文章目录
- 自定义分页器
- 1、分页推导
- 2、分页器代码封装
自定义分页器
1、分页推导
-
- queryset对象支持切片操作
-
- 确定用户访问的页码 url?page=1
current_page=request.GET.get('page',1) -
- 前端获取到 的都是字符串数据,需要类型转换
current_page = request.GET.get('page', 1) try: current_page = int(current_page) except Exception: current_page = 1 -
- 规划每页展示多少条数据
per_page_num=10 -
- 切片的起始位置和终止位置
start_page =(current_page - 1 ) * per_page_num end_page=current_page * per_page_num -
- 当前数据的总条数
book_queryset.count() -
- 确定多少页码才能展示完所有的数据
* 利用python内置函数`divmod()` * page_couny,more =divmod(all_count,per_page_num) * if more: * page_count += 1 -
- 前端没有
range方法
# 前端代码不一定非要在前端书写,也可以在后端生成,传递给前端 for i in range(current_page - 5, current_page + 6): if xxx == i: page_html += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i) else: page_html += '<li><a href="?page=%s">%s</a></li>' % (i, i) - 前端没有
-
- 针对展示的页码需要规划好需要展示多少个页码
# 在制作页面的个数的时候,一般都是奇数个, 符合中国人对称美的标准 当前页减5 当前页加6 current_page - 5, current_page + 6 可以给标签加选中的样式,高亮显示 -
- 针对页码小于6的情况,需要做处理,不能再减,否则页码出现负数
if current_page < 6: current_page = 6
自定义分页器推导代码如下:
def ab_pl(request):
"""分页"""
# 想访问那一页
current_page = request.GET.get('page', 1) # 如果获取不到当前页码就展示第一页
# 数据类型转换
try:
current_page = int(current_page)
except Exception:
current_page = 1
# 每页展示多少条
per_page_num = 10
# 起始位置
start_page = (current_page - 1) * per_page_num
# 终止位置
end_page = current_page * per_page_num
book_list = models.Book.objects.all()
# 计算出需要多少页
all_count = book_list.count()
page_count, more = divmod(all_count, per_page_num)
if more:
page_count += 1
page_html = ''
xxx=current_page
if current_page < 6:
current_page = 6
for i in range(current_page - 5, current_page + 6):
if xxx == i:
page_html += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
page_html += '<li><a href="?page=%s">%s</a></li>' % (i, i)
book_queryset = book_list[start_page:end_page]
return render(request, 'ab_pl.html', locals())
"""
per_page_num = 10
current_page start_page end_page
1 0 10
2 10 20
3 20 30
4 30 40
per_page_num = 5
current_page start_page end_page
1 0 5
2 5 10
3 10 15
4 15 20
start_page =(current_page - 1 ) * per_page_num
end_page=current_page * per_page_num
"""
<body>
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ page_html|safe }}
{# <li><a href="?page=1">1</a></li>#}
{# <li><a href="?page=2">2</a></li>#}
{# <li><a href="?page=3">3</a></li>#}
{# <li><a href="#">4</a></li>#}
{# <li><a href="#">5</a></li>#}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
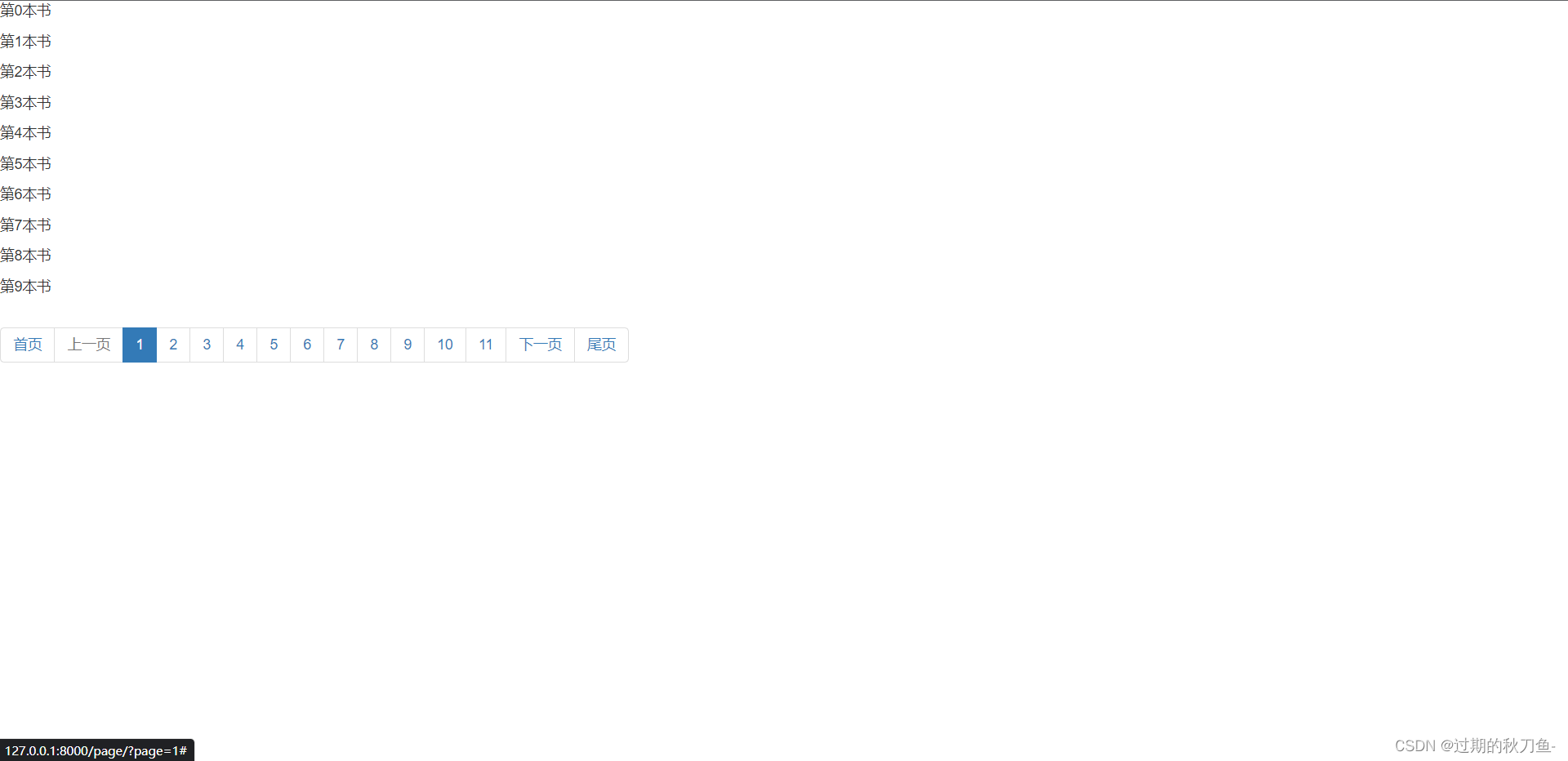
效果图:

2、分页器代码封装
"""
当需要使用非django内置的第三方功能或者组件代码的时候
一般会在项目根目录下创建一个名为 utils文件夹,在该文件夹内对模块进行功能性划分
utils也可以在应用下创建
"""
自定义分页器是基于bootstrap样式来的,需要提前导入
utils文件夹下mypage.py文件
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
后端
# views.py
def page(request):
book_queryset = models.Book.objects.all()
current_page = request.GET.get('page', 1)
all_count = book_queryset.count()
# 1. 实例化,传值生成对象
page_obj = Pagination(current_page=current_page, all_count=all_count)
# 2. 直接对总数居进行切片操作
page_queryset = book_queryset[page_obj.start:page_obj.end]
# 3. 将page_queryset传递到页面,
return render(request, 'page.html', locals())
前端
<body>
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{# 利用自定义分页器直接显示分页器样式 #}
{{ page_obj.page_html|safe }}
</body>
效果图: