前言
作为前端人员,日常图表、报表、地图的接触可谓相当频繁,今天小编隆重退出前端框架之VUE结合百度echart实现中国地图+各种图表的展示与使用;作为“你值得拥有”专栏阶段性末篇,值得一看
主要实现功能
——中国地图
——环形图
——折线图
——柱形图
——复杂交互
——单选复选
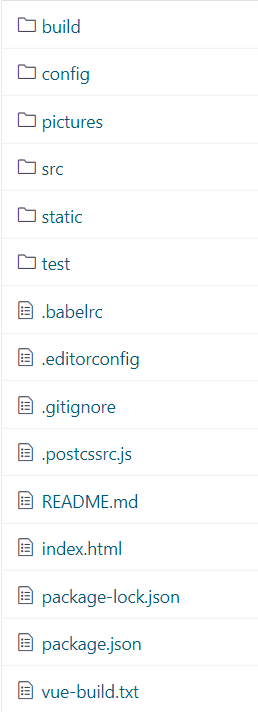
项目结构

项目代码
methods: {
oresize() {
this.$root.charts.forEach((myChart) => {
myChart.resize()
})
},
init() {
this.items = document.querySelectorAll('.flex-container .item')
for (let i = 0; i < this.items.length; i++) {
this.items[i].dataset.order = i + 1;
}
},
clickChart(clickIndex) {
let activeItem = document.querySelector('.flex-container .active')
let activeIndex = activeItem.dataset.order
let clickItem = this.items[clickIndex - 1]
if (activeIndex === clickIndex) {
return
}
activeItem.classList.remove('active')
clickItem.classList.add('active')
this._setStyle(clickItem, activeItem)
},
_setStyle(el1, el2) {
let transform1 = el1.style.transform
let transform2 = el2.style.transform
el1.style.transform = transform2
el2.style.transform = transform1
}
},环境搭建
初始化环境参考:利用vue-cli搭建vue项目框架
项目部署
build project:
npm install
npm run build
npm run dev
访问地址:
http://localhost:8895/#/dashboard
项目截图

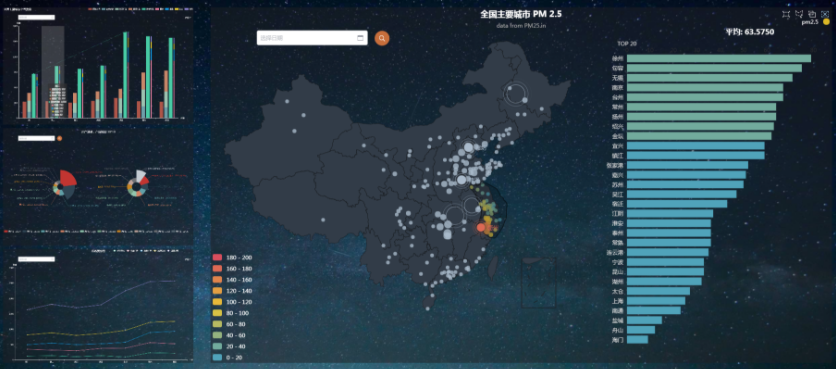
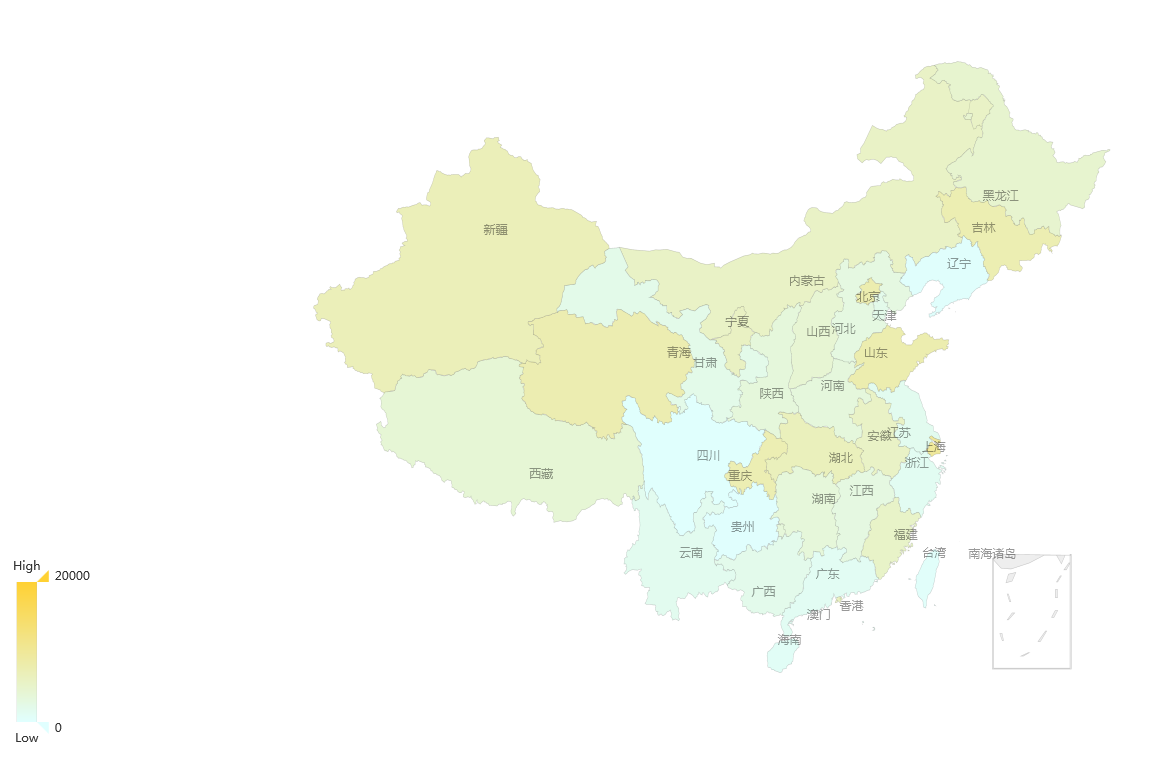
地图功能

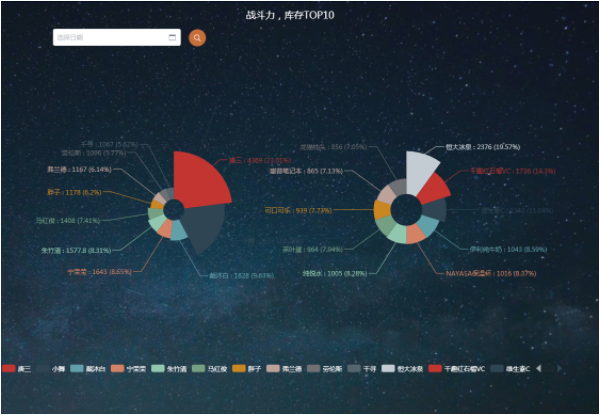
饼图功能+单选复选

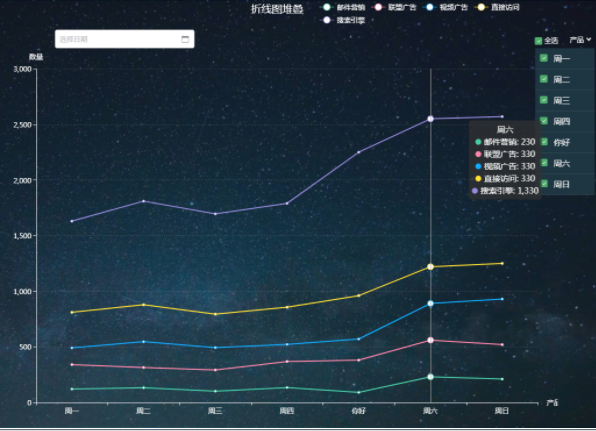
复杂折线图+单选复选

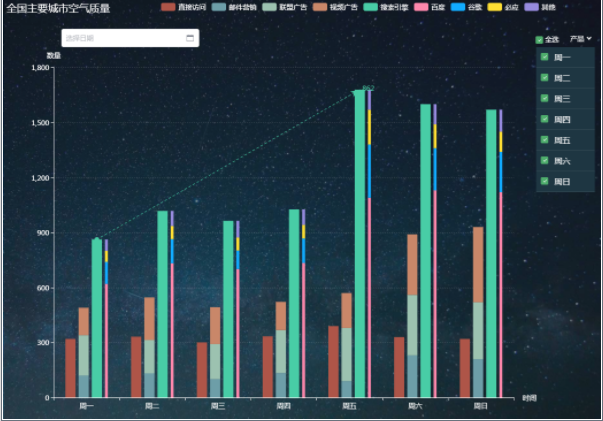
复杂柱状图+单选复选

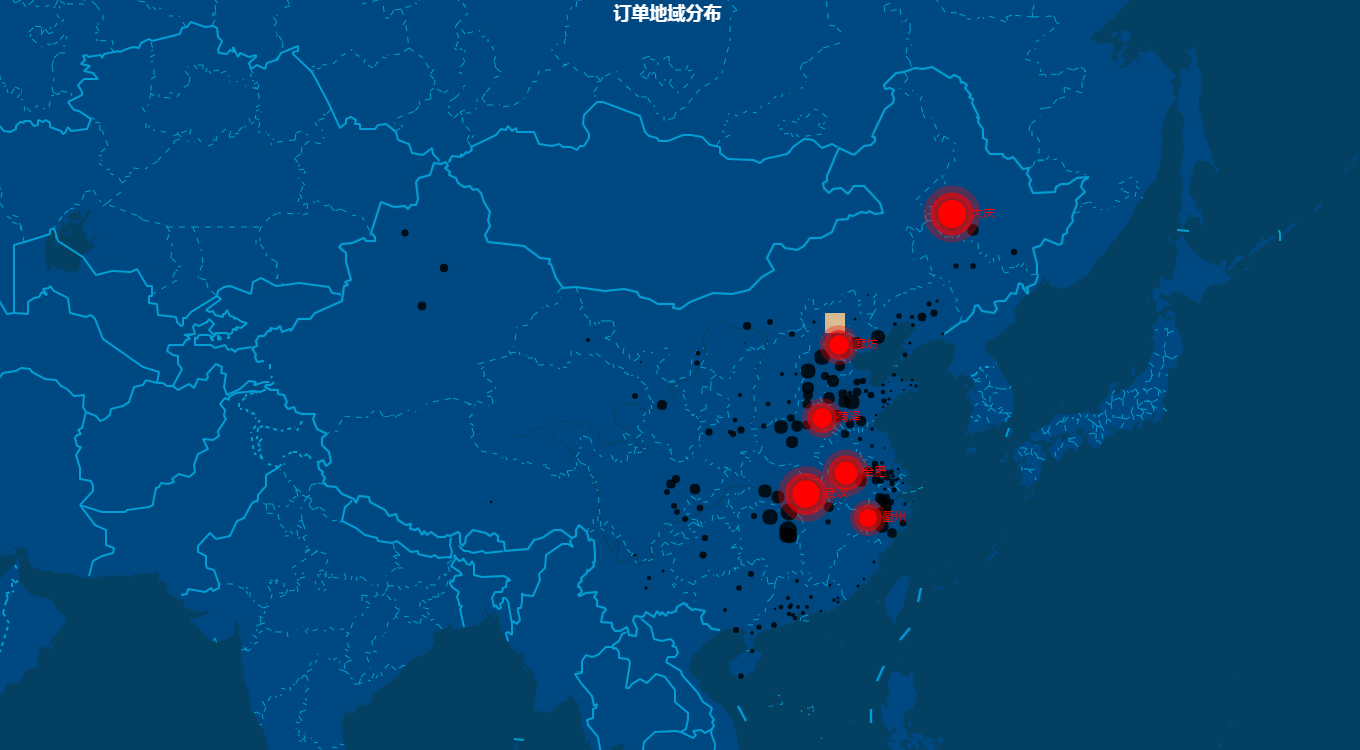
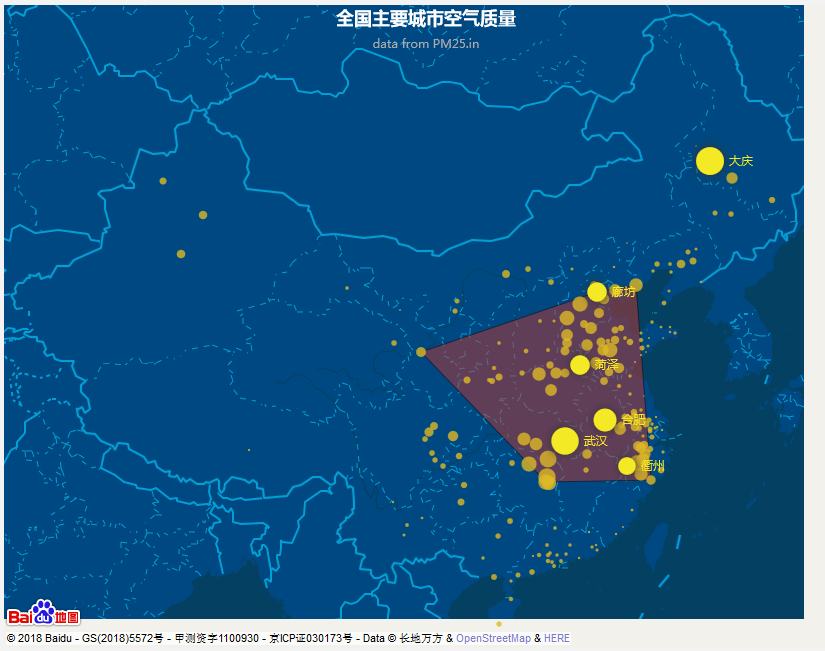
百度地图api实现跳点




大屏展示

相关源码
(9.99元——打赏后评论或者备注留言,例如:”已支持,your_email@xxx.com,echart”)
一年365天,希望各位看官达人多多支持,打赏后将及时发送源码
操作如下