VSCode 工具生成骨架标签新增代码
< !DOCTYPE html>表示的什么意思?
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
- < !DOCTYPE> 声明位于文档中的最前面的位置,处于 < html> 标签之前。
- < !DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
< html lang=“en”>
lang语言种类:简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
< meta charset=“UTF-8”>
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在< head>标签内,可以通过< meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
小节:
1.< !DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
2.< html lang=“en”> 告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示.
3.< meta charset=“ UTF-8” /> 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.
HTML 常用标签
标题标签 < h1> - < h6>
<h1> 我是一级标题 </h1>
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
< p>标签用于定义段落,它可以将整个网页分为若干个段落
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
换行标签 < br />
标签语义:强制换行。
特点:
1 . < br /> 是个单标签。
2 . < br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
案例:体育新闻

要求实现上面的页面。我们先来分析一下,第一段粗体的肯定是标题标签h1,下面小一点数据统计我们可以用标题标签h4,接下来因为p标签段落和段落之间保有空隙,所以下面我们可以使用p标签。最后因为作者和日期之间没有空隙,我们可以用换行标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花况弟合砍61分</h4>
</p>库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p>库里兄弟是NBA历史上第一对在分区决寒相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰,</p>
<p>作者:pink老师
<br> 2019-8-8
</p>
</body>
</html>
文本格式化标签

< div> 和< span>标签
< div> 和 < span> 是没有语义的,它们就是一个盒子,用来装内容的。
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
- < div> 标签用来布局,但是现在一行只能放一个< div>。 大盒子
- < span> 标签用来布局,一行上可以多个 < span>。小盒子
图像标签
在 HTML 标签中,< img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
单词 image 的缩写,意为图像。
src 是< img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。

图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
问:请说出图像标签哪个属性是必须要写的?src属性
问:请说出图像标签中alt和title属性区别?alt是替换文本,图片显示不出来的时候,将替换文本直接显示到网页种;title是提示文本,鼠标放上去以后显示的提示信息
绝对路径和相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
超链接标签
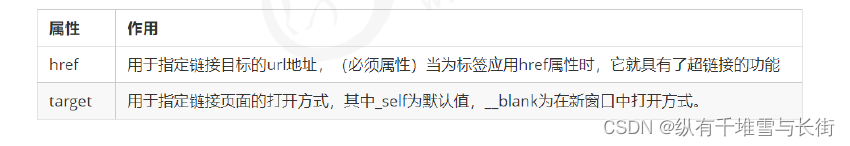
在 HTML 标签中,< a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词 anchor [ˈæŋkə®] 的缩写,意为:锚。

链接分类:
1.外部链接: 例如 < a href=“http:// www.baidu.com “> 百度< /a >。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 < /a >。
3.空链接: 如果当时没有确定链接目标时,< a href=”#”> 首页 < /a > 。
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如< a href=“#two”> 第2集 < /a>
- 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:< h3 id=“two”>第2集介绍< /h3>
案例如下:

目标:想要点击演艺经历、个人生活、主要作品就跳转到对应的位置上面
<h2>目录</h2>
1 早年经历<br />
2 <a href="#yanyi">演艺经历</a><br />
3 <a href="#live">个人生活</a><br />
4 <a href="#zuopin">主要作品</a><br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br />
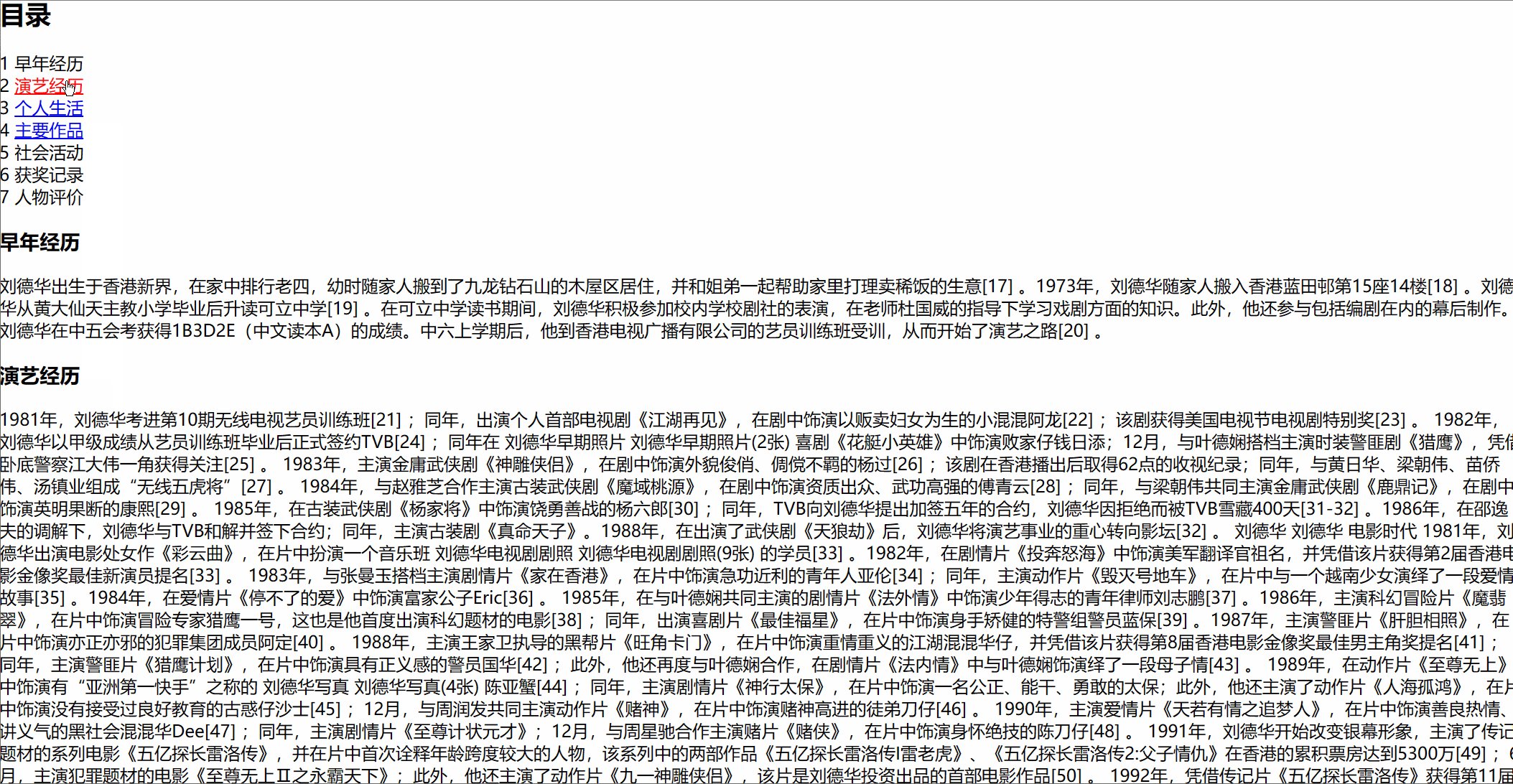
我们可以先在想要跳转的位置上面加上属性值为 #名字 的形式,如上面代码所示
接下来在目标位置标签,里面添加一个 id 属性 = 刚才的名字
<h3 id="yanyi">演艺经历</h3>...
<h3 id="live">个人生活</h3>...
<h3 id="zuopin">主要作品</h3>...
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>目录</h2>
1 早年经历<br />
2 <a href="#yanyi">演艺经历</a><br />
3 <a href="#live">个人生活</a><br />
4 <a href="#zuopin">主要作品</a><br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br />
<h3>早年经历</h3>
刘德华出生于香港新界,在家中排行老四,幼时随家人搬到了九龙钻石山的木屋区居住,并和姐弟一起帮助家里打理卖稀饭的生意[17] 。1973年,刘德华随家人搬入香港蓝田邨第15座14楼[18] 。刘德华从黄大仙天主教小学毕业后升读可立中学[19] 。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。中六上学期后,他到香港电视广播有限公司的艺员训练班受训,从而开始了演艺之路[20] 。
<h3 id="yanyi">演艺经历</h3>
1981年,刘德华考进第10期无线电视艺员训练班[21] ;同年,出演个人首部电视剧《江湖再见》,在剧中饰演以贩卖妇女为生的小混混阿龙[22] ;该剧获得美国电视节电视剧特别奖[23] 。
1982年,刘德华以甲级成绩从艺员训练班毕业后正式签约TVB[24] ;同年在
刘德华早期照片
刘德华早期照片(2张)
喜剧《花艇小英雄》中饰演败家仔钱日添;12月,与叶德娴搭档主演时装警匪剧《猎鹰》,凭借卧底警察江大伟一角获得关注[25] 。
1983年,主演金庸武侠剧《神雕侠侣》,在剧中饰演外貌俊俏、倜傥不羁的杨过[26] ;该剧在香港播出后取得62点的收视纪录;同年,与黄日华、梁朝伟、苗侨伟、汤镇业组成“无线五虎将”[27] 。
1984年,与赵雅芝合作主演古装武侠剧《魔域桃源》,在剧中饰演资质出众、武功高强的傅青云[28] ;同年,与梁朝伟共同主演金庸武侠剧《鹿鼎记》,在剧中饰演英明果断的康熙[29] 。
1985年,在古装武侠剧《杨家将》中饰演饶勇善战的杨六郎[30] ;同年,TVB向刘德华提出加签五年的合约,刘德华因拒绝而被TVB雪藏400天[31-32] 。1986年,在邵逸夫的调解下,刘德华与TVB和解并签下合约;同年,主演古装剧《真命天子》。1988年,在出演了武侠剧《天狼劫》后,刘德华将演艺事业的重心转向影坛[32] 。
刘德华
刘德华
电影时代
1981年,刘德华出演电影处女作《彩云曲》,在片中扮演一个音乐班
刘德华电视剧剧照
刘德华电视剧剧照(9张)
的学员[33] 。1982年,在剧情片《投奔怒海》中饰演美军翻译官祖名,并凭借该片获得第2届香港电影金像奖最佳新演员提名[33] 。
1983年,与张曼玉搭档主演剧情片《家在香港》,在片中饰演急功近利的青年人亚伦[34] ;同年,主演动作片《毁灭号地车》,在片中与一个越南少女演绎了一段爱情故事[35] 。1984年,在爱情片《停不了的爱》中饰演富家公子Eric[36] 。
1985年,在与叶德娴共同主演的剧情片《法外情》中饰演少年得志的青年律师刘志鹏[37] 。1986年,主演科幻冒险片《魔翡翠》,在片中饰演冒险专家猎鹰一号,这也是他首度出演科幻题材的电影[38] ;同年,出演喜剧片《最佳福星》,在片中饰演身手矫健的特警组警员蓝保[39] 。1987年,主演警匪片《肝胆相照》,在片中饰演亦正亦邪的犯罪集团成员阿定[40] 。
1988年,主演王家卫执导的黑帮片《旺角卡门》,在片中饰演重情重义的江湖混混华仔,并凭借该片获得第8届香港电影金像奖最佳男主角奖提名[41] ;同年,主演警匪片《猎鹰计划》,在片中饰演具有正义感的警员国华[42] ;此外,他还再度与叶德娴合作,在剧情片《法内情》中与叶德娴饰演绎了一段母子情[43] 。
1989年,在动作片《至尊无上》中饰演有“亚洲第一快手”之称的
刘德华写真
刘德华写真(4张)
陈亚蟹[44] ;同年,主演剧情片《神行太保》,在片中饰演一名公正、能干、勇敢的太保;此外,他还主演了动作片《人海孤鸿》,在片中饰演没有接受过良好教育的古惑仔沙士[45] ;12月,与周润发共同主演动作片《赌神》,在片中饰演赌神高进的徒弟刀仔[46] 。
1990年,主演爱情片《天若有情之追梦人》,在片中饰演善良热情、讲义气的黑社会混混华Dee[47] ;同年,主演剧情片《至尊计状元才》;12月,与周星驰合作主演赌片《赌侠》,在片中饰演身怀绝技的陈刀仔[48] 。
1991年,刘德华开始改变银幕形象,主演了传记题材的系列电影《五亿探长雷洛传》,并在片中首次诠释年龄跨度较大的人物,该系列中的两部作品《五亿探长雷洛传I雷老虎》、《五亿探长雷洛传2:父子情仇》在香港的累积票房达到5300万[49] ;6月,主演犯罪题材的电影《至尊无上Ⅱ之永霸天下》;此外,他还主演了动作片《九一神雕侠侣》,该片是刘德华投资出品的首部电影作品[50] 。
1992年,凭借传记片《五亿探长雷洛传》获得第11届香港电影金像奖最佳男主角提名[51] ;8月,与王祖贤、叶德娴合作出演剧情片《庙街十二少》;11月,与林青霞、叶德娴共同主演古装片《绝代双骄》,在片中饰演聪明绝顶的小鱼儿[52] ;同年,主演爱情片《九二神雕侠侣之痴心情长剑》,在片中饰演痴情大侠情仁[53] 。
1993年,在古装片《战神传说》中扮演一个武功超群的渔民[54] ;同年,主
刘德华
刘德华(4张)
演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象[55] 。
1985年,加入华星唱片公司;同年,发行首张
刘德华
刘德华(6张)
个人专辑《只知道此刻爱你》,从而正式进入歌坛[109] 。1987年,加入百代唱片公司;同年,发行粤语专辑《情感的禁区》。
1988年2月,发行第三张个人专辑《回到你身边》;这张专辑拓展了歌曲题材的表达范围,专辑所收录的歌曲也不再局限于爱情类型的歌曲[110] 。1989年2月,发行个人首张国语专辑《回到你身边·法内情》;10月,发行国语专辑《爱的连线》,收录了包括情歌《在我的胸前安歇》、《忘了爱》在内的8首歌曲[111] 。
1990年,凭借专辑《可不可以》奠定其在歌坛的地位[112] ;专辑同名主打歌《可不可以》获得第十三届十大中文金曲奖[113] ;4月,发行国语专辑《如果你是我的传说》[111] ;专辑发行后在东南亚的销售量达150万张;这张专辑收录的歌曲多数采用了近似的题材与曲式,同名主打歌《如果你是我的传说》由刘德华个人填词[114] ;12月,发行粤语专辑《再会了》;专辑同名主打歌获得十大劲歌金曲奖[115] 。
1991年1月,发行专辑《一起走过的日子》,专辑同名主打歌获得十大劲歌金曲奖以及十大中文金曲奖[116-117] ;2月,发行粤语专辑《爱不完》[118] ;该专辑发行首日录音带的销量达到16万张,而激光唱片的销量则有7.2万张[119] ;6月,发行国语专辑《我和我追逐的梦》;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[116] 。
1992年,在洛杉矶、旧金山等地举行美加巡回演唱会;9月,发行加入
刘德华
刘德华(3张)
华纳唱片公司以后的首张专辑《真我的风采》;该专辑发行后销量达到40万张[119] ;同年,在提前录制的央视春晚视频中,刘德华与毛阿敏合唱歌曲《心中常驻芳华》[120] ;此外,他还发行了专辑《谢谢你的爱》,同名主打歌曲获得第十六届十大中文金曲奖[121] 。
1993年1月至2月,在香港红磡体育馆举行20场“真我的风采演唱会”;4月,推出加入飞碟唱片公司后的首张专辑《真情难收》,其中的主打歌曲《一辈子的错》由刘德华作词;11月,推出专辑粤语专辑《答案就是你》,专辑中的歌曲《永远寂寞》获得第16届十大中文金曲获奖[121] 。
1994年,发行国语专辑《忘情水》,同名主打歌获得第17届十大中文金曲奖最受欢迎国语歌曲金奖以及第1届华语榜中榜Channel [V]中文Top 20榜中榜歌曲奖[122-123] ;8月6日至25日,在香港红磡体育馆举行20场演唱会;11月25日,发行国语专辑《天意》;专辑中表达友情的主打歌曲《友谊历久一样浓》是刘德华个人填词的作品;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[11] 。
1995年,加入艺能动音唱片公司;8月,发行国语专辑《真永远》,其中的代表作是具有励志色彩的歌曲《今天》;该专辑是刘德华在音乐视角上的一个分水岭,从这张专辑开始,刘德华歌唱爱的角度开始变得多元化;同年,首次登上央视春晚舞台,并演唱歌曲《忘情水》;此外,他还在洛杉矶、芝加哥等地举行“刘德华真永远美加巡回演唱会”;12月,发行粤语专辑《情未鸟》,同名主打歌获得十大劲歌金曲奖以及第19届十大中文金曲奖[124-125] 。
1996年,发行国语专辑《相思成灾》,同名主打歌获得第19届十大中
<h3 id="live">个人生活</h3>
刘德华的父亲刘礼在启德机场做过消防员的工作。20世纪60年代,刘礼开了一间小吃杂货店以赚钱维持家用。刘德华在家中还有三位姐姐,一位妹妹以及一位弟弟(刘德盛)[158] 。
感情
1986年,刘德华随香港明星足球队赴吉隆坡时,结识了朱丽倩。2008年6月23日,刘德华与朱丽倩在美国拉斯维加斯注册结婚[159] 。2012年5月9日,刘德华的妻子朱丽倩生下一个女儿。[160-161] 2016年3月,刘德华的妻子朱丽倩怀上第2胎。[162]
<h3 id="zuopin">主要作品</h3>
参演电影
侠盗联盟2017-07
导演冯德伦 主演让-雷诺, 舒淇
拆弹专家2017
饰演拆弹专家 导演邱礼涛 主演姜武, 小宋佳,
黄宗泽
长城2016-12-18
饰演宋朝将军 导演张艺谋 主演马特·达蒙, 景甜, 张涵予
王牌逗王牌[164] 2016-10-01
饰演宝爷 导演王晶 主演黄晓明, 王祖蓝, 沈腾
我的特工爷爷2016-04-01
饰演李政玖 导演洪金宝 主演洪金宝, 朱雨辰, 李勤勤
澳门风云32016-02-08
饰演刀仔 导演王晶 主演周润发、刘德华
解救吾先生2015-09-30
饰演吾先生 导演丁晟 主演刘烨, 王千源, 吴若普
失孤2015-03-21
饰演雷泽宽 导演彭三源 主演井柏然, 梁家辉
风暴2013-12-12
饰演吕明哲 导演袁锦麟 主演刘德华、姚晨、林家栋
盲探2013-07-04
饰演庄士敦 导演杜琪峰 主演刘德华、郑秀文
天机·富春山居图2013-06
饰演肖锦汉 导演孙健君 主演刘德华、林志玲
桃姐2012-03-08
饰演罗杰 导演许鞍华 主演刘德华、叶德娴、秦海璐
寒战2012
饰演客串 导演梁乐民 主演郭富城, 梁家辉, 李治廷
新少林寺2011
饰演侯杰 导演陈木胜 主演刘德华、谢霆锋、
范冰冰
我知女人心2011
饰演孙子刚 导演陈大明 主演刘德华、巩俐
建党伟业2011
饰演蔡锷 导演韩三平 主演周润发、刘烨、汤唯
狄仁杰之通天帝国2010
饰演狄仁杰 导演徐克 主演李冰冰, 刘嘉玲, 梁家辉
未来警察2010
饰演周志豪 导演王晶 主演徐熙媛, 樊少皇, 徐娇
游龙戏凤2009
饰演程仲森 导演刘伟强 主演刘德华、舒淇
建国大业2009
饰演俞济时 导演韩三平 主演张国立、唐国强
三国之见龙卸甲2008
饰演赵子龙 导演李仁港 主演刘德华、洪金宝
投名状2007
饰演赵二虎 导演陈可辛 主演刘德华、李连杰、金城武
兄弟之生死同盟2007
饰演刘进奎 导演赵崇基 主演刘德华、苗侨伟
门徒2007
饰演林昆 导演尔冬升 主演刘德华、吴彦祖、张静初
墨攻2006
饰演革离 导演张之亮 主演刘德华、范冰冰
再说一次我爱你2005
饰演高医生 导演余伟国 主演蔡卓妍, 杨采妮, 林依轮
童梦奇缘2005
饰演光仔 导演陈德森 主演刘德华、莫文蔚
十面埋伏2004
饰演刘捕头 导演张艺谋 主演刘德华、金城武、章子怡
天下无贼2004
饰演王薄 导演冯小刚 主演刘若英, 葛优, 王宝强
江湖2004
饰演洪仁就 导演黄精甫 主演张学友, 吴倩莲, 惠英红
龙凤斗2004
饰演盗先生 导演杜琪峰 主演郑秀文, 吴嘉龙, 胡燕妮
魔幻厨房2004
饰演传佑 导演李志毅 主演郑秀文, 言承旭, 李美琪
无间道Ⅲ终极无间2003
饰演刘健明 导演刘伟强, 麦兆辉 主演梁朝伟, 黎明, 郑秀文
大只佬2003
饰演了因 导演杜琪峰, 韦家辉 主演张柏芝, 张兆辉, 秦煌
无间道2002
饰演刘健明 导演刘伟强, 麦兆辉 主演刘德华、梁朝伟, 曾志伟、黄秋生
卫斯理之蓝血人2002
饰演卫斯理 导演刘伟强 主演关之琳, 舒淇, 王晶
呖咕呖咕新年财2002
饰演德华 导演杜琪峰, 韦家辉 主演刘青云, 古天乐, 梁咏琪
老鼠爱上猫2002
饰演展昭 导演陈嘉上 主演刘德华、张柏芝
爱君如梦2001
饰演刘南生 导演刘伟强 主演吴君如, 梅艳芳, 应采儿
瘦身男女2001
饰演肥佬 导演杜琪峰, 韦家辉 主演刘德华、郑秀文
全职杀手2001
饰演托尔 导演杜琪峰, 韦家辉 主演刘德华、反町隆史, 林熙蕾、任达华
大话情人2001
饰演华弟 导演余伟国 主演关之琳, 李婉华, 叶德娴
决战紫禁之巅2000
饰演叶孤城 导演刘伟强 主演郑伊健, 赵薇, 杨恭如
孤男寡女2000
饰演张华绍 导演杜琪峰, 韦家辉 主演郑秀文, 梁艺龄, 黄浩然
阿虎2000
饰演孟虎 导演李仁港 主演刘德华、常盘贵子
赌侠大战拉斯维加斯2000
饰演King哥 导演王晶 主演张家辉, 陈百祥, 林熙蕾
暗战1999
饰演华 导演杜琪峰 主演刘青云, 蒙嘉慧, 林雪
龙在边缘1999
饰演飞龙 导演霍耀良 主演古天乐, 谭耀文, 关秀媚
黑马王子1999
饰演华Dee 导演王晶 主演张家辉, 李嘉欣, 叶德娴
爱情梦幻号1999
饰演邱礼涛 导演邱礼涛, 张泽晖 主演伍咏薇, 黄百鸣, 陈芷菁
赌侠19991999
饰演King哥 导演王晶 主演张家辉, 朱茵, 李子雄
龙在江湖1998
饰演韦吉祥 导演王晶 主演梁咏琪, 方中信, 关秀媚
黑金1998
饰演方国辉 导演麦当杰 主演梁家辉, 吴辰君, 孙佳君
天地雄心1997
饰演靳铁生博士 导演陈嘉上 主演李嘉欣, 黄秋生, 刘倩怡
天若有情之烽火佳人1997
饰演刘天伟 导演杜琪峰 主演吴倩莲, 方中信, 何中华
新上海滩1996
饰演丁力 导演潘文杰 主演张国荣, 宁静, 李蕙敏
1/2次同床1996
饰演华弟 导演罗文, 余伟国 主演关之琳, 陈淑兰, 叶德娴
烈火战车1995
饰演阿祖 导演尔冬升 主演梁咏琪, 钱嘉乐, 吴大维
大冒险家1995
饰演韦洛仁 导演林岭东 主演吴倩莲, 关之琳, 姜大卫
醉拳III1994
饰演杨君 导演刘家良 主演李嘉欣, 任达华, 郑少秋
杀手的童话1994
饰演高守 导演陈静仪 主演袁咏仪, 伍咏薇, 郑浩南
刀剑笑1994
饰演笑三少 导演黄泰来 主演林青霞, 李嘉欣, 曹颖
醉拳II1994
饰演张学良 导演刘家良, 成龙, 陈港生 主演成龙, 梅艳芳, 狄龙
天与地1994
饰演张一鹏 导演黎大炜 主演刘松仁, 陈少霞, 金士杰
至尊36计之偷天换日1993
饰演钱文迪 导演王晶 主演梁家辉, 钟丽缇, 苑琼丹
反斗马骝1993
饰演周俊杰 导演曾志伟 主演梁朝伟, 徐少强, 苗侨伟
超级学校霸王1993
饰演铁面 导演王晶 主演张学友, 郭富城, 杨采妮
天长地久1993
饰演方德胜 导演刘镇伟 主演吴家丽, 刘锦玲, 叶德娴
赌城大亨II之至尊无敌1992
饰演贺新 导演王晶 主演万梓良, 邱淑贞, 王祖贤
1/3
音乐作品
内容来自
热门歌曲
01. 冰雨
02. 来生缘
03. 天意
04. 练习
05. 今天
06. 世界第一等
07. 男人哭吧不是罪
08. 谢谢你的爱
09. 暗里着迷
10. 爱你一万年
11. 一起走过的日子
12. 忘情水
</body>
</html>
最终效果如下:

HTML 中的注释和特殊字符
注释
HTML中的注释以“< !–”开头,以“ -->”结束。
<!-- 注释语句 --> 快捷键: ctrl + /
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
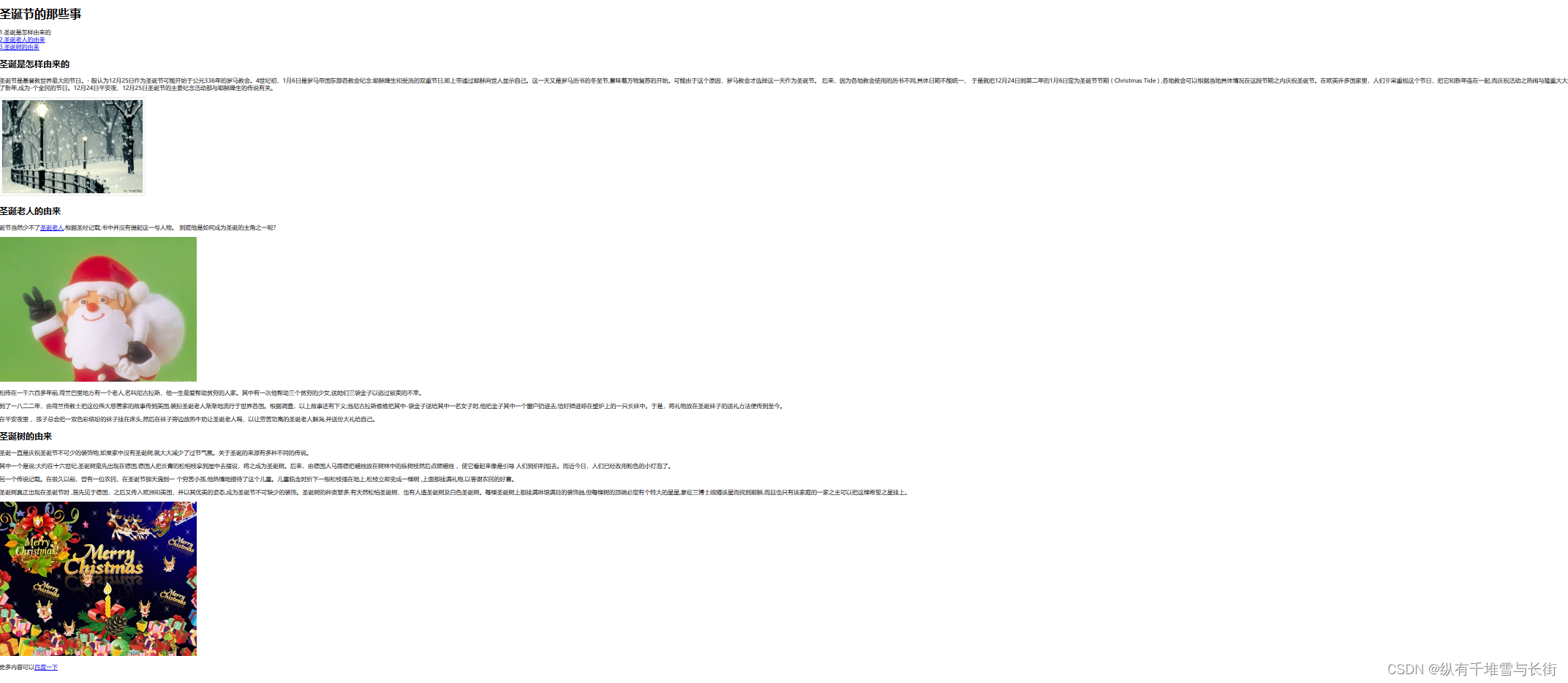
综合案例:完成下面案例

综合案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
<p>1.圣诞是怎样由来的<br>
<a href="#laoren">2.圣诞老人的由来</a><br>
<a href="#shu">3.圣诞树的由来</a>
</p>
<h2>圣诞是怎样由来的</h2>
<p>圣诞节是基督教世界最大的节日。- 般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念:耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。 后来,因为各地教会使用的历书不同,具体日期不能统一, 于是就把12月24日到第二年的1月6日定为圣诞节节期 ( Christmas Tide ) ,各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为-个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关。</p>
<img src="images/t1.gif">
<h2 id="laoren">圣诞老人的由来</h2>
<p>诞节当然少不了<a href="圣诞老人.html">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。 到底他是如何成为圣诞的主角之一呢?</p>
<img src="images/t2.jpg">
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中-袋金子送给其中一名女子时,他把金子其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p>
<p>在平安夜里 ,孩子总会把一双色彩缤纷的袜子挂在床头,然后在袜子旁边放热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。</p>
<h2 id="shu">圣诞树的由来</h2>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马路德把蜡烛放在树林中的枞树枝然后点燃蜡烛 ,使它看起来像是引导 人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。</p>
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一 个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树 ,上面都挂满礼物,以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时 ,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。每棵圣诞树上都挂满琳琅满目的装饰晶,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
<img src="images/t3.jpg">
<p>更多内容可以<a href="http://www.baidu.com">百度一下</a></p>
</body>
</html>
圣诞老人.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞老人</title>
</head>
<body>
<h1>圣诞老人 (西方文化的传说人物)</h1>
<p>圣诞老人(Santa Claus)别称Saint Nick、Kris Kringle、Father Christmas或Santa(爱尔兰英语的Santy),一位专门在圣诞节前夜时悄悄赠送礼物给小孩子的神秘人物,是节日主题的代表角色之一。他普遍被认为是基督教的圣人圣·尼古拉斯(Saint Nicholas)的衍生形象。 传说每到12月24日晚上,有个神秘人会乘驾由9只驯鹿拉的雪橇在天上飞翔,挨家挨户地从烟囱进入屋里,然后偷偷把礼物放在好孩子床头的袜子里,或者堆在壁炉旁的圣诞树下。他在一年中的其他时间里,都是忙于制作礼物和监督孩子们的行为。 虽然没有人真的见过神秘人的样子,但是人们会装扮成他的样子来给孩子送上礼物。他通常被描述为一位老人,头戴红色帽子,大大的白色胡子,一身红色棉衣,脚穿红色靴子的样子,拿着装有礼物的大袋子,因为总在圣诞节前夜出现派发礼物,所以习惯地称他为“圣诞老人”。</p>
<img src="images/oldman.jpg">
</body>
</html>
表格标签
1.< table> < /table> 是用于定义表格的标签。
2.< tr> < /tr> 标签用于定义表格中的行,必须嵌套在 < table> < /table>标签中。
3.< td> < /td> 用于定义表格中的单元格,必须嵌套在< tr>< /tr>标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容
< th> 标签表示 HTML 表格的表头部分(table head 的缩写)
其中注意:th在tr里面(也就是表头部分在行内显示)
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>

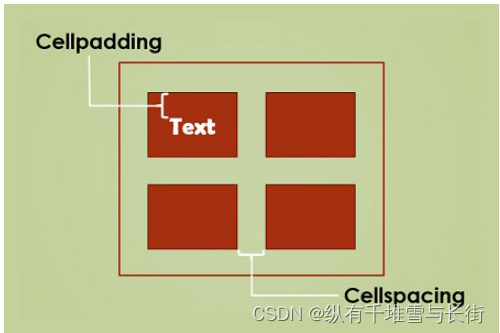
那么Cellpadding和Cellspacing之间有什么区别吗?

表格结构标签
- < thead>< /thead>:用于定义表格的头部。< thead> 内部必须拥有 < tr> 标签。 一般是位于第一行。
- < tbody>< /tbody>:用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在 < table>< /table> 标签中。
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" width="500" height="249" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>345</td>
<td>123</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg"></td>
<td>124</td>
<td>675432</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/down.jpg"></td>
<td>212</td>
<td>7654</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>东游记</td>
<td><img src="images/down.jpg"></td>
<td>23</td>
<td>765445</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/down.jpg"></td>
<td>121</td>
<td>7676</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/down.jpg"></td>
<td>576576</td>
<td>1231423</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg"></td>
<td>234</td>
<td>7686</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a></td>
</tr>
</tbody>
</table>
</body>
</html>
合并单元格
合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码
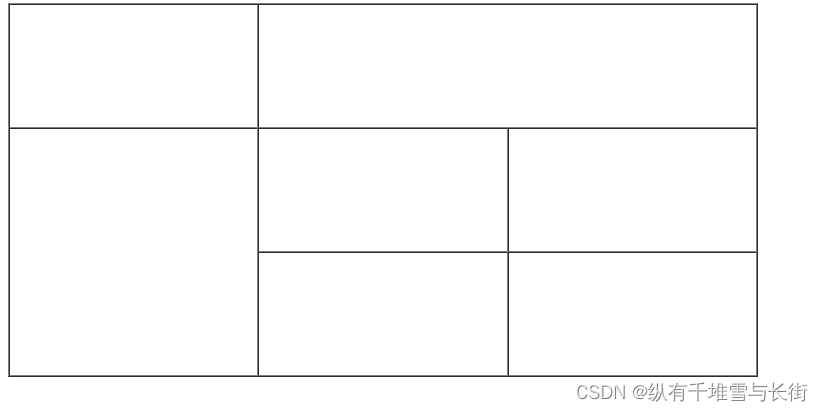
举例:
<table border="1" width="500" height="249" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

列表标签
无序列表:
ul 是 Unordered List(无序列表)的缩写。
li的英文全称为“list item”,意思为“列表项”
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.< ul>< /ul> 中只能嵌套 < li>< /li>,直接在 < ul>< /ul> 标签中输入其他标签或者文字的做法是不被允许的。
3.< li> 与 < /li> 之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
例子:
<h4>您喜欢的食物是?</h4>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>车厘子</li>
</ul>

有序列表:
< ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 < li> 标签来定义列表项
ol是代表HTML有序列表,是ordered lists的缩写。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
1.< ol>< /ol>中只能嵌套< li>< /li>,直接在< ol>< /ol>标签中输入其他标签或者文字的做法是不被允许的。
2.< li> 与 < /li>之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
<h4>明星排行榜?</h4>
<ol>
<li>刘德华</li>
<li>刘若英</li>
<li>鹿晗</li>
</ol>
效果:

自定义列表
在 HTML 标签中,< dl> 标签用于定义描述列表(或定义列表),该标签会与 < dt>(定义项目/名字)和 < dd>(描述每一个项目/名字)一起使用。
dl:英文全称是definition list,定义列表。
dt:英文全称是definition title,定义标题。
dd:英文全称是definition description,定义描述,也就是定义列表具体内容。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
1.< dl>< /dl> 里面只能包含 < dt> 和 < dd>。
2.< dt> 和 < dd>个数没有限制,经常是一个< dt> 对应多个< dd>。
举例:
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
效果:

表单标签
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
表单域是一个包含表单元素的区域。
在 HTML 标签中, < form> 标签用于定义表单域,以实现用户信息的收集和传递。
< form> 会把它范围内的表单元素信息提交给服务器.
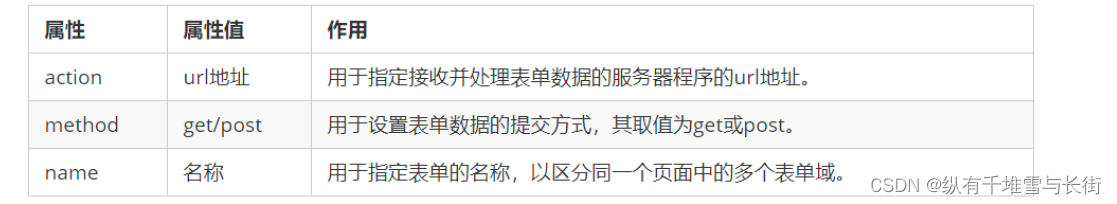
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
常见的属性:

表单控件:在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1.input输入表单元素
2.select下拉表单元素
3.textarea 文本域元素
input 是输入的意思,而在表单元素中 < input> 标签用于收集用户信息。
在 < input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
- < input /> 标签为单标签
- type 属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:

除 type 属性外,< input>标签还有其他很多属性,其常用属性如下:

1.name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
2.name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
3.checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
4.maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
注:2举例:
<form action="">
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
</form>
效果:

问:有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
问:页面中的表单元素很多,如何区别不同的表单元素?
答;name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" />
name 属性后面的值,是自定义的
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
问:如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
问:如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
lable标签:
< label> 标签用于绑定一个表单元素, 当点击< label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.(在这里面是两个人才能完成的事情,点击的是lable标签里面的文字,但是受益者却是这个表单)
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: < label> 标签的 for 属性应当与相关元素的 id 属性相同。
举例:
<form action="">
性别:<input type="radio" name="sex" id="man">
<label for="man">男</label>
<input type="radio" name="sex" id="women">
<label for="women">女</label>
</form>

select表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用< select>标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1.< select> 中至少包含一对< option> 。
2.在< option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
举例:
籍贯:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
<option value="" selected="selected">河南</option>
</select>
效果:

< textarea> 表单元素
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
1.通过 < textarea> 标签可以轻松地创建多行文本输入框。
2.cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
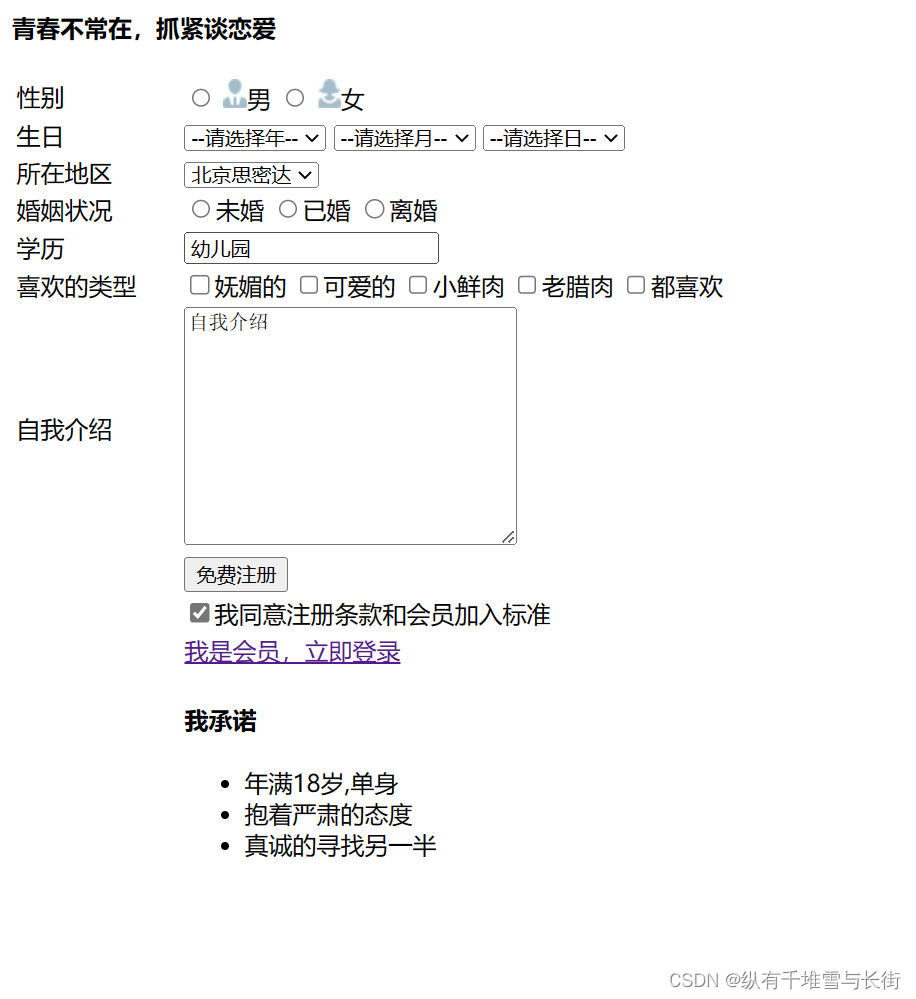
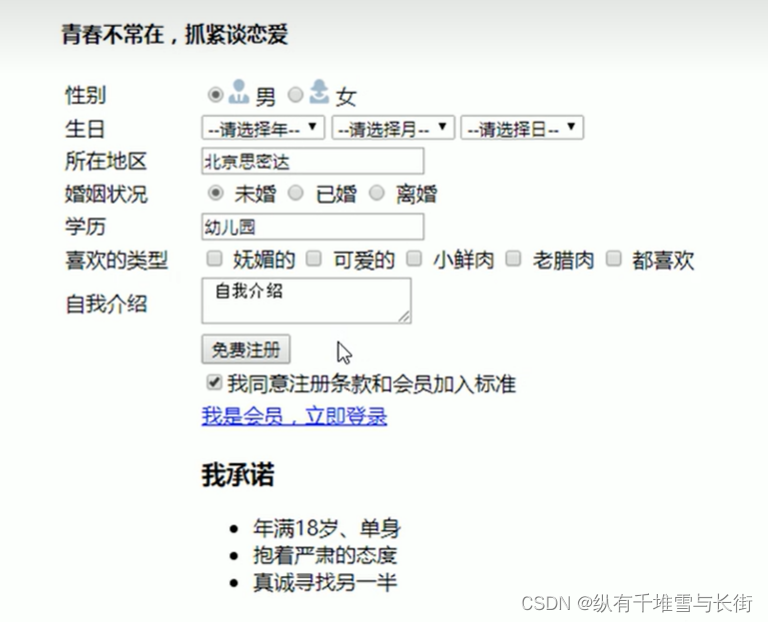
综合案例:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="man"><label for="man"><img src=images/man.jpg> 男</label>
<input type="radio" name="sex" id="women"><label for="women"><img src=images/women.jpg> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日</td>
<td>
<select>
<option selected="selected">--请选择年份--</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
</select>
<select>
<option select="selected">--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option select="selected">--请选择日--</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京思密达">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hunyin" id="wei"> <label for="wei">未婚</label>
<input type="radio" name="hunyin" id="yi"> <label for="yi">已婚</label>
<input type="radio" name="hunyin" id="li"> <label for="li">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td>
<input type="text" value="幼儿园">
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love">妩媚的
<input type="checkbox" name="love">可爱的
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">老腊肉
<input type="checkbox" name="love" checked="checked">都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="">我是会员,立即登录</a>
</td>
</tr>
<!-- 最后 -->
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚的寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
最终的效果: