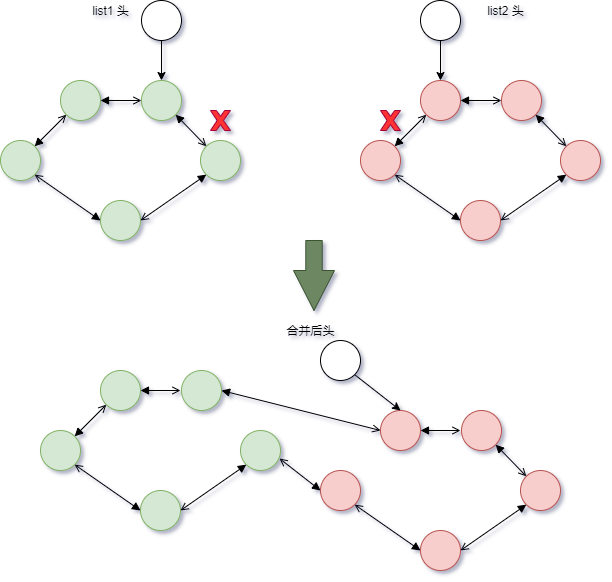
内核经典数据结构list 剖析
前言:linux内核中有很多经典的数据结构,list(也称list_head)为其中之一,这些数据结构都是使用C语言实,并且定义和实现都在单独的头文件list.h中。可以随时拿出来使用。list.h的定义不同linux发行版本路径不同,我们可以在/usr/incl…
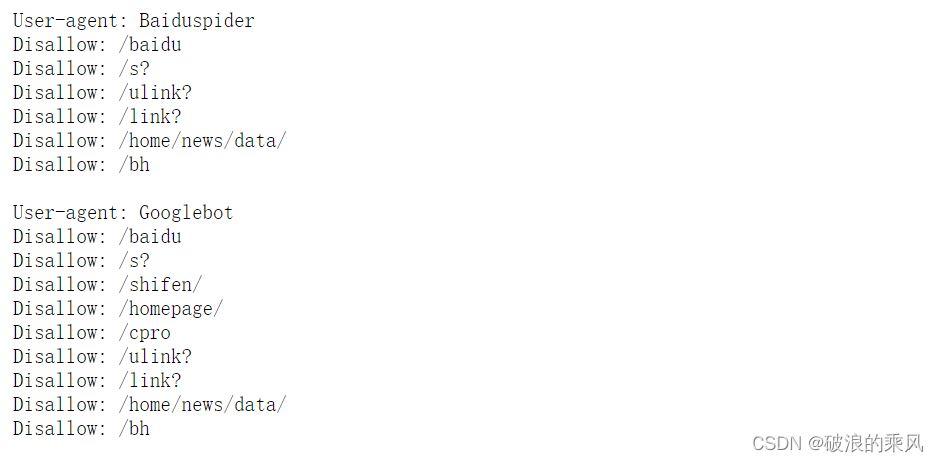
《python3网络爬虫开发实战 第二版》之基本库的使用-urllib的使用 详解
文章目录1 urllib 库的使用1.1 request模块1.1.1 urlopen类1.1.1.1 最简单的爬虫-爬取百度首页1.1.1.2 urlopen方法的参数1.1.1.2.1 data参数1.1.1.2.2 timeout参数1.1.1.2.3 其他参数1.1.2 Request 类1.1.3 Handler1.2 error模块1.2.1 URLError 类1.2.2 HTTPError类1.2.3 比较…
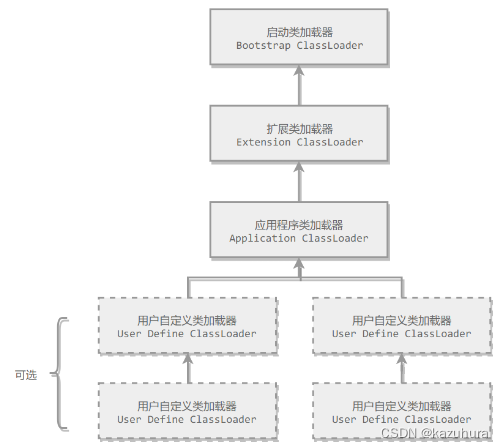
【Java】虚拟机JVM
一、运行时数据区域 程序计数器
记录正在执行的虚拟机字节码指令的地址(如果正在执行的是本地方法则为空)
Java虚拟机栈
每个 Java 方法在执行的同时会创建一个栈帧用于存储局部变量表、操作数栈、常量池引用等信息。从方法调用直至执行完成的过程&am…
Mysql数据库的时间(3)一如何用函数插入时间
暂时用下面四个日期函数插入时间
如:insert into Stu(time) values (now());
Mysql的时间函数描述对应的Mysql的时间类型now()/sysdate()NOW()函数以YYYY-MM-DD HH:MM:SS返回当前的日期时间date/time/dateTime/timeStamp/yearcurDate()/current_date()返回当前的日期YYYY-M…
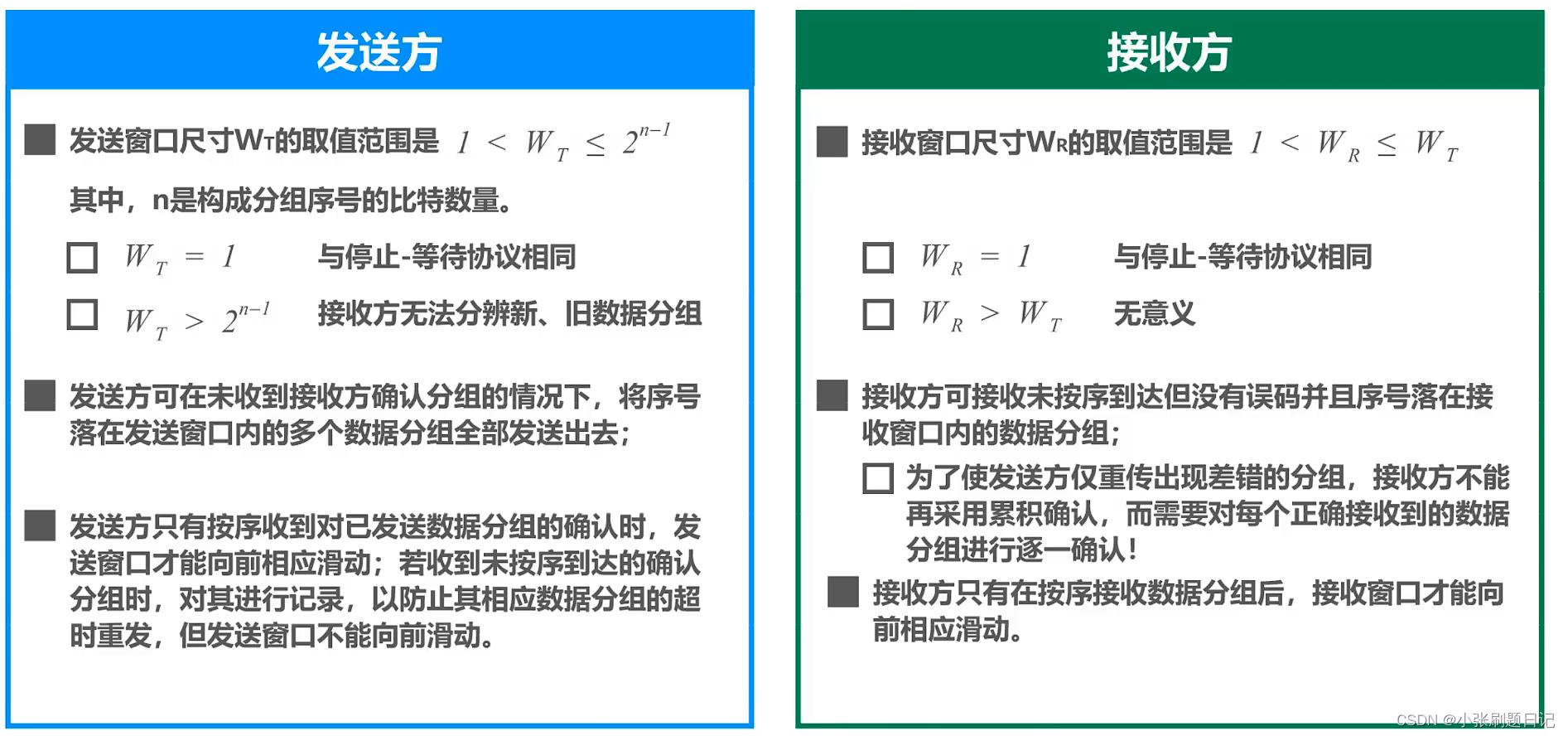
计算机网络笔记(三)—— 数据链路层
数据链路层概述
数据链路层以帧为单位传输数据。
封装成帧:给网络层提供的协议数据单元添加帧头帧尾
差错检测:检错码封装在帧尾
可靠传输:尽管误码不能避免,但如果可以实现发送什么就接受什么,就叫可靠传输 封装成…
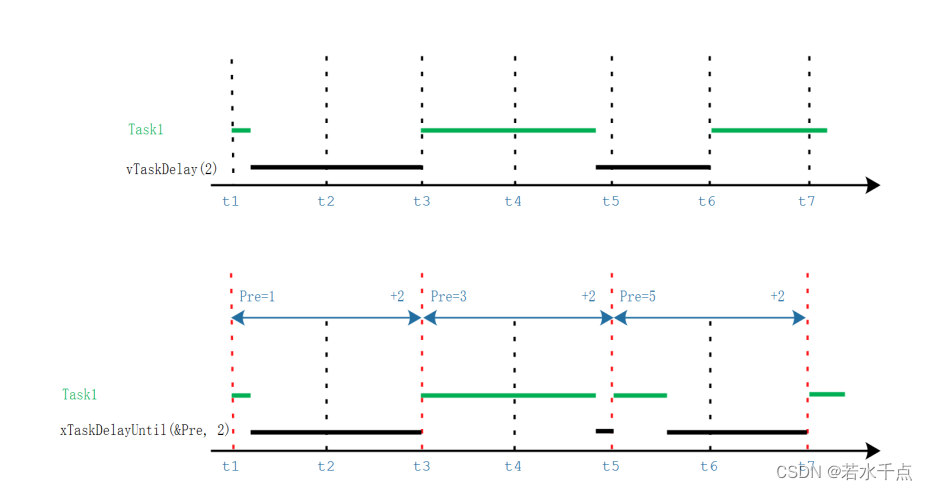
RTOS随笔之FreeRTOS启动与同步方法
RTOS启动与同步机制RTOS启动任务切换场景任务同步机制队列信号量事件组任务通知任务延时RTOS启动
FreeRTOS在任务创建完成后调用函数vTaskStartScheduler()启动任务调度器。 vTaskStartScheduler()任务启动函数详解
void vTaskStartScheduler( void )
{BaseType_t xReturn;xR…
项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(下篇)
这篇文章给大家讲解 dhtmlxGantt可以加载或支持哪些数据格式。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是最完善的甘特图图表库
DhtmlxGantt正版试用下载(qun:764148812&am…
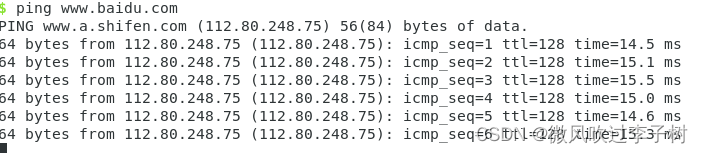
虚拟机NAT模式无法连外网
虚拟机使用NAT模式连接外网设置时要注意两点
虚拟机的网段要与物理机保持一致各个节点的IP中的GATEWAY要与虚拟机的网关保持一致
1、虚拟机的网段要与物理机保持一致
1.1首先查看物理机的ip,看虚拟机和物理机ip是否在同一网段
winR cmd计入控制台,然…
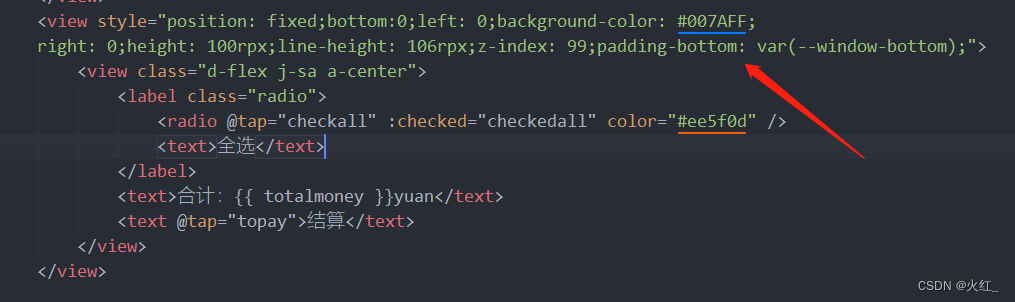
uni-app前端H5页面底部内容被tabbar遮挡
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。 原码:
<view style"position: fixed;bottom:0;left: 0;background-color: #007AFF;right: …
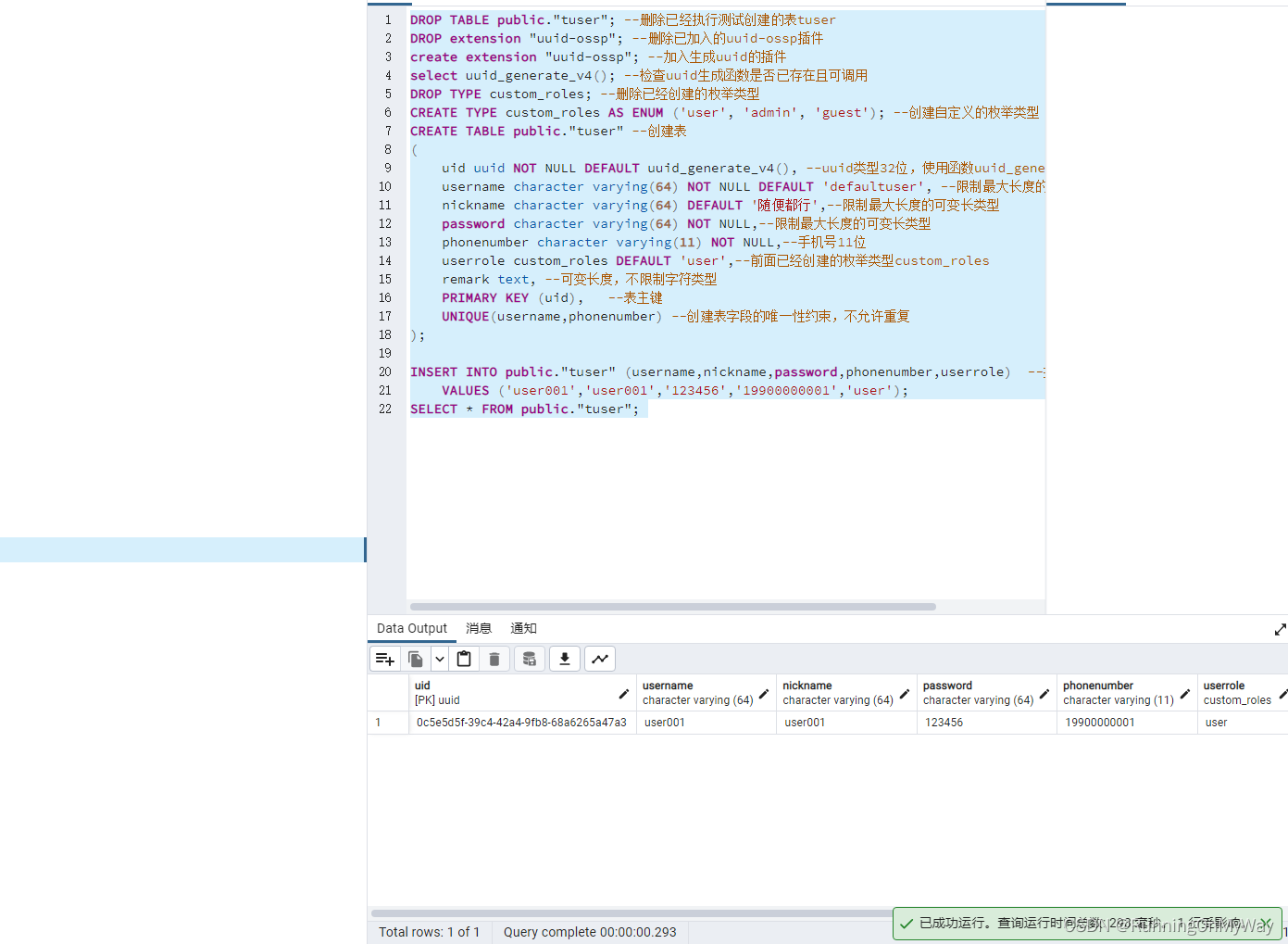
PythonWeb Django PostgreSQL创建Web项目(二)
安装数据库PostgreSQL并创建数据库
我第一次尝试使用PostgreSQL数据库,why?我喜欢它提供的丰富的数据类型,例如货币类型、枚举类型、几何类型(点、直线、线段、矩形等等)、网络地址类型、文本搜索类型、XML类型JSON类型等等,非常…
Web3中文|聊聊这个让Opensea头疼的新对手Blur ($BLUR)
2022年10月19日,NFT市场迎来一个新的平台。
这个被精心设计的NFT交易市场和聚合器被命名为Blur。
与其他NFT平台不同,Blur旨在提升专业交易者的NFT交易体验。它的开发团队认为其他交易平台存在界面混杂、无法获取分析数据和工具、处理速度缓慢等问题。…
postman使用简介
1、介绍
postman是一款功能强大的网页调试和模拟发送HTTP请求的Chrome插件,支持几乎所有类型的HTTP请求
2、下载及安装
官方文档:https://www.getpostman.com/docs/v6/ chrome插件:chrome浏览器应用商店直接搜索添加即可(需墙&…
在魔改PLUS-F5280开发板上使用合封qsp iflash
文章目录引言硬件调整软件调整总结引言
由于目前灵动官网暂未发布正式版的PLUS-F5280开发板,可以使用现有的PLUS-F5270 v1.2开发板(下文简称PLUS-F5270开发版)替换为MM32F5280微控制器芯片,改装为PLUS-F5280开发板。本文记录了使…
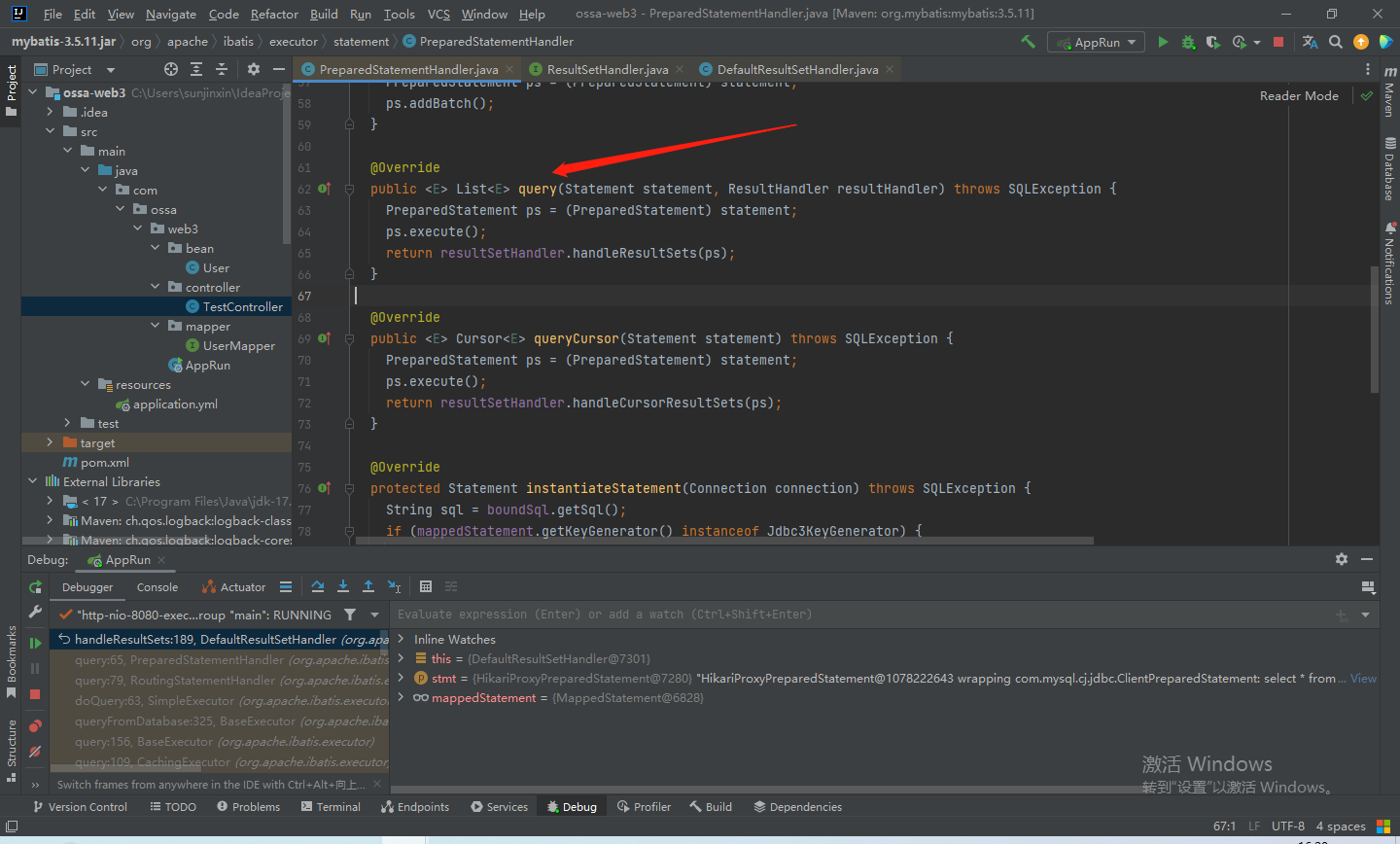
【Mybatis源码解析】mapper实例化及执行流程源码分析
文章目录简介环境搭建源码解析基础环境:JDK17、SpringBoot3.0、mysql5.7
储备知识:《【Spring6源码・AOP】AOP源码解析》、《JDBC详细全解》
简介
基于SpringBoot的Mybatis源码解析:
1.如何对mapper实例化bean
在加载BeanDefinition时&a…
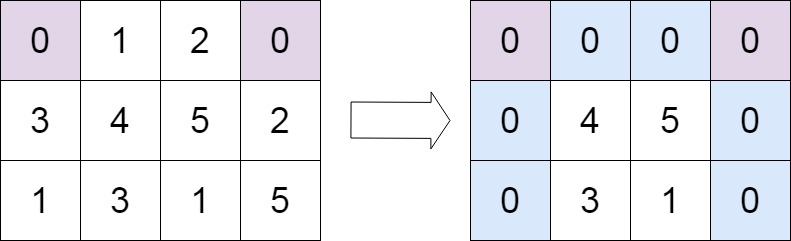
哈希表题目:矩阵置零
文章目录题目标题和出处难度题目描述要求示例数据范围进阶解法一思路和算法代码复杂度分析解法二思路和算法代码复杂度分析解法三思路和算法代码复杂度分析题目
标题和出处
标题:矩阵置零
出处:73. 矩阵置零
难度
3 级
题目描述
要求
给定一个 m…
oracle单库重建undo表空间步骤
前言:undo表空间不足可直接增加空间;
alter tablespace UNDOTBS1 add datafile /data/oradata/datafile/UNDOTBS102.dbf size 30g autoextend off; 注:单次增加最大不得超过32G
回收空间
缩小表空间直接可以resize命令缩小;…
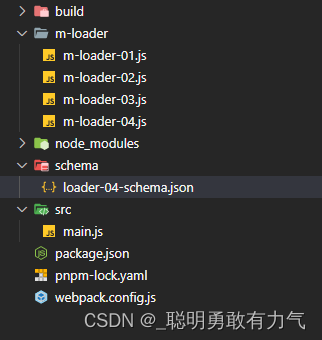
webpack(高级)--创建自己的loader 同步loader 异步loader loader参数校验
webpack
创建自己的loader
loader是用于对模块的源代码进行转换(处理) 我们使用过很多loader 比如css-loader style-loader babel-loader
我么如果想要自己创建一个loader
首先创建webpack环境 pnpm add webpack webpack-cli -D
之后创建loader模块…
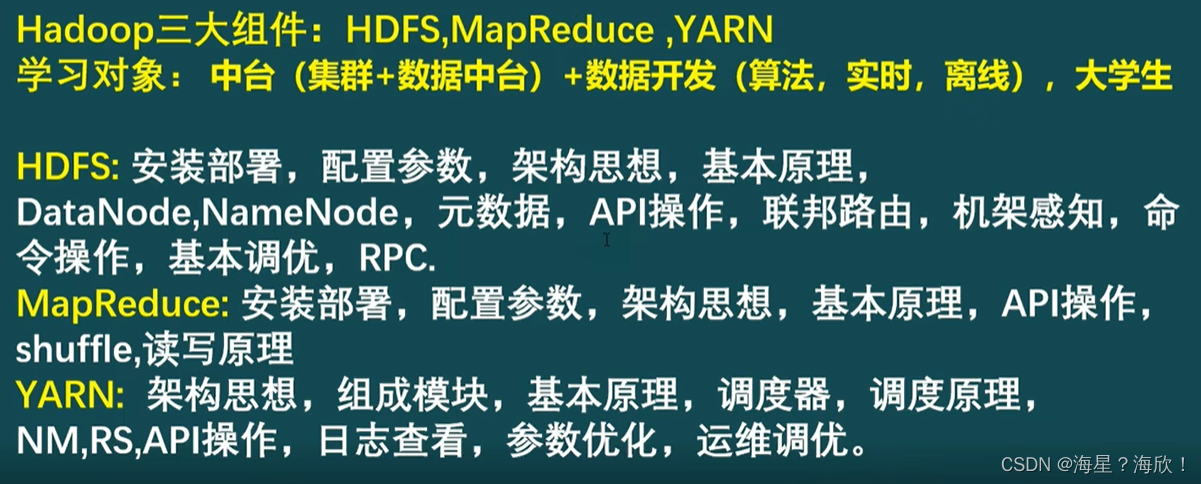
Hadoop初步理解
产生原因
在之前,数据量小,增长速度慢,且数据基本都是文件。储存和处理这些数据并不麻烦,单个存储单元和处理器组合就可以。 之后随着互联网发展,产生了大量多种形式的数据。 非结构化数据:邮件、图像、音…
盘点3个.Net开发的WMS仓库管理系统
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 仓库管理系统在企业中,重要性越来越高,不仅可以提高效率,还能降低企业的压力,企业通过协调和优化资源使用和物料流动,能极大程度地提升了管理效率&…