在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问。
Postman接口请求使用Cookie有如下两种方式:
1、直接在头域中添加Cookie头域,适用于已经知道请求所用Cookie数据的情况。
2、使用Postman的Cookie管理机制,既可以手动添加,同时Postman也会将操作流程中获取的参数自动保存,因此可以通过调用前置接口来完成Cookie获取。(就是在Pre-request Script发送一次登陆请求)
下面我们以电商接口测试为例,使用电商项目进行测试,在登录接口完成登录之后,通过购物车接口获取购物车中的信息
- 电商首页:http://www.testingedu.com.cn:8000/。
- 登录页面:http://www.testingedu.com.cn:8000/index.php/Home/user/login.html 。
- 购物车页面:http://www.testingedu.com.cn:8000/index.php/Home/Cart/index.html。
- 登陆调用接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.3508523582926 。
- 查看购物车调用接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list。
1、使用Postman的Cookie管理机制
Postman中自身也提供了Cookies的管理机制,会自动帮助我们保存响应Cookie的记录。
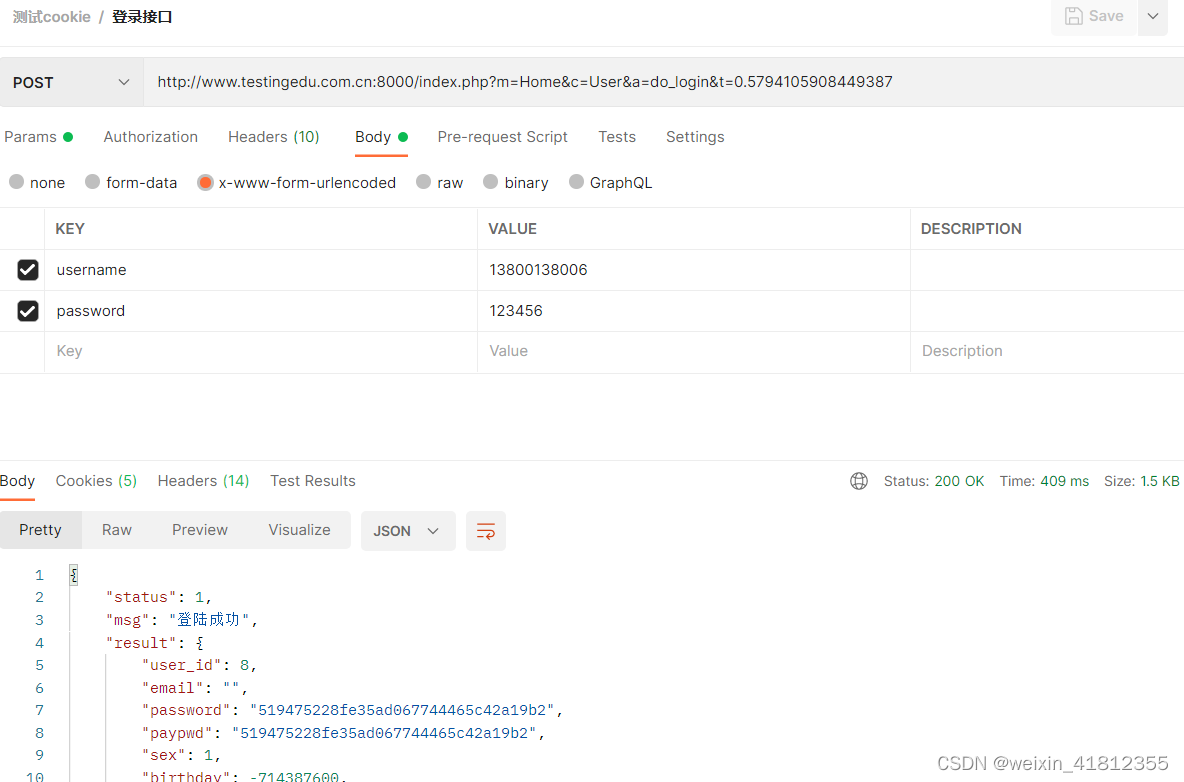
步骤1:创建登陆网站的请求,并查看Cookies管理

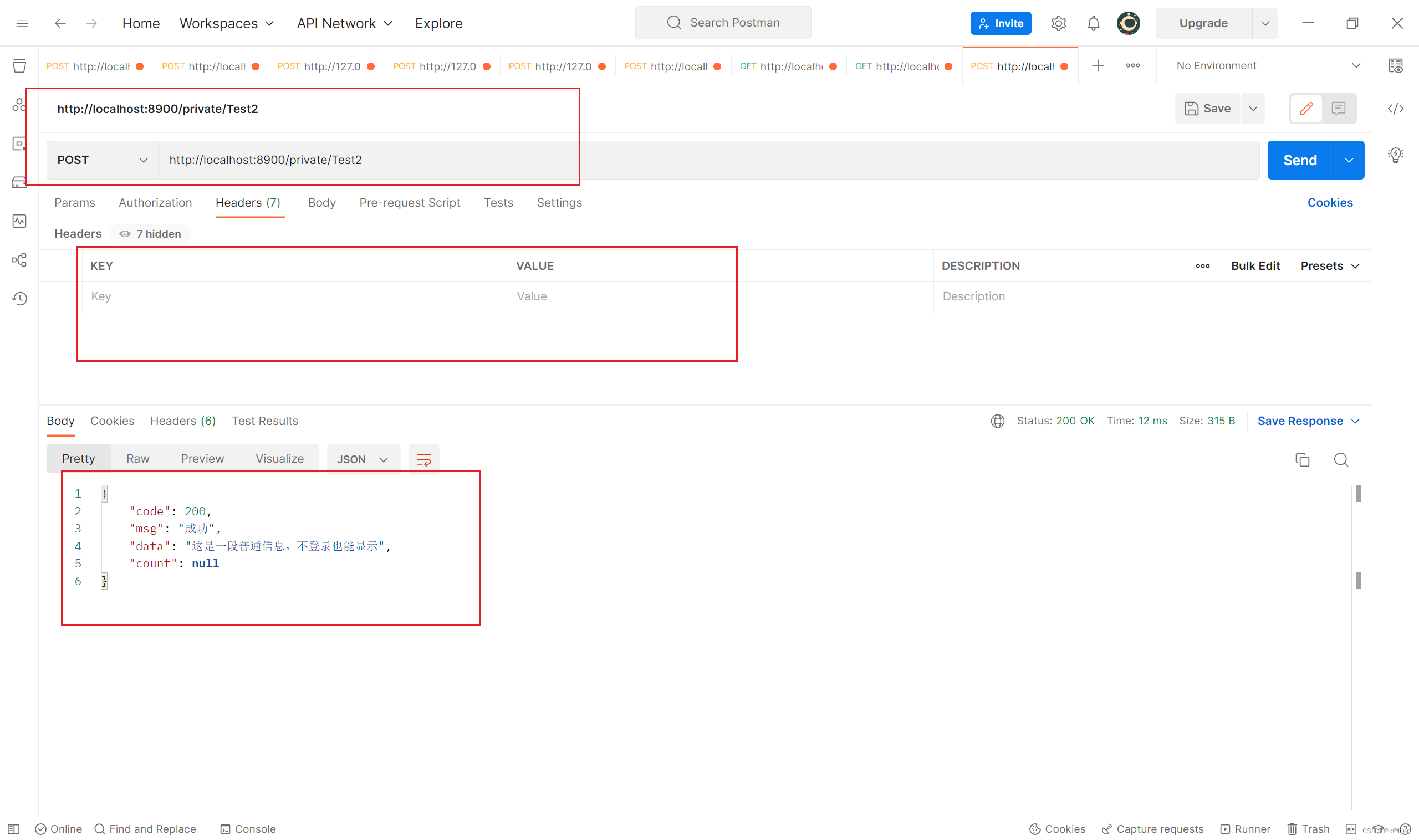
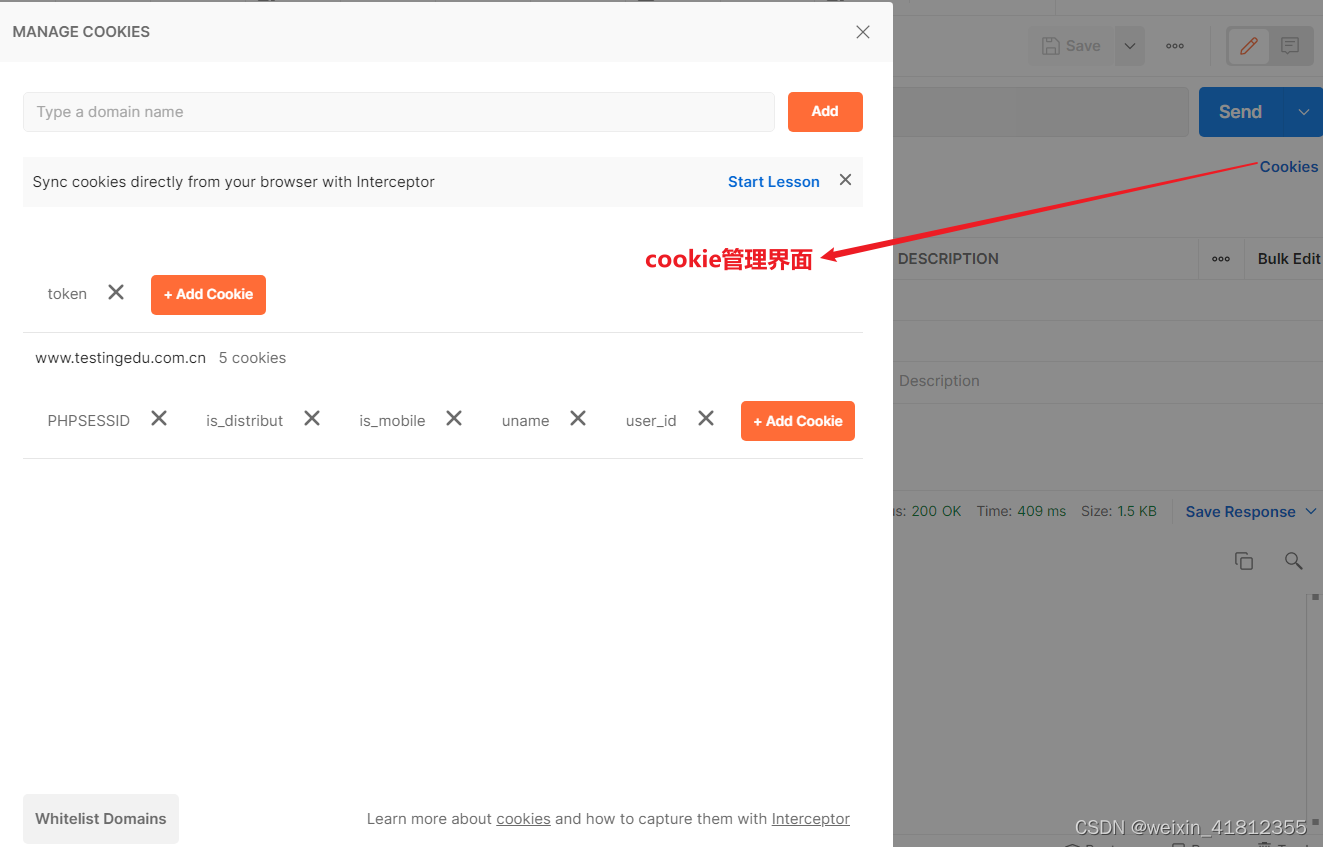
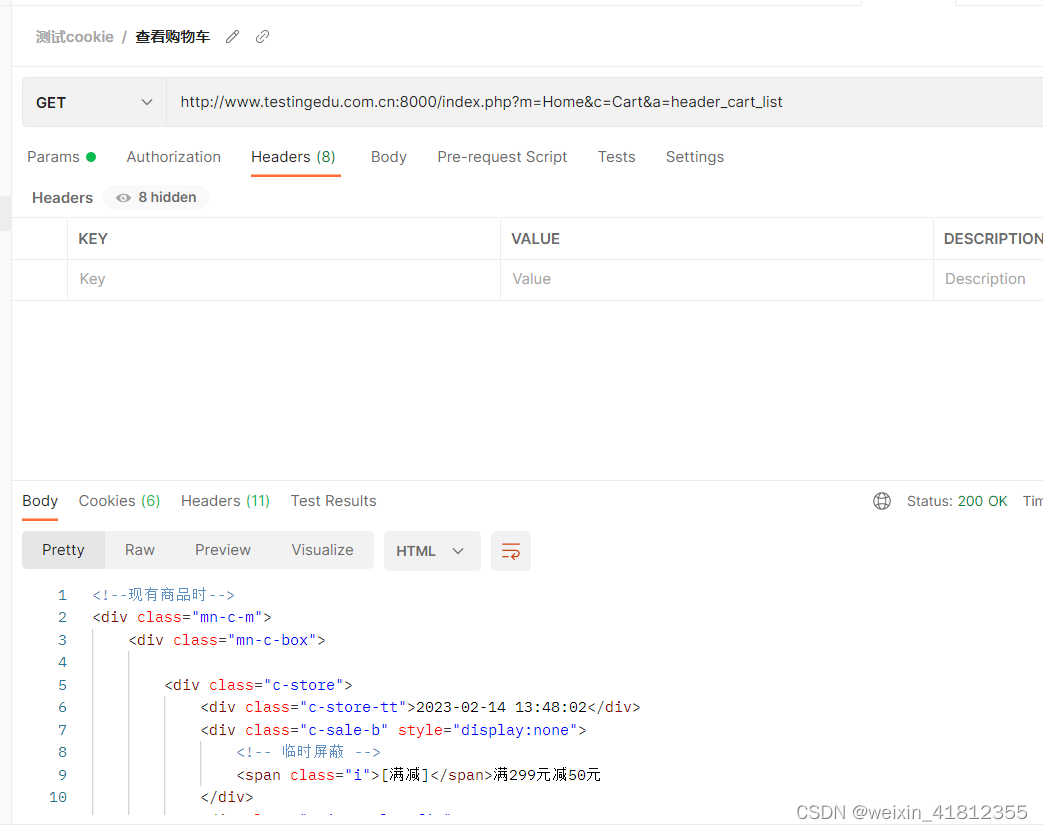
查看Postman中Cookies管理,很简单,就是在请求的编辑页面中,在Send按钮的下方有一个Cookies,点击即可。如下图:

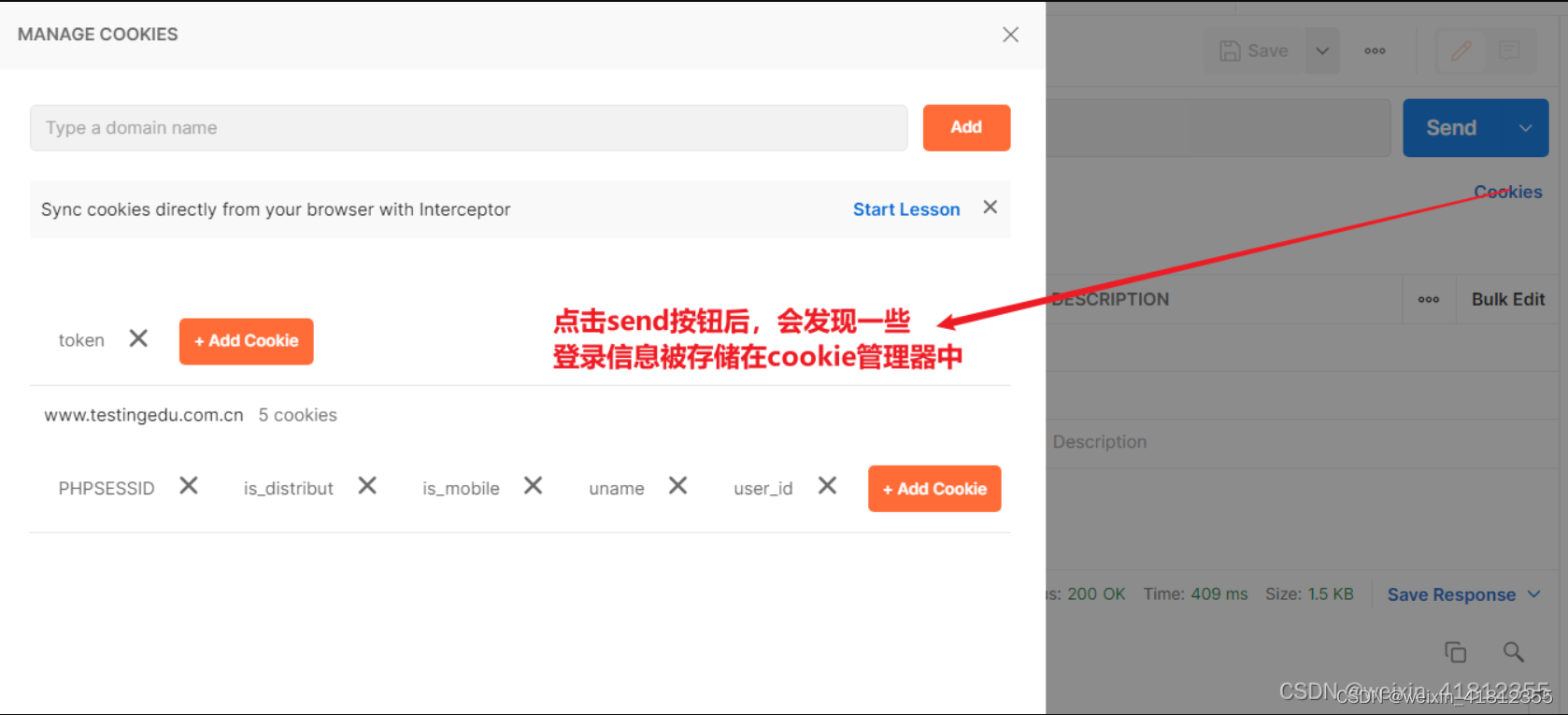
点击send按钮后发送登录请求 ;

执行查看购物车接口;

如果没有执行登录接口,cookie没有保存在cookie管理器中,直接执行查看购物车接口会提示:用户未登录,或者购物车中无商品;
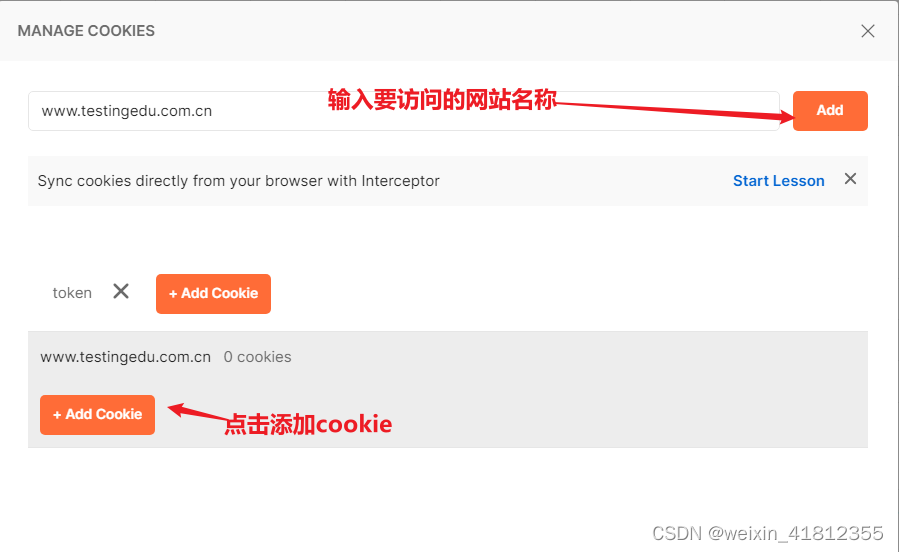
2、自定义Cookie管理内容
还是以查询购物车内容为例:

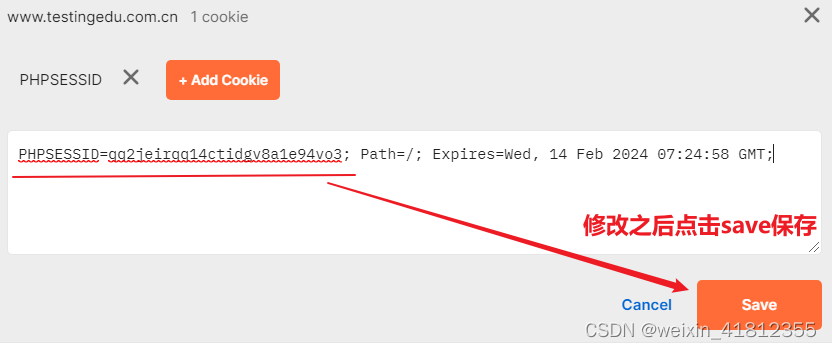
添加cookie时只修改目标中的Cookie_1=value;部分,其他默认即可;

cookie模板内容说明:
Cookie_1=value; # Cookie的内容
Path=/; # 表示哪些路径下的文件有权限读取该 cookie
Domain=.www.testingedu.com.cn; # 网站域名
Expires=Sun, 20 Feb 2022 07:11:54 GMT; # 过期时间
说明:
因为访问网站时候会保存到客户端很多的Cookie信息,在访问其他接口的时候,只带相关的Cookie就可以,不用带所有的Cookie访问。
例如关于登陆授权的Cookie信息就是PHPSESSID,我们只保存这一条Cookie即可。
(关于登陆权限的Cookie信息,一般都叫sessionID这样类似的名称。)
(如果接口文档中写的详细,都可以在接口文档中找到,一般不可能。)
执行查询购物车发现请求头中没有写入cookie,但是可以请求成功;
转自:
『政善治』Postman工具 — 11、Postman中Cookie的操作_Liuyuelinjiayou的博客-CSDN博客_postman cookie文章目录1、已知Cookie处理方式2、使用Postman的Cookie管理机制3、自定义Cookie管理内容在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问。Postman接口请求使用Cookie有如下两种方式:1、直接在头域中添加Cookie头域,适用于已经知道请求所用Cookie数据的情况。2、使用Postman的Cookie管理机制,既可以手动添加,同时Postman也会将操作流程中获取的参数自动保存,因此可以通过调用前置接口来完成Cookie获取。(就https://blog.csdn.net/Liuyuelinjiayou/article/details/115534014