美味值:🌟🌟🌟🌟🌟
口味:黑巧克力
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly
本期摘要
- Volar 的新开端
- Chrome 110 的新功能
- Lighthouse 10
- Nuxt v3.2.0
- 加速 JavaScript 生态系统之 ESLint
- Cloudflare Workers 和微前端:为彼此而生
- 良好组件的设计关键是什么
- React 纪录片 React.js: The Documentary
- 2022 大前端总结和 2023 就业分析
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. Volar 的新开端
Volar 从 Vue 官方 VS Code 插件已经成长为 Embedded Language 工具框架。目前的架构不仅可以支持 Vue,还可以支持 Astro、Svelte、Angular 等。
以下是 Volar 2023 Roadmap:
- 支持 Monaco
- 支持除了 VS Code 以外的 IDE
- 尝试基于 Bun 的语言服务器
- 使用单个语言服务器,提升性能
- 尝试使用 Rules API 避免不同 Lint 工具之间的冲突,并确保性能
- 提供 Scripts API,公开语言服务器的 Format 、Lint 能力,可以在 CI 或者 git pre-commit 钩子里使用
2. Chrome 110 的新功能
Chrome 110 挤牙膏:
- 新的伪类
:picture-in-picture可以自定义画中画元素样式 launch_handler设置网络应用启动行为<iframe credentialless>嵌入不设置 COEP 的第三方 iframe
搭配 DevTools 的新功能(Chrome 110) (自己看)

3. Lighthouse 10
- 性能得分中删除 TTI 指标(在 Lighthouse JSON 输出中还可以拿到),10% 的得分权重转移到了 CLS,CLS 占整体性能得分的 25%
- bfcache 失败检测、允许粘贴输入、提供完整的 TS 类型声明
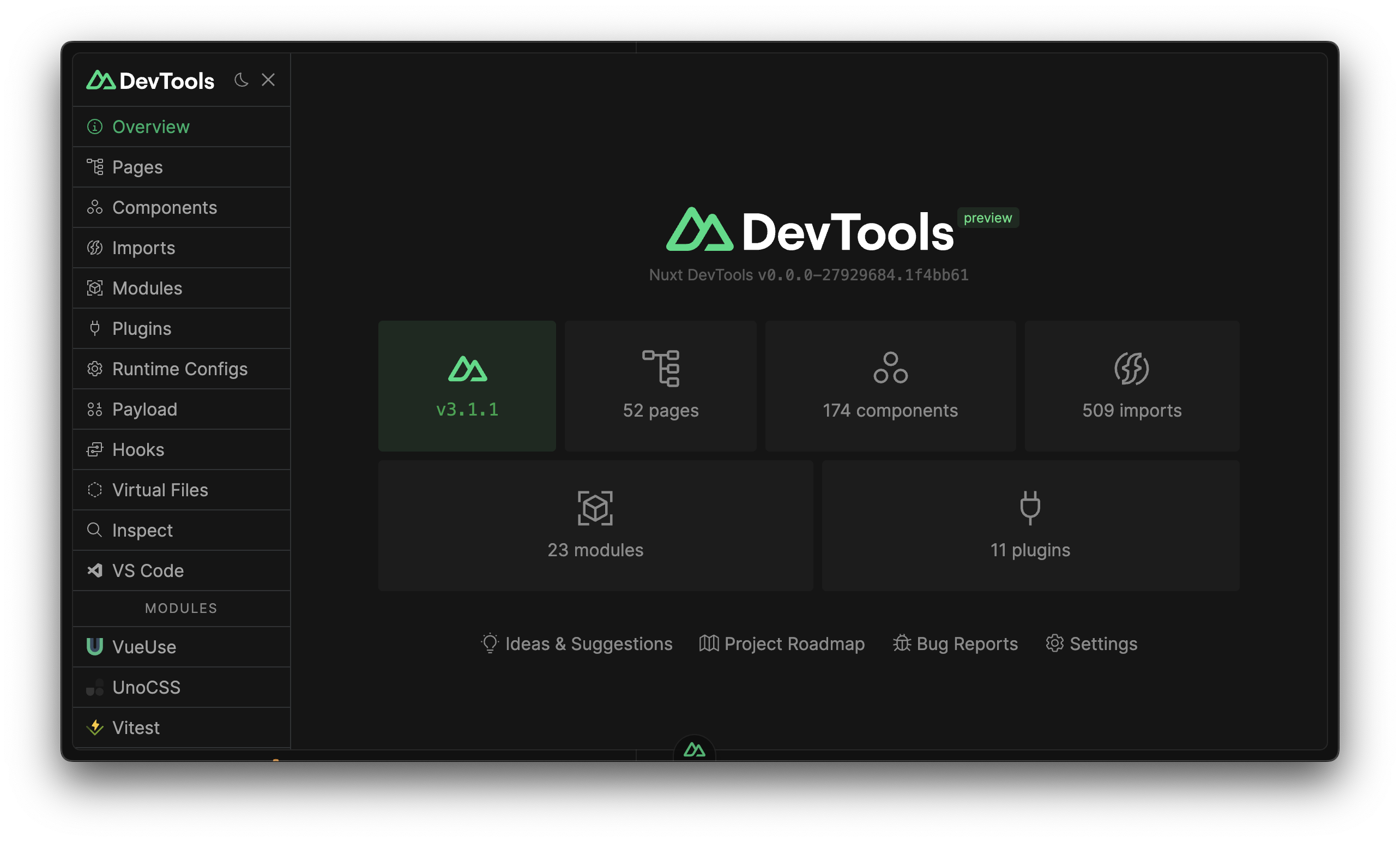
4. Nuxt v3.2.0
Nuxt DevTools 支持可视化项目、页面、组件、模块、Hooks 等等信息。

下面我们来看技术资料。
技术资料
1. 加速 JavaScript 生态系统之 ESLint
加速 JavaScript 生态系统第三弹来袭,本文探索了 ESLint 以及 Linting 的工作原理,并发现其中的选择器引擎和 AST 转换过程还有着很大的性能提升空间。
JS 工具或许也可以接近 Rust 工具的性能。
2. Cloudflare Workers 和微前端:为彼此而生
文中的一些关键点:
- 片段架构(Fragments Architecture)
- 优势:安全性、基于 Worker 的服务端渲染、尽早交互(Eager interactivity)
- 未解决:绕过微前端客户端依赖 Tree Shaking 及共享问题、没有客户端沙箱方案(样式冲突,同一技术栈多版本冲突)
- AWS、Cloudflare 纷纷入局微前端,提供基于他们云基础设施的微前端解决方案,微前端背后的复杂度已经足以撑起一个商业化解决方案。
3. 良好组件的设计关键是什么
良好的组件设计关键是利己主义。
- 少即是多,组件应该只对自身负责,而不对其内容负责,不然组件诞生之时技术债就产生了
- HTML 驱动组件的设计
4. React 纪录片 React.js: The Documentary
前端娱乐圈又新增一部大片。
纪录片采访了 Dan Abramov、Sebastian Markbåge 和 Andrew Clark 等人。
5. 2022 大前端总结和 2023 就业分析
狼叔年度趋势解读,必读。
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。