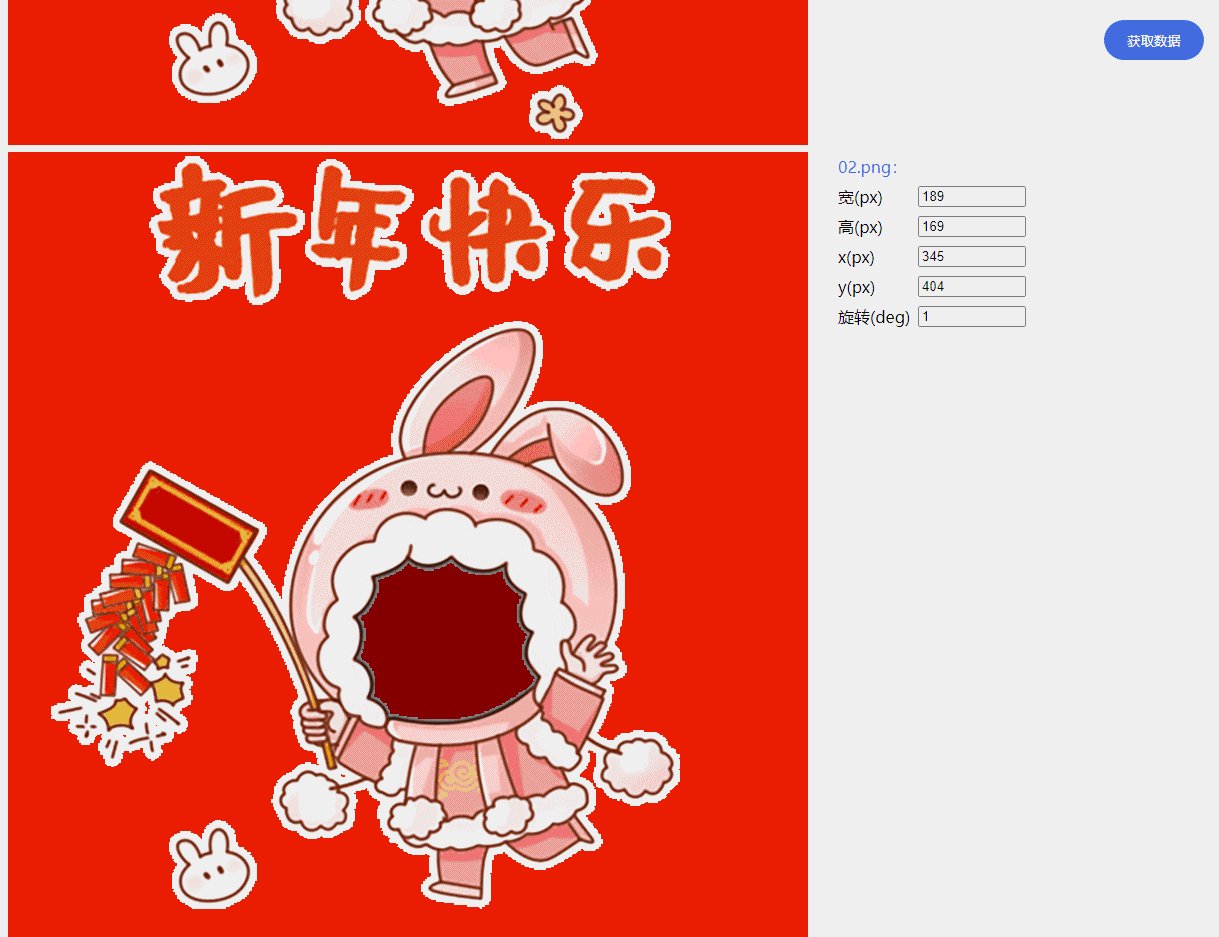
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数);

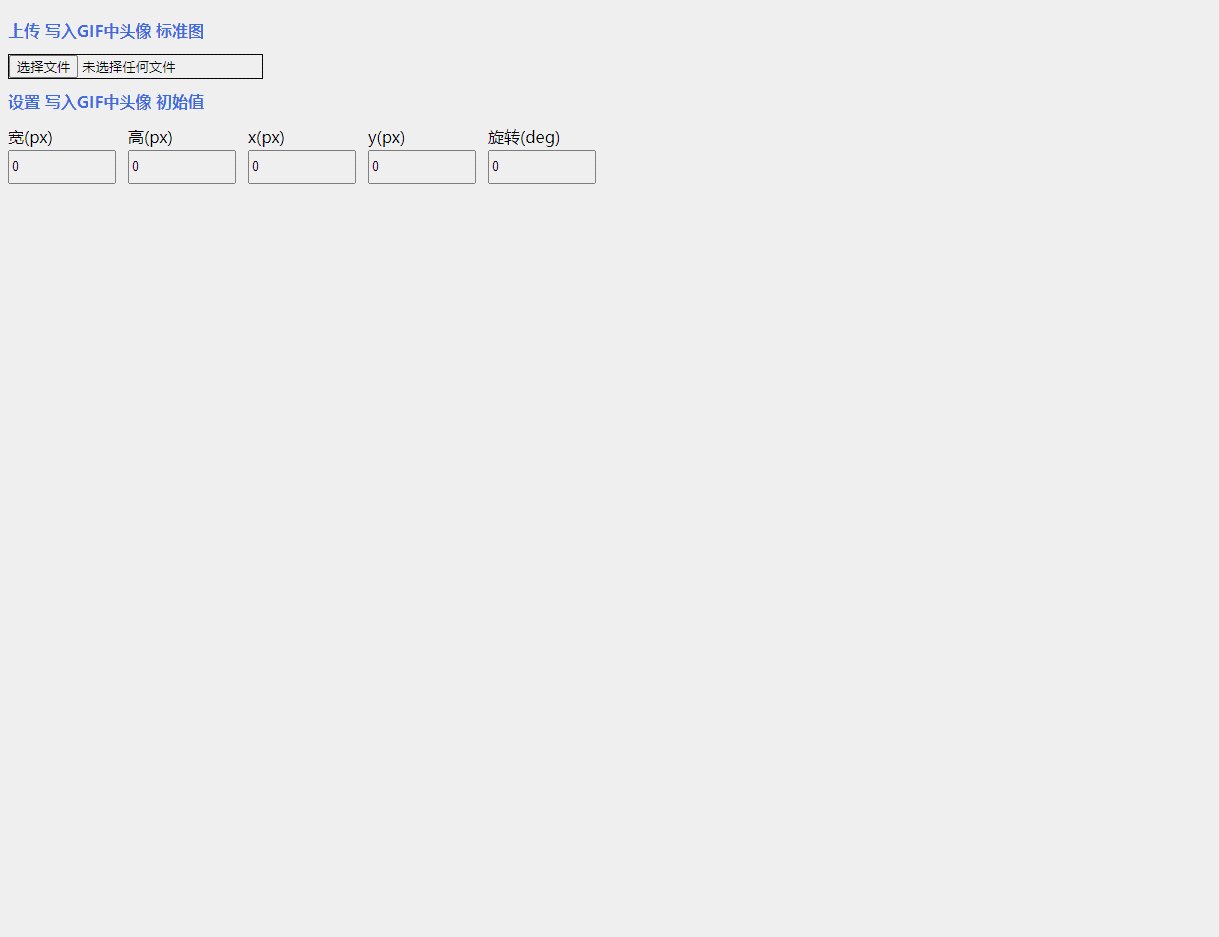
1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值(宽、高);
未上传 写入GIF中头像 标准图 时,隐藏上传GIF序列图片组功能;
更新头像时,重置上传GIF序列图片组数据;
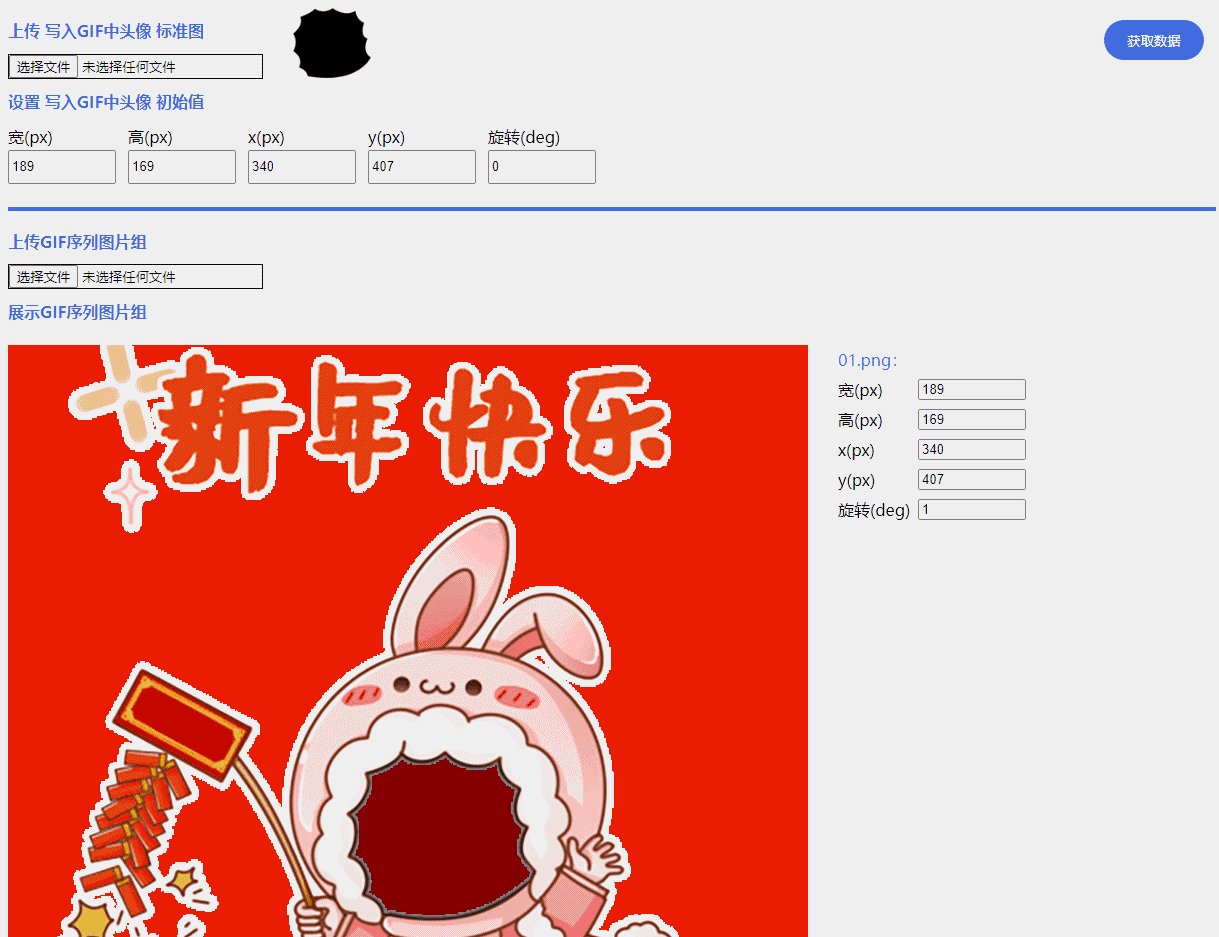
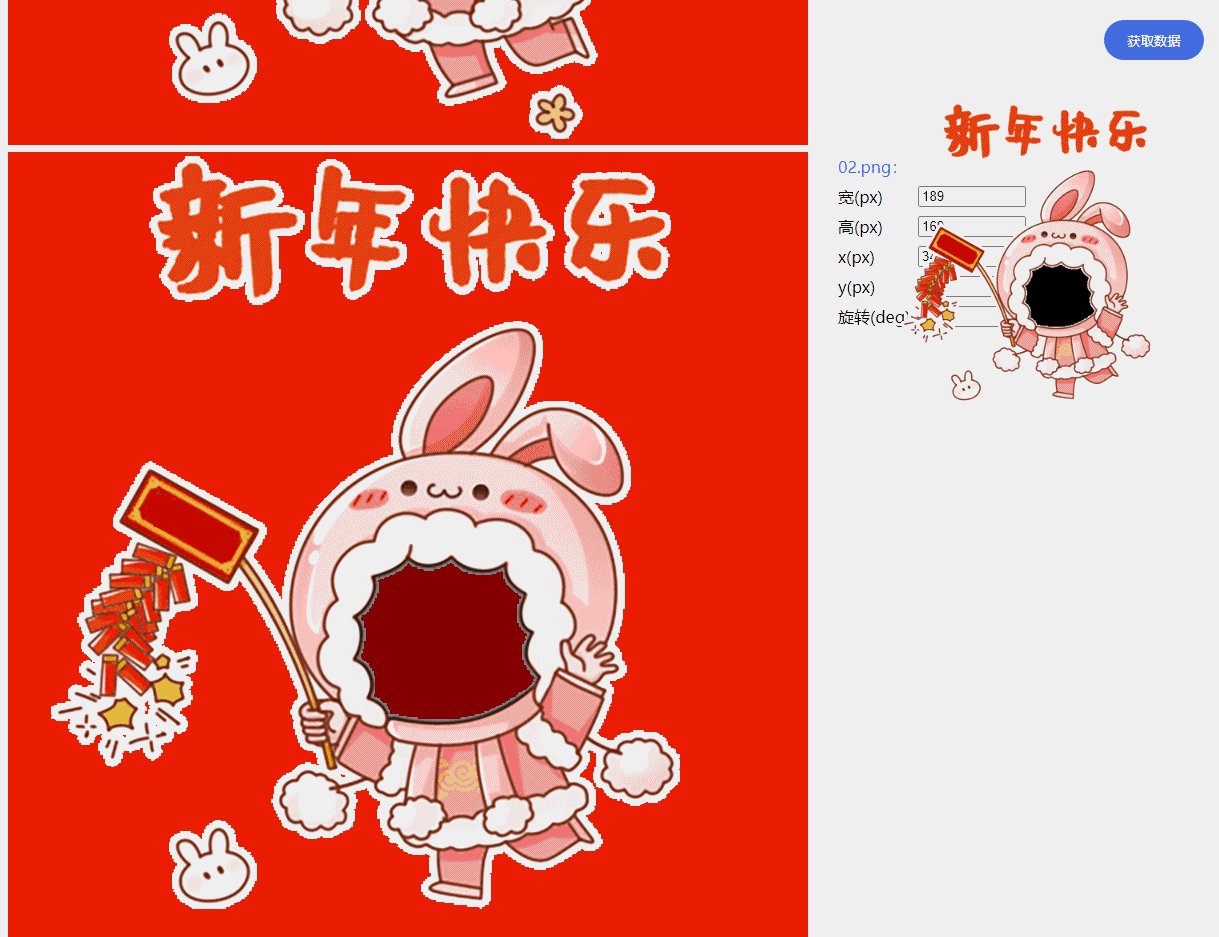
2、可视化编辑每一帧头像写入GIF中数据;
3、一键生成配置信息数据,可复制数据至 img_config.js 中,根据实际开发需要编辑;

editor.html
一键生成配置信息数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
</style>
</head>
<body>
<div id="app" v-cloak>
<div class="show_head">
<div>
<div class="title">上传 写入GIF中头像 标准图</div>
<input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" />
</div>
<img :src="headImg" />
</div>
<div class="title">设置 写入GIF中头像 初始值</div>
<div class="start_data">
<div class="start_data_li">
<div>宽(px)</div>
<input v-model="start.w" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>高(px)</div>
<input v-model="start.h" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>x(px)</div>
<input v-model="start.x" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>y(px)</div>
<input v-model="start.y" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>旋转(deg)</div>
<input v-model="start.rotate" type="number" name="" id="" value="" />
</div>
</div>
<hr v-if="headImg" />
<div v-if="headImg" class="title">上传GIF序列图片组</div>
<input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple />
<div v-if="imgArr.length" class="title">展示GIF序列图片组</div>
<div class="show_img">
<div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li">
<div class="show_img_li_l">
<img :src="item.imgShow" >
<!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 -->
<!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > -->
<img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" >
</div>
<div class="show_img_li_r">
<div class="show_img_li_r_title">{{imgArr[index].img}}:</div>
<div class="">
<div>宽(px)</div>
<input v-model="imgArr[index].w" type="number" name="" id="" value="" />
</div>
<div class="">
<div>高(px)</div>
<input v-model="imgArr[index].h" type="number" name="" id="" value="" />
</div>
<div class="">
<div>x(px)</div>
<input v-model="imgArr[index].x" type="number" name="" id="" value="" />
</div>
<div class="">
<div>y(px)</div>
<input v-model="imgArr[index].y" type="number" name="" id="" value="" />
</div>
<div class="">
<div>旋转(deg)</div>
<input v-model="imgArr[index].rotate" type="number" name="" id="" value="" />
</div>
</div>
</div>
</div>
<button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {
//console.log(file);
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
callback(url);
}
function getfileReaderURL(file,callback){
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload=function(e){
callback( reader.result);
}
reader.onloadend=function(e){}
}
var VM = new Vue({
el:"#app",
data:{
headImg:'',
start:{
w:0,
h:0,
x:0,
y:0,
rotate:0,
},
imgArr:[],
},
created() {
},
mounted() {
},
watch() {
},
methods:{
// 上传头像标准图
sendImgHead(e){
// console.log(e.target.files[0]);
if(e.target.files[0]){
getObjectURL(e.target.files[0],(url)=>{
this.headImg = url;
// console.log(this.headImg);
let img = new Image();
img.src = url;
img.onload = ()=>{
Object.assign(this.start,{w:img.width,h:img.height});
}
this.imgArr = [];
});
this.$refs.referenceUploadHead.value = null;
}
},
// 上传图片组
sendImgMore(e){
// console.log(e.target.files[0]);
if(e.target.files[0]){
this.imgArr = [];
for(var i = 0; i < e.target.files.length ; i ++){
// 图片组 blob 图片
getObjectURL(e.target.files[i],(url)=>{
this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});
// console.log(this.imgArr);
});
// // 图片组 base64 图片
// this.getImgArr(i,e.target.files[i],e.target.files[i].name);
// if(i == e.target.files.length - 1){
// this.$refs.referenceUploadMore.value = null;
// }
}
}
},
// // 图片组 base64 图片
// getImgArr(i,imgFile,imgName){
// getfileReaderURL(imgFile,(url)=>{
// // this.imgArr.push({imgShow:url,img:imgName,...this.start});
// // this.imgArr[i] = {imgShow:url,img:imgName,...this.start};
// // this.$forceUpdate();
// this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})
// // console.log(this.imgArr);
// });
// },
// 获取数据
getData(){
console.log(this.imgArr)
}
}
})
</script>
</body>
</html>editor-preview-resault.html
一键生成配置信息数据,同时,调用接口预览生成后的GIF图效果
接口参考:
PHP合成生成GIF动图 或 PHP使用imagick扩展合成透明GIF图帧重叠问题解决方案
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
.show_gif{ max-width: 560px; position: fixed; right: 20px; top: 100px;}
.loading{ width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; color: #fff; font-size: 30px; background-color: rgba(0,0,0,.5); position: fixed; left: 0; top: 0;}
</style>
</head>
<body>
<div id="app" v-cloak>
<div class="show_head">
<div>
<div class="title">上传 写入GIF中头像 标准图</div>
<input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" />
</div>
<img :src="headImg" />
</div>
<div class="title">设置 写入GIF中头像 初始值</div>
<div class="start_data">
<div class="start_data_li">
<div>宽(px)</div>
<input v-model="start.w" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>高(px)</div>
<input v-model="start.h" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>x(px)</div>
<input v-model="start.x" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>y(px)</div>
<input v-model="start.y" type="number" name="" id="" value="" />
</div>
<div class="start_data_li">
<div>旋转(deg)</div>
<input v-model="start.rotate" type="number" name="" id="" value="" />
</div>
</div>
<hr v-if="headImg" />
<div v-if="headImg" class="title">上传GIF序列图片组</div>
<input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple />
<div v-if="imgArr.length" class="title">展示GIF序列图片组</div>
<div class="show_img">
<div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li">
<div class="show_img_li_l">
<img :src="item.imgShow" >
<!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 -->
<!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > -->
<img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" >
</div>
<div class="show_img_li_r">
<div class="show_img_li_r_title">{{imgArr[index].img}}:</div>
<div class="">
<div>宽(px)</div>
<input v-model="imgArr[index].w" type="number" name="" id="" value="" />
</div>
<div class="">
<div>高(px)</div>
<input v-model="imgArr[index].h" type="number" name="" id="" value="" />
</div>
<div class="">
<div>x(px)</div>
<input v-model="imgArr[index].x" type="number" name="" id="" value="" />
</div>
<div class="">
<div>y(px)</div>
<input v-model="imgArr[index].y" type="number" name="" id="" value="" />
</div>
<div class="">
<div>旋转(deg)</div>
<input v-model="imgArr[index].rotate" type="number" name="" id="" value="" />
</div>
</div>
</div>
</div>
<button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button>
<img v-if="resGif" :src="resGif" class="show_gif" >
<div v-if="loadingIn" class="loading">处理中,请稍候...</div>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {
//console.log(file);
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
callback(url);
}
function getfileReaderURL(file,callback){
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload=function(e){
callback( reader.result);
}
reader.onloadend=function(e){}
}
var VM = new Vue({
el:"#app",
data:{
headImg:'',
start:{
w:0,
h:0,
x:0,
y:0,
rotate:0,
},
imgArr:[],
resGif:'',
loadingIn:false,
},
created() {
},
mounted() {
},
watch:{
},
methods:{
// 上传头像标准图
sendImgHead(e){
// console.log(e.target.files[0]);
if(e.target.files[0]){
getObjectURL(e.target.files[0],(url)=>{
this.headImg = url;
// console.log(this.headImg);
let img = new Image();
img.src = url;
img.onload = ()=>{
Object.assign(this.start,{w:img.width,h:img.height});
}
this.imgArr = [];
});
this.$refs.referenceUploadHead.value = null;
}
},
// 上传图片组
sendImgMore(e){
// console.log(e.target.files[0]);
if(e.target.files[0]){
this.imgArr = [];
for(var i = 0; i < e.target.files.length ; i ++){
// 图片组 blob 图片
// getObjectURL(e.target.files[i],(url)=>{
// this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});
// // console.log(this.imgArr);
// });
// 图片组 base64 图片
this.getImgArr(i,e.target.files[i],e.target.files[i].name);
if(i == e.target.files.length - 1){
this.$refs.referenceUploadMore.value = null;
}
}
}
},
// 图片组 base64 图片
getImgArr(i,imgFile,imgName){
getfileReaderURL(imgFile,(url)=>{
// this.imgArr.push({imgShow:url,img:imgName,...this.start});
// this.imgArr[i] = {imgShow:url,img:imgName,...this.start};
// this.$forceUpdate();
this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})
// console.log(this.imgArr);
});
},
// 获取数据及生成预览GIF
getData(){
this.loadingIn = true;
// console.log(this.imgArr);
console.log(this.imgArr.map((v)=>{
return Object.assign({},v,{imgShow:''})
}))
var headImg = new Image();
headImg.src = this.headImg;
headImg.onload = function(){
make_gif();
}
var thisGifData = this.imgArr;
var imgL = this.imgArr.length;
var _this = this;
function make_gif(){
// 加载所有配置生成GIF素材图片集
var imgStart = 0;
var bfb = 0;
let base64ImgArr = [];
IfLoadImg();
function IfLoadImg(){
if(imgStart >= imgL){
$.ajax({
url: "http://192.168.50.174/make-gif.php",
type: "post",
data: {
filelist:base64ImgArr,
prefix:'zybqb',
},
// dataType: "json",
dataType: "text",
success: function(data) {
// console.log(data);
_this.resGif = data;
_this.loadingIn = false;
}
});
console.log('图片加载完成,图片总数量:' + imgStart);
return;
}
let multiple = 2.5; //图片太大=>缩小倍数
loadImg(imgStart);
function loadImg(imgKey){
var curImg = thisGifData[imgKey];
var loadImage = new Image();
loadImage.src = curImg.imgShow;
loadImage.onload = function(){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = this.width / multiple;
canvas.height = this.height / multiple;
//铺底色
// ctx.fillStyle = "#fff";
// ctx.fillRect(0, 0, canvas.width, canvas.height);
// 写入自定义头像
curImg.x = parseFloat(curImg.x);
curImg.w = parseFloat(curImg.w);
curImg.y = parseFloat(curImg.y);
curImg.h = parseFloat(curImg.h);
if(curImg.rotate){
if(curImg.rotateCenterX && curImg.rotateCenterY){
var translateX = curImg.rotateCenterX;
var translateY = curImg.rotateCenterY;
}else{
var translateX = curImg.x / multiple + curImg.w / multiple / 2;
var translateY = curImg.y / multiple + curImg.h / multiple / 2;
}
ctx.translate(translateX , translateY);
ctx.rotate(curImg.rotate * Math.PI/180);
ctx.drawImage(headImg, curImg.x / multiple - translateX, curImg.y / multiple - translateY, curImg.w / multiple, curImg.h / multiple);
ctx.rotate(-(curImg.rotate * Math.PI/180));
ctx.translate(-translateX , -translateY);
}else{
ctx.drawImage(headImg, curImg.x / multiple, curImg.y / multiple, curImg.w / multiple, curImg.h / multiple);
}
// 写入GIF当前帧图片
ctx.drawImage(this, 0, 0, this.width / multiple, this.height / multiple);
// // 向原GIF中嵌入增加元素
// ctx.fillStyle = "#f00";
// // ctx.fillRect(106, 26, 80, 114);
// ctx.font = 'bold italic 32px "PingFangSC-Regular","sans-serif","STHeitiSC-Light","微软雅黑","Microsoft YaHei"';
// ctx.fillText(imgStart,106, 26, 80, 114);
// console.log(canvas.toDataURL("image/jpg"))
base64ImgArr[imgStart] = canvas.toDataURL("image/png");
imgStart++;
IfLoadImg();
bfb = parseInt(imgStart / imgL * 100);
}
}
}
}
}
}
})
</script>
</body>
</html>用于测试图片文件:
头像:

图片组: