目录
- 1、先睹为快
- 2、代码实现
- 第一步、搭建页面
- 第二步、设置样式
- 第三步、JS实现字体自适应
- 3、源码直通车(百度云下载)
【写在前面】之前写过一个大屏的项目,其中里面最头疼的应该是图片,文字,图表(echarts)等元素的自适应大小了,尤其是当窗口自己去改变的时候,字体大小一动不动的,不同分辨率的查看效果是不同的,今天我重点给大家讲解一下字体自适应的这个话题。
**涉及知识点:**px和em、rem的区别;getElementById,style.fontSize,onload,onresize
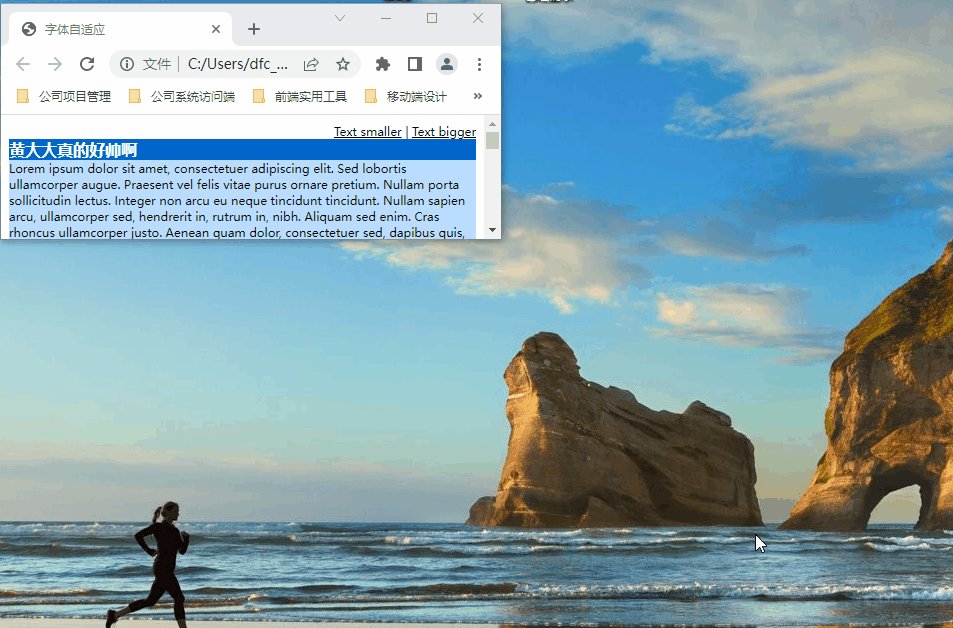
1、先睹为快
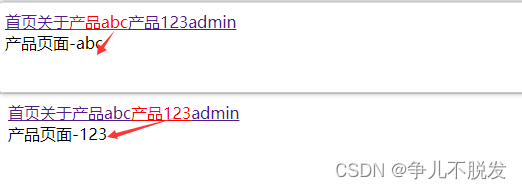
效果如下所示:

2、代码实现
第一步、搭建页面
核心在于onload和onresize事件的绑定去触发文字大小的调整。
具体页面代码如下:
<body onload="scaleWidth();" onresize="scaleWidth();">
<div id="widthContainer">
<div id="options">
<a href="#" onclick="textSize('smaller'); return false;">Text smaller</a> |
<a href="#" onclick="textSize('bigger'); return false;">Text bigger</a>
</div>
<!-- END options -->
<div id="header">
<h1>黄大大真的好帅啊</h1>
</div>
<!-- END header -->
<div id="content">
<!-- END rightContent -->
<div id="leftContent">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed lobortis ullamcorper augue. Praesent vel
felis vitae purus ornare pretium. Nullam porta sollicitudin lectus. Integer non arcu eu neque tincidunt
tincidunt. Nullam sapien arcu, ullamcorper sed, hendrerit in, rutrum in, nibh. Aliquam sed enim. Cras
rhoncus ullamcorper justo. Aenean quam dolor, consectetuer sed, dapibus quis, iaculis id, diam.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut lacinia
velit ac elit. Etiam id nulla. Phasellus at arcu ac mauris hendrerit ullamcorper. Quisque posuere
sodales risus. Sed nunc nibh, egestas a, blandit eget, facilisis vel, dolor. Cras metus urna, feugiat
et, iaculis quis, lacinia a, elit. Etiam enim. Maecenas viverra, est non tincidunt euismod, diam urna
volutpat mi, in luctus pede ante sit amet risus.
</p>
<p>
Nulla metus. Ut sodales, tortor nec sollicitudin convallis, diam diam vulputate ligula, lobortis
tincidunt urna purus at urna. Pellentesque laoreet. Nulla et dolor. Praesent vestibulum quam convallis
neque. Praesent sit amet odio a dui iaculis dignissim. In vel nunc a tellus vulputate pellentesque.
Maecenas bibendum. Donec mi nibh, euismod in, iaculis a, eleifend et, enim. In eget lectus vitae pede
nonummy elementum. Mauris accumsan, lacus ut euismod varius, odio neque egestas quam, non aliquam velit
purus et purus. Vestibulum at elit nec felis suscipit pulvinar. Suspendisse at enim quis lacus mattis
condimentum. Proin arcu arcu, imperdiet vitae, aliquam non, congue id, ipsum.
</p>
<p>
Aliquam eu dolor nec risus luctus faucibus. Aenean condimentum, tortor in blandit cursus, dolor magna
sagittis orci, vel vehicula dolor ante at lacus. Donec vel felis in enim aliquam molestie. Sed non velit
id velit pulvinar consequat. Mauris luctus. Phasellus faucibus turpis nec purus. Mauris eget ante. Donec
orci enim, luctus eu, posuere at, luctus quis, pede. In in lectus. Quisque blandit, ipsum eget tincidunt
scelerisque, mauris ante accumsan erat, quis congue odio erat vitae diam. Donec ut felis fermentum sem
viverra pulvinar. Sed neque lorem, adipiscing ut, placerat a, ornare et, dolor. Vestibulum pretium
vehicula nibh. Etiam feugiat, ligula sed pulvinar fringilla, eros arcu placerat urna, nec eleifend nisl
leo sit amet urna. Suspendisse quis augue ut nibh venenatis nonummy. Nunc ut augue. In fermentum, neque
eget eleifend rutrum, nulla lorem fermentum massa, eu cursus lectus mi id libero.
</p>
<p>
Nam congue ligula quis magna. Vivamus porttitor nunc non dui. Aliquam posuere dapibus tortor. Quisque
facilisis, quam in semper luctus, lacus dolor gravida massa, ultrices consectetuer risus arcu nec nibh.
Nulla facilisi. In a eros id eros lobortis ultrices. Vivamus sit amet neque eu magna venenatis nonummy.
Pellentesque consequat. Etiam ut ipsum. Nulla consectetuer est vel quam.
</p>
<p>
Integer eu diam vitae augue sollicitudin congue. Praesent vulputate pede vel velit. Maecenas dapibus
tempus lacus. Quisque lectus metus, pretium ac, mollis nec, dignissim quis, mi. Aliquam purus risus,
pharetra eget, condimentum ut, blandit sit amet, leo. Suspendisse iaculis purus sed tellus. Nunc sem
justo, porttitor ut, pretium eu, hendrerit eu, nunc. Vivamus sit amet neque in est venenatis faucibus.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aliquam rhoncus,
eros id ultrices facilisis, pede ligula dignissim eros, sit amet tempus risus urna sed nibh. Sed massa
eros, dapibus tristique, blandit et, molestie sed, enim. Phasellus leo. Integer vestibulum volutpat
enim. Duis pulvinar ligula. Pellentesque luctus velit a justo. Quisque volutpat, diam quis varius
commodo, neque elit dictum tortor, quis aliquet felis risus vitae wisi. Aliquam bibendum, elit ut
gravida vehicula, orci turpis auctor dolor, nec tristique tortor dolor eget ipsum.
</p>
</div>
<!-- END leftContent -->
<div class="clearer">
</div>
</div>
<!-- END content -->
<div id="footer">
<!--<a href="http://118.31.23.28:18088/inithdd/#/rewordData">喜欢博主的可以上皇榜</a>-->
</div>
</div>
<!-- END widthContainer -->
</body>
第二步、设置样式
这里设置字体单位我是用的em,切记不可用px,不然就限制死了,还有一个rem,这个我就和大家简单的说明一下他们的区别吧。
px:是固定的大小,一旦设置无法自适应去调整
em:具有灵活性,相对于父元素来设置字体大小的,一般以body的字体大小为准
rem:也具有灵活性,开头的r你可以理解为root,也就是相对于根元素的字体大小为准,一般是针对html标签的字体大小。
具体实现代码如下:
body {
text-align: center;
}
body * {
margin: 0;
}
#content {
background-color: #BBDDFF;
background-repeat: repeat-y;
background-position: 30em 0;
text-align: left;
}
#content p {
}
#footer {
background-color: #0066CC;
text-align: left;
}
#footer a {
color: #FFFFFF;
}
#header {
background-color: #0066CC;
color: #FFFFFF;
text-align: left;
}
#leftContent {
}
#options {
text-align: right;
}
#options a {
color: #000000;
}
#rightContent {
float: right;
}
#widthContainer {
font-size: 0.8em;
margin: auto;
}
.clearer {
clear: both;
}
第三步、JS实现字体自适应
Js主要的核心还是在于如何用原生的js去调整字体的大小,核心在于style.fontSize,我们可以通过调整父节点(body)的文字大小渐而控制页面中的文字大小,以此方式达到一个自适应的效果。
具体实现代码如下:
function scaleWidth() {
var optimalLineLength = "50em";
var extraAccounting = "12em";
var minimumTextHeight = "10px";
var windowWidth = document.body.clientWidth;
var optimalSize = windowWidth / (parseInt(optimalLineLength) + parseInt(extraAccounting));
if (optimalSize >= parseInt(minimumTextHeight)) {
document.body.style.fontSize = optimalSize + "px";
}
else {
document.body.style.fontSize = parseInt(minimumTextHeight) + "px";
}
return true;
}
function textSize(size) {
var theContainer = document.getElementById("widthContainer");
var increment = 0.1
var currentSize = parseFloat(document.getElementById("widthContainer").style.fontSize);
if (!currentSize) {
currentSize = 0.8;
}
if (size == "smaller") {
theContainer.style.fontSize = (currentSize - increment) + "em";
}
else {
theContainer.style.fontSize = (currentSize + increment) + "em";
}
return true;
}
3、源码直通车(百度云下载)
百度网盘直接下载,单个文件即可
链接:https://pan.baidu.com/s/1yRniy5V8yvPZl4G1VzNZhA
提取码:hdd6
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入