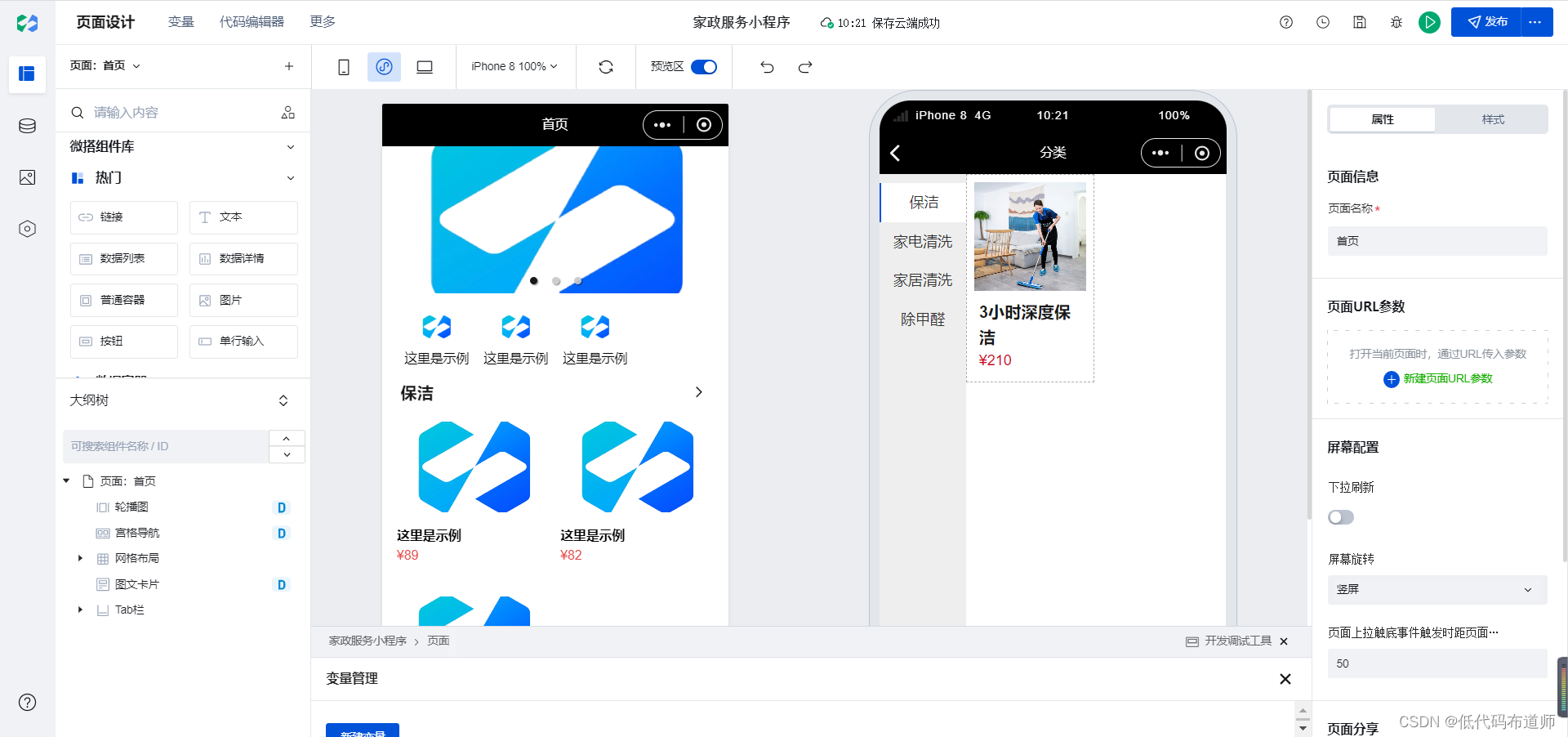
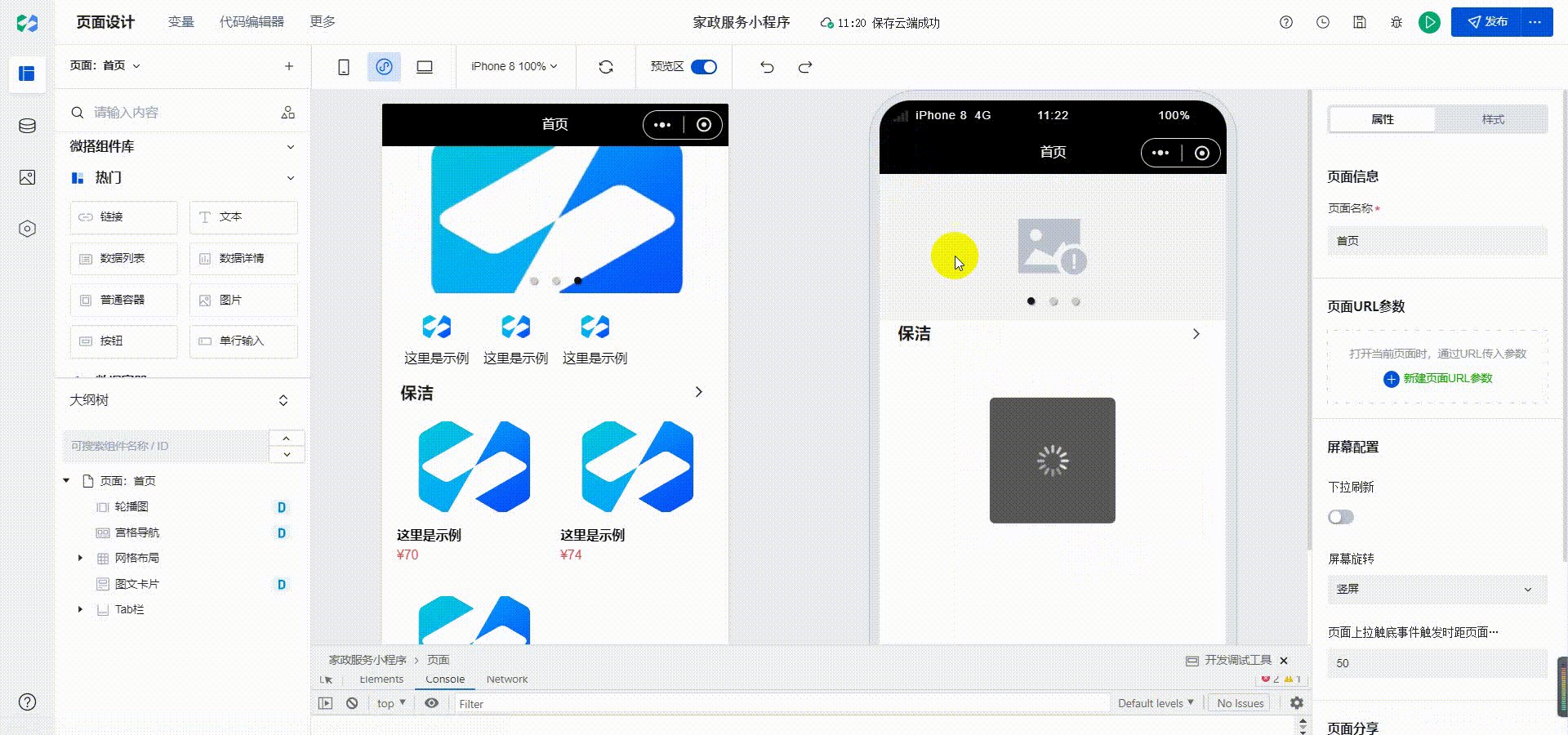
小程序的分类页面,通常会以侧边栏导航显示内容,我们使用了侧边选项卡和数据列表组件实现了分类展示的功能

还有个需求是从首页点击某个分类的时候,跳转到分类页时候需要选中对应的类别

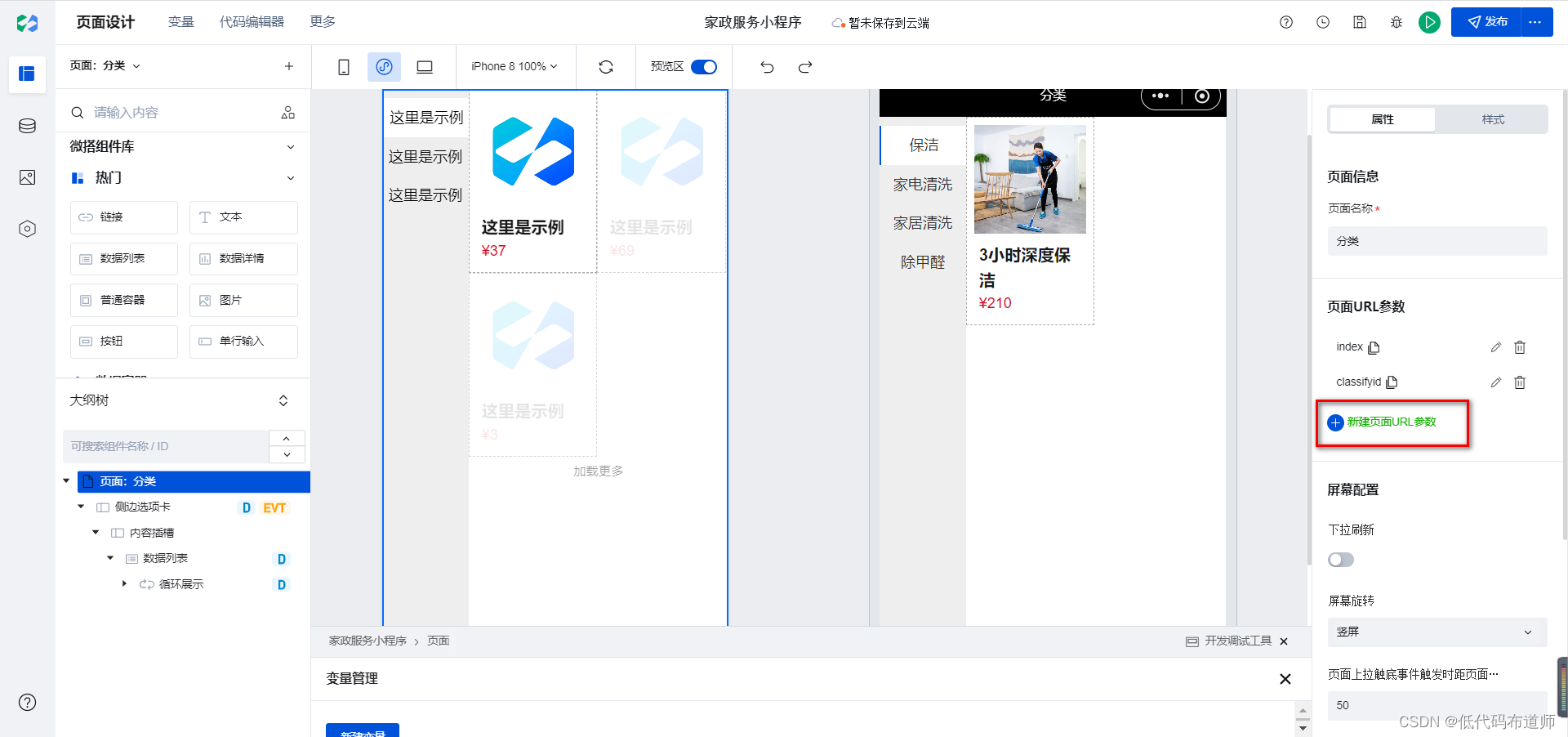
01 增加页面参数
页面如果跳转时候需要这种接收参数并实现数据过滤效果的,需要定义页面参数。选择分类页面,选中页面,增加URL参数

我们需要增加两个参数,一个是当前的菜单选中项index,另外一个是当前菜单的数据标识classifyid
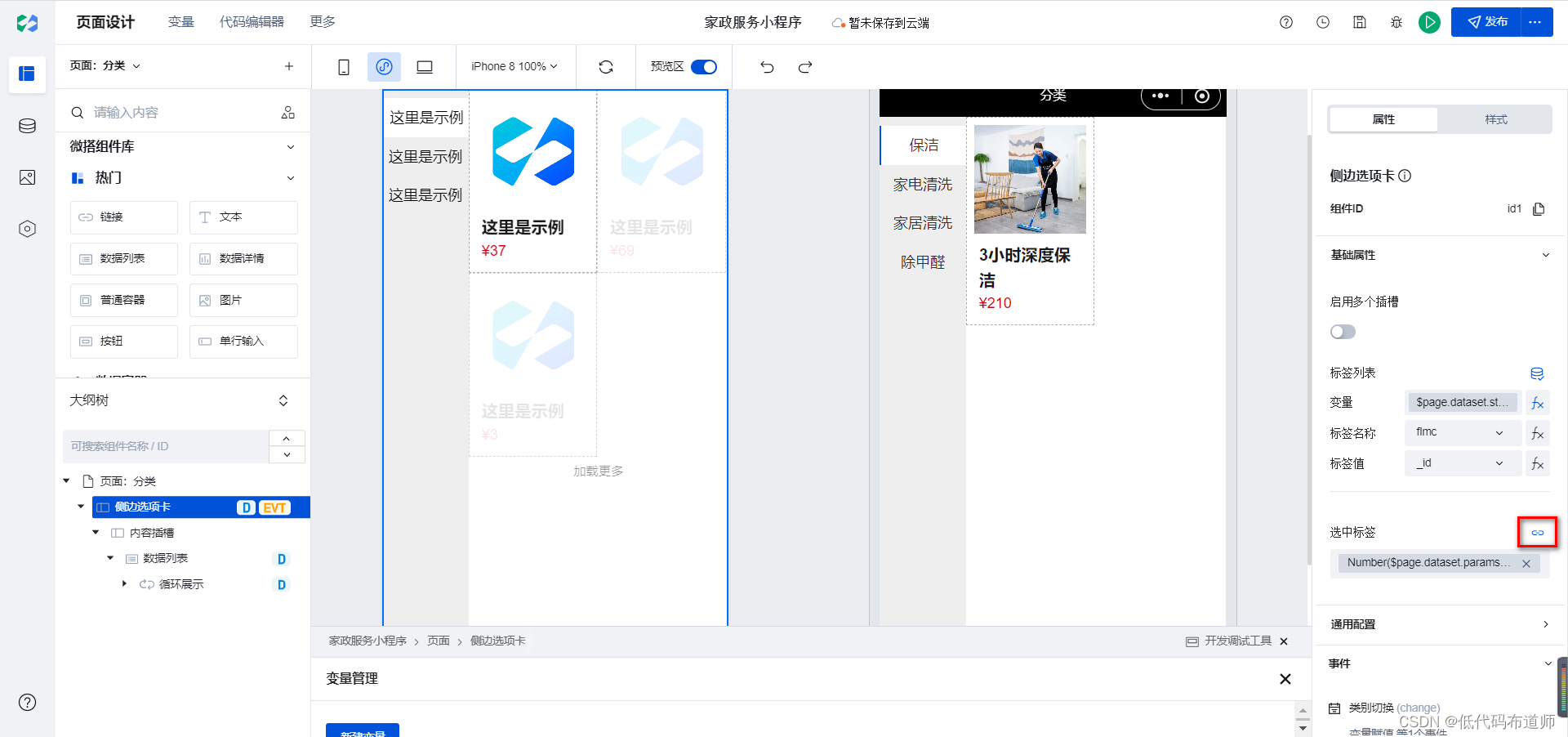
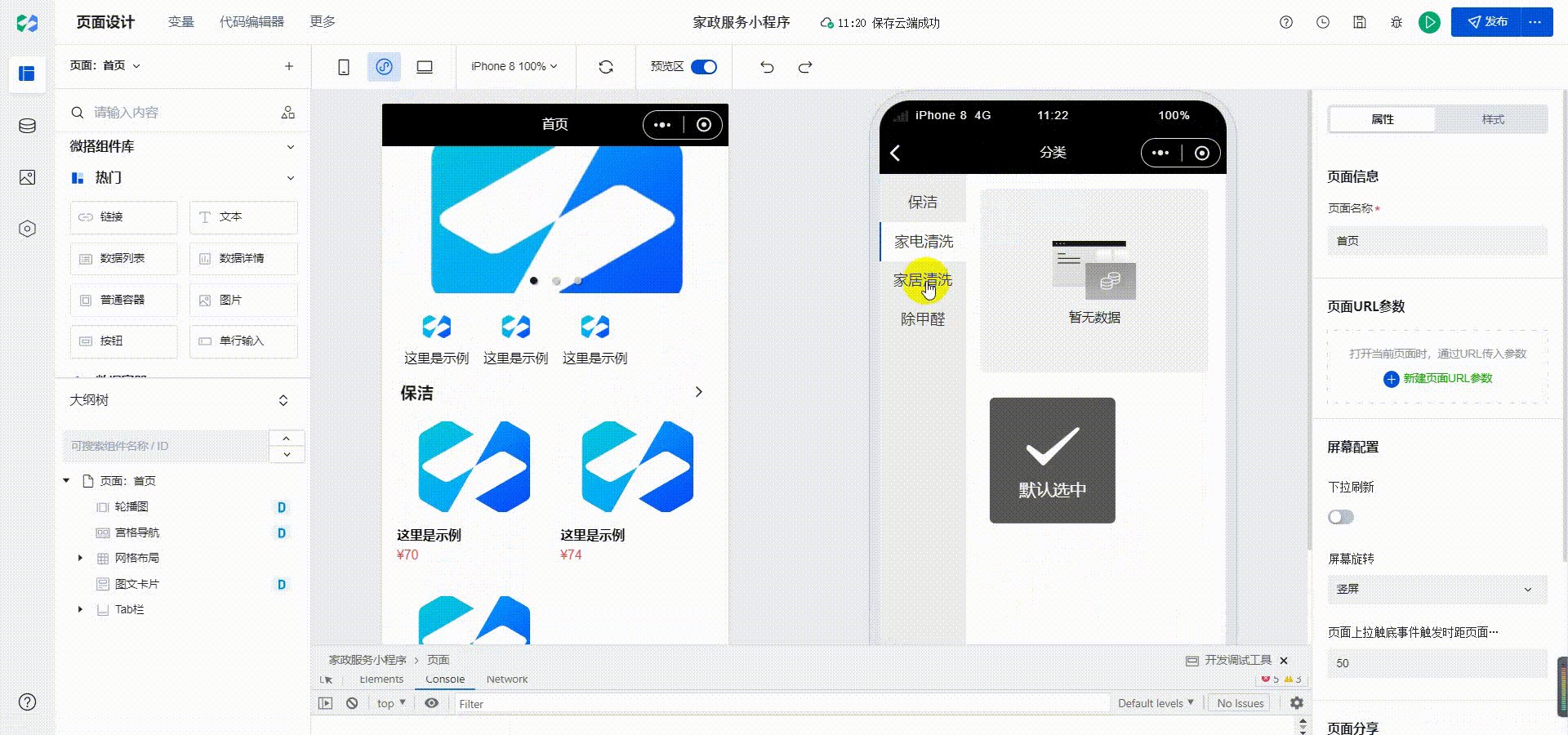
02 设置默认选中
因为默认选中需要通过参数接收,侧边选项卡的选中标签属性就需要根据表达式进行绑定

Number($page.dataset.params.index)||0
这里涉及到两个知识点,一个是类型转换,一个是短路运算符
我们的参数变量默认是文本类型,选中标签需要转换成数字类型,我们可以使用包装类,进行包装
短路运算符是计算左右表达式的返回结果,形成最终的结果。我们这里如果参数变量为空我们就返回一个0相当于第一个页签被选中
页签是选中了,但是列表还需要一个默认的分类ID来执行筛选。这种默认加载数据一般是在生命周期函数中执行,代码如下
export default {
async onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
if($page.dataset.params.classifyid){
$page.dataset.state.categoryid=$page.dataset.params.classifyid
}
if($page.dataset.state.categoryid=="标签1"){
const result = await app.cloud.callModel({
name:'fwfl_8zsctva',
methodName:'wedaGetRecords',
params:{}
})
$page.dataset.state.categoryid = result.records[0]?._id
}
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
在Js中如果假定一个条件则执行一段代码的语法是用If,圆括号里是要执行的表达式,我们第一个If的意思是如果参数变量不为空,那说明是从首页传过来的,那么我们就把参数变量赋值给我们的状态变量,这样数据列表就根据传入的值进行过滤
if($page.dataset.params.classifyid){
$page.dataset.state.categoryid=$page.dataset.params.classifyid
}
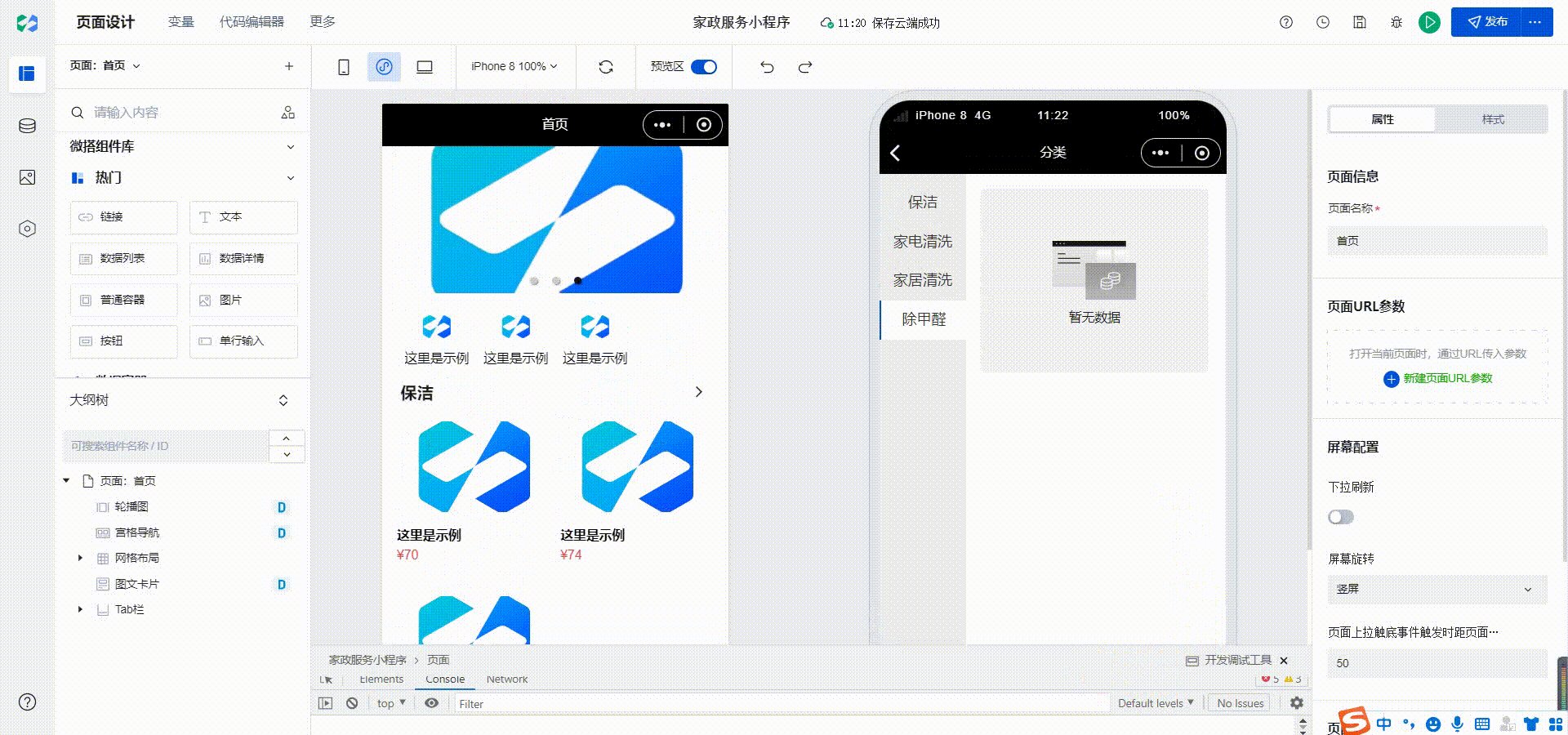
第二种情况是,如果我们不从首页点击一个类别进入,而是直接点击底部导航条的分类,那么就需要加载默认选中类别的数据。因此我们需要从数据库里查询分类的数据,返回第一条数据
if($page.dataset.state.categoryid=="标签1"){
const result = await app.cloud.callModel({
name:'fwfl_8zsctva',
methodName:'wedaGetRecords',
params:{}
})
$page.dataset.state.categoryid = result.records[0]?._id
}
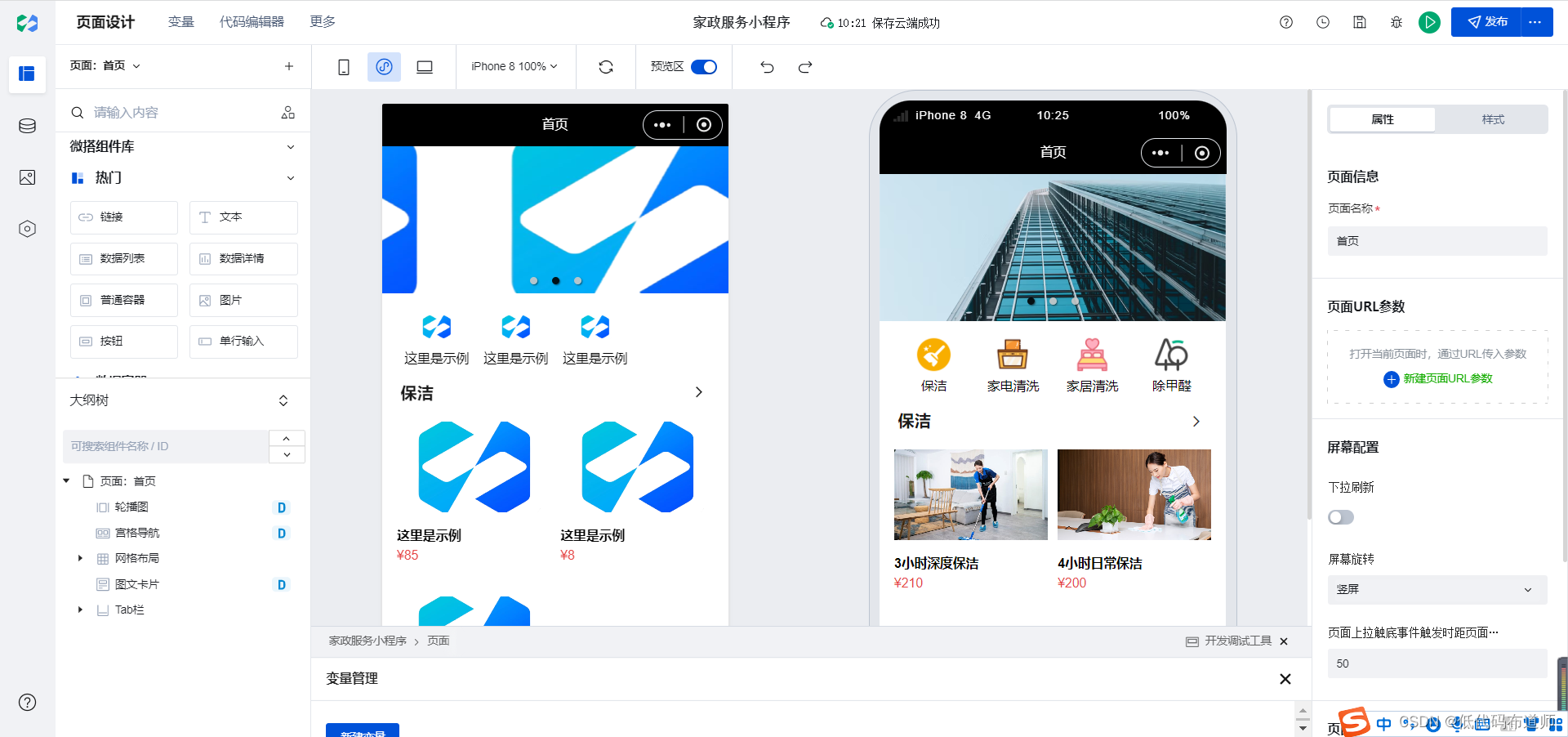
数据处理好了之后,我们回到首页重新设置一下宫格导航
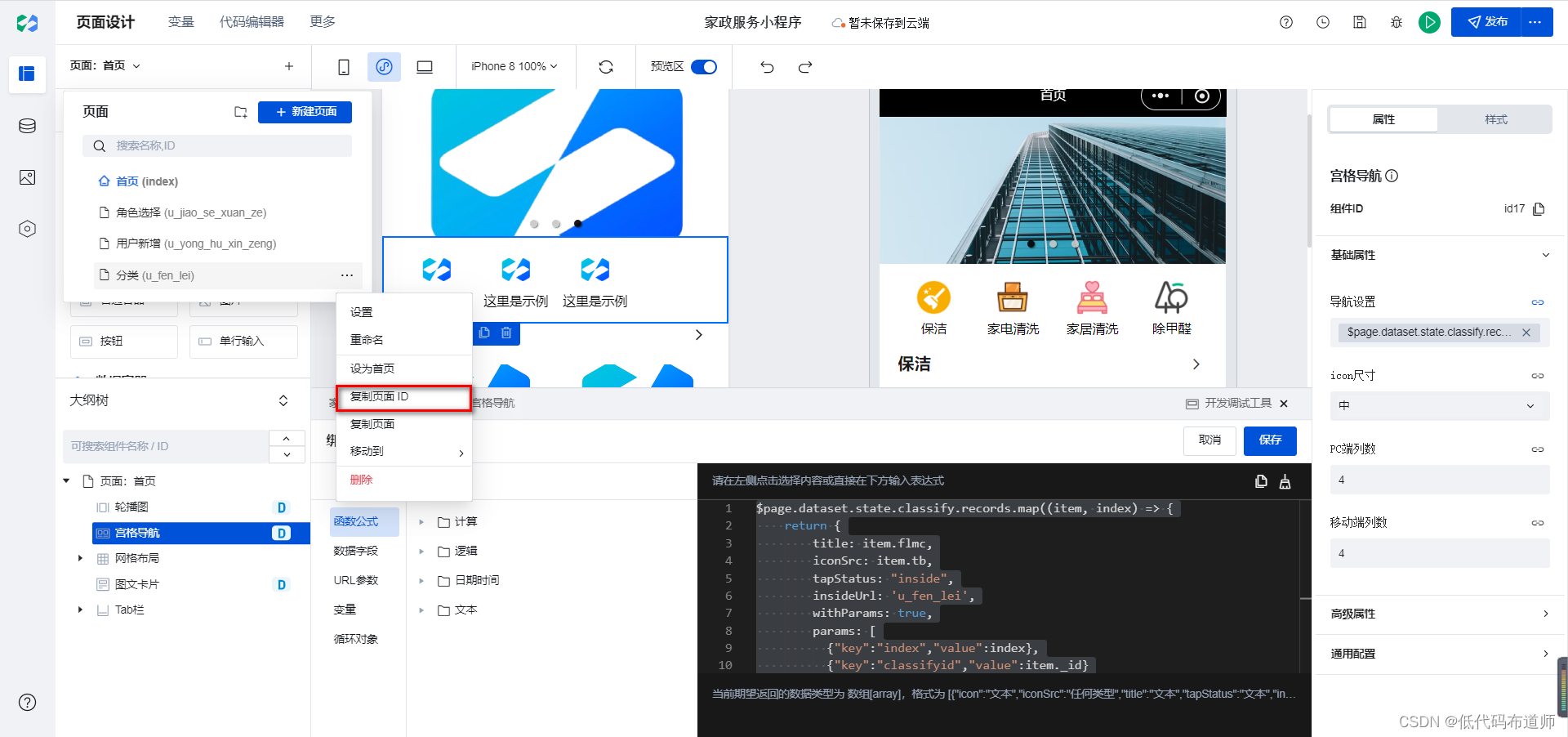
03 设置宫格导航
宫格导航我们使用表达式绑定,重新修改一下表达式
$page.dataset.state.classify.records.map((item, index) => {
return {
title: item.flmc,
iconSrc: item.tb,
tapStatus: "inside",
insideUrl: 'u_fen_lei',
withParams: true,
params: [
{"key":"index","value":index},
{"key":"classifyid","value":item._id}
],
icon: '自定义图片'
}
})
这里的insideUrl需要设置成我们分类页的页面ID,可以从页面列表直接复制

params是页面传入的参数,我们把两个需要的参数都传入
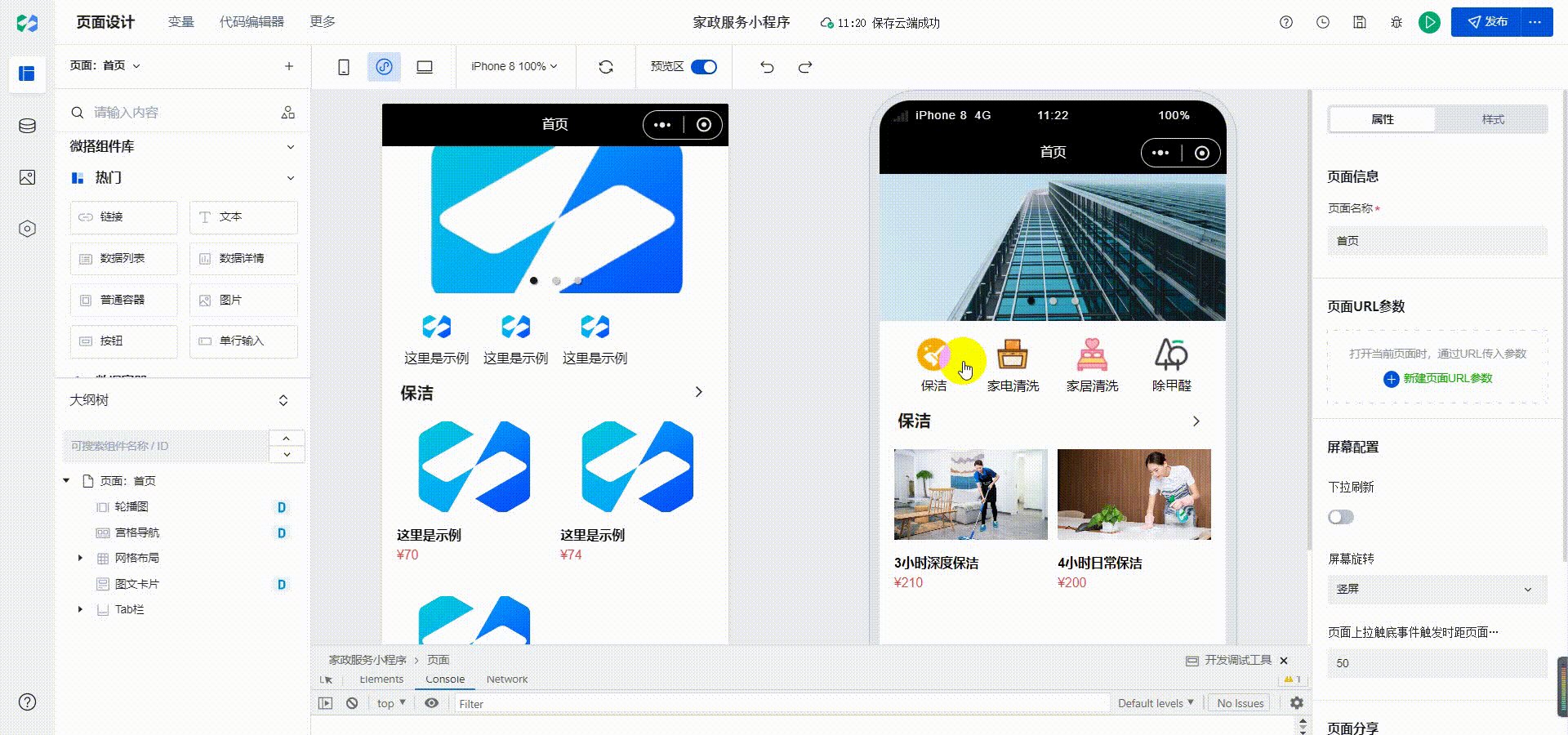
最终的效果












](https://img-blog.csdnimg.cn/img_convert/47f6faa8c1a8c40d28d5ea5e5103186e.jpeg)