
哈喽~大家好,这篇来看看状态管理VueX。
🥇个人主页:个人主页
🥈 系列专栏:【专栏】
🥉与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-CSDN博客_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-CSDN博客_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-CSDN博客
目录
一、前言
1、什么是VueX?
2、状态管理
二、使用说明
1、State
2、Getter
3、Mutation
4、Action
5、Module
三、代码实现
1、效果展示
2、代码展示
四、总结
一、前言
1、什么是VueX?
Vuex是一个专为Vue.js应用程序开发的状态管理模式;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等等。
对于组件化开发来说,大型应用的状态往往跨越多个组件。在多层嵌套的父子组件之间传递状态已经十分麻烦,而Vue更是没有为兄弟组件提供直接共享数据的办法。
基于这个问题,许多框架提供了解决方案——使用全局的状态管理器,将所有分散的共享数据交由状态管理器保管,Vue也不例外。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理库,采用集中式存储管理应用的所有组件的状态。
简单的说,Vuex用于管理分散在Vue各个组件中的数据。
大家都知道兄弟组件之间的传值是用到事件EventBus来进行的,当然也可以通过父组件作为桥梁进行传值,那么遇到祖孙组件时传值就会比较麻烦,所以eventbus只是小型项目考虑的,当项目大起来的时候,就考虑使用vuex。
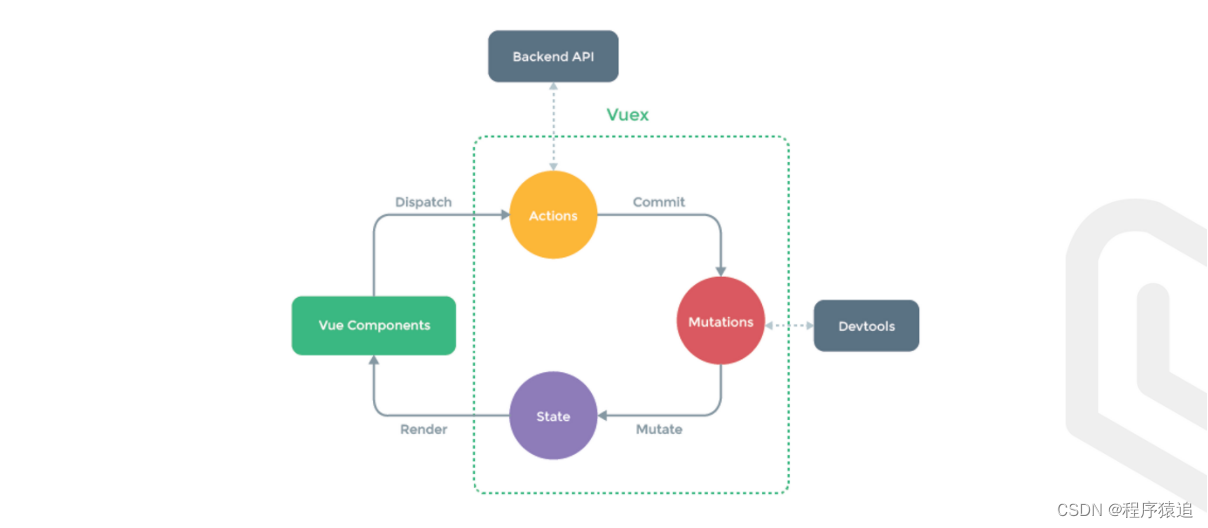
2、状态管理
每一个Vuex应用的核心都是一个store,与普通的全局对象不同的是,基于Vue数据与视图绑定的特点,当store中的状态发生变化时,与之绑定的视图也会被重新渲染。
store中的状态不允许被直接修改,改变store中的状态的唯一途径就是显式地提交(commit)mutation,这可以让我们方便地跟踪每一个状态的变化。
在大型复杂应用中,如果无法有效地跟踪到状态的变化,将会对理解和维护代码带来极大的困扰。
Vuex中有5个重要的概念:State、Getter、Mutation、Action、Module。
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成
数据快照mutations是一个对象,对象中存放修改state的方法Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作 定义actions

二、使用说明
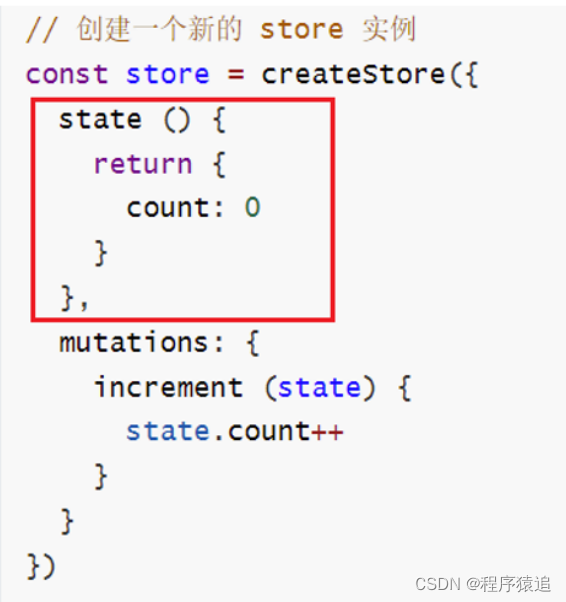
1、State
State用于维护所有应用层的状态,并确保应用只有唯一的数据源

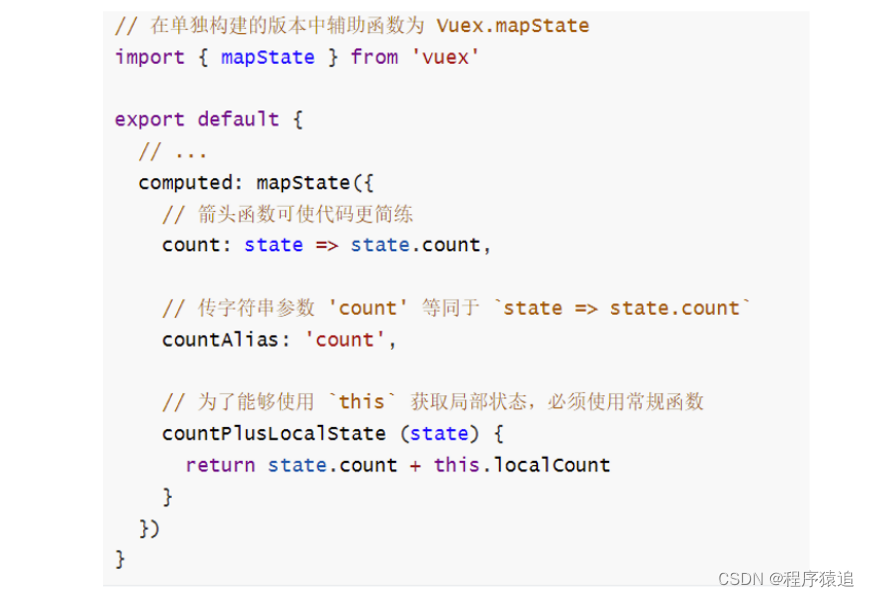
在组件中,可以直接使用this.$store.state.count访问数据,也可以先用mapState辅助函数将其映射下来。

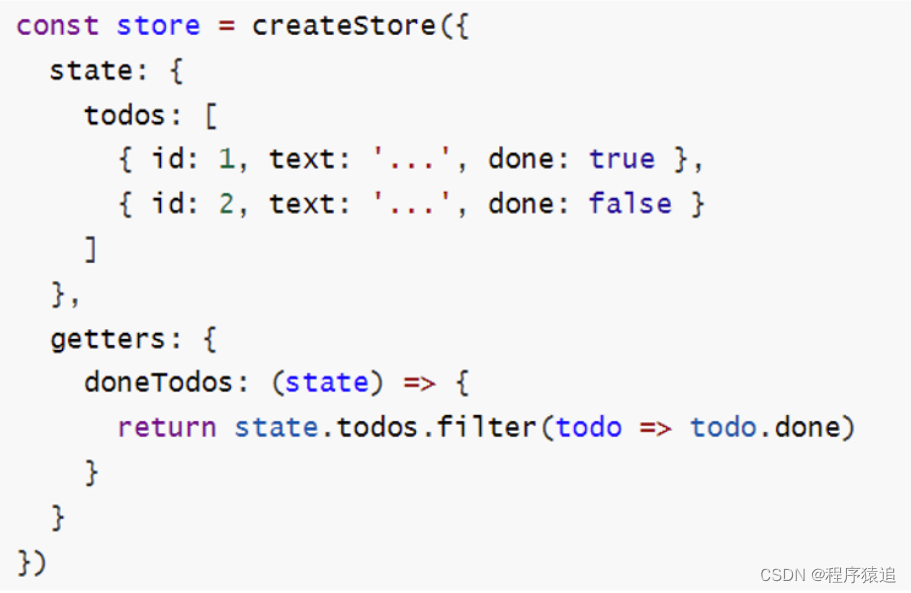
2、Getter
Getter维护由State派生的一些状态,这些状态随着State状态的变化而变化。

在组件中,可以直接使用this.$store.getters.doneTodos,也可以先用mapGetters辅助函数将其映射下来,代码如下:

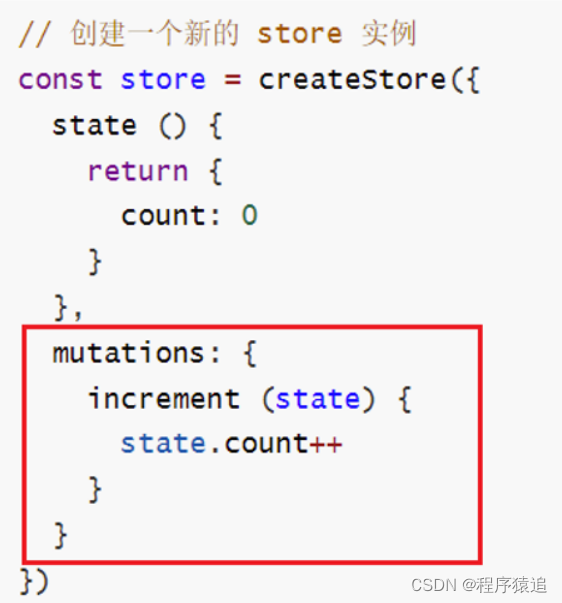
3、Mutation
Mutation提供修改State状态的方法。

在组件中,可以直接使用store.commit来提交mutation。

也可以先用mapMutation辅助函数将其映射下来

4、Action
Action类似Mutation,不同在于:
Action不能直接修改状态,只能通过提交mutation来修改,Action可以包含异步操作。

在组件中,可以直接使用this.$store.dispatch('xxx')分发 action,或者使用mapActions辅助函数先将其映射下来。

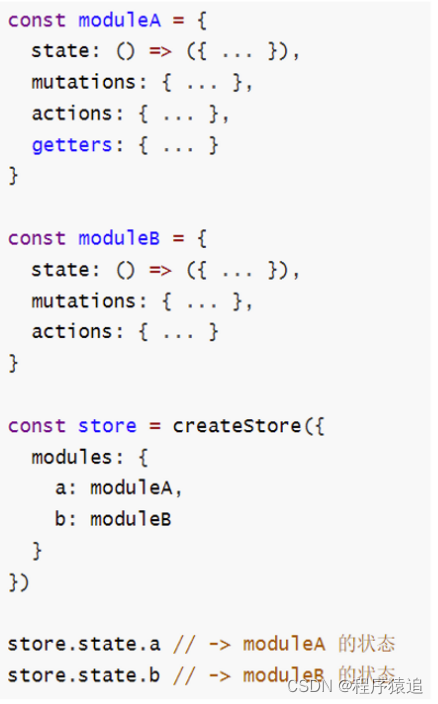
5、Module
由于使用单一状态树,当项目的状态非常多时,store对象就会变得十分臃肿。因此,Vuex允许我们将store分割成模块(Module)
每个模块拥有独立的State、Getter、Mutation和Action,模块之中还可以嵌套模块,每一级都有着相同的结构。

三、代码实现
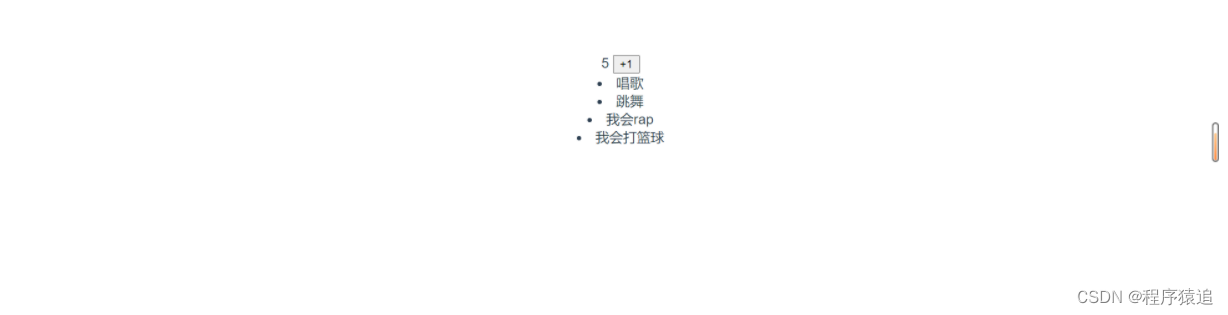
1、效果展示

2、代码展示
HalloWorld.vue 代码
<template>
<div class="hello">
<!-- {{this.$store.state.count}} -->
{{count}}
<button @click="add">+1</button>
<ui>
<li v-for="todo in todos" :key="todo.id">{{todo.text}}</li>
</ui>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex';
export default {
name: 'HelloWorld',
computed:{
count(){
return this.$store.state.count;
}
},
computed:mapState([
'count',"todos"
]),
// computed:{
// ...mapState([
// 'count','todos'
// ]),
// ...mapGetters([
// 'doneTodos'
// ])
// },
methods:{
add(){
this.$store.commit("increment")
}
}
}
</script>
<style>
</style>
App.vue 代码
<template>
<div id="app">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
mian.js 代码
import Vue from 'vue'
import App from './App.vue'
import store from "../store"
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
store 目录下面的index.js 代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0,
todos: [
{id: 1, text: '唱歌', done: true},
{id: 2, text: '跳舞', done: false},
{id: 3, text: '我会rap', done: true},
{id: 4, text: '我会打篮球', done: false}
]
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store四、总结
作为一个状态管理器,首先要有保管状态的容器——State;
为了满足衍生数据和数据链的需求,从而有了Getter;
为了可以“显式地”修改状态,所以需要Mutation;
为了可以“异步地”修改状态(满足AJAX等异步数据交互),所以需要Action;
最后,如果应用有成百上千个状态,放在一起会显得十分庞杂,所以分模块管理(Module)也是必不可少的;
Vuex并不是Vue应用开发的必选项,在使用时,应先考虑项目的规模和特点,有选择地进行取舍,对于小型应用来说,完全没有必要引入状态管理,因为这会带来更多的开发成本;
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!