随着新零售的模式普及,越来越多的零售店选择了用收银系统代替收银机。
因为收银系统不仅具备收银等功能,其实还有各种店铺数据管理功能、经销商信息管理,销售数据分析等许多功能等。
所以如果想清晰地知道门店每天盈利情况和库存情况和采购过程等,其实还是有需要配备一套收银系统的!
但不少老板反馈,不知道怎么挑选收银系统软件才能不踩雷。本期小编收集了市场受欢迎度较高的五个收银系统软件,整理了它们各自的优势和劣势,供大家参考。

第一名:秦丝收银系统软件
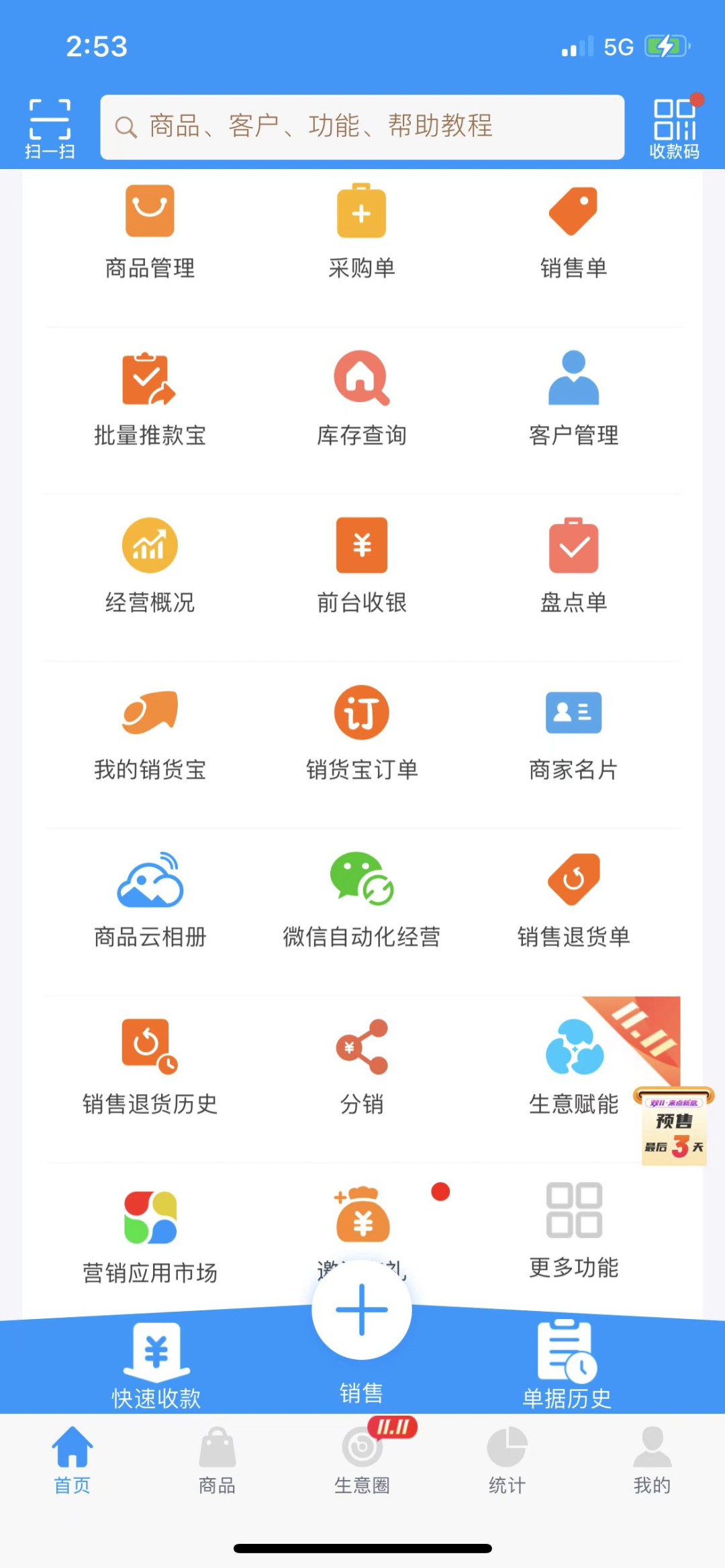
秦丝软件是进销存软件中的佼佼者,旗下有两个进销存软件,分别是秦丝进销存(服装行业专用)、秦丝生意通(行业通用)。对于中小商户来说,降本增效是第一要义,如果一个软件同时能够满足两种刚需,那就不必多花另一份钱。而秦丝就是这样的软件。

秦丝软件里自带收银系统,所以其实也能够承担收银系统软件的作用,对于中小商户日常经营来说,其实完全够用了。小小的缺陷在于PC端只有网页版,偶尔流畅度不如软件版的好,但是对整体体验影响不大。
更方便的是,秦丝收银系统可以用手机收银,既避免了用收银机导致的卡顿,又非常地灵活便捷。而且,秦丝收银系统还能做客户积分、营销活动、折扣满减等等,一个系统多重用途,而且支持免费下载和试用,性价比无敌。

第二名:友数收银系统
友数主要用于餐饮业,适用于餐饮,酒店、咖啡厅等场所的餐台管理、点菜录单、结算、信息反馈与传递。结合传统的点菜管理系统,为餐饮、酒店、咖啡厅等行业的经营管理提供了一整套高效、稳定可靠、先进的解决方案,改变了餐饮等行业的经营方式,提高了服务效率和顾客满意程度。
小小的缺陷在于面对顾客群体存在局限性,且有部分客户反馈数据不能完全统计,同步这块略不尽人意。

第三名:银豹收银系统
银豹收银系统,融合了传统的进销存收银系统和先进的网络技术。银豹支持多平台操作,iPad收银操作,支持通过手机和电脑远程查看门店管理数据,进行远程门店管理,且启动难度低。
缺陷在于,有客户在社交网站上吐槽,扫描完商品后付款不能直接扫描二维码,要选择微信才能读取二维码。而且库存管理的逻辑不合理,各平台的商品资料同步也经常延迟或出错。这个就见仁见智了。

第四名:千帆掌柜
千帆是专门针对中小门店和中小连锁企业使用的云端收银软件。优点是功能比较齐全,收银记账、商品管理、库存管理、数据报表等功能体验下来,都是比较简单好上手的。
据客户反馈,这个品牌的服务态度和速度都是不错的,解决问题比较耐心,而且和秦丝一样,可以免费下载先试用一段时间,比较人性化。
缺点就在于有些客户反馈实际体验不如宣传得好,三天两头断网,不过联系客服应该能得到解决。

第五名:客如云
客如云比较适合餐饮行业使用,系统包含“点餐、收银、第三方平台对接、排队、预定、会员、营销、报表、供应链”九大模块,已经覆盖90%以上的餐饮需求。
不过部分商户反馈,系统优化差,每个月要清理缓存再初始化很多次,移动支付经常出问题,商家后台和手机app功能不完善,希望能够继续优化,提升用户体验。

收银系统软件都是需要自己用过,才能最直观的感觉到好不好用的,别人的评价只能作为参考,所以大家尽量还是选择能够免费试用的软件。

希望这篇测评能够帮到大家选出最适合自己的收银管理系统!